vue-resource pos提交t数据时碰到Django csrf
我的github(PS:希望star):https://github.com/thWinterSun/v-admin
最近在用Vue写前端代码,再用vue-resource向后台提交数据。项目后台是用python+Django开发的。下面我就复盘一下我出现问题的经过。
首先,想用vue进行数据交互只能引入vue-resource。
- <script src="js/vue.js"></script>
- <script src="js/vue-resource.js" ></script>
之后我使用vm.$http方法向后台发送数据,其实和jquery的AJAX方法差不多,需要定义发送的地址、请求类型和发送数据等。
- this.$http({
- url:'/data/',
- data:JSON.stringify(Strdata),
- method:'POST'
- }).then(function(res){
- alert(res.data);
- });
由于POST请求需要修改发送date的Content-Type为application/json,所以要设置emulateJSON为true,就变成这样了
- this.$http({
- url:'/data/',
- data:JSON.stringify(Strdata),
- method:'POST',
- emulateJSON:true
- }).then(function(res){
- alert(res.data);
- });
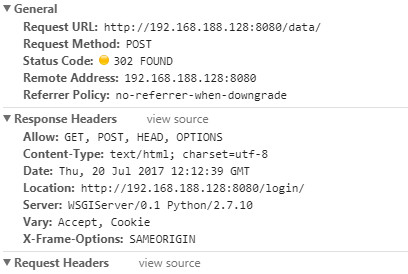
正常来说这样就OK了,就可以拿到后台数据了。之后打开控制台,查看network,找到发出的data,看到HTTP状态码为302。

怎么会被重定向到了登录页面,难道是登录超时??

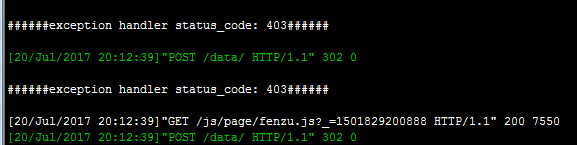
然后我看了看后台服务.....

不应该是登录的问题啊,后面有请求成功返回啊,于是我对比了一下成功的请求和失败请求的HTTP请求头,发现好像是少了一个叫X-CSRFToken的东西。这是什么东西呢,于是我就google了一下,得到如下答案:
Django 提供的 CSRF 防护机制
django 第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在 cookie 里。然后每次 POST 请求都会带上这个 token,
这样就能避免被 CSRF 攻击。
- 在返回的 HTTP 响应的 cookie 里,django 会为你添加一个 csrftoken 字段,其值为一个自动生成的 token
- 在所有的 POST 表单时,必须包含一个 csrfmiddlewaretoken 字段 (只需要在模板里加一个 tag, django 就会自动帮你生成,见下面)
- 在处理 POST 请求之前,django 会验证这个请求的 cookie 里的 csrftoken 字段的值和提交的表单里的 csrfmiddlewaretoken 字段的值是否一样。如果一样,则表明这是一个合法的请求,否则,这个请求可能是来自于别人的 csrf 攻击,返回 403 Forbidden.
- 在所有 ajax POST 请求里,添加一个 X-CSRFTOKEN header,其值为 cookie 里的 csrftoken 的值。
也就是说我每次向后台发送POST请求的时候,Django为了防止跨站请求伪造,即csrf攻击,提供了CsrfViewMiddleware中间件来防御csrf攻击。这时我就知道为什么之前将请求方式改为GET后成功了。
之后就想办法在HTTP请求头中设置X-CSRFToken了,我查了很多资料,看到最多的一种方法是这样:
- <meta id="token" name="token" value="{ csrf_token() }">
- Vue.http.headers.common['X-CSRFToken'] = document.querySelector('#token').getAttribute('value');
但是我试过还是重定向到登录页,不知道为什么。之后想了想,实际就是获取cookie里面的csrftoken值,然后在赋值给HTTP请求头里面的X-CSRFToken就行了。
- function getCookie(name) {
- var cookieValue = null;
- if (document.cookie && document.cookie != '') {
- var cookies = document.cookie.split(';');
- for (var i = 0; i < cookies.length; i++) {
- var cookie = jQuery.trim(cookies[i]);
- if (cookie.substring(0, name.length + 1) == (name + '=')) {
- cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
- break;
- }
- }
- }
- return cookieValue;
- }
- Vue.http.headers.common['X-CSRFToken'] = getCookie('csrftoken');
之后HTTP请求头上的X-CSRFToken就有值了,响应也就成功了。

vue-resource pos提交t数据时碰到Django csrf的更多相关文章
- pos提交提交数据时碰到Django csrf
我的github(PS:希望star):https://github.com/thWinterSun/v-admin 最近在用Vue写前端代码,再用vue-resource向后台提交数据.项目后台是用 ...
- .net 中异步SOCKET发送数据时碰到的内存问题
做CS的开发一直都是这样的方式: server端用 C++编写,采用IOCP机制处理大量客户端连接.数据接收发送的问题 client端用 C++ 或C# 写,没什么特殊要求. 最近工作时间上比较宽裕, ...
- vue再页面渲染json数据时没有显示
对象点属性不能获取数据. 原因: 在创建数据对象时我使用了k,v方式:tempMap['category '] = this.category[i].label 如果在创建数据时使用的k,v方式,那么 ...
- 11.VUE学习之提交表单时拿到input里的值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- python2读取EXCEL表格内的数据时碰到的问题
一,今天在剥离自动化的测试数据时,发生了一个错误,错误显示读取不到某个单元格的数据. 因为我使用的是python2,正好那一个单元格出现的是中文汉字,再者通过查看报错日志,让我了解到错误的原因. di ...
- Spring boot 项目中put提交Date数据时出现type=Bad Request, status=400状态码
1.问题原因 经过测试发现,当客户端页面提交日期为空时会出现以下异常,如果提交日期不为空则不会出现上述问题.出现这种错误的原因是没有对代码中的Date型参数进行格式化,接收为null的日期类型参数时, ...
- debug - vue中通过ajax获取数据时,如何避免绑定的数据中出现property of undefined错误
因为获取服务器是异步的,所以 vue 先绑定数据. 如果 ??? 是通过 ajax 异步获取的,在获取之前,???是未定义的.此时在外面的标签上添加一个 v-if="???" 可以 ...
- jQuery解析AJAX返回的html数据时碰到的问题与解决
$.ajax({ type : "post", url : "<%=request.getContextPath()%>/ce/articledetail/m ...
- vue -resource 文件提交提示process,或者拦截处理
this.$http.post('url',fd||data,{emulateJSON:true}).then(fn(res){},fn(res){}) process成功案例 _self.$http ...
随机推荐
- Linux centOS的vm虚拟机配置详细 中文版
这里以安装cenOS6.6 为例 如果想要需要cenos 6.6 ios文件的朋友看我的另一篇关于cenos6.6版本的下载详细 文中内容是摘抄自老男孩老师的<linux 跟老男孩学Linux运 ...
- [USACO08JAN]手机网络Cell Phone Network
[USACO08JAN]手机网络Cell Phone Network 题目描述 Farmer John has decided to give each of his cows a cell phon ...
- 关于MATLAB处理大数据坐标文件201762
经过头脑风暴法想出了很多特征,目前经过筛选已经提交了两次数据,数据提交结果不尽如人意,但是收获很大. 接下来继续提取特征,特征数达到27时筛选出20条特征,并找出最佳搭配
- [Leetcode] DP -- Target Sum
You are given a list of non-negative integers, a1, a2, ..., an, and a target, S. Now you have 2 symb ...
- django-xadmin中APScheduler的启动初始化
环境: python3.5.x + django1.9.x + xadmin-for-python3 APScheduler做为一个轻量级和使用量很多的后台任务计划(scheduler)包,可以方便 ...
- Example011表单中修改内容
<!-- 实例011表单中修改内容的方法 --> <!DOCTYPE html> <html lang="en"> <head> & ...
- Threejs 开发3D地图实践总结
前段时间连续上了一个月班,加班加点完成了一个3D攻坚项目.也算是由传统web转型到webgl图形学开发中,坑不少,做了一下总结分享. 1.法向量问题 法线是垂直于我们想要照亮的物体表面的向量.法线代表 ...
- 钉钉企业应用C#开发笔记之一(免登)
关于钉钉 钉钉是阿里推出的企业移动OA平台,本身提供了丰富的通用应用,同时其强大的后台API接入能力让企业接入自主开发的应用成为可能,可以让开发者实现几乎任何需要的功能. 近期因为工作需要研究了一下钉 ...
- 使用镜像仓库托管自己构建的Docker镜像
自己构建的Docker镜像,默认存储在本机中,Docker有提供某些方式分享这些镜像,但不是主流的镜像分享方式,也有违于开源社区的共享精神. 本文介绍如何使用GitHub托管Dockerfile:使用 ...
- linux实训
目 录 Unit 1 操作系统安装.... 3 1.1 多操作系统安装... 3 1.1.1 VMware简介... 3 1.1.2 VMWare基本使用... 4 1.2 安装Red Hat Li ...
