css半透明边框
html
<div class="parent">
<div class="translucent">I am Bob</div>
</div>
css
.parent{
position: relative;
background:url('1.jpg');
width :400px;
height:300px;
}
.translucent{
width: 300px;
height: 200px;
text-align: center;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background: white;
border: 10px solid rgba(255, 255, 255, 0.77);
background-clip: padding-box;
}
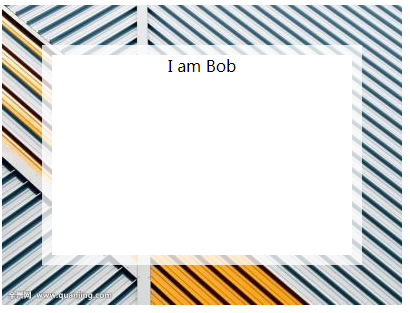
效果图

background-clip的用法详见https://www.w3cplus.com/content/css3-background-clip
css半透明边框的更多相关文章
- [css 揭秘]:CSS揭秘 技巧(一):半透明边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在上面哦 喜欢的给我一个星吧 半透明边框 css 中的半透明颜色,比如用 rgba() 和 h ...
- css rgba/hsla知识点讲解及半透明边框
一.RGBA(R,G,B,A) 参数: R:红色值.正整数 | |百分数 G:绿色值.正整数 | |百分数 B:蓝色值.正整数 | |百分数 A:Alpha透明度.取值0~1之间. 说明:此色彩模式与 ...
- CSS揭秘-半透明边框与多重边框
场景一: 实现半透明边框: 由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border. 半透明边框被主调色影响, 实现的效果为 解决方案: 使用backgroun ...
- 半透明边框与background-clip
在开始本章之前,我们要先简单介绍CSS中的半透明颜色.自2009年后,网页工作者们开始使用半透明颜色,如rgba().hsla().前者相信大家都很熟悉,不难理解其中将有四个参数,第四个参数则为透明度 ...
- CSS发光边框文本框效果
7,166 次阅读 ‹ NSH Blog 网页设计 CSS发光边框文本框效果 或许你看过Safari浏览器下,任何输入框都会有一个发光的蓝色边框,这不单纯只是蓝色边框而已,其实包含了许多CSS3技巧知 ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- css圆角边框
一.CSS3圆角的优点 传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点: * 减少维护的工作量.图片文件的生成.更新. ...
- CSS之边框覆盖
今天想做一个淘宝导航来练练手,遇到了边框覆盖的问题.如下图: li的红色边框盖不住该灰色边框.后来问经验人士告诉我,这种边框覆盖是会出现无法100%保证正常的情况,遂得到如下3中解决方案: 1.以后遇 ...
随机推荐
- laravel 对查询结果的二次筛选
假设有表Scores 里面有 id,math,english等字段,现在要求按总分(数据库没有这个字段)来排序或者筛选,用having()方法就可以很方便解决这个问题. $scores = Score ...
- STL之list容器的实现框架
说明:本文仅供学习交流,转载请标明出处.欢迎转载! list的底层採用数据结构是环形的双向链表. 相对于vector容器.list容器插入和删除操作付出的代价要比vector容器小得多,可是list带 ...
- 【Jquery】prop与attr的差别
近期因项目须要用到复选框,当中一个控制全选. // 全选 $(".ckb_all").click(function(){ if($(this).attr("checked ...
- 入门vue----(vue的安装)
1.安装node.js 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm ...
- 入门Webpack
---恢复内容开始--- 什么是WebPack,为什么要使用它? 为什要使用WebPack 现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包.为了简化 ...
- Android DVM
1.DVM(Dalvik Virtual Machine)概述 是Google公司自己设计用于Android平台的Java虚拟机 支持已经转化为.dex(及Dalvik Excutable)格式的Ja ...
- 自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表
自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表 Zabbix提供了一些简单的图表,用于可视化由项目收集的数据. 用户不需要进行配置工作来查看简单的图表.他们是由 ...
- Ignite与Spark集成时,ClassNotFoundException问题解决
参考文章:https://apacheignite-fs.readme.io/docs/installation-deployment Spark application deployment mod ...
- 为什么在有的服务器上禅道、蝉知安装会报错? 之理解MySQL的SQL_MODE
最近用蝉知的CMS 建站比较多,感觉蛮顺手的,但在给客户安装的时候却会出现安装报错,其原因也很简单 查看了一下他们的install.sql文件中,有些时间字段的默认值是0000-00-00 00:00 ...
- JavScript--表单提交
前台代码 <div > <div id="show">asdasdas</div> <form id="form"&g ...
