Qt颜色下拉框
上周为了用Qt写一个类似颜色下拉框的东西,查阅了网上的多数相关资料,依然没有我想要的。终于在周四的时候下定决心重写QCombobox类来实现功能,现在把它贴出来,望看到的人,批评指正。废话不多说,先上图:

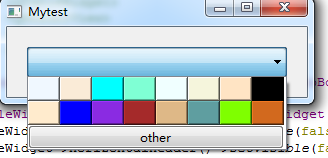
图片1-1
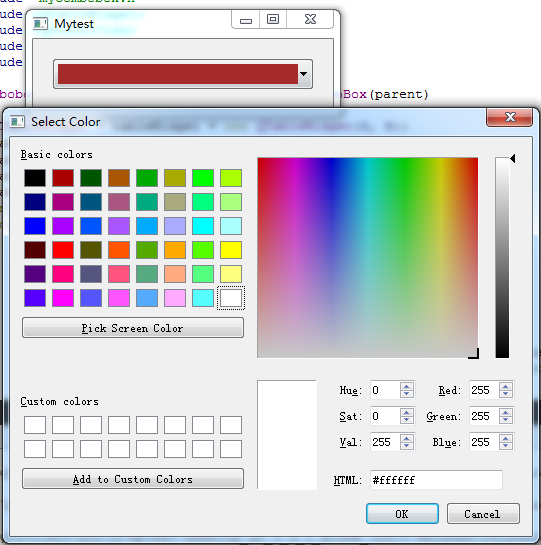
点击下拉之后,出现的是下拉表格,里面都是button,我用了最简单的setstylesheet直接设置背景,点击颜色按钮之后,我展示的效果是在编辑框位置有颜色label。因为没有创建这些按钮的索引,所以我是直接简单粗暴的用的按钮的cliced()信号,颜色的话我是重写了QPushButton类,发送的是clicked(QString),将颜色直接传过去的。other按钮是可以弹出QColorDialog,Qt自带的就不多说了。效果如图:

图片1-2

图片1-3
关键代码如下:
MyCombobox::MyCombobox(QWidget *parent) : QComboBox(parent)
{
QTableWidget * tableWidget = new QTableWidget(, );
tableWidget->verticalHeader()->setVisible(false);
tableWidget->horizontalHeader()->setVisible(false);
tableWidget->setShowGrid(false);
tableWidget->setSpan(,,,);
int k = ;
for (int i = ; i < ; ++i)
{
if(i==||i==){
for (int j = ; j < ; ++j)
{
tableWidget->setColumnWidth(j, );
tableWidget->setRowHeight(j, );
QStringList colorList = QColor::colorNames();\
MyPushButton * itemWidget = new MyPushButton(colorList[k],this);
itemWidget->setStyleSheet("QPushButton {">";}");
k++;
tableWidget->setCellWidget(i, j, itemWidget);
connect(itemWidget,SIGNAL(clicked(QString)),this,SLOT(change(QString)));
}
}else{
other =new QPushButton(this);
other->setText("other");
tableWidget->setCellWidget(, , other);
}
}
connect(other,SIGNAL(clicked()),this,SLOT(otherColor()));
this->setModel(tableWidget->model());
this->setView(tableWidget);
}
void MyCombobox::change(QString colorname)
{
QLabel *showColor = new QLabel(this);
showColor->setStyleSheet("QLabel {">";}");
showColor->setGeometry(,,,);
showColor->setVisible(true);
}
void MyCombobox::otherColor()
{
QColor mycolor = QColorDialog::getColor(Qt::white, this);
this->change(mycolor.name());
}
刚接触Qt,写的不好,如果各位有好的想法,我们可以多多沟通,比心
Qt颜色下拉框的更多相关文章
- Qt QComboBox下拉框文字重叠解决方法
如果QComboBox下拉框文字重叠,在设置好样式之后,在后面加 setView(new QListView())即可; m_comboRate = new QComboBox(); m_comboR ...
- Qt编写自定义控件52-颜色下拉框
一.前言 这个控件写了很久了,元老级别的控件之一,开发之初主要是自己的好几个项目要用到,比如提供一个颜色下拉框设置对应的曲线或者时间颜色,视频监控项目中经常用到的OSD标签设置,这个控件的难度系数接近 ...
- 基于jquery封装的颜色下拉选择框
应同事要求,花了半个小时,写了一个简单的选择颜色的下拉框控件,可以控制输入框指示结果颜色 也贴出来,说不定哪天有用 if (typeof jQuery === 'undefined') { throw ...
- android实现下拉框(spinner),自己定义大小颜色背景位置,去掉默认样式黑边
1. 实现最简单的spinner xml文件,有一个TextView,一个Spinner: <RelativeLayout xmlns:android="http://schemas. ...
- NPOI 生成Excel (单元格合并、设置单元格样式:字段,颜色、设置单元格为下拉框并限制输入值、设置单元格只能输入数字等)
NPIO源码地址:https://github.com/tonyqus/npoi NPIO使用参考:源码中的 NPOITest项目 下面代码包括: 1.包含多个Sheet的Excel 2.单元格合并 ...
- actionMode-theme中修改actionmode中more下拉框的背景颜色
今天在做图库修改是,需要修改图库的actionbar某个按钮弹出来的下拉框的背景颜色,在网上找了个方法尝试下,没有打到自己的要求,不过阴差阳错的却修改了more下拉框的背景,再次记录下,也许以后能用的 ...
- html根据下拉框选中的值修改背景颜色
错误的写法 <!doctype html><html><head><meta charset="utf-8"><title&g ...
- QT实现输入框与下拉框提示并可模糊匹配
功能:支持下拉框选择.手动输入更改和模糊匹配 组件:QLineEdit.QComboBox.QCompleter.QStringListModel 一.组件介绍 1.1 QLineEdit QLine ...
- 使用 jQuery 实现页面背景色的更换,通过下拉框选择对应的颜色,页面背景会随着选中的颜色进行更换
查看本章节 查看作业目录 需求说明: 使用 jQuery 实现页面背景色的更换,通过下拉框选择对应的颜色,页面背景会随着选中的颜色进行更换 实现思路: 在页面中添加 <select> 标签 ...
随机推荐
- Python线程的常见的lock
IO阻塞分析: 下面该需求很简单将一个数值100做自减处到0.主函数中有0.1秒的IO阻塞 import threading import time def sub(): global num # 掌 ...
- 80端口被系统服务【kernel&System】占用解决方案
netstat -ano | findstr port //查看端口占用情况 tasklist | findstr port //查看端口被占用的具体服务名 运行net stop http ...
- 如何透彻分析Java开发人员
第一部分:对于参加工作一年以内的同学.恭喜你,这个时候,你已经拥有了一份Java的工作. 这个阶段是你成长极快的阶段,而且你可能会经常加班.但是加班不代表你就可以松懈了,永远记得我说的那句话,从你入行 ...
- Codeforces Round #439 (Div. 2) C DP(图论)
C. The Intriguing Obsession time limit per test 1 second memory limit per test 256 megabytes input s ...
- Java调用C++类库--JNI
JNI是Java平台中的一个重要的功能,这里我把我做的Demo总结一下,分享一下,我会把每个步骤尽量的详细的展现出来. 这里我就不讲解JNI的原理了,google,百度一下,到处都是 好了,直接来讲步 ...
- Again Stone Game
Alice and Bob are playing a stone game. Initially there are n piles of stones and each pile contains ...
- box-shadow + animation 实现loading
.loading{ width:3px; height:3px; border-radius:100%; margin-left:20px; box-shadow:0 -10px 0 1px #333 ...
- Problem B: 大整数的加法运算
Problem B: 大整数的加法运算 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 112 Solved: 57[Submit][Status][W ...
- RE : 球体波浪倒计时
背景: 移动端需要做一个倒计时球体水波的效果.主要用到了CSS的SVG瞄点动画和JS的计时器.该动画原型来自于 使用球体水面波动显示进度动画 http://wow.techbrood.com/fid ...
- 【Arduino】2017年电子设计大赛B题 滚球控制系统|板球系统
今年电赛我们队伍选择的是B题,滚球控制系统.最后我们得到了省特和国一,也算是了结了我大一时的心愿吧.下面对这次比赛进行一下总结,以后回忆起来的时候也有个念想. 滚球控制系统是一个多变量.非线性控制对象 ...
