在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片、文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个富文本转化插件wxParse,方便我们使用,前人种树后人乘凉,我们使用它来解析HTML就很方便了,这对于我们在后端已经完成的一些HTML内容,展示在小程序里就非常不错。
这个插件的Github地址如下:wxParse-微信小程序富文本解析组件,官方称它支持支持HTML及markdown解析,我这里主要用在小程序端解析HTML内容。
1、硬编码HTML测试
首先我们根据官方网站说明,下载内容后,复制文件夹wxParse到项目目录中(这里放在utils目录中),如下所示。

- - wxParse/
- -wxParse.js(必须存在)
- -html2json.js(必须存在)
- -htmlparser.js(必须存在)
- -showdown.js(必须存在)
- -wxDiscode.js(必须存在)
- -wxParse.wxml(必须存在)
- -wxParse.wxss(必须存在)
- -emojis(可选)
然后在使用的JS文件中引入文件。
- // 引入对HTML内容解析的处理类
- var WxParse = require('../../utils/wxParse/wxParse.js');
接着在视图中引入样式文件,如下所示
- //在使用的Wxss中引入WxParse.css,可以在app.wxss
- /**app.wxss**/
- @import "./utils/wxParse/wxParse.wxss";
接着在视图文件中需要引入对应的模板文件,如下所示
- // 引入模板
- <import src="你的路径/wxParse/wxParse.wxml"/>
- //这里data中article为bindName
- <template is="wxParse" data="{{wxParseData:article.nodes}}"/>
一般我们会对模板的展示进行一定的调整,如下是我实际项目的界面代码
- <!--pages/company/index.wxml-->
- <import src="../../utils/wxParse/wxParse.wxml"/>
- <view class="index">
- <view class="news">
- <view class="news-item line">
- <view class="news-details-content wxParse">
- <template is="wxParse" data="{{wxParseData:content.nodes}}"/>
- </view>
- </view>
- </view>
- </view>
前面我们在JS文件里面只是做了文件的引用,为了实现数据的展示,我们需要插件wxParse对它进行数据绑定处理,我们为了方便,先定义一个HTML文档内容在本地,方便展示处理。

在逻辑JS文件里面,我们先包含这个文件进来,如下代码所示。
- // 引入内置HTML对象文件
- const company = require("./company.js");
然后我们先来测试内置HTML的转换处理。
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function(options) {
- var that = this;
- //使用内置HTML展现
- var data = { url: company.url, image: company.image, content: company.content };
- this.setData({
- item: data
- });
- WxParse.wxParse('content', 'html', data.content, that, 25);
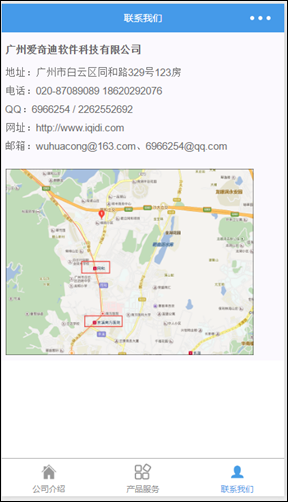
解析得到界面效果如下所示。

2、动态获取HTML并展示
上面我们是通过内置HTML文件的方式,然后把它包含进来,对内容进行转换显示,实际情况下,我们一般需要对内容进行动态化处理,通过请求服务器端的URL获取内容,并进行展示,如下代码所示。
- //使用Comprise的封装函数展现
- var url ='http://localhost:27206/api/Framework/Information/FindByCode';
- var companyurl = "http://www.iqidi.com";
- var json = {code: 'company'};
- app.utils.get(url, json).then(res=> {
- var data = { url: companyurl, image: res.Picture, content: res.Content };
- that.setData({
- item : data
- });
- WxParse.wxParse('content', 'html', data.content, that, 25);
- });
其中的app.utils.get 是对wxRequest的封装处理(使用了Promise插件),如下所示。
- //封装Request请求方法
- function requst(url,method,data = {}){
- wx.showNavigationBarLoading()
- data.method = method
- return new Promise((resove,reject) => {
- wx.request({
- url: url,
- data: data,
- header: {},
- method: method.toUpperCase(), // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
- success: function(res){
- wx.hideNavigationBarLoading()
- resove(res.data)
- },
- fail: function(msg) {
- console.log('reqest error',msg)
- wx.hideNavigationBarLoading()
- reject('fail')
- }
- })
- })
- }
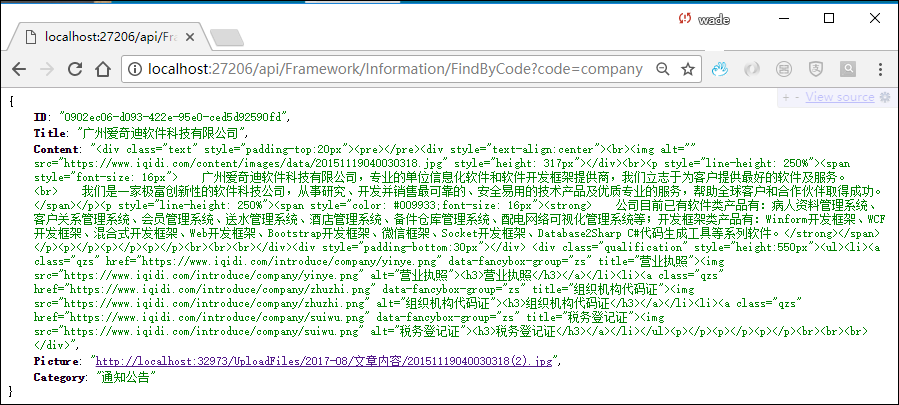
另外我们服务器返回的JSON如下所示

这个后台是采用C#的MVC后台生成的JSON,具体后台代码如下所示。
- /// <summary>
- /// 通过代码获取对应的文章内容
- /// </summary>
- /// <param name="id">产品ID</param>
- /// <returns></returns>
- [HttpGet]
- public ExpandoObject FindByCode(string code)
- {
- //如果需要修改字段显示,则参考下面代码处理
- dynamic obj = new ExpandoObject();
- var info = baseBLL.FindSingle(string.Format("Code='{0}' AND IsDoc=0 ", code));
- if (info != null)
- {
- obj.ID = info.ID;
- obj.Title = info.Title;
- obj.Content = info.Content;
- obj.Picture = info.Picture;
- obj.Category = info.Category;
- }
- return obj;
- }
解析得到界面效果和上面的一致。


以上就是使用富文本转化插件wxParse对HTML内容进行的转换实现,这些动态内容,我们可以利用网站后台进行动态的维护即可。
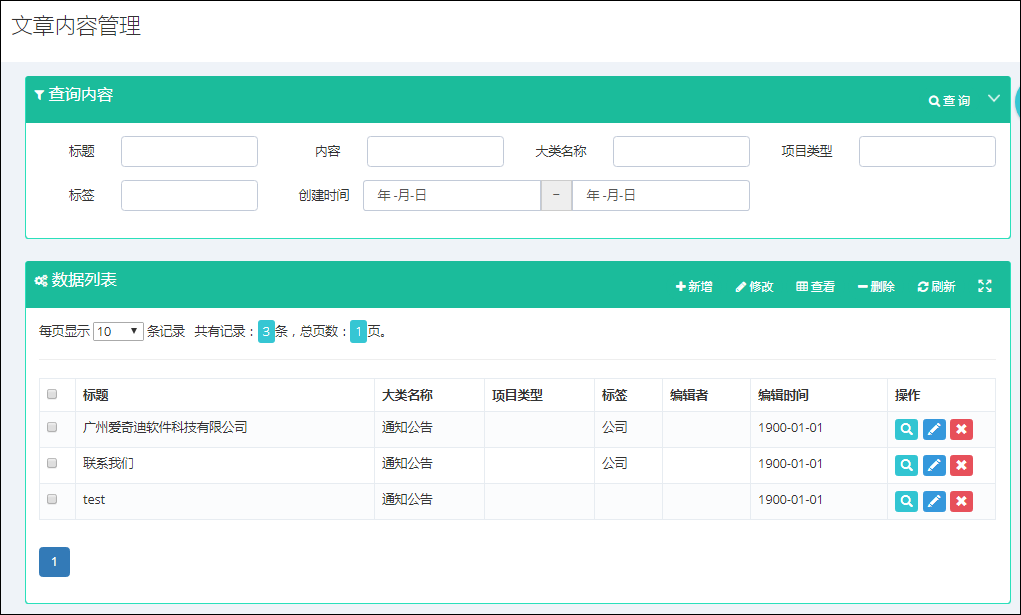
文章列表管理界面如下所示:

文章内容编辑界面如下所示

在微信小程序中使用富文本转化插件wxParse的更多相关文章
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 微信小程序中转义字符的处理
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’.‘>’.‘&’.‘空格’等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 在微信小程序中使用LeanCloud(一)
之前学习了微信小程序前端,使用到LeanCloud线上数据库 [传送门].作为一个前端开发人员,了解后端及数据库是学习工作的需要. LeanCloud直接登录,未注册直接创建账户.它是一款免费的线上数 ...
- 微信小程序中this指向作用域问题this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据 this.setData({ index1: e.detail.value }) 比如在函数里面修改数据 bindFaChange1: fun ...
- flask项目中使用富文本编辑器
flask是一个用python编写的轻量级web框架,基于Werkzeug WSGI(WSGI: python的服务器网关接口)工具箱和Jinja2模板,因为它使用简单的核心,用extension增加 ...
随机推荐
- 记一次sql server 性能调优,查询从20秒至2秒
一.需求 需求很简单,就是需要查询一个报表,只有1个表,数据量大约60万左右,但是中间有些逻辑. 先说明一下服务器配置情况:1核CPU.2GB内存.机械硬盘.Sqlserver 2008 R2.Win ...
- background:rgba() 兼容ie8 用法
background: rgba(255,255,255,.1);//火狐,谷歌等 filter:progid:DXImageTransform.Microsoft.gradient(startCol ...
- CSS边框(圆角、阴影、背景图片)
1.圆角 border-radius是向元素添加圆角边框. 使用方法: border-radius:10px; /* 所有角都使用半径为10px的圆角 */ border-radius: 5px 4 ...
- linux自动化创建补丁
BUS #!/bin/sh #判断H5_BD_${BD_data}目录是否存在 BD_data=$(date +"%F") #当日打包多次的情况下,初始化补丁目录 if [ -d ...
- (转)每天一个linux命令(27):linux chmod命令
场景:在项目部署过程中经常需要给不同目录授权! 1 简介 chmod命令用于改变linux系统文件或目录的访问权限.用它控制文件或目录的访问权限.该命令有两种用法.一种是包含字母和操作符表达式的文字设 ...
- HDU 6035---Colorful Tree(树形DP)
题目链接 Problem Description There is a tree with n nodes, each of which has a type of color represented ...
- HttpURLConnection getInputStream异常的解决
http://blog.csdn.net/q2232/article/details/48136973 但是当getResponseCode为自定义值,比如422时,httpURLConnection ...
- 如何将R包安装到自定义路径
参考 设置环境变量R_LIBS将R包安装到自定义路径 实际上是可以解决问题的, #环境变量完成以后,启动(重启)R,运行 .libPaths() 加载R包时,发现路径仍然未变成自定义的. 那么参 ...
- zabbix前台jsrpc注入
zabbix是一个开源的企业级性能监控解决方案. 官方网站:http://www.zabbix.com zabbix的jsrpc的profileIdx2参数存在insert方式的SQL注入漏洞,攻击者 ...
- 1059. C语言竞赛
C 语言竞赛是浙江大学计算机学院主持的一个欢乐的竞赛.既然竞赛主旨是为了好玩,颁奖规则也就制定得很滑稽: 冠军将赢得一份"神秘大奖"(比如很巨大的一本学生研究论文集--). 排名为 ...
