Html 两个DIV并排的问题
在一个容器内部,要放在两个并排的DIV,两个方法:
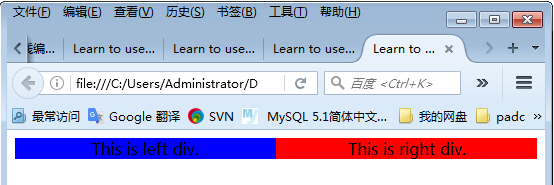
1.使用浮动。这个方式div是脱离文档流的,在窗口布局复杂,大小变化的时候,可能会有一些不希望的情况发生。
<!DOCTYPE HTML>
<html>
<head>
<title>Learn to use workerman to chat!</title>
<meta charset="utf-8">
<style>
.container{
width:100%;
height:100%;
} .left{
text-align:center;
background-color: blue;
float:left;
width: 50%;
} .right{
text-align:center;
background-color: red;
float:right;
width:50%;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
This is left div.
</div>
<div class="right">
This is right div.
</div>
</div>
</body>
</html>

2.利用margin值为负值的效果。
<!DOCTYPE HTML>
<html>
<head>
<title>Learn to use workerman to chat!</title>
<meta charset="utf-8">
<style>
.container{
width:100%;
height:100%;
} .left{
text-align:center;
background-color: blue;
display:inline-block;
width: 50%;
} .right{
text-align:center;
background-color: red;
display:inline-block;
margin-left:-5px;
width:50%;
}
</style>
</head>
<body>
<div class="container">
<div class="left">
This is left div.
</div>
<div class="right">
This is right div.
</div>
</div>
</body>
</html>

Html 两个DIV并排的问题的更多相关文章
- div+css:两个div并排等高 (table-cell)
两个div并排等高 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- css两个form不换行,两个div并排代码
1.form不换行通过table布局实现 <table> <tr> <td> <form method="get" action=&quo ...
- NO.14 两个div并排,左边为绝对宽度,右边为相对宽度
两个div并排,左边为绝对宽度,右边为相对宽度,这个问题,我也经常遇到,我一般的处理方法是将最大的容器padding-left固定宽度,左边的固定宽度的一块position:absolute,然后ri ...
- 让两个Div并排显示
一.使用display的inline属性 <div style="width:300px; height:auto; float:left; display:inline"& ...
- 两个DIV并排显示
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示: 要想将两个DI ...
- 在HTML中实现两个div并排显示
在HTML中让两个div并排显示,通常情况下有三种实现方式,包括: (1)设置为行内样式,display:inline-block (2)设置float浮动 (3)设置position定位属性为abs ...
- 如何让两个div并排显示
正常情况下两个div都是上下排版的,那么怎么让它们并排显示呢? 方法一:都左浮动float:left; 方法二:一个左浮动,一个右浮动 方法三:给两个div都设置display:inline属性,但两 ...
- 两个div并排显示,当浏览器界面缩小时会出现换行
解决:规定两个子div的父div的宽 <div id="showDataDiv" style="width: 1000px"> <div st ...
- css实现两个div并排等高(一个div高度随另一个高度变化而变化)
方法一.两个div都设置 display: table-cell; 方法二.父级div设置 display: -webkit-box;
随机推荐
- pcl曲面重建模块-贪婪三角形投影算法实例
贪婪三角形投影算法 在pcl-1.8测试 #include <pcl/point_types.h> #include <pcl/io/pcd_io.h> #include &l ...
- iis上如何架设HTTPS网站
对于HTTPS网站,大部分都比较陌生,觉得很难,其实只要申请好证书,只要在服务器上做下小配置就可以完成 首先,申请一个ssl证书 免费申请https://buy.wosign.com/free/Fre ...
- c语言游戏推箱子
前两天做了推箱子小游戏,看似简单的一个小游戏背后却 有巨大的秘密,这秘密就是一大堆逻辑. 自从学习了函数过后,的确是解决了很多问题,而且调用很方便,尽管我现在都不是很会调用. 写完一个函数,准备测试一 ...
- 去除phpcms会员登录后头部登陆条的会员名称的括号
phpcms会员登录后显示会员名称是带括号的,现在把他修改成不带括号. 找到函数库libs/functions/global.func.php,修改如下即可: function get_nicknam ...
- Mongodb学习笔记一(Mongodb环境配置)
Mongodb学习 说明: MongoDB由databases组成,database由collections组成,collection由documents组成,document由fileds组成.Mo ...
- javascript语法速查表
- 51Nod-1265 四点共面
51Nod 1265 : http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1265 1265 四点共面 基准时间限制:1 秒 ...
- WPF基础到企业应用系列6——布局全接触
本文转自:http://knightswarrior.blog.51cto.com/1792698/365351 一. 摘要 首先很高兴这个系列能得到大家的关注和支持,这段时间一直在研究Windows ...
- python对Mysql操作和使用ORM框架(SQLAlchemy)
python对mysql的操作 Mysql 常见操作 数据库操作 创建数据库 create database fuzjtest 删除数据库 drop database fuzjtest 查询数据库 s ...
- eclipse项目部署路径
1.项目名点击右键 2.选择Build Path ------>Configure Build Path... 3.选择Source ----->Default output fol ...
