vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)
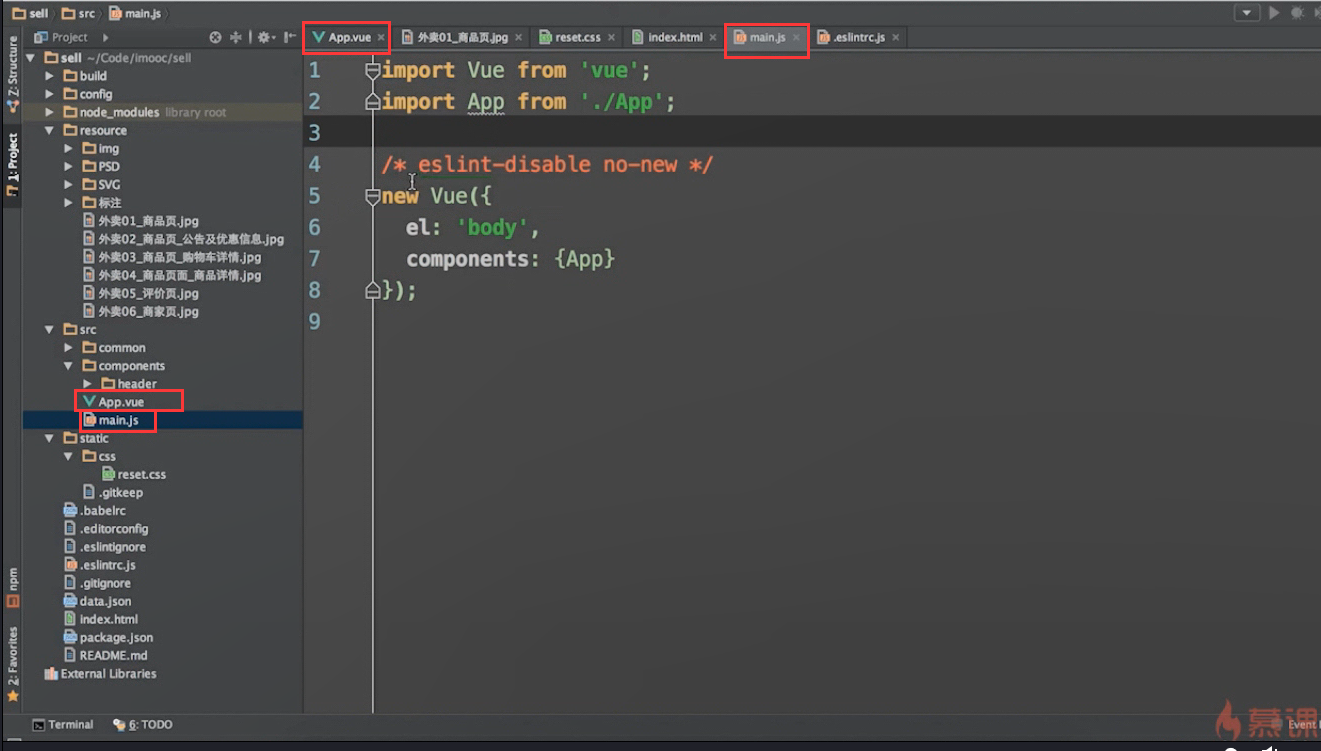
对main.js App.vue 等进行操作:

但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?newVue({})是干嘛的?里面又需要什么参数,它到底能干什么。在网上搜了一篇博文,解答一些初级的困惑。
一、什么是main.js?里面一般都是些什么内容?
1、 main.js 程序入口文件,是初始化vue实例并使用需要的插件,加载各种公共组件.

import Vue from 'vue'
import App from './App' /* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})

2.import from 是干嘛的呢?
实际上,importfrom是ES6语法里面的。因为相关知识很多,具体参见博客里ES6里面的import,export。
在这里只是给大家介绍下它在这里的用处。
a.
import Vue from 'vue';
其实最完整的写法是:

import Vue from "../node_modules/vue/dist/vue.js";
意思是:因为main.js是在src文件中,所以../向前一级相对目录查找node_modules,再依次寻找后面的文件。
b.
import App from './App';
其实最完整的写法是:
import App from './App.vue';
意思其实就是引入我们写好的.vue文件。
c.还可以有
import router from './route';---------import router from './route.js';
import axios from 'axios';--------import axios from '..\node_modules\axios\dist\axios.js';
import './less/index';--------import './less/index.less';
小结:在简书上看到有一个人总结的很好:
2.可以加载各种各样的文件:.js、.vue、.less等等。
3.可以省略掉from直接引入。
下面附作者原文:
作者:趁你还年轻233
链接:https://www.jianshu.com/p/c0be35475e54
來源:简书
二、App.vue又是干什么用的?
App.vue是我们的主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的。也是整个项目的关键,app.vue负责构建定义及页面组件归集。

<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template> <script>
import Hello from './components/Hello' export default {
name: 'app',
components: {
Hello
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

三、router index.js是做什么的?
router index.js 把准备好路由组件注册到路由里:

import Vue from 'vue'
import Router from 'vue-router'
import Recommed from 'components/recommend/recommend'
import Singer from 'components/singer/singer'
import Rank from 'components/rank/rank'
import Search from 'components/search/search' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
component: Recommed
},
{
path: '/recommend',
component: Recommed
},
{
path: '/singer',
component: Singer
},
{
path: '/rank',
component: Rank
},
{
path: '/search',
component: Search
} ]
})

这里还有一些其他的文件意思:
index.html文件入口
src放置组件和入口文件
node_modules为依赖的模块
config中配置了路径端口值等
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)的更多相关文章
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- 【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137 怎么结合的: 一.启动项目 第一步:cmd进入项目文件里,运行npm ...
- vue-cli中的index.html ,main.js , App.vue的关系
###发现不少小伙伴才刚开始接触到这个结构都被绕的迷糊,而发现很多人说的也不是那么准确,那么下面我来说一下是怎么回事### 1.首先我们来看看原生Vue中组件的写法, 我们按照vue-cli的结构按照 ...
- vue2.0:(三)、项目开始,首页入门(main.js,App.vue,importfrom)
接下来,就需要对main.js App.vue 等进行操作了. 但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import fro ...
- 从零开始搭建Vue2.0项目(一)之快速开始
从零开始搭建Vue2.0项目(一)之项目快速开始 前言 该样板适用于大型,严肃的项目,并假定您对Webpack和有所了解vue-loader.确保还阅读vue-loader的文档,了解常见的工作流程配 ...
- webpack+vue2.0项目 (二)热加载,vue-router
目录创建好之后,命令行输入 npm run dev 因为在配置文件config/index.js里: dev: { env: require('./dev.env'), port: 8080, aut ...
- 如何在其他js 引入main.js 中 vue 的实例?
1.原因解析 经测试发现,代码先执行了 index.js >> main.js >> Home.vue scr/api/index.js src/main.js src/co ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- Vue2.0 【第二季】第3节 Vue.set全局操作
目录 Vue2.0 [第二季]第3节 Vue.set全局操作 第3节:Vue.set全局操作 一.引用构造器外部数据 二.在外部改变数据的三种方法: 三.为什么要有Vue.set的存在? Vue2.0 ...
随机推荐
- Django常见错误总结
1 ImportError: No module named 'MySQLdb' 解决方法: . 安装pymysql模块 . 在app的__init__.py文件中写入以下内容 import pymy ...
- 网页title滚动
); var leftstar=title.substring (1,title.length ); document.title =leftstar +firstch ; ...
- seckill
京东自动登录 注:本文所做操作皆以京东web为例 包含:xpath,splinter,ocr 遇到的坑: 登录页面通过查看网页元素,能看到账户,密码唯一id,但是执行 12 browser.fill( ...
- JQ主页图片划动切换效果
.wrapper { width: 726px; float: left; } #jiao_dian { width: 980px; *height: 292px; margin-top: 10px; ...
- 关于unicode汉字范围正则表达式的写法
\u2E80-\u2EFF:CJK部首补充: \u2F00-\u2FDF:康熙部首: \u3000-\u303F:CJK标点符号: \u31C0-\u31EF:CJK笔划: \u3200-\u32FF ...
- com.mysql.jdbc.exceptions.jdbc4.MySQLDataException: '2.34435678977654336E17' in column '3' is outside valid range for the datatype INTEGER.
### Error querying database. Cause: java.lang.reflect.UndeclaredThrowableException### The error may ...
- Hibernate之cascade属性和inverse属性
1.cascade属性 cascade属性的作用是描述关联对象进行操作时的级联特性,只有涉及关系的元素才有cascade属性.具有cascade属性的标记包括<many-to-one/>. ...
- python标准库:csv 模块
原文地址:http://www.bugingcode.com/blog/python_csv.html csv 模块被用来读取CSV格式(用逗号分割数值)的数据文件,CSV格式的文件经常在微软的Exc ...
- 【转】蛋糕尺寸(寸)、尺寸(CM)、重量(磅)、食用人数对照换算参考表
转自:https://www.douban.com/note/324832054/ 蛋糕尺寸(寸).尺寸(CM).重量(磅).食用人数对照换算参考表 馋嘴猫DIY烘焙 2014-01-04 12:15 ...
- AWS CloudFront / 亚马逊CDN使用教程
步骤: 1. 打开CloudFront服务之后,首先需要选择分发类型.分发类型分为一般的静态文件分发和流媒体分发,即Web和RTMP,我的站点即选择Web类型. 2. CDN回源设定. a. 首先要填 ...
