html 如何使表格一列都变颜色的简单方法!!
html怎么让一列变颜色用到属性colgroup 重点我都加粗了!!
<colgroup span="3" bgcolor="yellow"></colgroup> 假如你这样写前三列都变黄了,怎么解决 代码如下:
<colgroup span="3"></colgroup><!-- 这里span等于三是 第四列 变了颜色 因为下面还有一个语句是执行这个的 -->
<colgroup bgcolor="yellow"></colgroup><!-- 这里直接写你要变得颜色就行 -->
下面是源代码一个小例子
<html>
<head>
<body> <table width="500" border="1" bordercolor="blue" cellspadding="5" cellspacing="0">
<colgroup span="3"></colgroup><!-- 这里span等于三是 第四列 变了颜色 因为下面还有一个语句是执行这个的 -->
<colgroup bgcolor="yellow"></colgroup><!-- 这里直接写你要变得颜色就行 -->
<tr>
<td>总分</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr> <tr>
<td>155</td>
<td>20</td>
<td>30</td>
<td>50</td>
</tr> <tr>
<td>166</td>
<td>20</td>
<td>40</td>
<td>30</td>
</tr> </table> </body> </head> </html>
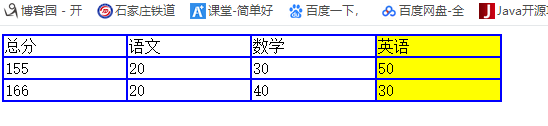
截图如下:

html 如何使表格一列都变颜色的简单方法!!的更多相关文章
- Arduino下LCD1602综合探究(上)——1602的两种驱动方式,如何使LCD的控制编程变得更简单
一.前言: LCD ( Liquid Crystal Display 的简称)液晶显示器,已经逐渐替代CRT成为主流的显示设备之一,因此也成为了单片机发烧友绕不过的话题之一:而LCD1602更是很多单 ...
- 【神经网络与深度学习】chainer边运行边定义的方法使构建深度学习网络变的灵活简单
Chainer是一个专门为高效研究和开发深度学习算法而设计的开源框架. 这篇博文会通过一些例子简要地介绍一下Chainer,同时把它与其他一些框架做比较,比如Caffe.Theano.Torch和Te ...
- easyui datagrid 表格组件列属性formatter和styler使用方法
明确单元格DOM结构 要想弄清楚formatter和styler属性是怎么工作的,首先要弄清楚datagrid组件内容单元格的DOM接口,注意,这里指的是内容单元格,不包括标题单元格,标题单元格的结构 ...
- Altium Designer重装后图标都变白板或都变一样的解决方法
https://blog.csdn.net/qq_41995282/article/details/80372113
- 我的第十个java程序--(其实是修改别人的web代码{springmvc+mybatis},知道了原理后其实一切都变的很简单)
先是效果图,提高学习的兴趣 springmvc+mybatis+easyui 这几个东西让我一点一点的啃,刚开始的时候真的跑不起几个程序 1.下载tomcat 2.导入程序 3.项目报错,但不指出具体 ...
- MS WORD 表格自动调整列宽,自动变漂亮,根据内容自动调整 .
在MS WORD中,当有大量的表格出现时,调整每个表格的的高和宽和大小将是一件非常累的事情,拖来拖去,非常耗时间,而且当WORD文档达到300页以上时,调整反应非常的慢,每次拖拉线后,需要等待一段时间 ...
- SQL 正则表达式使模式匹配和数据提取变得更容易
SQL Server 2005 正则表达式使模式匹配和数据提取变得更容易 David Banister 本文讨论: 使用正则表达式进行高效的 SQL 查询 SQL Server 2005 对正则表达式 ...
- target-densitydpi=device-dpi会使其他ui插件布局变小
target-densitydpi=device-dpi会使其他ui插件布局变小 东哥说:不用rem了,把meta改成这样<meta name="viewport" cont ...
- BootstrapValidator验证规则、BootStrap表格:列参数
BootstrapValidator验证规则 需引用组件 <script src="~/Scripts/jquery-1.10.2.js"></script> ...
随机推荐
- Shenandoah 与 ZGC
简介 Shenandoah GC 与 ZGC 同为新一代的低延迟收集器, 分别由RedHat和Oracle开发, 目前还在实验阶段, 尚未使用于生产环境. GC的三项指标: Footprint(内存占 ...
- OOP的四大特征
抽象 abstract 最近对抽象有些不熟悉,那么先谈谈抽象. 抽象在java中常常表现为抽象类和抽象方法,即被abstract关键字修饰的类和方法. 抽象类:被abstract修饰的类 1 和接口不 ...
- 【剑指Offer面试编程题】题目1520:树的子结构--九度OJ
题目描述: 输入两颗二叉树A,B,判断B是不是A的子结构. 输入: 输入可能包含多个测试样例,输入以EOF结束. 对于每个测试案例,输入的第一行一个整数n,m(1<=n<=1000,1&l ...
- 第2章 PLC1200 与HMI (TP900) 组合仿真连接 编写1200程序,编写HMI 仿真过程拍摄视频
博途V13 与 WINCC PROFESSIONAL V13 创建一个PLC工程 和屏幕的 练习. 在做S1200与 HMI的仿真之前 需要设置控制面板 设置PG/PC口 巡视窗口用于看设备的一些属性 ...
- Linux centosVMware 磁盘格式化、磁盘挂载、手动增加swap空间
一.磁盘格式化 磁盘分区后不能直接使用,需要对每一个分区格式化,格式化其实就是安装系统文件. 命令mke2fs:不支持格式化成xfs系统文件 mkfs.ext4 == mke2fs -t ext4 ...
- Metasploit学习笔记——移动环境渗透测试
书364页配置假冒AP步骤,因为没有无线网卡,先跳过这个实验.
- NoSQL技术
NoSQL技术使用场景: 在我们日常的开发中,无不都是使用数据库来进行数据的存储,由于一般的系统任务中通常不会存在高并发的情况,所以这样看起来并没有什么问题,可是一旦涉及大数据量的需求,比如一些商品抢 ...
- 获取JSHANDLE句柄
A string can also be passed in instead of a function: const aHandle = await page.evaluateHandle('doc ...
- eclipse生成mybatis的逆向工程-mybatis代码自动生成
首先,工作中一直在使用命令方式的mybatis的代码自动生成,今天把自己的笔记本直接搞一个在eclipse中生成的逆向代码生成工程,方便自己在家学习使用,在搞这个工程的过程中由于自己搞了一套环境,所i ...
- 选择本地文件上传控件 input标签
当要通过控件来选择本地文件上传的时候的一种方式 <input type="file" id="input-file"/> 注意 type类型一定要是 ...
