vue.js 第九课








vue.js 第九课的更多相关文章
- vue.js 第二课
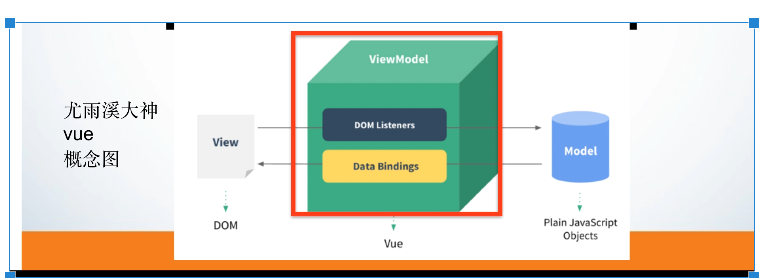
实现响应的数据绑定和组合的视图组件. 让数据与Dom保持同步 . 在使用jq手工操作DOM时,我们的代码常常是命令式的.重复的.易错的.Vue.js拥抱数据驱动的视图概念.简单的讲,它意味着我们在普通 ...
- vue.js 第一课:实例化vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 深入浅出 Vue.js 第九章 解析器---学习笔记
本文结合 Vue 源码进行学习 学习时,根据 github 上 Vue 项目的 package.json 文件,可知版本为 2.6.10 解析器 一.解析器的作用 解析器的作用就是将模版解析成 AST ...
- vue.js学习(第一课)
学习资料 来自台湾小凡! vue.js是javascript的一个库,只专注于UI层面,核心价值永远是 API的简洁. 第一课: 不支持IE8. 1.声明式渲染: el元素的简称 element : ...
- 如何用three.js搭建处理3D园区、3D楼层、3D机房管线(机房升级版)-第九课(二)
接着上一篇文章,<如何用webgl(three.js)搭建处理3D园区.3D楼层.3D机房管线问题(机房升级版)-第九课(一)> 继续讲解关于三维数据中心管线可视化的解决方案. 上一篇我们 ...
- vue.js第六课
class与style绑定 绑定HTML class 对象语法 数组语法 绑定内联样式 对象语法 数组语法 自动添加前缀 1.class与style绑定. 数据绑定一个常见需求就是 操作元素的clas ...
- vue.js 第五课
计算属性 1.基础例子 2.计算属性 vs $watch 3.计算 setter 4.计算属性开发实务demo 1.计算属性 computed( 电脑computer) (区别普通属性) 计算属性 ...
- vue.js 第四课
(1).插值:在view层上显示model的资料. (2).绑定表达式:在view层上 执行js命令. (3).指令:在view层上 执行写好的功能. (4).缩写:v-bind 绑定 特性 v-on ...
- vue.js 第三课
1.构造器 constructor 2.属性和方法 properties methods 3.实例生命周期 instance_lifecycle 1.vue.js都是通过 var vm=new V ...
随机推荐
- codeforces div2 603 E. Editor(线段树)
题目链接:https://codeforces.com/contest/1263/problem/E 题意:一个编译器,每次输入一些字符,R表示光标右移,L表示光标左移,然后有一些左括号( 和 右括 ...
- 让ul li 或者table 进行循环往上滚屏
转载:https://blog.csdn.net/u012138137/article/details/80729789 <div style="display:inline" ...
- js判断非127开头的IP地址
js验证回送地址,IP地址不能以127开头 回送地址(127.x.x.x)是本机回送地址(Loopback Address) var ipNotStartWith127 = function(ip) ...
- 记一次if控制器的使用
1.添加if控制器 2.输入判断条件:常见的就是某个变量是不是等于某个值 3.或者用函数助手中的函数 每个版本jmeter函数助手的入口不同,我的直接在菜单上: 选择__jexl3,输入判断条件,点击 ...
- gVim for windows 简单使用教程
vim 是一个具有很多命令的功能非常强大的编辑器.限于篇幅,在本教程当中 就不详细介绍了.本教程的设计目标是讲述一些必要的基本命令,而掌握好这 些命令,您就能够很容易将vim当作一个通用的 ...
- Ubuntu 安装 k8s 三驾马车 kubelet kubeadm kubectl
Ubuntu 版本是 18.04 ,用的是阿里云服务器,记录一下自己实际安装过程的操作步骤. 安装 docker 安装所需的软件 apt-get update apt-get install -y a ...
- 解决tomcat控制台乱码问题
问题原因:编码不一致,tomcat启动后默认编码UTF-8,而windows的默认编码是GBK.所以只需配置启动tomcat后为GBK编码即可. 做法:找到路径 $xxx$\apache-tomcat ...
- Python(二):做题函数记录
一,10进制 转 2,8,16进制 bin(<int>) ,oct(<int>),hex(<int>) 输出示例 '0b10011010010' '0o2322' ...
- Codeforces 1315A Dead Pixel (水题)
Screen resolution of Polycarp's monitor is a×ba×b pixels. Unfortunately, there is one dead pixel at ...
- 第二次写linux驱动总结
第一次写驱动是在去年,2019年十月份左右.当时是看着韦老师的视频一步步完成的.其中经历了很多error.搭建环境花费了很多精力.时间来到了2020年2月19日星期三,韦老师新视频出来了,我跟着再来了 ...
