微信小程序入门(持续更新)
微信小程序的主要文件介绍:
. js:脚本文件
.json:配置文件
.wxss:样式表文件
.wxml:页面
微信小程序差不多也是和mvc模式差不多的,采用数据和页面分离的模式,在js上写的数据可以放到wxml上面
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}
引用:
//logs.js
const util = require('../../utils/util.js') Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
// return '我是时间'
})
})
}
})
-----------------------------------------------------------------------
调用app.js里面的globalData()的数据:
globalData: { userInfo: null, time:'2017-9-22' }
调用:
var data = getApp();
onLoad: function (options) {
console.log(data.globalData.time);
},
---------------------------------------------------------------------
调用app.js里面的方法:
getUserName: function(){
return '我是函数';
} ,
globalData: {
userInfo: null,
time:'2017-9-22'
}
调用:
this.setData({
username: data.getUserName()
})
跟Java的数据,方法调用差不多。
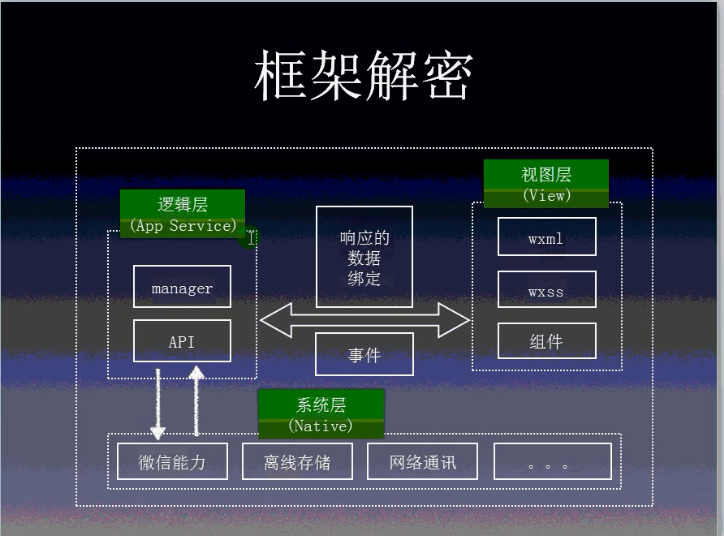
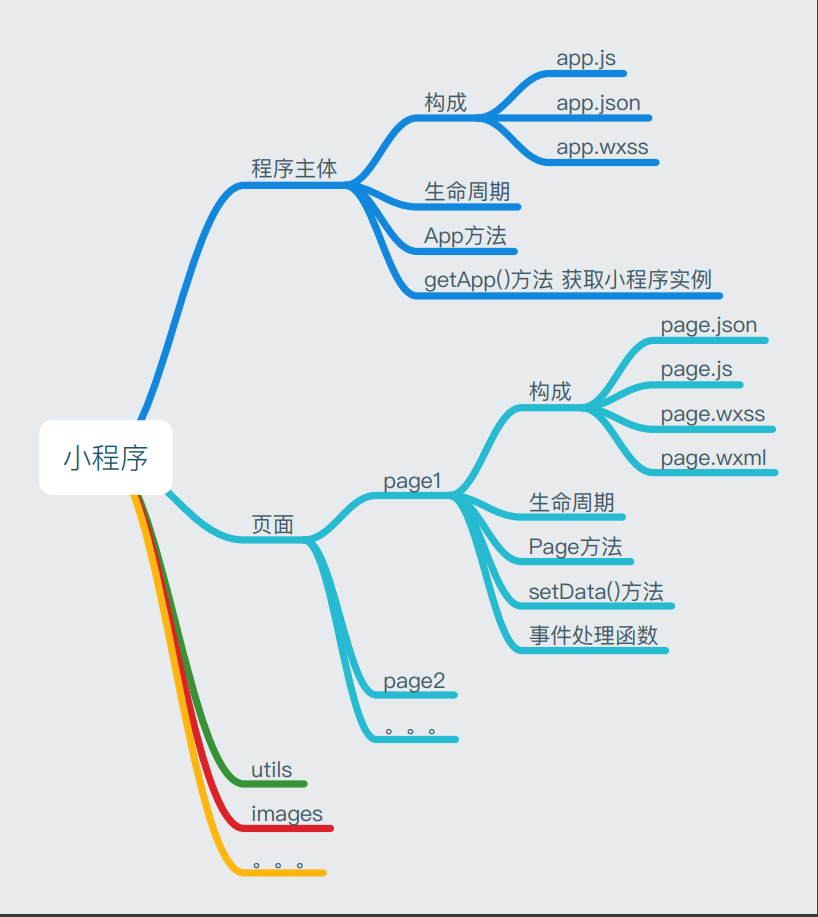
微信小程序的结构:

小程序的周期:

demo:

温馨提示:代码的末尾千万不要加上;不然会报错!!!还有,没有任何代码的文件也会报错!!!
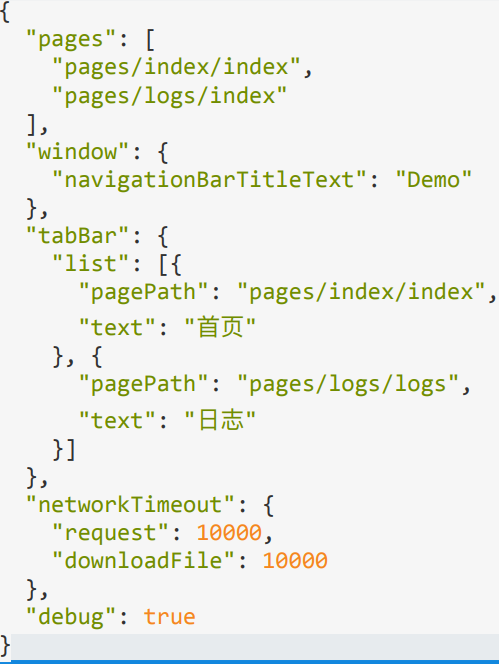
在页面的json里面,我们直接写配置就行了,不用写window,这是和app.json(全局)的区别
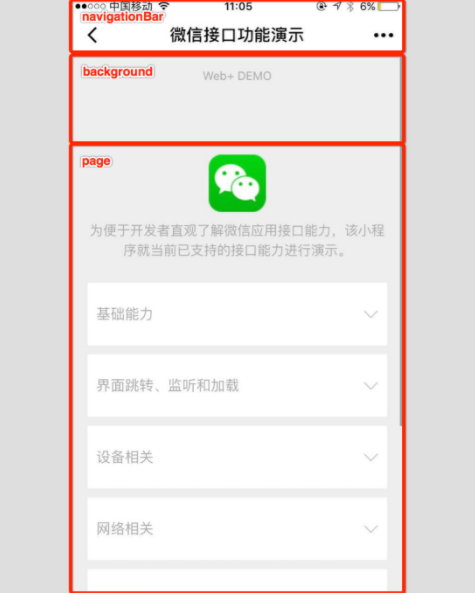
页面结构:

背景那里需要开启下来刷新才能看到。
逻辑层:
app.js是控制整个小程序的生命周期
其他的 index.js是控制页面的生命周期
微信小程序的生命周期:
onLaunch:小程序初始化
onShow:小程序显示
onHide:小程序隐藏
onError:小程序出错
any:其他
页面的生命周期:
data:页面数据
onLoad:监听页面加载
onReady:页面加载成功
onShow:页面显示
onHide:页面隐藏
onPullDownRefresh:监听页面下来动作
onReachBottom:页面上拉触底
onShareAppMessage:用户点击由上角分享
Any:其他函数
wxml:
- rpx(规定屏幕宽度为750rpx,1rpx=1物理像素)(换算:750/当前宽度 = 比率)
- 样式引入(@import ,“相对路径”)
-选择器的部分支持(.class , #id , element (标签), ::before(第一个) , ::after(最后一个))
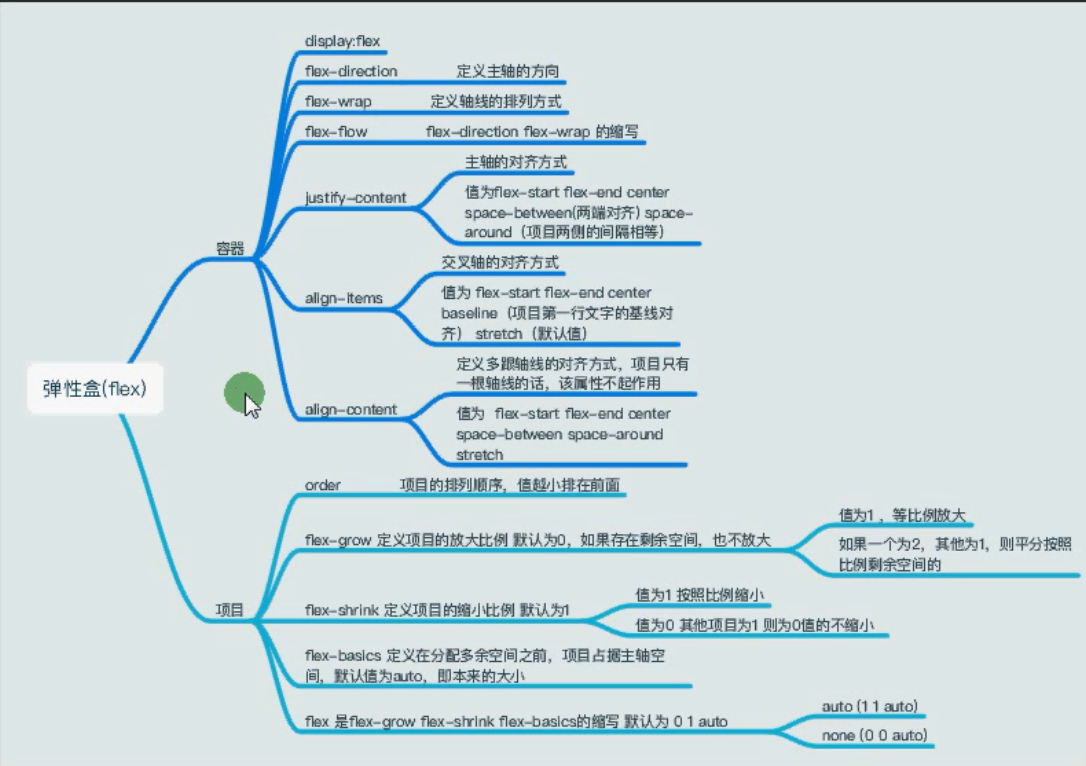
flex:

注意:
当flex为横向的时候,他的猪轴就是为x轴,当他为纵向的时候,他的住轴为y轴,相对的就是交叉轴(x,y);
注意!容器(如:view)的属性只能用容器上的,项目(如:text)上的属性只能用项目上的。
循环:
条件循环:
<view wx:if="{{age<80}}">
小于
</view>
<view wx:elif="{{age==80}}">
等于
</view>
<view wx:else="{{age>80}}">
大于
</view>
for循环:
data: {
name: app.globalData.quan,
age:,
data:[
{name:'小明',age:''},
{ name: '小红', age: '' },
{ name: '小黄', age: '' },
{ name: '小良', age: '' },
{ name: '小黑', age: '' }
]
},
或者:
微信小程序入门(持续更新)的更多相关文章
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
- 从零开始的微信小程序入门教程(一)
之前说要和同事一起开发个微信小程序项目,现在也在界面设计,功能定位等需求上开始实施了.所以在还未正式写项目前,打算在空闲时间学习下小程序.本意是在学习过程中结合实践整理出一个较为入门且不是很厚的教程, ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序入门案例
本文通过具体的实例记录微信小程序的入门知识. 1.特点 不需要安装 依赖微信应用 更接近原生APP 丰富的框架及API可达到快速开发的目的 2.工具使用 在开发的过程中可以使用微信开发者工具,更加直观 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 微信小程序入门与实战 从0到1进行细致讲解 涵盖小程序开发核心技能下载
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
随机推荐
- Material Design 组件之 FloatingActionButton
Material Design 设计规范在 Google I/O 2014 推出,这种设计理念一经推出就受到广大开发者的喜爱,主要侧重于纸墨化创作和突出设计的实体感,使得设计更接近于真实世界,力求平滑 ...
- Java实现tif/tiff/bmp图片转换png图片
package org.analysisitem20181016.test; import java.io.File; import java.io.FileOutputStream; import ...
- while实现2-3+4-5+6...+100 的和
while实现2-3+4-5+6...+100 的和 可以看到规律为2-100内所有奇数都为减法,偶数为加法 设定变量 total=0: count=2 当count为偶数时与total相加,反则相减 ...
- 还不懂 ConcurrentHashMap ?这份源码分析了解一下
上一篇文章介绍了 HashMap 源码,反响不错,也有很多同学发表了自己的观点,这次又来了,这次是 ConcurrentHashMap 了,作为线程安全的HashMap ,它的使用频率也是很高.那么它 ...
- 使用Putty + Xming 远程登录Linux显示图形化界面
一般我们远程登录linux 服务器,都是使用非加密的 telnet 或者加密的 ssh.这些登录方式有一个特点:只能登录字符界面,不能运行那些带有GUI界面的程序. 有时候为了学习或者工作的需要,我们 ...
- php依赖注入与容器,Container,控制反转
依赖注入与Ioc容器 概念: 容器:可以理解为用来存放某个东西的物品(篮子?),存放的东西取决于你想往里面放点什么.在这里,我们是存放某个类,类的描述或者一个返回类实例的闭包函数. Ioc(Inver ...
- DVWA系列精品教程:2、命令注入
文章更新于:2020-04-11 注:如何搭建环境参见:搭建DVWA Web渗透测试靶场 DVWA之命令注入漏洞 一.介绍 1.1.官方说明 1.2.总结 二.命令注入实践 2.1.安全级别:LOW ...
- json的fromjson的方法使用。可以在volley中进行使用
Gson提供了fromJson()方法来实现从Json相关对象到Java实体的方法. 在日常应用中,我们一般都会碰到两种情况,转成单一实体对象和转换成对象列表或者其他结构. 先来看第一种: 比如jso ...
- 家庭版记账本app开发之关于(数据库查找出数据)圆饼图的生成
这次完成的主要的怎样从数据库中调出数据.之后通过相关的数据,生成想要的圆饼图.以方便用户更加直观的看见关于账本的基本情况. 在圆饼图生成中用到了一些外部资源 具体的import如下: import c ...
- 《民国奇探》的弹幕有点逗比,用 Python 爬下来看看
电视剧<民国奇探>是一部充斥着逗比风的探案剧,剧中主要角色:三土.四爷.白小姐,三土这个角色类似于<名侦探柯南>中的柯南但带有搞笑属性,四爷则类似于毛利小五郎但有大哥范且武功高 ...
