electron-vue报错:Webpack ReferenceError: process is not defined
electron-vue报错:Webpack ReferenceError: process is not defined
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
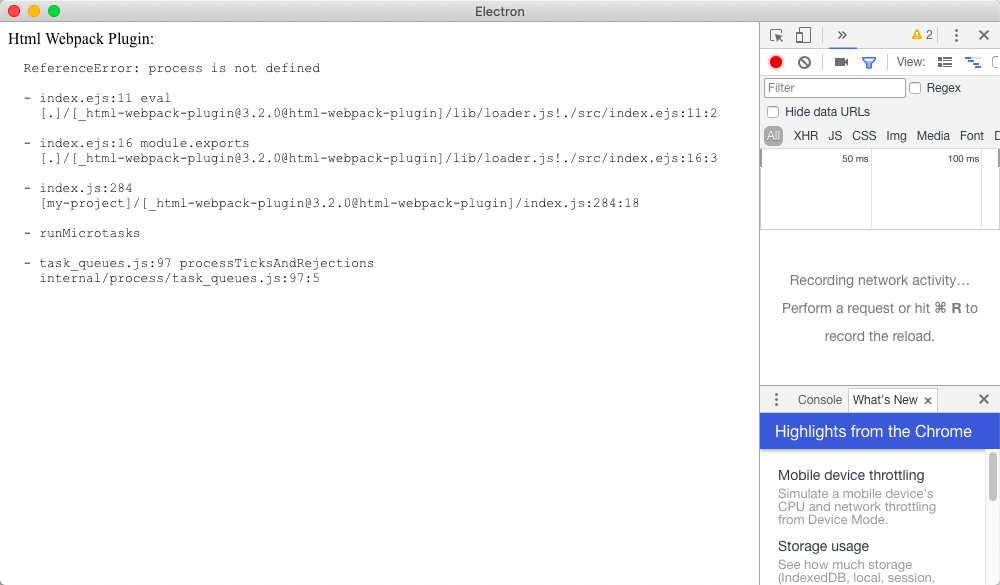
问题截图

问题说明
在搭建electron的项目的时候出现了这样的问题,原因大概就是node.js的版本问题,在nodejs的11版本没有出现这样的问题,一般是nodejs的12版本出现此问题
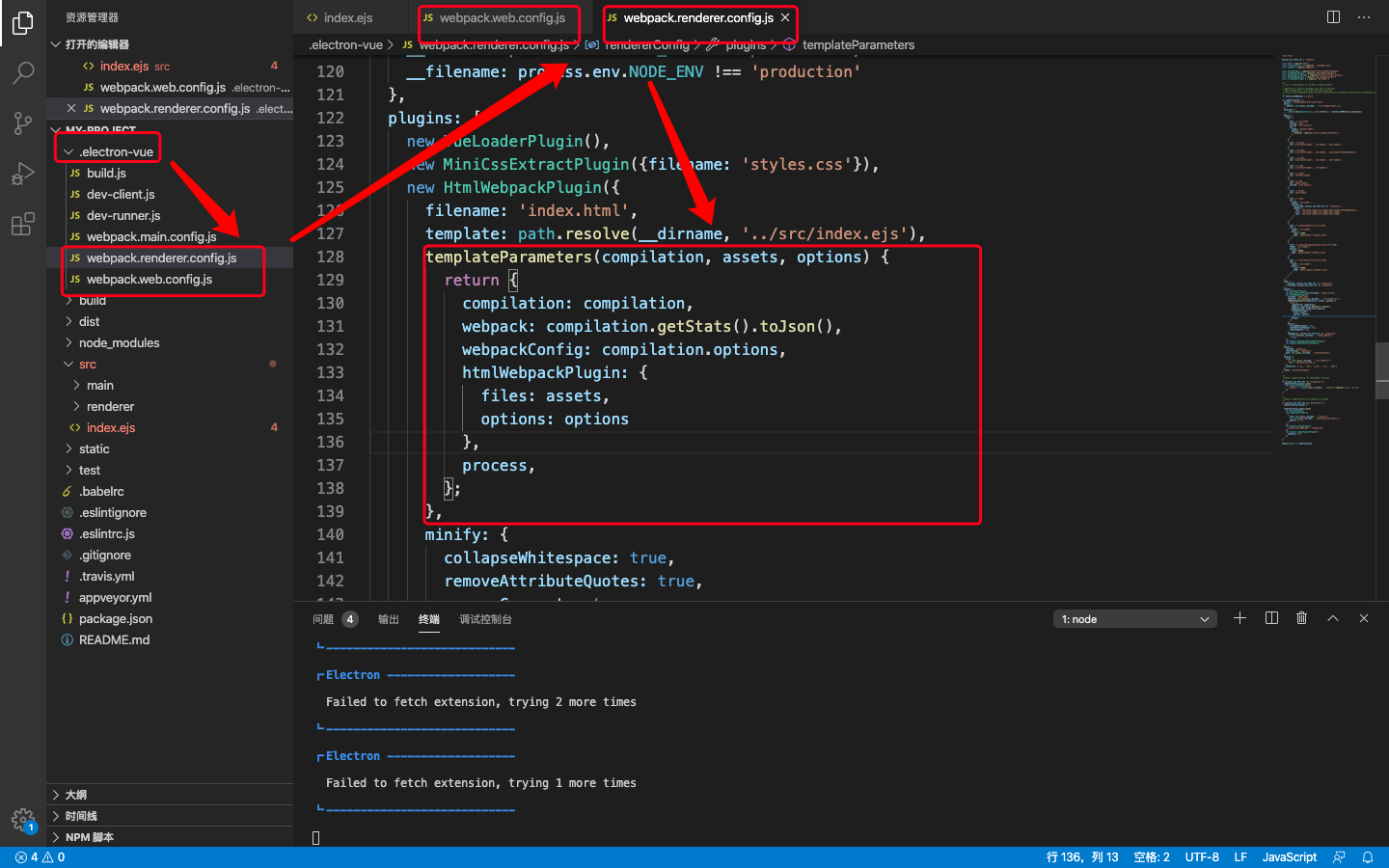
问题解决
在.electron-vue/webpack.web.config.js 和 .electron-vue/webpack.renderer.config.js下的HtmlWebpackPlugin添加一段代码
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},

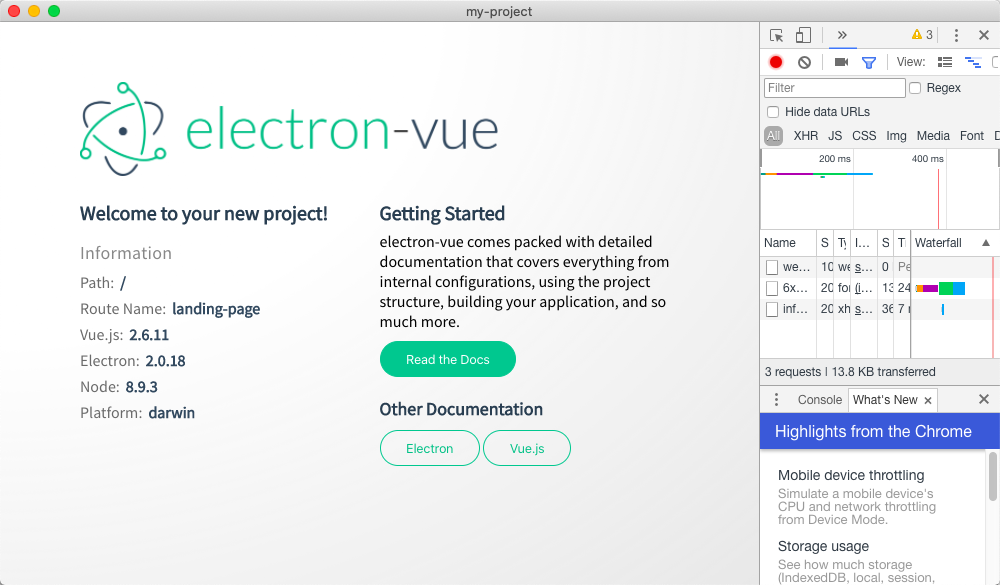
测试
再次运行项目,发现已经成功了

感谢
Electron-vue
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划
electron-vue报错:Webpack ReferenceError: process is not defined的更多相关文章
- 关于 eval 的报错 Uncaught ReferenceError: False is not defined
var obj ={'id': 16, 'name': '管理员', 'delflag': False, 'grade': 1000000.0}VM3614:1 Uncaught ReferenceE ...
- gulp 打包报错:ReferenceError: internalBinding is not defined
> gulp build internal/util/inspect.js:31 const types = internalBinding('types'); ^ ReferenceError ...
- jquery报错:“ReferenceError: jQuery is not defined”
这明显是没有引到jquery,原因就是jquery没有放在最前面,jquery应该最先引入.
- Linux下Electron loadURL报错 ERR_FAILED(-2) Not allowed to load local resource
Linux下Electron loadURL报错 ERR_FAILED(-2) Not allowed to load local resource 背景 使用electron-vue的时候,窗体创建 ...
- jquery报错Uncaught ReferenceError: $ is not defined
- Vue报错——“Trailing spaces not allowed”
在VSCode中开发Vue 报错:“Trailing spaces not allowed” 这是空格多了,删除多余的空格就可以了
- vue 报错 :属性undefined(页面成功渲染)
vue 报错:Cannot read property 'instrumentId' of undefined" 相关代码如下: <template> ... <span& ...
- Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name' ...
- Vue报错 type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
vue报错 [Vue warn]: Invalid prop: type check failed for prop "name". Expected String with ...
随机推荐
- javascript图片加载完成前显示loading图片
<html> <title>图片预加载</title> <body> <script> //判断浏览器 var Browser=new Ob ...
- 用Linux感觉低效吗?来看看这几个技巧!
Linux已经成为目前最火的操作系统之一,尽管现在的Linux用户很多,但很多使用Linux的同学发现,他们在Linux下的工作效率并不高,那么这是为什么呢?其实使用Linux也可以很舒适,通过一 ...
- [json-server] RESTful API 中,取主数据时,同时获取多个关联子表的数据
项目背景: back-end:ASP.NET Core WebAPI front-end:Vue(+vue-router +vuex +axios)(webpack)(json-server + mo ...
- Eclipse中java文件选中变量名,相同变量都变色显示 .
第一步设置高亮显示的颜色: Window-->preferences-->General-->Editors-->Text Editors-->Annotations-- ...
- 初窥 BB-Framework
- HttpServletRequestWrapper 类&过滤指定文字
HttpServletWrapper 和 HttpServletResponseWrapper 1). Servlet API 中提供了一个 HttpServletRequestWrapper 类来包 ...
- appnium(一)简介
一.appium简介 1,appium是开源的移动端自动化测试框架: 2,appium可以测试原生的.混合的.以及移动端的web项目: 3,appium可以测试ios,android应用(当然了,还有 ...
- Rocket - tilelink - Edges
https://mp.weixin.qq.com/s/UggNsNOeEMP-GhzlLiT-qQ 简单介绍Edges的实现. 1. TLEdge 包含client和manage ...
- 【Storm】与Hadoop的区别
1)Storm用于实时计算,Hadoop用于离线计算. 2)Storm处理的数据保存在内存中,源源不断:Hadoop处理的数据保存在文件系统中,一批一批处 理. 3)Storm的数据通过网络传输进来: ...
- (三)用less+gulp+requireJs 搭建项目(requireJs)
首先我想说下我在写js时经常遇到的问题,尤其是很大的项目: 1.我一般会把各个功能分块写在各个js文件中: 比如弹出框: dialog.js $(document).ready(function(){ ...
