react+express实现跨域
1. 首先复习一下跨域的几种主要方式:
a. jsonp
b. cors
c. 代理服务(开发环境下常用)
2. 代理服务器:可实现转发请求。即浏览器在3000端口发出请求,通过代理转发,将请求发送给5000端口的服务;5000端口的服务处理后,将响应返回为3000端口。
create-react-app脚手架的开发环境自带代理服务器,只需手动配置以下代理转发的地址端口。在package.json文件中添加:
"proxy": "http://localhost:5000"
express的配置这里不再重复。
重启服务,ok.
2. express post()获取客户端传来的参数
参考:https://blog.csdn.net/HansExploration/article/details/80683448
app.js
+ var bodyParser = require('body-parser');
// ......
+ app.use(bodyParser.urlencoded({extended: true}));
在用到post方法的文件中,通过request.body获取请求数据。如:/routes/login.js
router.post('/', bodyParser.json(), function(req, res, next) {
if (req.body.username === '1234' && req.body.password === '1234' ) {
// ......
}
}
------------------------------------------------------------------------------------------------------------------------------------------------------------------
下面说一下,生产环境下的无跨域情况(前端和后端部署在一个服务器上)
1. 前端运行 npm run build, 生成build文件夹,复制该文件夹下的内容;
2. 后端:清空public文件夹下的内容,将复制的build文件夹下的内容粘贴于public文件夹下;
3. 启动后台, 浏览器打开相应的url。
=============================================================================================
生产环境实现跨域请求的方法: nginx反向代理
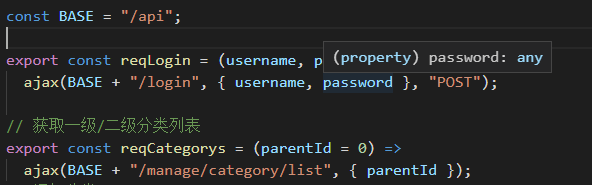
1. 为了区分前后端地址,给所有后台请求地址加上BASE="/api"
前端:

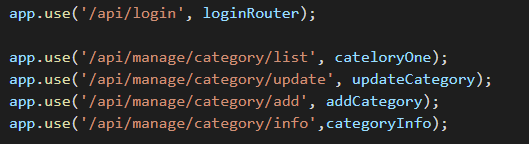
后台:

2. 前端代码npm run build
3. 更改nginx配置文件nginx.conf(最关键的一步!!!)
server {
# 端口号可以自己设定,不一定是80
listen ;
server_name localhost;
# 代理所有以/开头(除了下面的以/api开头外)请求,转发给3000端口
location / {
proxy_pass http://localhost:3000;
}
# 代理所有以 /api 开头的请求,转发给5001端口
location ~ /api {
proxy_pass http://localhost:5001;
}
}
4. 启动nginx. (在任务管理器中,可以看到启动的nginx进程)

5. 在浏览器中,输入localhost:80. nginx转发到3000端口上获取前端的内容,返回给前台进行显示;当点击按钮,涉及后端请求了,匹配到了/api,转发给5001端口,从后台获取响应,前台获得数据后进行重新渲染。
react+express实现跨域的更多相关文章
- React网络请求跨域代理设置
之前的之所以可以请求其他域名下的网络数据,是因为我们在服务端设置了相关配置,如下所示 如果将其注释掉,再次测试,如下所示 此时便无法跨域操作,接下来介绍下React如何实现跨域代理 (1)分析 Rea ...
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- Node+Express的跨域访问控制问题:Access-Control-Allow-Origin
问题一:项目A通过Ajax访问项目B的接口,获取json数据,项目B采用Node+Express技术栈.项目A可能遇到跨域访问控制问题. 问题二:vue-resource 能够跨域,一般使用jsonp ...
- vue+nodejs+express解决跨域问题
nodejs+express解决跨域问题,发现网上的大部分都是误导人,花了不少时间,终于弄懂了, 我在vue+nodejs+express+mongodb的项目里面,发现本地用vue代理正常调用远程的 ...
- react中的跨域问题
react中的跨域问题
- react+spring 记录跨域问题的解决方法
react 跨域访问后台,默认是有跨域问题,并且火弧和谷歌浏览器,对跨域问题展示还不一样. 谷歌浏览器如下图: 此处状态是200,然而在Response却没有任何信息,如下图 然而火弧浏览器,对该问题 ...
- express处理跨域问题,中间件 CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 1.不用中间件的话可以这样写: app.all('*', func ...
- express 请求跨域后端解决方法CORS
CORS全称Cross-Origin Resource Sharing,是HTML5规范定义的如何跨域访问资源. Origin表示本域,也就是浏览器当前页面的域.当JavaScript向外域(如sin ...
- 【React + flask】跨域服务及访问
Flask from flask import Flask , request from flask_cors import * import flask import json import pic ...
随机推荐
- Python pandas库159个常用方法使用说明
Pandas库专为数据分析而设计,它是使Python成为强大而高效的数据分析环境的重要因素. 一.Pandas数据结构 1.import pandas as pd import numpy as np ...
- QT QLabel内容太长时候使用省略号
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/xiezhongyuan07/articl ...
- MySQL系列(二)
查看\创建\使用\删除 数据库 用户管理及授权实战 局域网远程连接法 查看\创建\使用\删除\清空\修改 数据库表(是否可空,默认值,主键,自增,外键) 表内容的增删改查 where条件.通配符_%. ...
- Component Object Model (COM) 是什么?
本文主要介绍 COM 的基础知识,倾向于理论性的理解,面向初学者,浅尝辄止. 1. COM 是什么: COM 的英文全称是,Component Object Model,中文译为,组件对象模型.它官方 ...
- FPM制作Nginx的RPM软件包
FPM制作Nginx的rpm软件包 FPM相关参数-s:指定源类型-t:指定目标类型,即想要制作为什么包-n:指定包的名字-v:指定包的版本号-C:指定打包的相对路径-d:指定依赖于哪些包-f:第二次 ...
- Zookeeper之Error contacting service. It is probably not running.
安装ZooKeeper时,无论是修改zoo.cfg:还是myid,都检查了几遍都没有错误.但是开启Zookeeper服务时出现: Error contacting service. It is pro ...
- 源码安装nginx 方法二
yum 仓库不能用大写字母 [root@oldboy conf.d]# gzip * 压缩当前目录下的所有文件 gzip ./* gzip . gzip./ # 关闭防火墙和selinux [root ...
- 什么是.pyc文件
1. Python是一门解释型语言? Python是一门解释性语言,我就这样一直相信下去,直到发现了*.pyc文件的存在. 如果是解释型语言,那么生成的*.pyc文件是什么呢?c应该是compiled ...
- Django中修改DATABASES后,执行python manage.py ****报错!UnicodeEncodeError
Django中修改DATABASES后,执行python manage.py ****报错!UnicodeEncodeError: 'latin-1' codec can't encode chara ...
- Linux打开文件句柄/proc/sys/fs/file-max和ulimit -n的区别
max-file 表示系统级别的能够打开的文件句柄的数量.是对整个系统的限制,并不是针对用户的.ulimit -n 控制进程级别能够打开的文件句柄的数量.提供对shell及其启动的进程的可用文件句柄的 ...
