CSS的常用单位 %和 vw vh 和 box-sizing:border-box; 和flex简介
一、%
理解: %号是CSS中的常用单位,它是相对于父容器而言的。如:一个父容器的宽是100px,给它的子元素一个10%,那么子元素的宽就是100px的10% 10px。
效果图: (利用%设置了li 的宽)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>%</title>
<style>
body{
margin:0;
}
.nav{
padding:0;
margin:0;
display:flex;
list-style:none;
width: 100%;
background: green;
}
.nav li{
width:33.333%;
}
</style>
</head>
<body>
<ul class="nav">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>二、vw vh
理解 “vw” “vh”这俩个单位是相对于视口的大小而定的。“vw”是相对于视口的宽 如视口宽100px当你设width:10vw时 你设的宽实际就是10px “vw”是相对于视口的高 同理
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vw vh</title>
<style>
body{
margin:0;
}
.box{
margin:0 auto;
width:30vw;
}
.box div{
height:25vh;
width:30vw;
background: red;
border:2px dashed #00f;
margin-bottom:5px;
/* float:right; */
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>三、box-sizing:border-box;
理解 一般用于排移动端的网页时防止在你给盒模型设padding和margin时改变盒模型的大小。
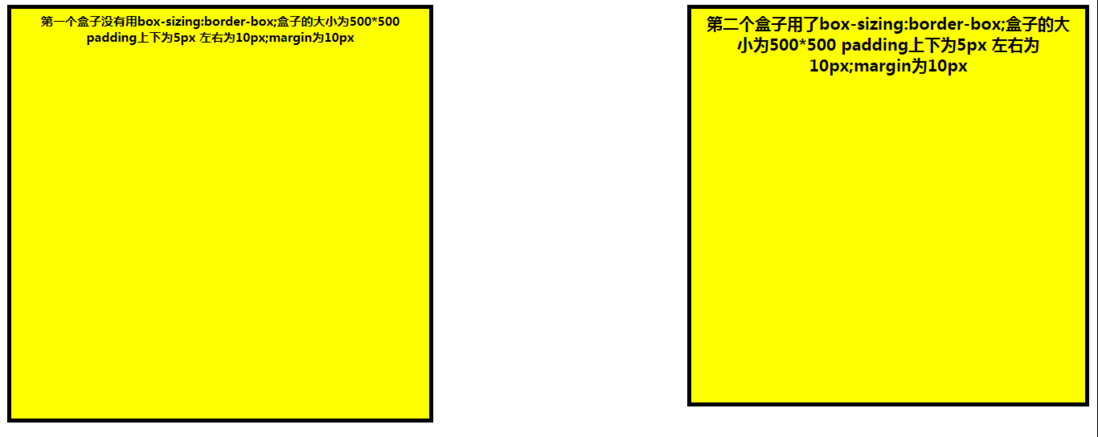
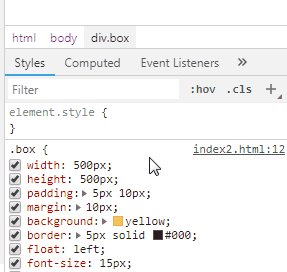
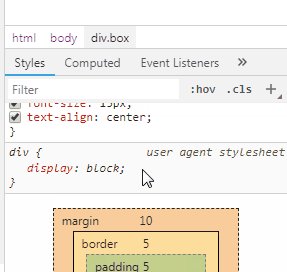
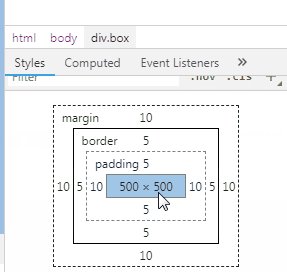
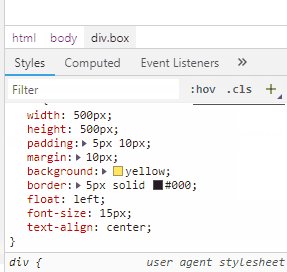
效果图:(很明显第一个盒模型被padding改变了实际的大小,而第二个改变了内容区域的大小而整体没有改变)


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>box-sizing:border-box;</title>
<style>
body{
margin:0px;
}
.box{
width:500px;
height:500px;
padding:5px 10px;
margin:10px;
background: yellow;
border:5px solid #000;
float:left;
font-size:15px;
text-align: center;
}
.box2{
width:500px;
height:500px;
padding:5px 10px;
margin:10px;
background: yellow;
border:5px solid #000;
box-sizing:border-box;
float:right;
font-size:20px;
text-align: center;
}
</style>
</head>
<body>
<div class="box"><strong>第一个盒子没有用box-sizing:border-box;盒子的大小为500*500
padding上下为5px 左右为10px;margin为10px</strong>
</div>
<div class="box2"><strong>第二个盒子用了box-sizing:border-box;盒子的大小为500*500
padding上下为5px 左右为10px;margin为10px</strong></div>
</body>
</html>四、flex(简单的)弹性盒布局!!
理解 利用flex的各种属性来对网页进行更加简单的排版 弹性盒布局比你用定位和浮动来布局,更加简单明了。
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒布局flex</title>
</head>
<style>
body{
margin:0;
}
.nav{
border:1px solid #ff0;
width:100%;
background:#0ff;
padding:0px;
margin:0px;
list-style: none;
display: flex;
}
.nav li{
line-height: 50px;
text-align: center;
border:1px solid #000;
flex:1;
}
.nav_1{
border:1px solid #f00;
width:100%;
background:yellow;
padding:0px;
margin:0px;
list-style: none;
display: flex;
flex-direction: column;
}
.nav_1 li{
line-height: 100px;
text-align: center;
border:1px solid #000;
flex:1;
}
</style>
<body>
<ul class="nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul class="nav_1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>CSS的常用单位 %和 vw vh 和 box-sizing:border-box; 和flex简介的更多相关文章
- css中px em rem vw vh vmax vmin等单位的区别--转载
px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值. rem:相对 ...
- html视口单位:vw,vh,rem
前言 不像响应式布局,通过media query,设置几个变化点来适配,流体排版通过调整大小,适配所有设备宽度.这个方法可以使我们开发的网页,在几乎所有屏幕尺寸上都可以使用.但出于一些原因,它的使用率 ...
- CSS的常用单位介绍
①px: 像素单位:它是英文单词pixel的缩写,意思为像素,即构成图片的每一个点,为图片显示的最小单位.它是一个绝 对尺寸单位,是固定的. ②em: 相对长度单位:它是英文单词emphasize的缩 ...
- 单位ren vw vh 和 vm
px: (像素)就是一张图片最小的一个点 em :参考物是父元素的font-size,具有继承的特点 rem: 参考物是HTML的font-size
- css单位介绍em ex ch rem vw vh vm cm mm in pt pc px
长度单位主要有以下几种em ex ch rem vw vh vm cm mm in pt pc px %,大概可以分为几种"绝对单位"和"相对单位"和" ...
- css常用单位
css常用单位 本文来简单介绍下css的常用单位. 绝对长度单位 绝对长度单位代表一个物理测量. 像素px(pixels) 在web上,像素px是典型的度量单位,很多其他长度单位直接映射成像素.最终, ...
- 移动端常用单位——rem
移动端常用单位: ①px:像素大小,固定值 ②%:百分比 ③em(不常用,但是在首行缩进时可以使用):相对自身的font大小(当自身的字体大小也是em做单位时,才会以父元素的字体大小为基准单位) ④r ...
- vw+vh+rem响应式布局
科普下: 平时很少用的css单位: 1.长度单位: rem:相对长度单位.相对于根元素(即html元素)font-size计算值的倍数; vw:相对于视口的宽度.视口被均分为100单位的vw; vh: ...
- css中vw,vh单位对于UC的兼容性问题
vw,vh单位在移动端浏览器不兼容,在网上找半天也没找到什么官方的解决方法:我就试了一下在使用到vh的单位之前添加一个用px定义的样式: 如: 当浏览器不是别100vw单位的时候 就会赋给px单位的样 ...
随机推荐
- shared zone "SSL" has no equal addresses: 011F0000 vs 03460000
在windows上配置nginx的https域名的安全证书时出现的问题. 搜索了一下,都说是因为 Nginx 缓存模块或其他使用共享缓存的模块不能在Windows Vista及以上的window上运行 ...
- GPIO-FPGA架构
GPIO是一种软件运行期间能够动态配置和控制的通用引脚 有不同的GPIObank,每个GPIO口的bank都会有编号的区分, 每个GPIO口除了通用的输入输出功能以外,还有其他复用功能,例如GPIO5 ...
- UTF虚拟对象
虚拟对象: 虚拟对象是为了让UFT识别某些不能识别的控件,把这些控件的范围定义为虚拟对象. 新建虚拟对象 管理虚拟对象 创建虚拟对象之后可通过菜单tools-Virutal Objects-Virut ...
- SpringBoot:Shiro 整合 Redis
前言 前段时间做了一个图床的小项目,安全框架使用的是Shiro.为了使用户7x24小时访问,决定把项目由单机升级为集群部署架构.但是安全框架shiro只有单机存储的SessionDao,尽管Shrio ...
- perf4j+logback配置 非spring 可使用注解
最近项目打算使用perf4j进行性能监控,由于项目没有使用spring,而又不想对代码入侵过高,打算使用注解的方式进行接入.perf4j采用AspectJ库实现AOP. 具体接入方法如下: logba ...
- node-sass 安装失败的各种坑
开始的时候引入别人的一个项目 npm install npm run dev 启动项目 报错 > node build/dev-server.js Listening at http://loc ...
- group compare vs pair compare
成对总体检验是令y1=x11-x12:y2=x21-x22等,令新的随机变量y去做假设检验.此方法适用于排除物理因素影响,对差异更敏感,所以适用于小样本.而使用两个总体均值比较的方法适用于大样本.
- servlet简单概括总结
最近在看java web的相关内容,不管是整体还是细节,要学习的知识有很多,所以有一个好的学习体系非常重要.在阅读学习一些博客和教程中关于servlet的内容后,现将知识体系和自己的总结体会进行梳理, ...
- OpenResty+缓存穿透基本介绍
OpenResty 1.lua表达式 2.Nginx的安装 3.OpenResty ...
- python标准库-array 模块
原文地址:http://www.bugingcode.com/blog/python_module_array.html array 模块是python中实现的一种高效的数组存储类型.它和list相似 ...