react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...
1.安装react 开发工具
1.下载 chrome react developer tools
下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是一个crx 格式的文件。
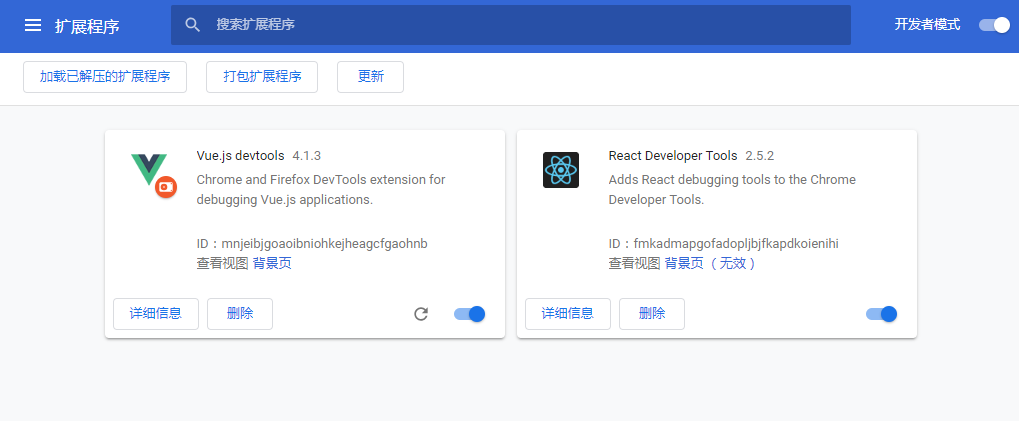
2.安装:打开chrome 浏览器==>更多工具==》扩展程序

将插件拖入 在详细信息中点击启用即可; react developer tools 安装完毕。
2.现在开始新建一个react项目:
1.确保电脑中已经安装好node npm
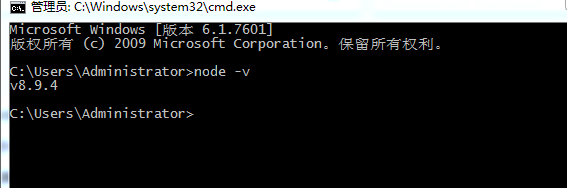
如何确定已经安装好node--打开命令工具 输入cmd==》输入node -v 如出现版本号,则说明node已经安装好,详情请看之前关于“安装node及相关配置”的文章

npm同理。
2.
方案一:
方案一会帮你打包你的代码,为你提供一个开发服务器,但是需要自己添加所需依赖。
安装全局包。
在WebStorm的左下角点击Terminal,输入:npm i react-scripts -g。初始化。
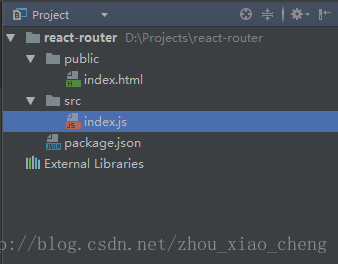
继续输入:npm init,然后安静等待,当出现下图划线部分时(如果你的项目名不是英文小写,请自觉输入),否则一直狂按回车键就好。在新创建的项目下新建一个名为public的文件夹,并在该文件夹下新建一个名为index.html的文件。
在新创建的项目下新建一个名为src的文件夹,并在该文件夹下新建一个名为index.js的文件。
添加依赖。
点回左下角的Terminal,继续输入:npm i react react-dom -S。打开index.html文件,在代码行中输入
!,再按tab键,可快捷生成html文档。之后在body标签对中添加:<div id="app" />打开package.json文件,将下图中的内容进行替换:
替换后:
在src文件夹下新建一个组件App.js,其代码如下:
import React from 'react'; class App extends React.Component {
render () {
return (
<div>
Hello React!
</div>
);
}
} export default App;打开index.js文件,在代码行中输入:
import React from 'react';
import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('app'));
运行。
点回左下角的Terminal,输入:npm start,即可运行我们写的Hello React! 小应用啦~
方案二:
方案二的方法更方便,使用create-react-app包,然后几行命令就搞定了,只是可能会比较慢== (在cmd命令行中)进入某盘f:回车即可,进入某个路径 f:\react和回车即可
你可以在GitHub上面详细了解这个包。 create-react-app会帮你下载项目的模板文件,比如public/index.html和src/index.js这些,然后会帮你执行npm install来安装项目依赖。
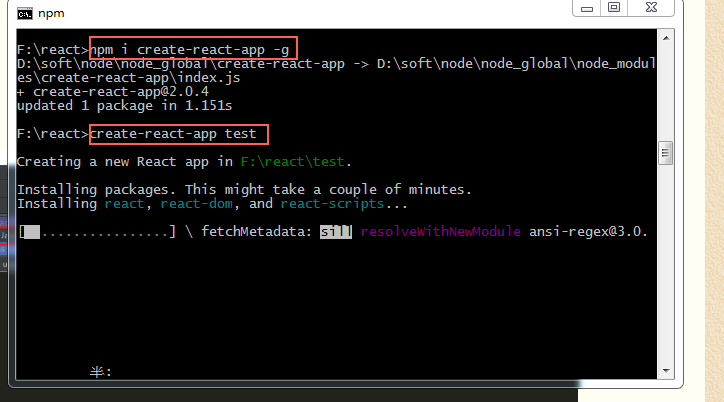
这里就不按步骤依次截图了,在左下角的Terminal中按序键入下列命令就好,其他的都不用做:
1.npm i create-react-app -g2.create-react-app test
3.cd react-router/
4.npm start
步骤2 的
create-react-app testtest 为项目的名字 问题及解决:
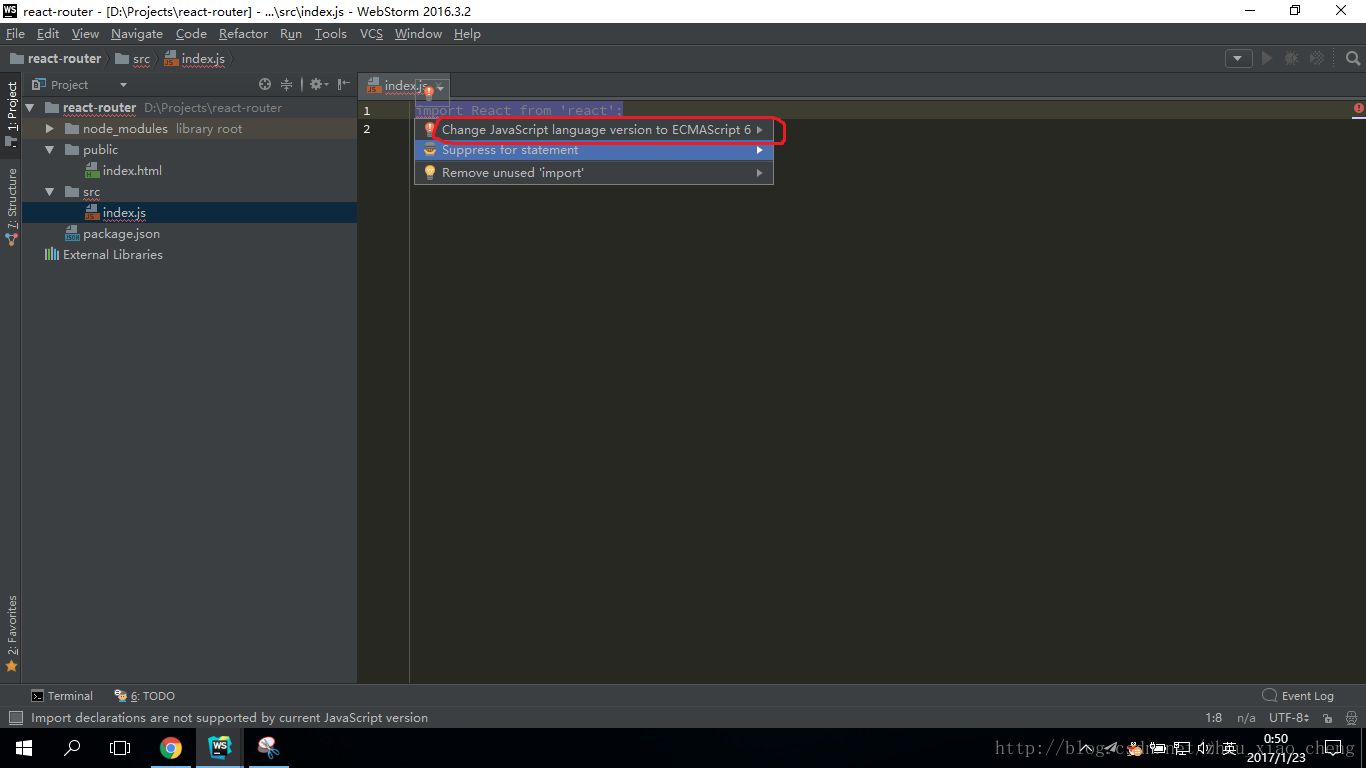
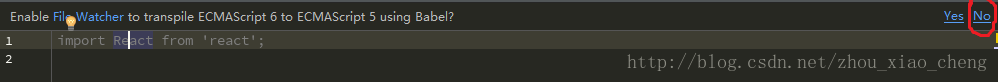
import是ES6的语法,需要转换一下:
转换成ES6后,忽略这条消息就好:
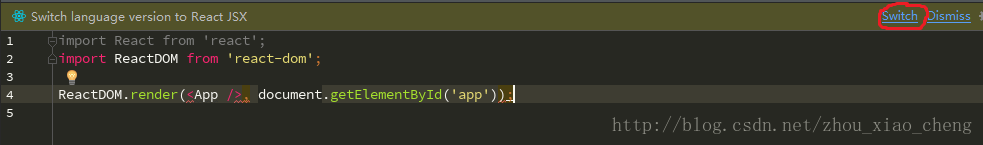
React使用的是JSX语法,需要转换一下:
全文完。
转载于:https://www.cnblogs.com/ylboke/p/9593029.html
react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...的更多相关文章
- PythonWeb开发教程(二),搭建第一个django项目
这篇写怎么创建django项目,以及把django项目运行起来. 1.创建django项目 a.使用命令创建,安装完django之后就有django-admin命令了,执行命令创建即可,命令如下: ...
- React - React Developer Tools开发者工具的安装与使用(Chrome调试插件)
原文地址:http://www.cnplugins.com/zhuanti/how-to-use-react-tools.html 虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过Re ...
- 安装DRools开发环境
1.下载相关安装包和开发插件 网站:http://www.jboss.org/drools/downloads.html 1.1 drools-distribution-6.3.0.Final.zip ...
- 15个必须知道的 Chrome 开发技巧
在 Web 开发者中,Chrome 是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟悉了它的部分功能,如使用 console 和 d ...
- Android Studio 入门级教程(二):新建一个属于自己的工程并安装Genymotion模拟器
声明 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4392611.html [系列] Andr ...
- React开发调试工具--react-developer-tools
1. 首先,下载react-developer-tools开发调试工具插件. 因为谷歌插件下载需要FQ,这里提供一个本地资源:https://www.crx4chrome.com/crx/3068/ ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- 7. react 基础 - React Developer Tools 的安装 及 使用
1. 安装 react 开发调试工具 React Developer Tools 打开 chrome 浏览器访问 chrome://extensions/ 点击右上角的 拓展程序 -> 打开 c ...
- win10下通过编译源码方式在chrome中成功安装react-devtools开发工具插件
win10下通过编译源码方式在chrome中成功安装react-devtools开发工具插件 1.去git上下载react-devtools文件到本地,https://github.com/fac ...
随机推荐
- String 对象-->replace() 方法
1.定义和用法 replace() 方法用于字符串替换 语法: string.replace(searchvalue,newvalue) 参数: searchvalue:被替换的字符串 newvalu ...
- Struts2-学习笔记系列(9)-OGNL类型转换和类型绑定
HTML: <s:form action="login"> <s:textfield name="user.name" label=" ...
- 数据结构和算法(Golang实现)(17)常见数据结构-树
树 树是一种比较高级的基础数据结构,由n个有限节点组成的具有层次关系的集合. 树的定义: 有节点间的层次关系,分为父节点和子节点. 有唯一一个根节点,该根节点没有父节点. 除了根节点,每个节点有且只有 ...
- Netty服务端接收的新连接是如何绑定到worker线程池的?
更多技术分享可关注我 前言 原文:Netty服务端接收的新连接是如何绑定到worker线程池的? 前面分析Netty服务端检测新连接的过程提到了NioServerSocketChannel读完新连接后 ...
- 关于《Python自动化测试实战》
作者有话说 笔者写这本书的初心是想通过自身经验分享一些在自动化测试领域中的实用技术,能够帮助那些正在从事自动化测试相关工作或者准备转型自动化测试的测试人员.任何一门技术涵盖的知识点都是非常广泛的,可能 ...
- 【python实现卷积神经网络】激活层实现
代码来源:https://github.com/eriklindernoren/ML-From-Scratch 卷积神经网络中卷积层Conv2D(带stride.padding)的具体实现:https ...
- Vmware Centos 与 windows 创建共享目录
一路路都是坑~~ 只为了安装orcle的jdk~~,然而Orcle下载jdk是需要登录才能下载的,所以我在Centos7下使用 wget / curl 都下载不了哦~jdk7 第一步:Vmvare ...
- 学习Salesforce | Einstein业务机会评分怎么玩
Einstein 业务机会评分(Opportunity Scoring)是销售团队的得力助手,通过分数以及研究影响分数的因素,确定业务机会的优先级,赢得更多交易. Einstein 业务机会评分可以给 ...
- Vue定义全局过滤器filter
这里介绍的是多个过滤器一起添加到全局中 1.创建方法 首先src下新建plugin文件夹,用来存放插件. 在plugin文件夹内新建filters.js,编写方法(如隐藏手机号码等等...) /** ...
- 【学习笔记】splay入门(更新中)
声明:本博客所有随笔都参照了网络资料或其他博客,仅为博主想加深理解而写,如有疑问欢迎与博主讨论✧。٩(ˊᗜˋ)و✧*。 前言 终于学习了 spaly \(splay\) !听说了很久,因为dalao总 ...