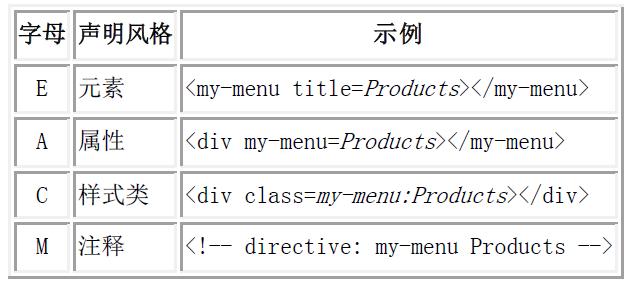
AngularJS1.X指令

<!DOCTYPE html>
<html ng-app='myApp'>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body> <div ng-controller="listCtrl">
<input type="text" ng-model="t" />
<test title="{{t}}" >
<span>我的angularjs</span>
</test>
</div>
</body> <script>
var myApp=angular.module('myApp',[]);
myApp.controller('listCtrl',function($scope){
$scope.logchore="motorola";
}); myApp.directive('test',function(){
return {
'restrict':'E',
scope:{
title:"@"
},
template:'<div >{{title}}+内部</div>' }
});
</script>
</html>
<!DOCTYPE html>
<html ng-app='myApp'>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body> <div ng-controller="listCtrl">
<input type="text" ng-model="t" />
<test title="t" >
<p>{{title}}</p>
<span>我的angularjs</span>
</test>
</div> </body> <script>
var myApp=angular.module('myApp',[]);
myApp.controller('listCtrl',function($scope){
$scope.logchore="motorola";
}); myApp.directive('test',function(){
return {
'restrict':'E',
scope:{
title:"="
},
template:'<div >{{title}}+内部</div>' }
}); </script>
</html>
<!DOCTYPE html>
<html ng-app='myApp'>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body> <div ng-controller="listCtrl">
<test flavor="logchore()" ></test>
</div> </body> <script>
var myApp=angular.module('myApp',[]);
myApp.controller('listCtrl',function($scope){
$scope.logchore=function(){
alert('ok');
};
}); myApp.directive('test',function(){
return {
'restrict':'E',
scope:{
flavor:"&"
},
template:'<div ><button ng-click="flavor()"></button></div>' }
}); </script>
</html>
<!DOCTYPE html>
<html ng-app='myApp'> <head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head> <body> @father:
<input type="text" ng-model="data" />
<me title="{{data}}">@</me> =father:
<input type="text" ng-model="msg" />
<you title="msg">=</you>
<div ng-controller="listCtrl">
<test flavor="logchore(str)"></test>
</div>
</body> <script>
var app = angular.module("myApp", []);
app.controller('listCtrl', function ($scope) {
$scope.logchore = function (str) {
alert(str);
};
}); app.directive('me', function () {
return {
restrict: "E", //单向绑定,父元素可以改变子元素的model,子元素不能改变父元素的model
scope: {
title: '@'
},
template: "<div>{{title}}@:<input type='text' ng-model='title'/></div>"
}
}); app.directive('you', function () {
return {
restrict: "E",
scope: {
title: "=" //双向绑定,父元素可以改变子元素的model,子元素可以改变父元素的model
},
template: "<div>{{title}}=:<input type='text' ng-model='title'/></div>"
}
}) app.directive('test', function () {
return {
'restrict': 'E',
scope: {
flavor: "&"
},
//&是负责方法调用的,其中可以添加参数
template: '<div><input ng-model="v"/><button ng-click="flavor({str:v})">点击</button></div>'
}
});
</script> </html>
@当指令编译到模板的name时,就会到scope中寻找是否含有name的键值对,如果存在,就像上面那样,看到@就知道这是一个单向的数据绑定,然后寻找原来的那个使用指令的元素上(或者是指令元素本身)含有这个值的属性即my-name={{name}},然后在父作用域查找{{name}}的值,得到之后传递给模板中的name。????=和&与@差不多,只不过=进行的是双向的数据绑定,不论模板还是父作用域上的属性的值发生改变都会使另一个值发生改变,而&是绑定函数而已
AngularJS1.X指令的更多相关文章
- AngularJS1.X学习笔记4-内置事件指令及其他
AngularJS为我们定义了一系列事件指令,方便我们对用户的操作作出响应.甚至他还有一个可选模块提供了触摸事件和手势事件的支持,为移动端开发提供了可能.现在开始学习一下AngularJS的事件指令. ...
- AngularJS1.X学习笔记3-内置模板指令
前面学习了数据绑定指令,现在开始学习内置模板指令.看起来有点多,目测比较好理解.OK!开始! 一.ng-repeat 1.基本用法 <!DOCTYPE html> <html lan ...
- AngularJS1.X学习笔记10-自定义指令(下)
继续继续,学完这个部分就去吃饭.引用自由男人的话作为本文的开始:“默认情况下,链接函数被传入了控制器的作用域,而该控制器管理着的视图包含了指令所应用到的元素”.果然像是绕口令,还是看看你的例子比较好. ...
- AngularJS1.X学习笔记9-自定义指令(中)
今天好大的雨啊!上一节中,我们的指令中的工厂函数中都是返回了一个叫做链接函数的工人函数,事实上我们的工厂函数也是可以返回一个对象,这个对象里面可以包含很多的属性,这使得我们可以创建更加强大的指令. 一 ...
- AngularJS1.X学习笔记8-自定义指令(上)
AngulaJS的指令是一种非常强大的特性,一个ng-repeat就能让我们非常方便的展示一个数据列表,指令相当于是一个组件,为我们将一些东西封装起来了,提供了复用的可能性.个人认为自定义指令还是比较 ...
- angularJS1笔记-(17)-ng-bind-html指令
angular不推荐大家在绑定数据的时候绑定html,但是如果你非要这么干也并不是不可以的.举个例子: <!DOCTYPE html> <html lang="en&quo ...
- angularJS1笔记-(11)-自定义指令(transclude/priority/terminal)
自定义指令的属性 transclude:为true时,允许把html中新定义的指令中原来的dom运用到该指令的template中. 属性priority,设置该指令的优先级,优先级大的先执行,默认指令 ...
- angularJS1笔记-(10)-自定义指令(templateUrl属性)
index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- angularJS1笔记-(9)-自定义指令(restrict/template/replace)
index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
随机推荐
- Linux 常用命令——解压缩文件
tar 解包:tar xvf FileName.tar打包:tar cvf FileName.tar DirName(注:tar是打包,不是压缩!)———————————————.gz解压1:gunz ...
- twisted reactor 实现源码解析
twisted reactor 实现源码解析 1. reactor源码解析 1.1. 案例分析代码: from twisted.internet import protocol fro ...
- 服务器(1)——IIS(1)——Windows7中IIS简单安装与配置(详细图解)
最近工作需要IIS,自己的电脑又是Windows7系统,找了下安装的方法,已经安装成功. 一.首先是安装IIS.打开控制面板,找到“程序与功能”,点进去 二.点击左侧“打开或关闭Windows功能” ...
- N3K license安装
1.获取设备SN和PAK SN获取: Switch#show license host-id 注意:IOS设备中为:show license udi PAK获取: PAK是单独购买license后,c ...
- Cisco AP-ROMMON升级AP镜像
Rommon is Cisco bootloader for their Router devices >>>ROMMON是思科设备的引导加载程序while U-boot is a ...
- DHCP报文交互流程
1.发现阶段,即DHCP客户机寻找DHCP服务器的阶段(DHCPdiscover) DHCP客户机以广播方式(因为DHCP服务器的IP地址对于客户机来说是未知的)发送DHCPdiscover发现信息来 ...
- 杭电2504 又见GCD
又见GCD Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- comsol日常联系
- linux 镜像备份工具rsnyc
1.本地拷贝文件nohup rsync -avzh /data/wwwroot/xhprof/* /mnt/xhprof/ &2.更改文件夹名称mv /data/wwwroot/xhprof ...
- 【网摘自CSDN网站】当文本内容过多,展开更多 (css控制,)
<div class="more"><p class="btn">显示全部内容</p></div> .more ...
