uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢?
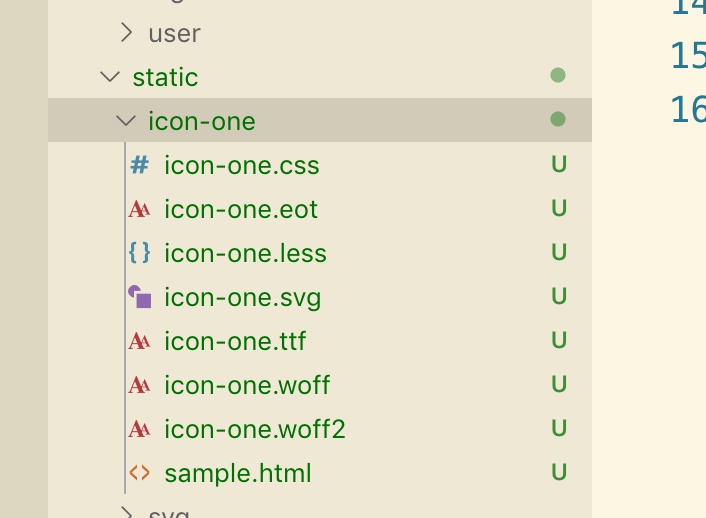
首先, 将图标目录放在static资源目录下:

在main.js中引入就可以全局使用了
import '@/static/icon-one/icon-one.css'
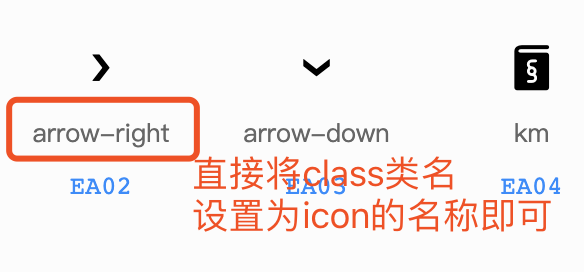
在页面中的使用:

<view class="user-wrap-message-item">
我的订单
<view class="arrow-right"></view>
</view>
效果图:

uni app中使用自定义图标库的更多相关文章
- ionic2中使用自定义图标
在ionic2中使用自定义图标,如iconfont(阿里巴巴矢量图标). 先在http://www.iconfont.cn/ 中找到自己需要的图标,然后将图标加入购物车,然后下载该图标. 下载完成后解 ...
- 小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont 项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一 ...
- iOS运营级B2B服务平台App、自定义图标库、个人中心页面、识别身份证Demo、瀑布流等源码
iOS精选源码 简单的个人中心页面-自定义导航栏并予以渐变动画 一个近乎完整的可识别中国身份证信息的Demo 可自动快速... iOS可自定义图表库 - PNChart 开源一款曾是运营级的B2B服务 ...
- 如何在移动端app中应用字体图标icon fonts (转)
原文: http://www.cnblogs.com/willian/p/4166757.html?utm_source=tuicool&utm_medium=referral How to ...
- 如何在移动端app中应用字体图标icon fonts
How to use icon fonts in your mobile apps 在任何APP设计中实现可图形的矢量缩放最完美的方式是使用字体图标. 移动端的设计变的越来越复杂.原因在于多样的屏幕尺 ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- 在react-native项目中使用iconfont自定义图标库(android)
1. 安装react-native-vector-icons yarn add react-native-vector-icons react-native link 如果没有关联成功的话,可以参考官 ...
- 【翻译】在Ext JS应用程序中使用自定义图标
原文:Using Custom Icons in Your Ext JS App 作者:Lee BoonstraLee is a technical trainer at Sencha. She's ...
- iOS 抽取app中的图片图标资源
iTunes 12.6之前的版本,我们手机连上MAC之后,可以在iTunes里看到应用选项,但是12.8之后的版本就不行了.无法通过iTunes 获取ipa文件进而获取APP图片资源. 不过还是有其他 ...
随机推荐
- 转专业后对于C语言补修的一些体会(2)
第三章,有以下几个比较重要的点: 1. 强制类型转换. 强制类型转换是C语言中一个十分重要的工具,在C语言的使用中,有很多需要用到强制类型转换的地方,比如在除法中,如果想要得到正确的浮点结果,一般要确 ...
- kafka connector
Kafka Connect 是一种用于在 Kafka 和其他系统之间可扩展的.可靠的的流式传输数据的工具.它使得能偶快速定义将大量数据集合移入和移除 kafka 连接器变得简单. kafka conn ...
- C++11常用特性介绍——列表初始化
一.列表初始化 1)C++11以前,定义初始化的几种不同形式,如下: int data = 0; //赋值初始化 int data = {0}; //花括号初始化 int data(0); / ...
- java之中文乱码处理
有些时候,比如文件操作的时候,特别是文件中有中文,会规定用GBK格式,这时读写文件,可能会出现中文乱码 资源文件乱码 文件内容乱码 资源文件乱码: 解决: PropertiesUtil proper ...
- Docker将自己的镜像发布到个人私有仓库
Docker将自己的镜像发布到个人私有仓库 1.注册dockerhub账户 docker提供了一个类似于github的仓库dockerhub, 网址https://hub.docker.com/需要注 ...
- Python编程使用PyQT制作视频播放器
最近研究了Python的两个GUI包,Tkinter和PyQT.这两个GUI包的底层分别是Tcl/Tk和QT.相比之下,我觉得PyQT使用起来更加方便,功能也相对丰富.这一篇用PyQT实现一个视频播放 ...
- JavaScript - 编译性还是解释性?
疑问 在JS的变量和声明式函数的提升看到了"预编译/预处理/预解释"中"预编译"这个字眼,产生了一个疑问:JS是熟知的解释性语言,但JS能被编译吗? 参考 ht ...
- Linux(Centos)安装图形化界面步骤
最近有重新来捣鼓捣鼓Linux了,这次撸的版本是centos7.4的,虽然说是不要桌面,但是感觉还是安装一下比较好balalalala.........废话不说的直接进入正题: 安装X 首先安装X(X ...
- spring cloud spring boot JPA 克隆对象修改属性后 无法正常的执行save方法进行保存或者更新
2019-12-1220:34:58 spring cloud spring boot JPA 克隆对象修改属性后 无法正常的执行save方法进行保存或者更新 未解决
- HDU1176免费馅饼(DP)
都说天上不会掉馅饼,但有一天gameboy正走在回家的小径上,忽然天上掉下大把大把的馅饼.说来gameboy的人品实在是太好了,这馅饼别处都不掉,就掉落在他身旁的10米范围内.馅饼如果掉在了地上当然就 ...
