django项目班笔记-模板抽取
本章内容所用到的文件:https://files.cnblogs.com/files/icewky/HappyDjango_Static_Files.zip
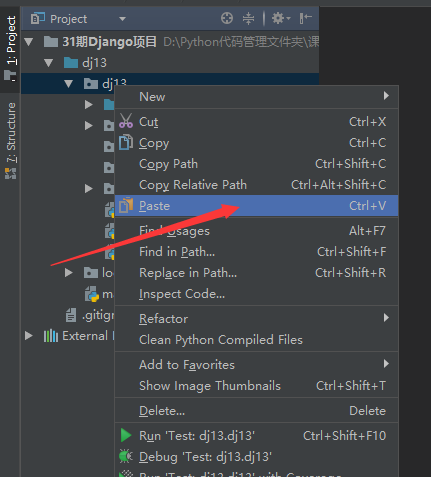
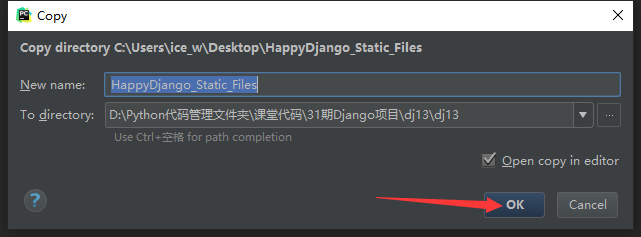
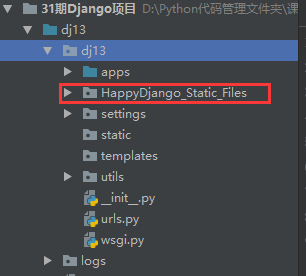
一、将前端静态文件放置到项目文件目录
直接复制粘贴即可



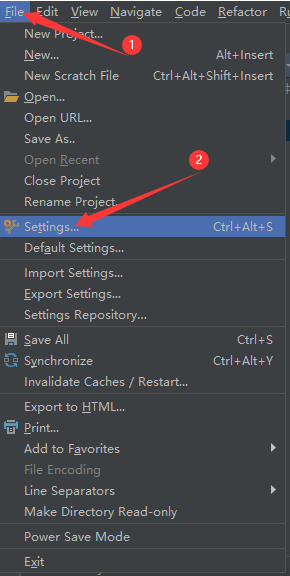
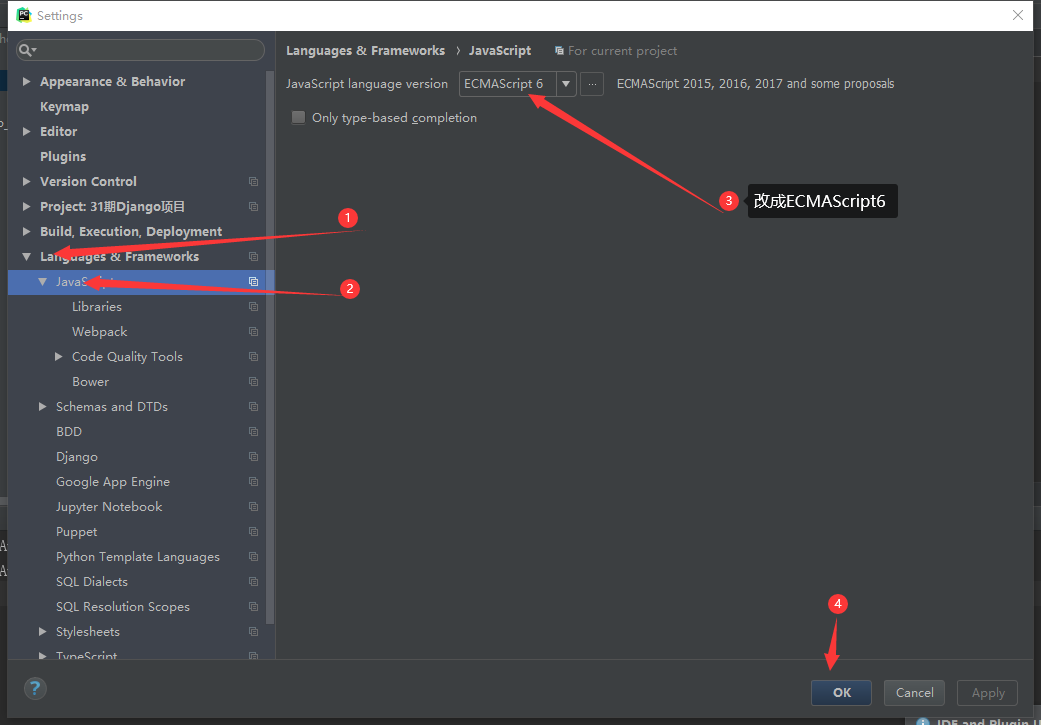
二、模板设置


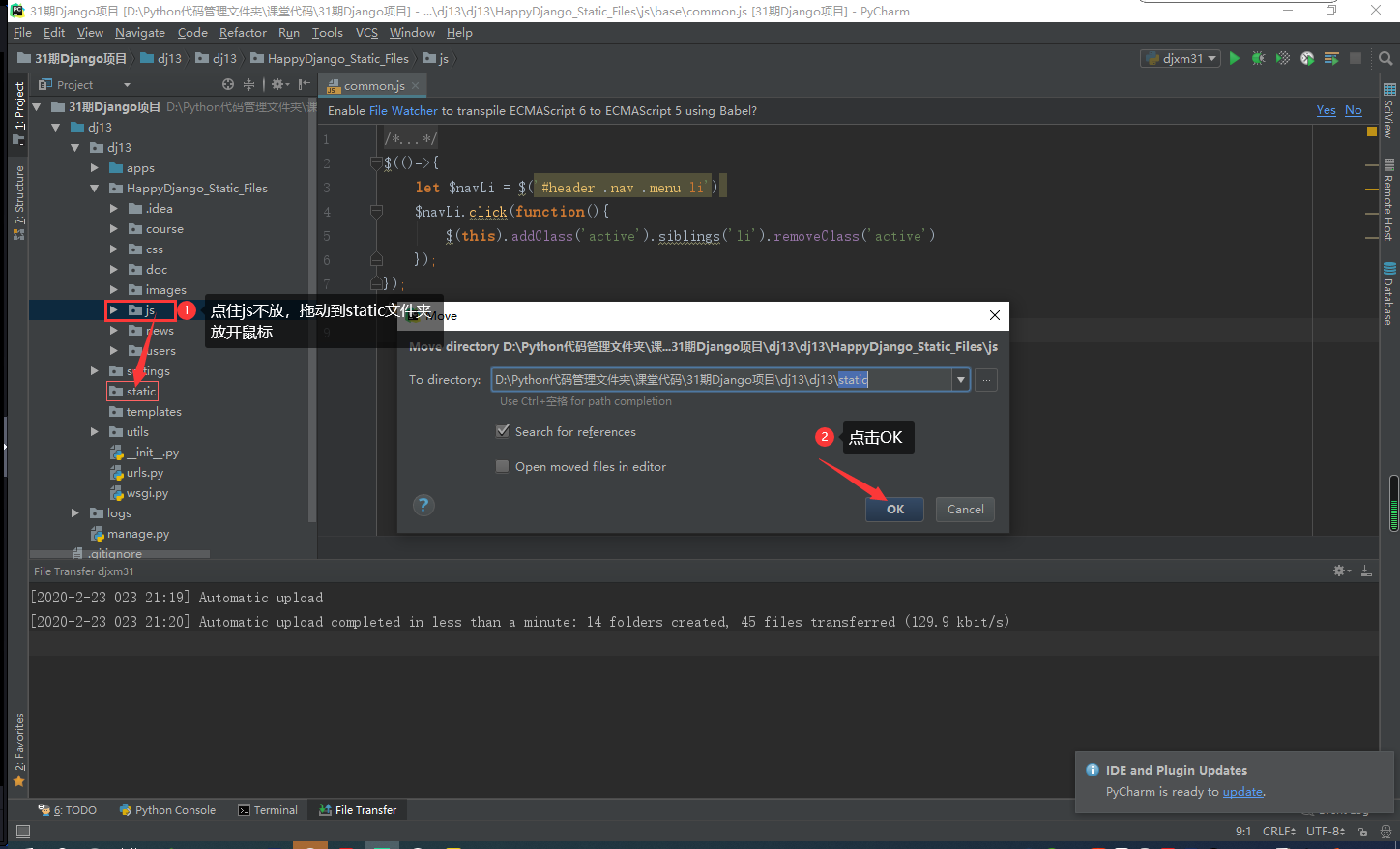
三、将静态文件拖放到项目对应目录
# 注意:要先拖放js、css、images等静态文件


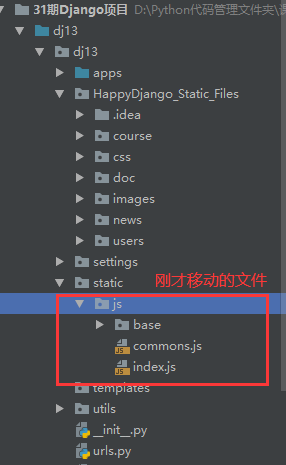
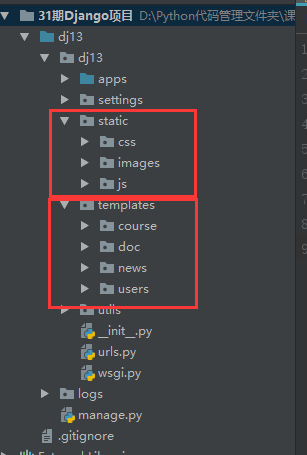
# 以同样的方法将其他文件拖放到对应目录js >>> staticcss >>> staticimages >>> static----------users >>> templatesdoc >>> templatesnews >>> templatescourse >>> templates----------文件拖放完成后HappyDjango_Static_Files文件夹就没用了、可以删除了,不删除也不影响使用!
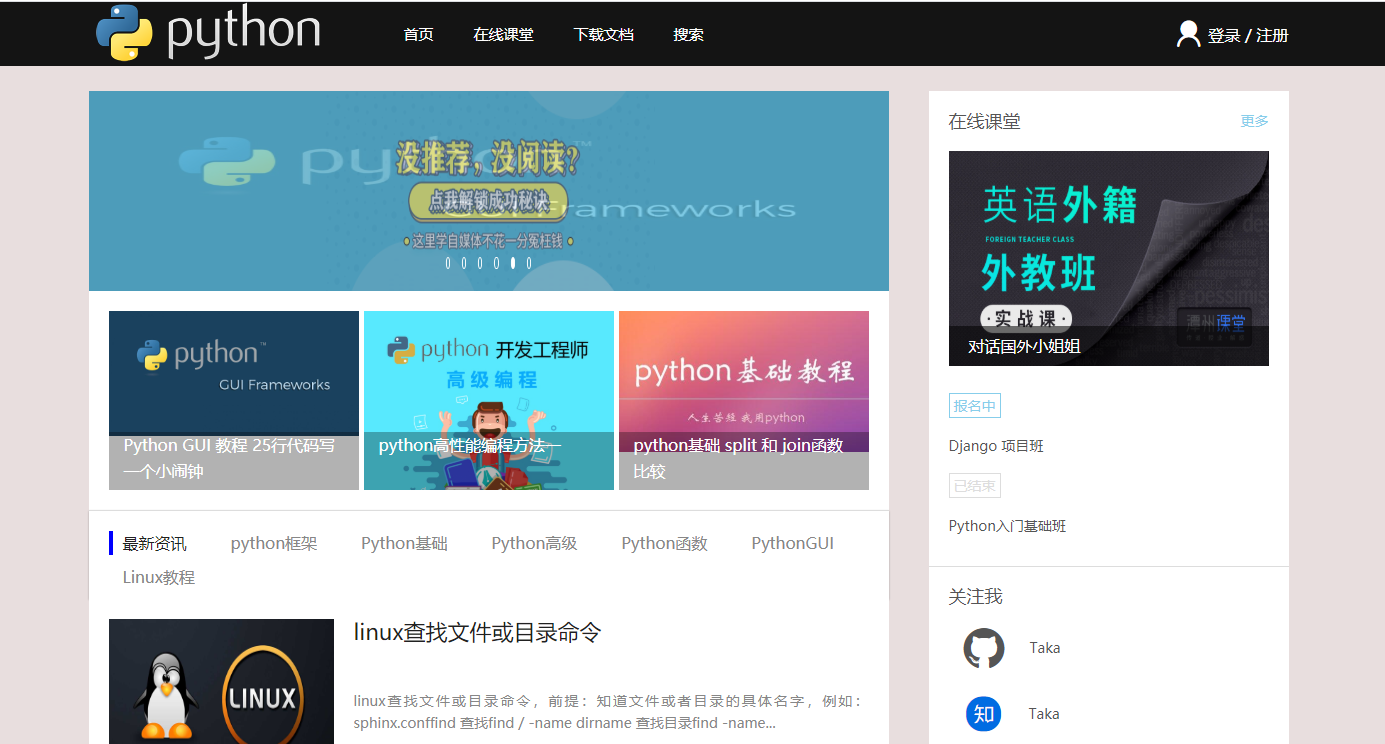
完成后如下图

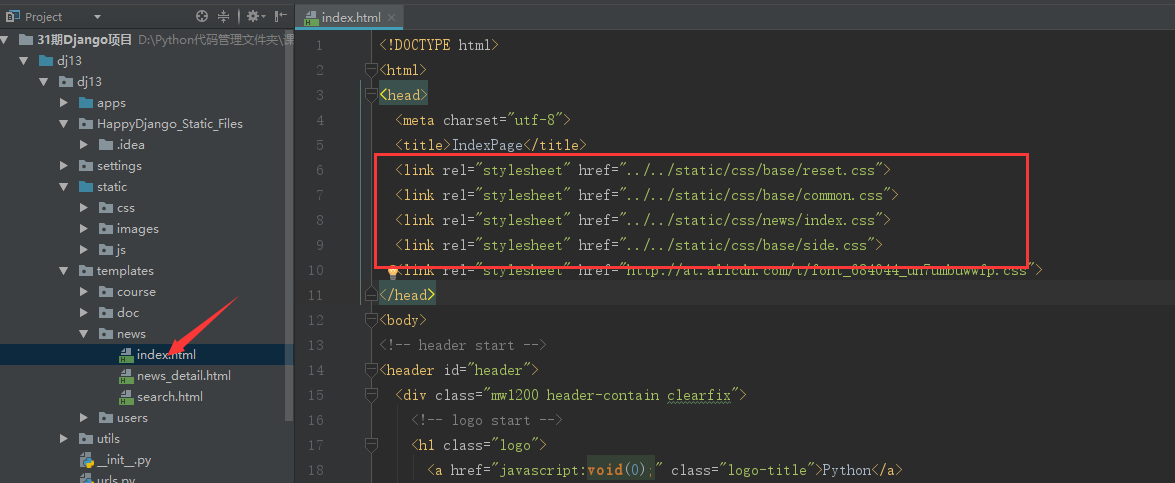
四、检查HTML文件中的应用是否自动更改了

4.1 文件引用没有改变的解决方法
检查文件拖放顺序是否和本笔记一致,如果一致请设置static文件为根目录
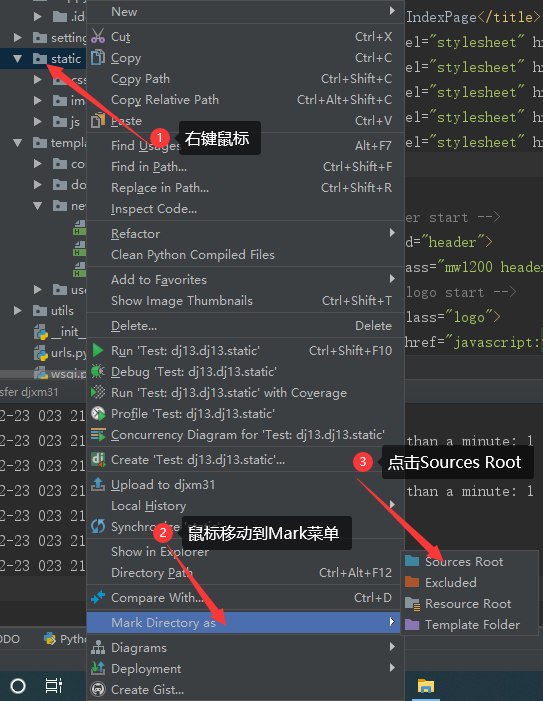
4.2 设置static文件为根目录
设置完成后重新拖放一次文件即可【实在不行就手动改下路径吧!】

五、编写视图,测试静态文件是否能渲染成功
视图函数
from django.shortcuts import renderdef index(request):return render(request, 'news/index.html')
路由规则
from django.urls import pathfrom . import views# APP名字,用于解析路由地址,需在path中添加name属性app_name = 'users'# 路由设置urlpatterns = [path('',views.index,name='index'), # path第一个参数不填表示默认路由]

六、模板继承
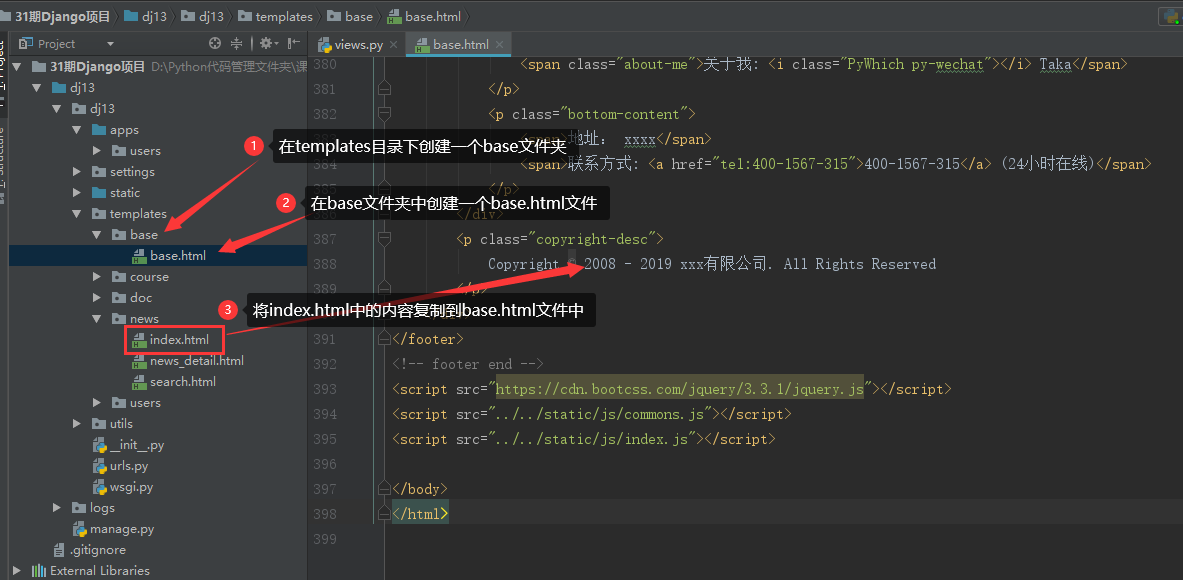
6.1 创建base模板

6.2 模板挖坑
在base.html中需要的地方挖坑【{% block 变量名 %}{% endblock %}】
<!DOCTYPE html><html><head><meta charset="utf-8"><title>{% block title %}{% endblock %}</title><link rel="stylesheet" href="../../static/css/base/reset.css"><link rel="stylesheet" href="../../static/css/base/common.css"><link rel="stylesheet" href="../../static/css/news/index.css"><link rel="stylesheet" href="../../static/css/base/side.css"><link rel="stylesheet" href="http://at.alicdn.com/t/font_684044_un7umbuwwfp.css">{% block link %}{% endblock %}</head><body><!-- header start --><header id="header"><div class="mw1200 header-contain clearfix"><!-- logo start --><h1 class="logo"><a href="javascript:void(0);" class="logo-title">Python</a></h1><!-- logo end --><!-- nav start --><nav class="nav"><ul class="menu"><li><a href="index.html">首页</a></li><li><a href="../course/course.html">在线课堂</a></li><li><a href="../doc/docDownload.html">下载文档</a></li><li><a href="search.html">搜索</a></li></ul></nav><!-- nav end --><!-- login start --><div class="login-box"><div><i class="PyWhich py-user"></i><span><a href="../users/login.html" class="login">登录</a> / <a href="../users/register.html"class="reg">注册</a></span></div><div class="author hide"><i class="PyWhich py-user"></i><span>qwertyui</span><ul class="author-menu"><li><a href="javascript:void(0);">后台管理</a></li><li><a href="javascript:void(0);">退出登录</a></li></ul></div></div><!-- login end --></div></header><!-- header end -->{% block main %}<!-- main start --><main id="main"><div class="w1200 clearfix">{#左边#}{% block main_contain %}<!-- main-contain start --><div class="main-contain"><!-- banner start --><div class="banner"><ul class="pic"><!--淡入淡出banner--><li><a href="javascript:void(0);"><img src="../../static/images/ui.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/youxi.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/dianshang.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/zimeiti.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/python_gui.jpg" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/linux.jpg" alt="test"></a></li></ul><a href="javascript:void(0);" class="btn prev"><i class="PyWhich py-arrow-left"></i></a><a href="javascript:void(0);" class="btn next"><i class="PyWhich py-arrow-right"></i></a><ul class="tab"><!-- 按钮数量必须和图片一致 --><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><!-- banner end --><!-- content start --><div class="content"><!-- recommend-news start --><ul class="recommend-news"><li><a href="https://www.shiguangkey.com/course/2432" target="_blank"><div class="recommend-thumbnail"><img src="../../static/images/python_gui.jpg" alt="title"></div><p class="info">Python GUI 教程 25行代码写一个小闹钟</p></a></li><li><a href="https://www.shiguangkey.com/course/2432" target="_blank"><div class="recommend-thumbnail"><img src="../../static/images/python_advanced.jpg" alt="title"></div><p class="info">python高性能编程方法一</p></a></li><li><a href="https://www.shiguangkey.com/course/2432" target="_blank"><div class="recommend-thumbnail"><img src="../../static/images/jichujiaochen.jpeg" alt="title"></div><p class="info">python基础 split 和 join函数比较</p></a></li></ul><!-- recommend-news end --><!-- news-nav start--><nav class="news-nav"><ul class="clearfix"><li class="active"><a href="javascript:void(0)">最新资讯</a></li><li><a href="javascript:void(0)" data-id="1">python框架</a></li><li><a href="javascript:void(0)" data-id="2">Python基础</a></li><li><a href="javascript:void(0)" data-id="3">Python高级</a></li><li><a href="javascript:void(0)" data-id="4">Python函数</a></li><li><a href="javascript:void(0)" data-id="5">PythonGUI</a></li><li><a href="javascript:void(0)" data-id="6">Linux教程</a></li></ul></nav><!-- news-nav end --><!-- news-contain start --><div class="news-contain"><ul class="news-list"><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="linux查找文件或目录命令"title="linux查找文件或目录命令"></a><div class="news-content"><h4 class="news-title"><ahref="#">linux查找文件或目录命令</a></h4><p class="news-details">linux查找文件或目录命令,前提:知道文件或者目录的具体名字,例如:sphinx.conffind 查找find / -namedirname 查找目录find -name...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="linux下svn命令的使用"title="linux下svn命令的使用"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432/887">linux下svn命令的使用</a></h4><p class="news-details">1、将文件checkout到本地目录svn checkout path(path是服务器上的目录) 例如:svn checkoutsvn://192.168.1.1/pro/domain 简写:svn co2、往版本库中添加新的文件 svn addfile 例如:svn add te...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="实现linux和windows文件传输"title="实现linux和windows文件传输"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432/886">实现linux和windows文件传输</a></h4><p class="news-details">其实这个题目有点大,这里介绍的只是linux和windows文件传输中的一种,但是这种方法却非常实用,那就是:ZModem协议具体是linux命令是:rz...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt=".htaccess配置详解"title=".htaccess配置详解"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432">.htaccess配置详解</a></h4><p class="news-details"> .htaccess文件设置基础教程 如果你设置好了比如常用的404页面 301重定向 页面还有500页面等会设置了无非对你的seo技术有很大帮助那么 .htaccess文件到底怎么设置呢 - .htaccess 文件(或者"分布式...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="使用nohup命令让linux程序后台运行"title="使用nohup命令让linux程序后台运行"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432">使用nohup命令让linux程序后台运行</a></h4><p class="news-details">使用nohup让程序永远后台运行Unix/Linux下一般比如想让某个程序在后台运行,很多都是使用 &在程序结尾来让程序自动运行。比如我们要运行mysql在后台:/usr/local/mysql/bin/mysqld_safe --user=mysql &但是...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li></ul></div><!-- news-contain end --><!-- btn-more start --><a href="javascript:void(0);" class="btn-more">加载更多</a><!-- btn-more end --></div><!-- content end --></div><!-- main-contain end -->{% endblock %}{#右边#}{% block main_side %}<!-- side start --><aside class="side"><div class="side-activities"><h3 class="activities-title">在线课堂<a href="javascript:void(0)">更多</a></h3><div class="activities-img"><a href="javascript:void(0);" target="_blank"><img src="../../static/images/english.jpg" alt="title"></a><p class="activities-tips">对话国外小姐姐</p></div><ul class="activities-list"><li><a href="javascript:void(0);" target="_blank"><span class="active-status active-start">报名中</span><span class="active-title"><ahref="https://www.shiguangkey.com/course/2432"> Django 项目班</a></span></a></li><li><a href="javascript:void(0);" target="_blank"><span class="active-status active-end">已结束</span><span class="active-title"><ahref="https://www.shiguangkey.com/course/2321">Python入门基础班</a></span></a></li></ul></div><div class="side-attention clearfix"><h3 class="attention-title">关注我</h3><ul class="side-attention-address"><li><a href="javascript:void(0);" target="_blank"><i class="PyWhich py-GitHub"></i>Taka</a></li><li><a href="javascript:void(0);" target="_blank"><i class="PyWhich py-zhihu"style="color:rgb(0, 108, 226);"></i>Taka</a></li><li><a href="javascript:void(0);" target="_blank"><i class="PyWhich py-weibo"style="color:rgb(245,92,110);"></i>Taka</a></li></ul><div class="side-attention-qr"><p>扫码关注</p></div></div><div class="side-hot-recommend"><h3 class="hot-recommend">热门推荐</h3><ul class="hot-news-list"><li><a href="javascript:void(0)" class="hot-news-contain clearfix"><div class="hot-news-thumbnail"><img src="../../static/images/python_web.jpg"alt=""></div><div class="hot-news-content"><p class="hot-news-title">Django调试工具django-debug-toolbar安装使用教程</p><div class="hot-news-other clearfix"><span class="news-type">python框架</span><!-- 自带的 --><time class="news-pub-time">11月11日</time><span class="news-author">python</span></div></div></a></li></ul></div></aside><!-- side end -->{% endblock %}</div></main><!-- main end -->{% endblock %}<!-- footer start --><footer id="footer"><div class="footer-box"><div class="footer-content"><p class="top-content"><span class="link"><a href="javascript:void(0)">关于Python</a> |<a href="javascript:void(0)">我就是我</a> |<a href="javascript:void(0)">人生苦短</a> |<a href="javascript:void(0)">我用Python</a></span><span class="about-me">关于我: <i class="PyWhich py-wechat"></i> Taka</span></p><p class="bottom-content"><span>地址: xxxx</span><span>联系方式: <a href="tel:400-1567-315">400-1567-315</a> (24小时在线)</span></p></div><p class="copyright-desc">Copyright © 2008 - 2019 xxx有限公司. All Rights Reserved</p></div></footer><!-- footer end --><script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script><script src="../../static/js/commons.js"></script><script src="../../static/js/index.js"></script>{% block script %} {% endblock %}</body></html>
6.3 填坑
6.3.1 清空index.html中的内容
6.3.2 继承base模板,填写对应坑
index.html
{% extends 'base/base.html' %}{% block title %}首页面{% endblock %}{% block link %} <link rel="stylesheet" href="../../static/css/news/index.css"> {% endblock %}{% block main %}<main id="main"><div class="w1200 clearfix"><!-- main-contain start --><div class="main-contain"><!-- banner start --><div class="banner"><ul class="pic"><!--淡入淡出banner--><li><a href="javascript:void(0);"><img src="../../static/images/ui.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/youxi.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/dianshang.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/zimeiti.png" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/python_gui.jpg" alt="test"></a></li><li><a href="javascript:void(0);"><img src="../../static/images/linux.jpg" alt="test"></a></li></ul><a href="javascript:void(0);" class="btn prev"><i class="PyWhich py-arrow-left"></i></a><a href="javascript:void(0);" class="btn next"><i class="PyWhich py-arrow-right"></i></a><ul class="tab"><!-- 按钮数量必须和图片一致 --><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><!-- banner end --><!-- content start --><div class="content"><!-- recommend-news start --><ul class="recommend-news"><li><a href="https://www.shiguangkey.com/course/2432" target="_blank"><div class="recommend-thumbnail"><img src="../../static/images/python_gui.jpg" alt="title"></div><p class="info">Python GUI 教程 25行代码写一个小闹钟</p></a></li><li><a href="https://www.shiguangkey.com/course/2432" target="_blank"><div class="recommend-thumbnail"><img src="../../static/images/python_advanced.jpg" alt="title"></div><p class="info">python高性能编程方法一</p></a></li><li><a href="https://www.shiguangkey.com/course/2432" target="_blank"><div class="recommend-thumbnail"><img src="../../static/images/jichujiaochen.jpeg" alt="title"></div><p class="info">python基础 split 和 join函数比较</p></a></li></ul><!-- recommend-news end --><!-- news-nav start--><nav class="news-nav"><ul class="clearfix"><li class="active"><a href="javascript:void(0)">最新资讯</a></li><li><a href="javascript:void(0)" data-id="1">python框架</a></li><li><a href="javascript:void(0)" data-id="2">Python基础</a></li><li><a href="javascript:void(0)" data-id="3">Python高级</a></li><li><a href="javascript:void(0)" data-id="4">Python函数</a></li><li><a href="javascript:void(0)" data-id="5">PythonGUI</a></li><li><a href="javascript:void(0)" data-id="6">Linux教程</a></li></ul></nav><!-- news-nav end --><!-- news-contain start --><div class="news-contain"><ul class="news-list"><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="linux查找文件或目录命令"title="linux查找文件或目录命令"></a><div class="news-content"><h4 class="news-title"><ahref="#">linux查找文件或目录命令</a></h4><p class="news-details">linux查找文件或目录命令,前提:知道文件或者目录的具体名字,例如:sphinx.conffind 查找find / -namedirname 查找目录find -name...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="linux下svn命令的使用"title="linux下svn命令的使用"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432/887">linux下svn命令的使用</a></h4><p class="news-details">1、将文件checkout到本地目录svn checkout path(path是服务器上的目录) 例如:svn checkoutsvn://192.168.1.1/pro/domain 简写:svn co2、往版本库中添加新的文件 svn addfile 例如:svn add te...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="实现linux和windows文件传输"title="实现linux和windows文件传输"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432/886">实现linux和windows文件传输</a></h4><p class="news-details">其实这个题目有点大,这里介绍的只是linux和windows文件传输中的一种,但是这种方法却非常实用,那就是:ZModem协议具体是linux命令是:rz...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt=".htaccess配置详解"title=".htaccess配置详解"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432">.htaccess配置详解</a></h4><p class="news-details"> .htaccess文件设置基础教程 如果你设置好了比如常用的404页面 301重定向 页面还有500页面等会设置了无非对你的seo技术有很大帮助那么 .htaccess文件到底怎么设置呢 - .htaccess 文件(或者"分布式...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li><li class="news-item"><a href="https://www.shiguangkey.com/course/2432" class="news-thumbnail"target="_blank"><img src="../../static/images/linux.jpg" alt="使用nohup命令让linux程序后台运行"title="使用nohup命令让linux程序后台运行"></a><div class="news-content"><h4 class="news-title"><ahref="https://www.shiguangkey.com/course/2432">使用nohup命令让linux程序后台运行</a></h4><p class="news-details">使用nohup让程序永远后台运行Unix/Linux下一般比如想让某个程序在后台运行,很多都是使用 &在程序结尾来让程序自动运行。比如我们要运行mysql在后台:/usr/local/mysql/bin/mysqld_safe --user=mysql &但是...</p><div class="news-other"><span class="news-type">Linux教程</span><span class="news-time">11/11 18:24</span><span class="news-author">python</span></div></div></li></ul></div><!-- news-contain end --><!-- btn-more start --><a href="javascript:void(0);" class="btn-more">加载更多</a><!-- btn-more end --></div><!-- content end --></div><!-- main-contain end --><!-- side start --><aside class="side"><div class="side-activities"><h3 class="activities-title">在线课堂<a href="javascript:void(0)">更多</a></h3><div class="activities-img"><a href="javascript:void(0);" target="_blank"><img src="../../static/images/english.jpg" alt="title"></a><p class="activities-tips">对话国外小姐姐</p></div><ul class="activities-list"><li><a href="javascript:void(0);" target="_blank"><span class="active-status active-start">报名中</span><span class="active-title"><ahref="https://www.shiguangkey.com/course/2432"> Django 项目班</a></span></a></li><li><a href="javascript:void(0);" target="_blank"><span class="active-status active-end">已结束</span><span class="active-title"><ahref="https://www.shiguangkey.com/course/2321">Python入门基础班</a></span></a></li></ul></div><div class="side-attention clearfix"><h3 class="attention-title">关注我</h3><ul class="side-attention-address"><li><a href="javascript:void(0);" target="_blank"><i class="PyWhich py-GitHub"></i>Taka</a></li><li><a href="javascript:void(0);" target="_blank"><i class="PyWhich py-zhihu"style="color:rgb(0, 108, 226);"></i>Taka</a></li><li><a href="javascript:void(0);" target="_blank"><i class="PyWhich py-weibo"style="color:rgb(245,92,110);"></i>Taka</a></li></ul><div class="side-attention-qr"><p>扫码关注</p></div></div><div class="side-hot-recommend"><h3 class="hot-recommend">热门推荐</h3><ul class="hot-news-list"><li><a href="javascript:void(0)" class="hot-news-contain clearfix"><div class="hot-news-thumbnail"><img src="../../static/images/python_web.jpg"alt=""></div><div class="hot-news-content"><p class="hot-news-title">Django调试工具django-debug-toolbar安装使用教程</p><div class="hot-news-other clearfix"><span class="news-type">python框架</span><!-- 自带的 --><time class="news-pub-time">11月11日</time><span class="news-author">python</span></div></div></a></li></ul></div></aside><!-- side end --></div></main>{% endblock %}


以相同方法填写其它HTML文件
django项目班笔记-模板抽取的更多相关文章
- django项目班笔记-注册功能
目录 一.用户模型设计 1.用户表字段分析 2.用户模式设计 二.执行迁移 三.图形验证码 四.将图形验证加入到前端文件中 验证码生成源码:https://files.cnblogs.com/file ...
- 潭州课堂25班:Ph201805201 django 项目 第三课 码云注册,django项目 (课堂笔记)
d码云注册,登录, 创建项目: 生成秘钥 想看秘钥: 添加公钥 复制 ssh 连接 通过 git clone <ssh> 连接 在服务器上创建 python3 虚拟环境, 创建项目 p ...
- 跟老齐学Django 项目实战笔记
创建项目 mysite 创建应用 blog mysit/settings.py配置app INSTALLED_APPS = [ 'django.contrib.admin', 'django.cont ...
- Django项目中的模板继承
1. 定义一个基础的页面HTML文件base.html <!DOCTYPE html> <html lang="en"> <head> < ...
- 潭州课堂25班:Ph201805201 django 项目 第五课 静态页面转为模板 (课堂笔记)
一.分析静态页面 1.静态vs动态 条目 静态页面 动态页面 网站内容 固定不变 经常变动 浏览器加载速度 更快(无需向服务器发起请求) 更慢 改变网站内容 很难(修改或者创建新的html页面) ...
- Django项目: 2.模板抽取
为什么要抽模板,因为这样能够复用代码,减少代码量,需要原代码时就不需要修改,也不需要添加; 如果不同,就只需要单独修改不一样的地方就行 : 多挖坑,少代码,这就是抽模板的精髓,挖坑就是({% blo ...
- Nginx + uWSGI 部署Django 项目,并实现负载均衡
一.uWSGI服务器 uWSGI是一个Web服务器,它实现了WSGI协议.uwsgi.http等协议.Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换. 要注意 WSGI ...
- Django+bootstrap启动登录模板页面(Django三)
上次用Django启动了我的第一个页面 具体步骤参考:初步启动DjangoDjango启动第一个页面但是页面非常简陋,所以我从网上找了个模板,下载网址:免费下载模板,解压后内部文件如下: 效果图:下面 ...
- Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 httplib模块 django和web服务器整合 wsgi模块 gunicorn模块
Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 ...
随机推荐
- 计划任务常用在线工具-微服务信息整-seafile网盘-亿图操作-正则工具
正则工具 https://regex101.com/ http://www.regexp.cn/Regex 身份证匹配 ^(\\d{}|\d{})(\\d|[xX])$ \d{}[-9Xx]|\d{} ...
- JAVA基础——使用配置文件
一. 前言 日常我们做项目中,我们经常会遇到这样的情况:由于开发环境和生产环境的不同,项目部署在生产环境之前,有些参数我们并不知道如何取值.例如:数据库链接设定,我们在部署生产环境之前 ...
- 冒泡排序_python
def popdata(ls): for i in range(len(ls)): for j in range(i+1,len(ls)): if ls[i]>ls[j]: # tmp=ls[i ...
- AJAX(阿贾克斯)的简单应用
1.ajax 对象的属性说明(常用的) (1)open(method,url,boolean);创建请求,method :填请求类型(get post),url :请求的地址, boolean:tru ...
- React编写组件的局部样式
我们都知道,在Vue的单文件组件中,style标签中编写的样式默认为全局样式,如果我们想编写局部样式, 使用一个scoped关键字就可以. 那么在React中怎么实现呢? (注: 这种方法必须使用类选 ...
- E. Double Elimination (DP)
题目:传送门 题意:有 2^n 个人进行比赛,对他们编号 1~2^n,起初1和2打,3和4打,5和6打,7和8打...,然后1和2打完胜利的 和 3和4打完胜利的再打一场,1和2打完失败的和3和4打完 ...
- python-IDE使用
集成开发工具 集成开发环境(IDE,Integrated Development Environment ) VIM 经典的linux下的文本编辑器,只有小白和的牛会用这个 Emacs linux文本 ...
- rust 使用国内镜像,快速安装方法
前言 众所周知的,国内由于防火墙的原因,访问国外的网络比较慢. 如果直接按照rust官网的安装方式安装非常容易失败,即使不失败也非常非常慢 如果用国内的镜像则可以分分钟就搞定 官方安装方法 文档: h ...
- awk使用笔记
awk特殊字符打印方法: 1.awk打印双引号: awk '{print "\""}' 2.awk打印单引号: awk '{print "'\''&quo ...
- Azure App Service-添加自定义域名和SSL保护
语雀知识库:https://www.yuque.com/seanyu/azure/appservicessl 公众号:云计算实战 案例 添加自定义域并开启SSL保护 进入App Service控制台 ...
