Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递
[TOC]
1、Nuxt目录结构详解
Nuxt项目文件目录结构
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
|-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript
|-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
|-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
|-- middleware // 用于存放中间件
|-- pages // 用于存放写的页面,我们主要的工作区域
|-- plugins // 用于存放JavaScript插件的地方
|-- static // 用于存放静态资源文件,比如图片
|-- store // 用于组织应用的Vuex 状态管理。
|-- .editorconfig // 开发工具格式配置
|-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
|-- .gitignore // 配置git不上传的文件
|-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package.json // npm包管理配置文件
2、Nuxt常用配置项
配置IP和端口
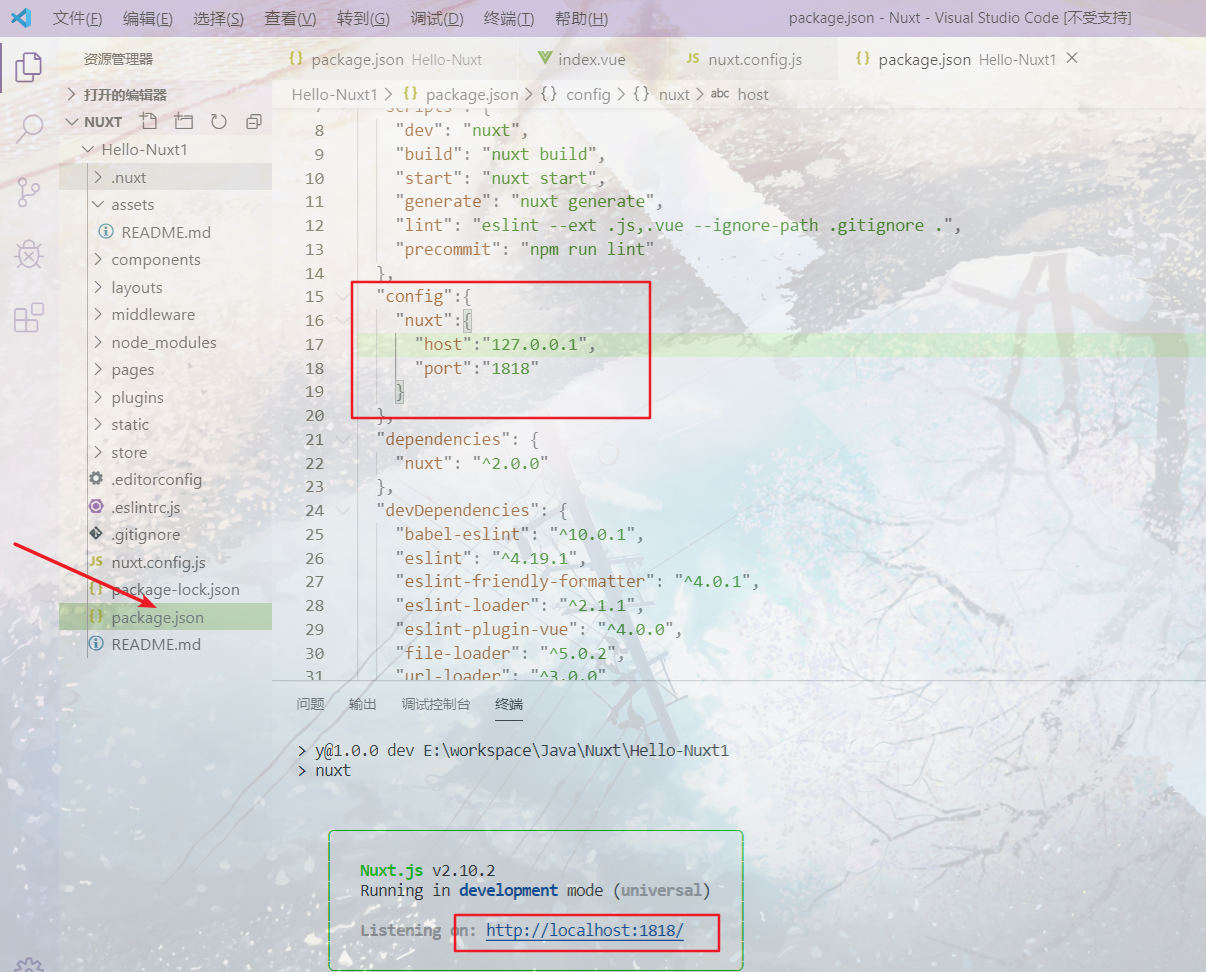
开发中经常会遇到端口被占用或者指定IP的情况。我们需要在根目录下的package.json里对config项进行配置。比如现在我们想把IP配置成127.0.0.1,端口设置1818。
/package.json
"config":{
"nuxt":{
"host":"127.0.0.1",
"port":"1818"
}
},

配置全局CSS
在开发多页项目时,都会定义一个全局的CSS来初始化我们的页面渲染,比如把padding和margin设置成0,非常出名的开源css文件normailze.css
使用命令安装npm install normalize.css。
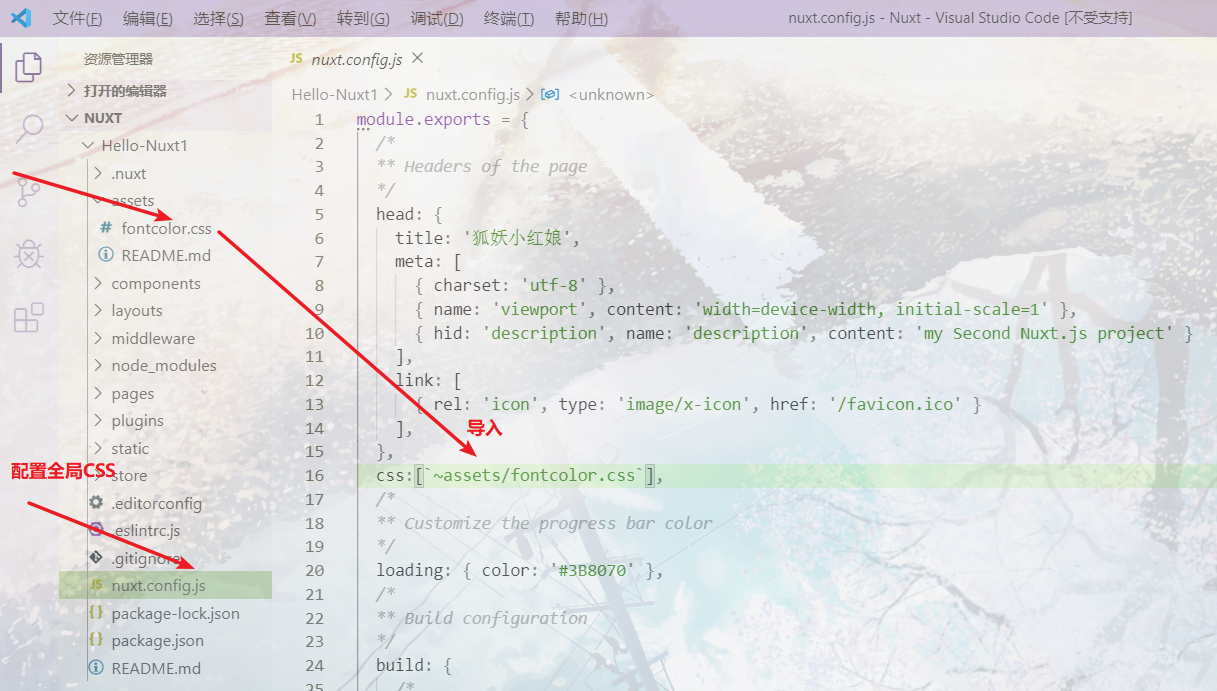
全局配置,需要在nuxt.config.js里进行操作
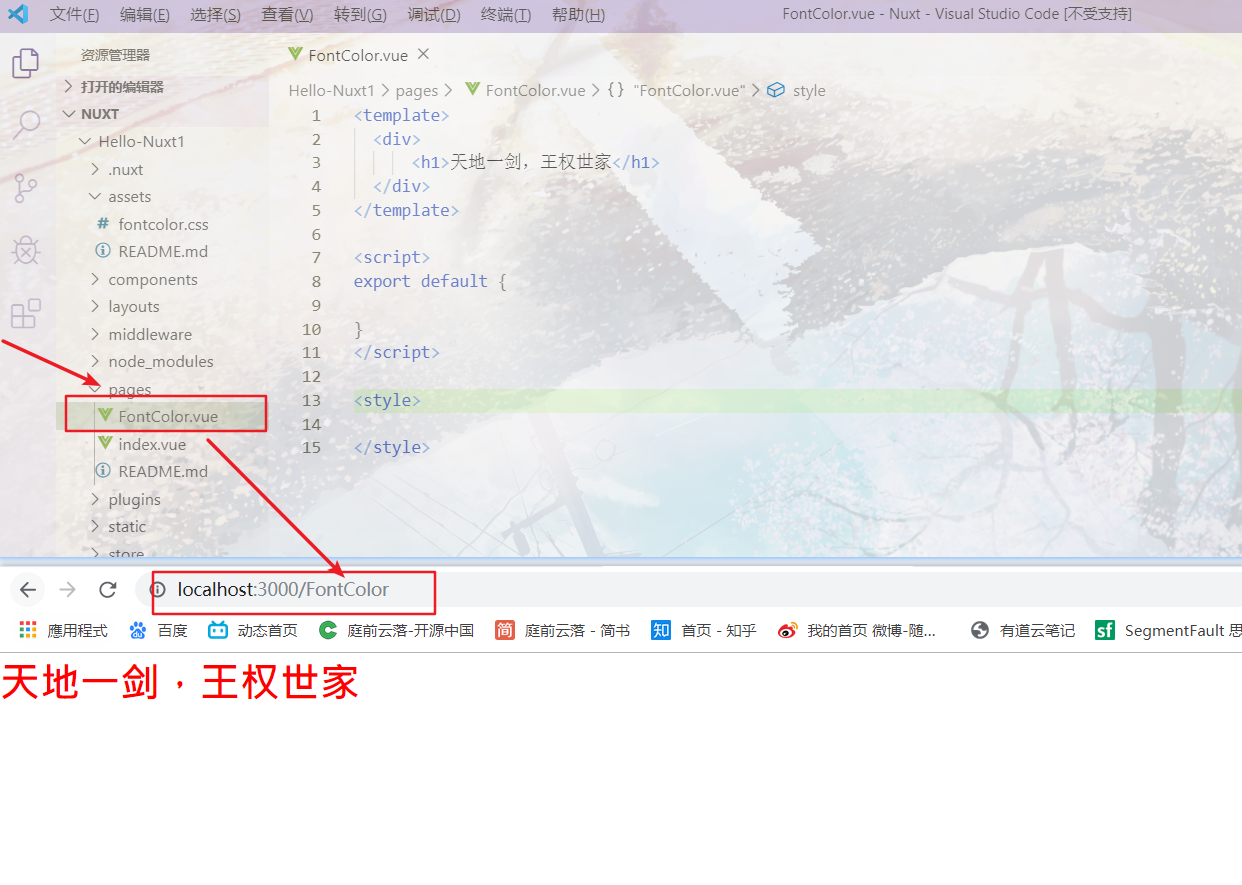
/assets/fontcolor.css
html{
color:red;
}
/nuxt.config.js
css:[`~assets/fontcolor.css`]

pages里新建一个页面,随便写点东西,路径不用配置Nuxt.js配好了
全局配置生效

配置webpack的loader
在nuxt.config.js里是可以对webpack的基本配置进行覆盖的,比如现在我们要配置一个url-loader来进行小图片的64为打包。就可以在nuxt.config.js的build选项里进行配置。
首先安装url-loader
npm install --save-dev url-loader
build: {
loaders:[
{
test:/\.(png|jpe?g|gif|svg)$/,
loader:"url-loader",
query:{
limit:10000,
name:'img/[name].[hash].[ext]'
}
}
],
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
什么是Webpack
WebPack可以看做是模块打包机:简单说就是,分析你的项目结构,找到例如JavaScript以及其它的一些浏览器不能直接运行的拓展语言,将其转换和打包为合适的格式供浏览器使用。
loader:是webpack用来预处理模块的,在一个模块被引入之前,会预先使用loader处理模块的内容。默认webpack只会处理js代码,所以当我们想要区打包其他内容时,让webpack处理其他类型的内容,就要使用相应的loader
3、Nuxt的路由配置和参数传递
3.1、Nuxt路由配置
路由就是我们的跳转机制,可以理解为链接跳转,体现我们的业务逻辑,把模块串联起来,Nuxt.js的路由,它给我们进行了封装,让我们节省了很多配置环节。
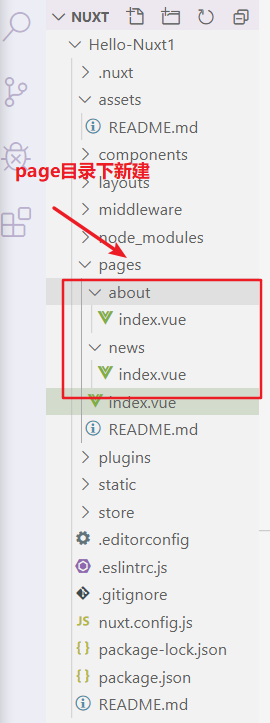
在根目录的pages文件下新建两个文件夹,用于测试

about/index.vue
<template>
<div>
<h2>About Index page</h2>
<ul>
<li>
<nuxt-link to="/">Home</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>
news/index.vue
<template>
<div>
<h2>News Index page</h2>
<ul>
<li>
<nuxt-link to="/">Home</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>
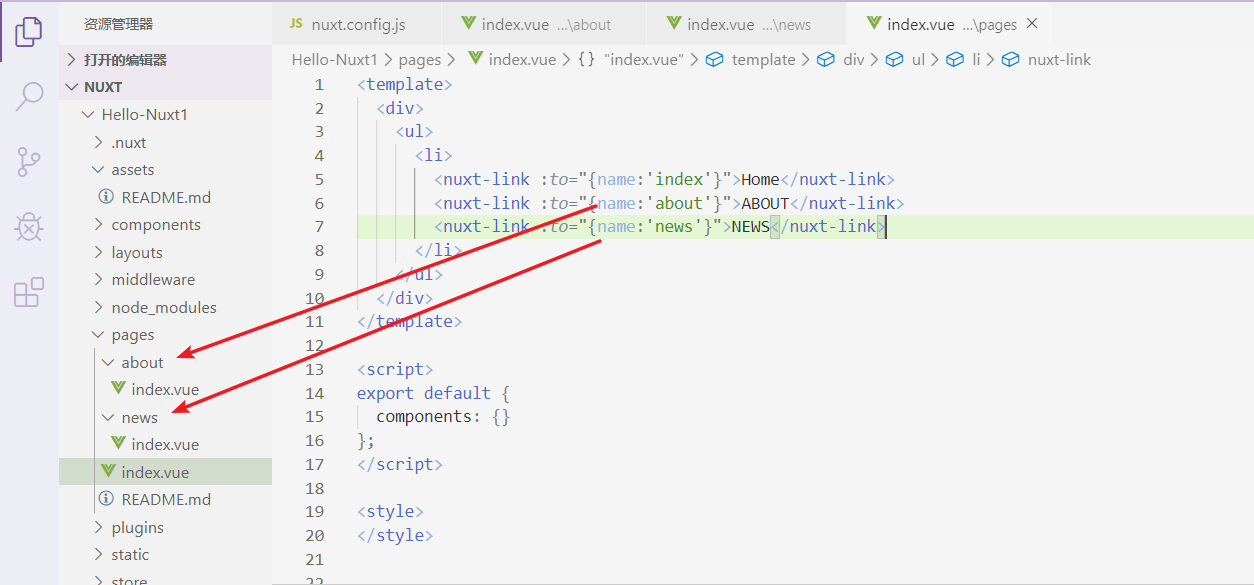
修改之前pages文件夹下的index,删除多余代码。Nuxt.js推荐使用<next-link>标签(vue中叫组件)进行路由跳转
<template>
<div>
<ul>
<li>
<nuxt-link :to="{name:'index'}">Home</nuxt-link>
<nuxt-link :to="{name:'about'}">ABOUT</nuxt-link>
<nuxt-link :to="{name:'news'}">NEWS</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {
components: {}
};
</script>
<style>
</style>

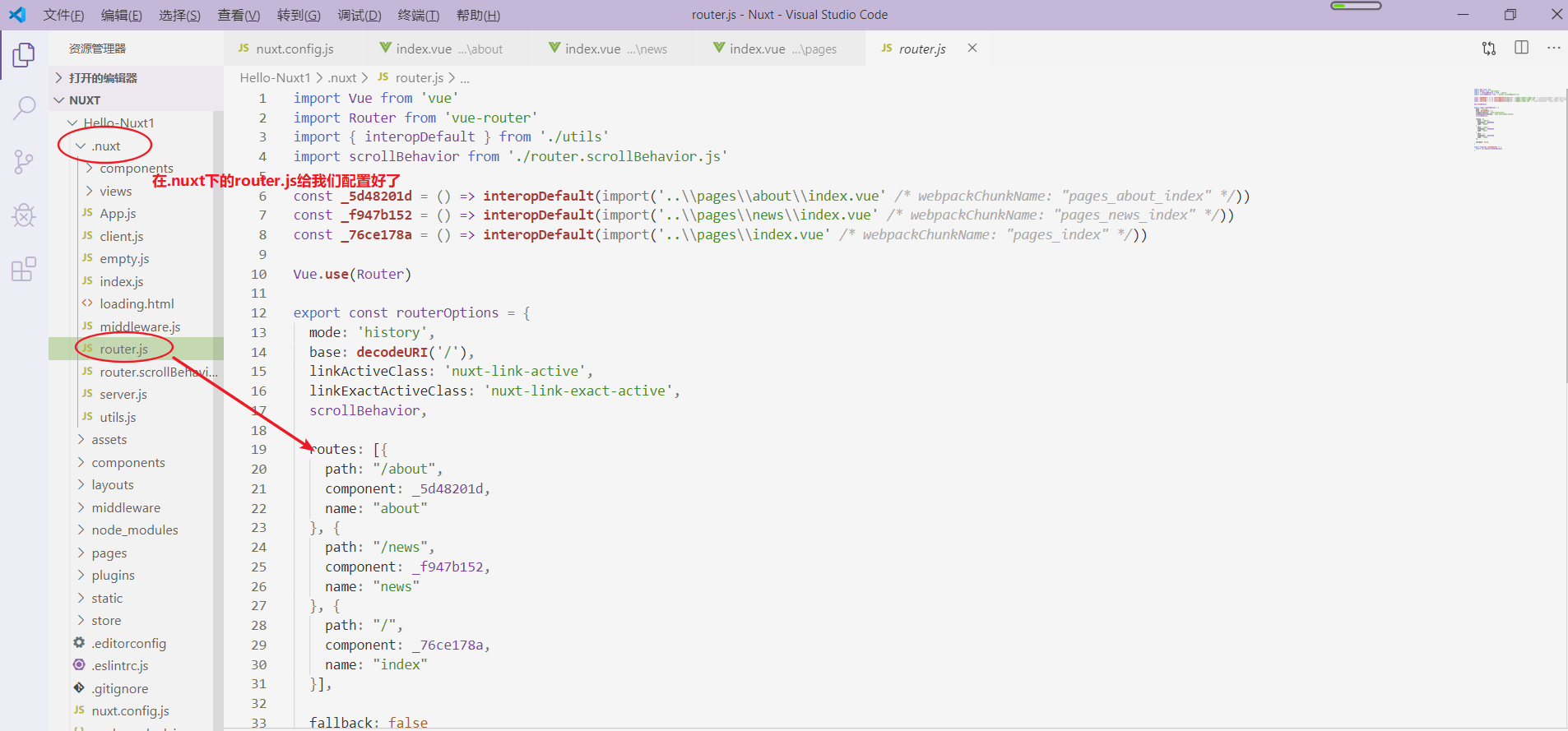
这个实在是太方便了,因为Nuxt.js都为我们做好了,不用写任何配置代码。
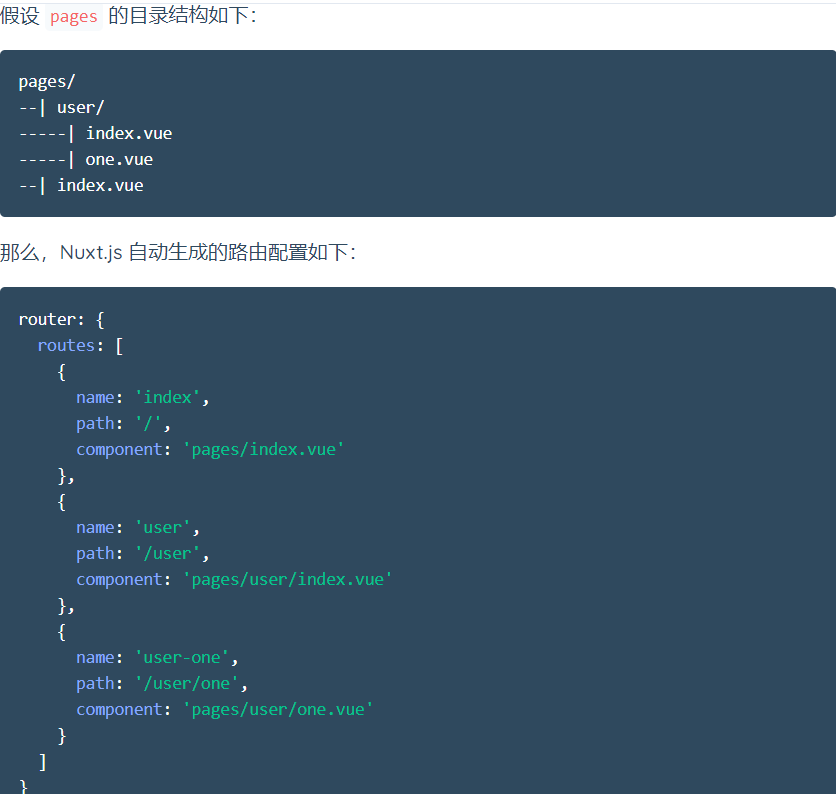
官方文档:

如果你的路由是有文件夹嵌套的话,Nuxt是用使用-来拼接路由的name名称的(如:about-index1),但是文件夹内部的index.vue会直接已文件夹的名字作为name。

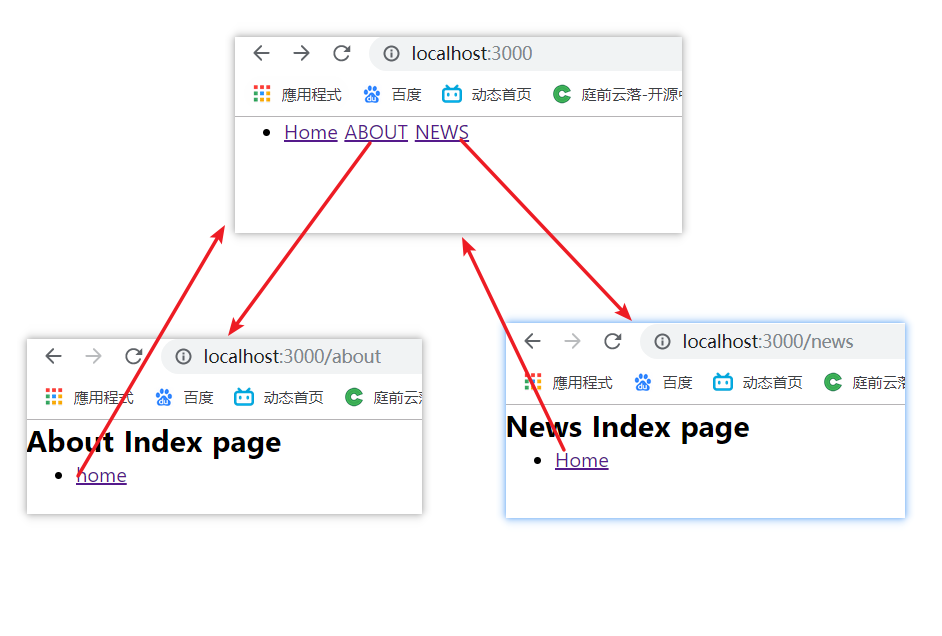
测试效果:

3.2、Nuxt参数传递
和vue类似,我们用params来传递参数
实例代码
修改上pages/index,传递name
<template>
<div>
<ul>
<li>
<nuxt-link :to="{name:'index'}">Home</nuxt-link>
<nuxt-link :to="{name:'about'}">ABOUT</nuxt-link>
<nuxt-link :to="{name:'news',params:{name:'庭前云落'}}">NEWS</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {
components: {}
};
</script>
<style>
</style>
news/index.vue
和vue接收是一模一样
<template>
<div>
<h2>News Index page</h2>
<p>name:{{$route.params.name}}</p>
<ul>
<li>
<nuxt-link to="/">Home</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>
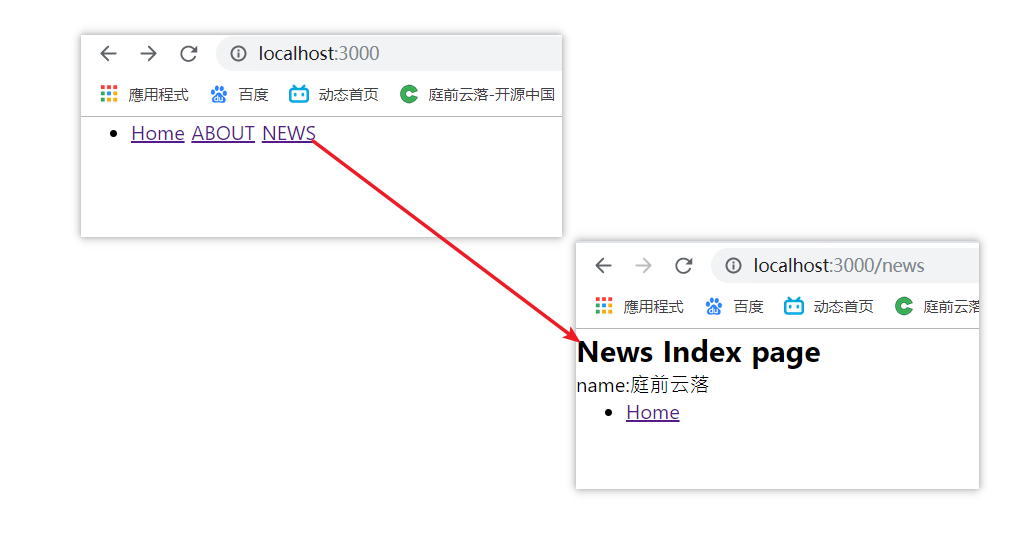
测试:

来源:http://www.1994july.club/seorumen/
Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递的更多相关文章
- Linux文件系统的目录结构详解
Linux文件系统的目录结构详解 一.前 言 文章对Linux下所有目录一一说明,对比较重要的目录加以重点解说,以帮助初学者熟练掌握Linux的目录结构. 二.目 录 1.什么是文件系统 2.文件 ...
- Angular-cli新建项目目录结构详解
Angular-cli新建项目目录结构详解 在上一篇博客中我们已经通过Angular CLI命令行工具创建出来一个全新的Angular项目,要想写项目,首先我们要先搞清楚项目的目录结构是怎样的,每个文 ...
- Python学习二:词典基础详解
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/7862377.html 邮箱:moyi@moyib ...
- [转帖]Tomcat目录结构详解
Tomcat目录结构详解 https://www.cnblogs.com/veggiegfei/p/8474484.html 之前应该是知道一点 但是没有这么系统 感谢原作者的描述. 1.bin: 该 ...
- Linux目录结构(目录结构详解是重点)
1.Linux目录与Windows目录对比 1.Windows目录结构 2.Linux目录结构 深刻理解Linux 树状文件目录是非常重要的,只有记住他们,你才能在命令行中任意切换,想去哪里去哪里 2 ...
- NDK学习二: NDK目录结构
NDK目录结构 NDK下载好之后目录结构如下: 目录名 描述 build 存放和编译相关的脚本文件,最外面的ndk-build就是调用该目录下的makefile文件,其中mak ...
- Vue脚手架(vue-cli)搭建和目录结构详解
一.环境搭建 1.安装node.npm.webpack,不多说 2.安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V( ...
- [转]Angular项目目录结构详解
本文转自:https://blog.csdn.net/yuzhiqiang_1993/article/details/71191873 版权声明:本文为博主原创文章,转载请注明地址.如果文中有什么纰漏 ...
- thinkcmf安装教程与目录结构详解 快速上手版
最近接了一个建站项目,要求用thinkcmf来搭建,ytkah在想php都大致一样吧,快速地下载安装包,可是!怎么安装呢?没看到安装指引文件或目录,查看了安装说明public目录做为网站根目录,入口文 ...
随机推荐
- zoj 2314Reactor Cooling
秘制神奇上下界网络流%%% 什么什么有(木)源汇可行流什么的,,看不懂(一下纯属个人sb言论) 看了半天知道点,一个点u,从S连到u的流量是全部流入u的下界,u到T是全部流出u的下界和.(进去出来的约 ...
- BZOJ:2186: [Sdoi2008]沙拉公主的困惑
问题:可能逆元不存在吗? 题解: Gcd(a,b)==Gcd(b,a-b); 从数据范围可以看出应该求M!的欧拉函数: 然后通过Gcd转化过去 一开始没想到 #include<iostream& ...
- API网关,让您和Serverless再近一步
从软件行业诞生之日起,技术和业务总是相辅相成.业务的创新促进着软件架构从最早期的单体架构.分布式架构,转变到了如今火热的微服务架构,以及云时代下诞生的Serverless架构.API网关作为单体应用和 ...
- jQuery课上笔记19.5.17
jQuery 选择器 $("*"):所有元素 $("#idname"):id="idname"的元素 $(".classname& ...
- 洛谷 P1968 美元汇率
题目传送门 解题思路: 一道很简单的DP AC代码: #include<iostream> #include<cstdio> using namespace std; int ...
- 18 12 28 css 浮动 定位
浮动 浮动特性 1.浮动元素有左浮动(float:left)和右浮动(float:right)两种 2.浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 3.相邻浮动的块元素可以并在一行, ...
- HyperLedger Cello学习笔记
HyperLedger Cello学习笔记 转载请注明出处:HyperLedger Cello学习笔记 概述 Hyperledger Cello是Hyperledger下的一个子项目,其主要功能如下: ...
- mysql建表语句和数据类型
1.创建表的完整语法 create table 表名( 字段名称 数据类型[(长度) 约束条件], 字段名称 数据类型[(长度) 约束条件] ) 必须的:字段名 数据类型 表名 可选的:长度 约束 ...
- 69.ORM查询条件:isnull和regex的使用
首先查看数据库中的article表的数据: 定义模型的文件models.py中的示例代码如下: from django.db import models class Category(models.M ...
- Unity获取游戏对象详解
我觉得Unity里面的Transform 和 GameObject就像两个双胞胎兄弟一样,这俩哥们很要好,我能直接找到你,你也能直接找到我.我看很多人喜欢在类里面去保存GameObject对象.解决G ...
