我厌倦了 Redux,那就造个轮子 Rectx:第三集
前言
麻烦快去我的仓库里面喷:
老子学不动了,求不要更新。
呵呵,你没想到吧,这玩意儿竟然有第三集!我靠,我自己都没想到,让我们悄悄的回顾一下前两集
完全没想到,竟然会有第二集!
算了,我都懒得写了,自己看吧,当然不看也无所谓,正式开始。
新的 Rectx 有什么不同?
a light-weight state manager with mutable api.
有人就说了,你说 light-weight 就 来喂??那是肯定是,这个库大小只有几 k 。其次,新版的 Rectx 并不依赖 React.context,因此可以在任何 react 版本中使用。
当然,短短60行核心代码,我写了不少的测试,覆盖率也来到了98%。
那,为什么又更新了?
Redux和Mobx都非常的棒,但对于大部分项目都只是CRUD的项目来说,这些个玩意儿都略显太重了。
而且对于react的 immutable 哲学而言,实在是模版代码相当的多,对新手、高手、熟练工都不是很友好:新手觉得复杂,高手觉得烦躁,熟练工觉得不够快。
再加上,react函数式编程以及 DOM-diff 依赖的是html tag的缘故,因此我们需要手动优化 React 的性能,臭名昭著的shouldComponentUpdate由此而来。
为了更好的解决上述的一些问题,我开始寻找一种方式能够解决:
模版化很少
- 无需手动
shouldComponentUpdate - API 极少,学习成本低
mutable API- 以下就是我的解决方案。
特点
rectx 有着强大的功能,他不仅能提供一个状态库,甚至能提供一个良好的类型辅助系统,这也意味着你可以在 TypeScript中支持它!
- 并不依赖
react.contextapi,支持 15、16 版本的 react mutable api,再也不用写模版代码- 完整的测试,测试覆盖率极高
typescript的d.ts支持,非常友好的类型提示- 不用写
shouldComponentUpdate的组件Auto(自动) - 高性能,轻量
最简单的使用
当然了,这个例子如果你看就懂,那我非常建议你直接去看我是如何处理,使得不需要写shouldComponentUpdate的code sandbox 例子:
import React from 'react';
import {render} from 'react-dom';
import {init} from 'rectx';
const {Put, Ctx} = init({foo: 1});
const App = () => (
<div>
<Ctx>{s => <div>{s.foo}</div>}</Ctx>
<button onClick={() => Put(s => (s.foo = s.foo + 1))}>add</button>
</div>
);
render(<App />, document.getElementById('root'));使用 <Ctx/> 的 renderProps 的形式,就能拿出我们想要的数据.
值得注意的是,Put(s => (s.foo = s.foo + 1))在这里,我们直接修改了我们的数值,当数据非常复杂的时候,这种操作方式尤为珍贵。
无需 shouldComponentUpdate 的组件 Auto
import { init } from "rectx";
const { Put, Ctx, Auto } = init({ foo: 1, bar: 1 });首先我们依然是引入我们的组件,Put 用于更新,Ctx 用于获取,那么 Auto 是一个什么鬼?
Auto 是一个选择器,他能够分离我们的 Store ,把每一个 Store 切分成一个小粒度的块,使得我们的代码更加简洁。比如我们想获取全局状态 store 中的,bar,我们就可以:
const Bars = Auto(s => s.bar);当我们使用Bars的时候,我们获取到的就是 bar 这个属性了。当然,Auto翻译为自动,这是他第一个自动的地方,第二个特点请看下面:
import React from "react";
import { render } from "react-dom";
import { init } from "rectx";
const { Put, Ctx, Auto } = init({ foo: 1, bar: 1 });
const Bars = Auto(s => s.bar);
const App = () => (
<div>
<Ctx>{s => <div>Foo:{s.foo}</div>}</Ctx>
{Bars(bar => <div>Bar:{bar}</div>)}
<button onClick={() => Put(s => (s.foo = s.foo + 1))}>change Foo</button>
<button onClick={() => Put(s => (s.bar = s.bar + 1))}>change Bar</button>
</div>
);
render(<App />, document.getElementById("root"));首先 Auto 是一个 selector,其作用是获取全局的状态,从中选出 你关心的 属性,当这些属性被选择出来以后,只要这些属性没有被更新,那么他们所返回的组件 一定不会 更新。同时,外部的属性是否更新,跟他们同样没有任何关系。
熟悉 React 的同学,一定知道这么做的珍贵之处,再也不用手动书写 shouldComponentUpdate 了。
类型提示
得益于 typescript,Rectx得到了良好的类型提示。
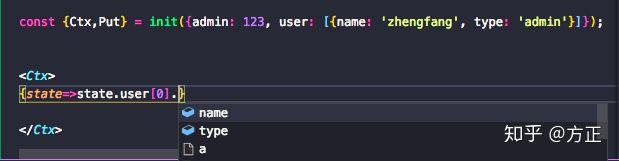
render props 中会有提示
当我们初始化store以后,我们的store里面具体有什么值,在纯 js 中并没有智能提示,但加入了 ts 之后,一切会大不一样
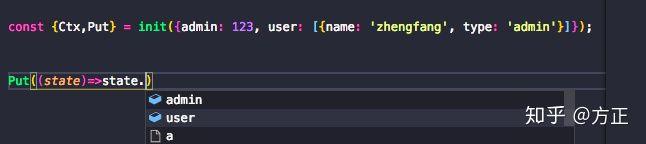
更新的时候也能有提示
最后,请不要吝啬你的星星,仓库:仓库:215566435/rectx
我厌倦了 Redux,那就造个轮子 Rectx:第三集的更多相关文章
- 「造个轮子」——cicada 设计一个配置模块
前言 在前两次的 cicada 版本中其实还不支持读取配置文件,比如对端口.路由的配置. 因此我按照自己的想法创建了一个 issue ,也收集到了一些很不错的建议. 最终其实还是按照我之前的想法来做了 ...
- 「造个轮子」——cicada 源码分析
前言 两天前写了文章<「造个轮子」--cicada(轻量级 WEB 框架)> 向大家介绍了 cicada 之后收到很多反馈,也有许多不错的建议. 同时在 GitHub 也收获了 80 几颗 ...
- 造个轮子之基于 Netty 实现自己的 RPC 框架
原文地址: haifeiWu和他朋友们的博客 博客地址:www.hchstudio.cn 欢迎转载,转载请注明作者及出处,谢谢! 服务端开发都会或多或少的涉及到 RPC 的使用,当然如果止步于会用,对 ...
- 尝鲜刚发布的 SpringFox 3.0.0,以前造的轮子可以不用了...
最近 SpringFox 3.0.0 发布了,距离上一次大版本2.9.2足足有2年多时间了.可能看到这个名字,很多读者会有点陌生.但是,只要给大家看一下这两个依赖,你就知道了! <depende ...
- dva的effect那么难用,自己造一个轮子吧
背景 对于dva这个开发框架,国内从事react的前端工程师多半不会感到陌生,dva完善的开发体系和简单的api,让其被广泛运用到实际工作中.我所在的公司也是长期使用dva作为基础的开发框架,虽然好用 ...
- Asp.net Mvc 请求是如何到达 MvcHandler的——UrlRoutingModule、MvcRouteHandler分析,并造个轮子
这个是转载自:http://www.cnblogs.com/keyindex/archive/2012/08/11/2634005.html(那个比较容易忘记,希望博主不要生气的) 前言 本文假定读者 ...
- 「造个轮子」——cicada(轻量级 WEB 框架)
前言 俗话说 「不要重复造轮子」,关于是否有必要不再本次讨论范围. 创建这个项目的主要目的还是提升自己,看看和知名类开源项目的差距以及学习优秀的开源方式. 好了,现在着重来谈谈 cicada 这个项目 ...
- redux、immutablejs和mobx性能对比(三)
四.我的结论 通过第三部分的数据数据分析,我觉得我们可以得到以下结论: 无论是在开发环境还是测试环下页面的首次加载速度结果都是:redux>immutablejs>mobx,但是他们之间的 ...
- 用 rollup + gulp 造个轮子,别说还挺香
前戏 我是16年入了前端的坑,17年知道了gulp和rollup这两个玩意儿.由于那时webpack势头很猛,便一直没有正眼瞧过它一眼. 直到20年进了一家小公司,做了很多类似的小项目,相同的代码拷来 ...
随机推荐
- Docker系列八: 数据卷
什么是数据卷 生成环境中使用docker的过程中,往往需要对数据进行持久化,或者需要多个容器之间进行数据共享,这个就涉及到了容器数据管理 容器中管理数据主要有两种方式: 数据卷:容器内数据之间映射到本 ...
- Simple Random Sampling|representative sample|probability sampling|simple random sampling with replacement| simple random sampling without replacement|Random-Number Tables
1.2 Simple Random Sampling Census, :全部信息 Sampling: 抽样方式: representative sample:有偏向,研究者选择自己觉得有代表性的sam ...
- ADB命令-1
1.adb -s 指定设备号(用于已连接多个设备时) 2.adb install -r -t xxx 安装程序 3.adb pull 设备目录 本地目录 复制文件命令 4.adb push 向设 ...
- VisionPro控件的使用 C# 开发篇
VisionPro 常用控件的说明 工具设置窗体 CogPMAlignEditV2 [ 模版匹配设置窗体控件 ] CogPMAlignEditV2.Subject : 工具关联对象 如:CogPMA ...
- NIO详解
目录 NIO 前言 IO与NIO的区别 Buffer(缓冲区) Channel(通道) Charset(字符集) NIO遍历文件 NIO 前言 NIO即New IO,这个库是在JDK1.4中才引入的. ...
- motionbuilder卸载/完美解决安装失败/如何彻底卸载清除干净motionbuilder各种残留注册表和文件的方法
在卸载motionbuilder重装motionbuilder时发现安装失败,提示是已安装motionbuilder或安装失败.这是因为上一次卸载motionbuilder没有清理干净,系统会误认为已 ...
- sysstat安装升级
背景: sysstat是什么?? Sysstat,一种常用在Linux系统服务器中的软件工具包,可以用来监控服务器的性能.比如可以监控CPU.硬盘.网络等数据, sysstat提供了Linux性能监控 ...
- 如何创建Hexo站点的Tags和Categories默认页面
安装Hexo的categories生成插件 1 $ npm install hexo-generator-category --save 安装Hexo的Tags生成插件 1 $ npm install ...
- vue日常问题总结
1.Vue项目启动后首页URL带的#该怎么去掉? vue-router中默认使用的是hash模式,URL中带有#号,我们可以用如下代码修改成history模式: import Vue from 'vu ...
- SpringMVC学习笔记四:SimpleMappingExceptionResolver异常处理
SpringMVC的异常处理,SimpleMappingExceptionResolver只能简单的处理异常 当发生异常的时候,根据发生的异常类型跳转到指定的页面来显示异常信息 ExceptionCo ...