使用gitthub 创建项目搭建博客
最近在学Andrew Ng 的机器学习,做了上买那个的练习题和变成作业,想着把自己做的编程作业放到GitHub,方便讨论,虽然之前注册了GitHub,但这两年整天在毕设方向的事,做的身心俱疲,再加上自己不坚定,没能坚持去说换的,现在重新来过,那就从GitHub之旅开始,作为程序员,这是必经之路。
First下载GitHub desktop
如果安装没有出现Git shell ,不要慌张,那是之前的,我不知道为什么有的博客说会出现,既然用了图形化环境,为何还要shell,总之,我以管理员身份运行,没看到进度条,就安装上了。另外,很多博客也都是古董了,与现在的不同,我踩了些坑,终于成功了
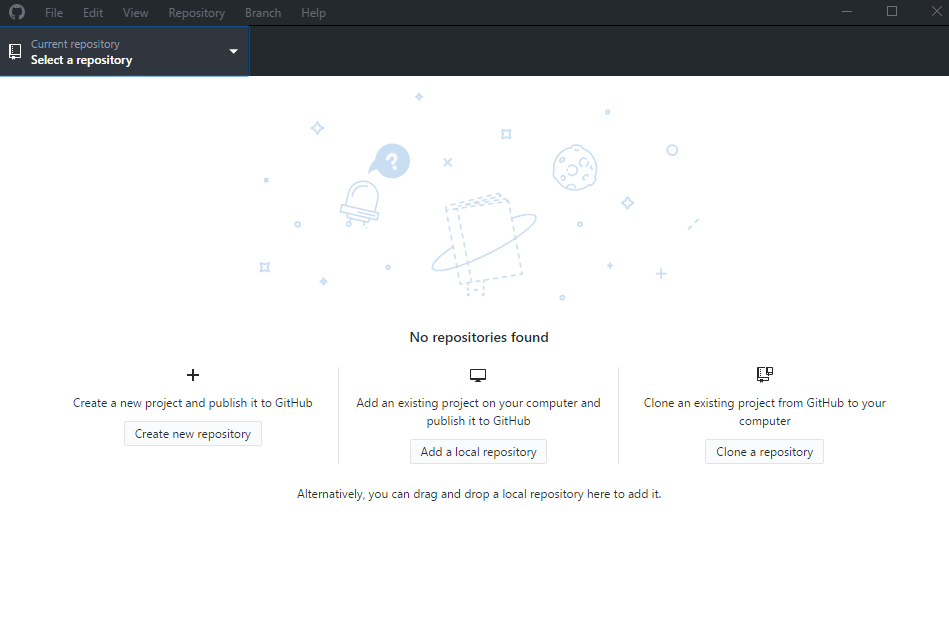
首先,GitHub desktop打开后是这样的

这里有三个选择,我们可以在本地创建一个respository,then publish 到GitHub,也可以在GitHub上创建一个resposity,then clone to local,
create repository (-)-- use desktop
创建repository后,如下图,

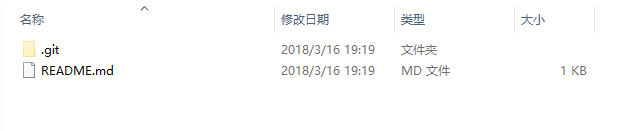
点击图中蓝色字体部分,会看到已经创建的repository的文件夹,
then,将想要push的文件或文件夹拷贝到此文件夹下,GitHub desktop发生变化,如下

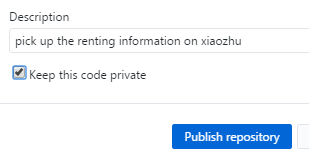
然后,填写summary,提交,并取消掉,keep private 前面的√,



刷新你的GitHub主页,你会看到多了一个repository,

最开始就是因为没有填写summary 上传出了问题,提示please upgrade your plan to create a new private repository,当时,我猜想可能创建repository的时候没有public 还是public的选项,无法选择public。
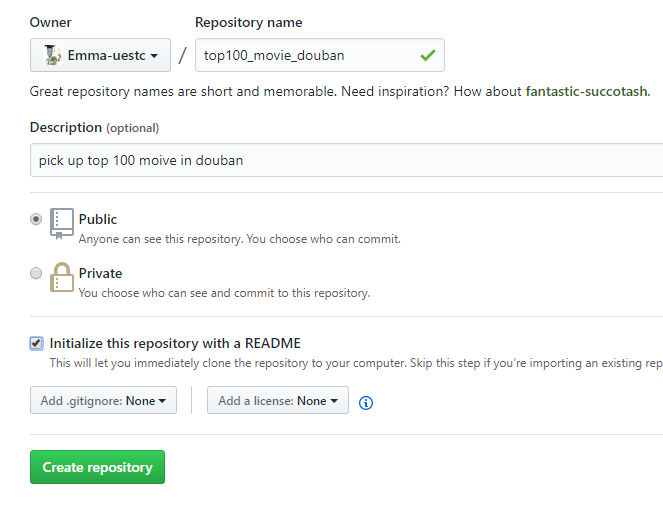
create repository (2)--use GitHub online

然后打开desktop 中的clone,就会将repository clone到local,打开文件夹如下:

将要上传的本地文件或文件夹复制到此文件夹内
desktop 内发生如下变化,

然后,在左下角的summary中填写些信息,点击下面的commit to master(我没有添加新的branch),然后push 到GitHub,


这时,你会看到你的GitHub页面发生变化

摸索了半个晚上,终于成功了。
参考:http://blog.csdn.net/gllstc/article/details/51725678
可能是版本的问题,该博主的desktop与我所用的有差别。
使用gitthub 创建项目搭建博客的更多相关文章
- Django练习项目之搭建博客
背景:自从今年回家过年后,来到公司给我转了试用,我的学习效率感觉不如从前,而且刚步入社会我总是想要怎么想明白想清楚一些事,这通常会花掉,消耗我大量的精力,因为我想把我的生活管理规划好了,而在it技术学 ...
- day14搭建博客系统项目
day14搭建博客系统项目 1.下载代码包 [root@web02 opt]# git clone https://gitee.com/lylinux/DjangoBlog.git 2.使用pid安装 ...
- 部署项目到服务器 & 搭建博客网站
搭建博客网站 作为名程序员,或者是网络编程爱好者,拥有一个自己的博客网站再好不过,本篇文章手把手教你部署自己的网站
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- gitcafe 使用hexo搭建博客
--缘由:因为看大家都用github等搭建博客,作为半个程序员的自己,也按捺不住了,终于有空来尝试一把了,选择了和github 相同功能的gitcafe网站,因为在国内比较快,这是大家的看法,下面写一 ...
- 在Windows下使用Hexo+GithubPage搭建博客的过程
1.安装Node.js 下载地址:传送门 去 node.js 官网下载相应版本,进行安装即可. 可以通过node -v的命令来测试NodeJS是否安装成功 2.安装Git 下载地址:传送门 去 Git ...
- flask tutorial => make a blog :) flask 搭建博客系统从零开始!
please follow the tutorial from the official site :) http://flask.pocoo.org/docs/ You could download ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
随机推荐
- finalize()
本文介绍的是Java里一个内建的概念,Finalizer.你可能对它对数家珍,但也可能从未听闻过,这得看你有没有花时间完整地看过一遍java.lang.Object类了.在java.lang.Obje ...
- [C++_QT] 同步方式提交GET和POST请求
#开始 最近在做一个需要用到提交HTTP请求的工具 但是遇到一个问题 如下 在Qt中提交一个get请求之后(或者post) 在收到回复之后会调用之前连接好的槽函数 但是问题就是在主调函数中不知道什么时 ...
- c++高斯消元法求解线性方程组
#include<iostream> #include<math.h> #include<string.h> using namespace std; #defin ...
- 探索 Python + HyperLPR 进行车牌识别
概要 HyperLRP是一个开源的.基于深度学习高性能中文车牌识别库,由北京智云视图科技有限公司开发,支持PHP.C/C++.Python语言,Windows/Mac/Linux/Android/IO ...
- 获取input type=radio属性的value值
个人代码1: <div class="form-group" style="width: 250px;margin:0 auto;"> <la ...
- C#开发点滴记录
1.开发windows服务程序,不应该在程序中调用windform相关的方法与类库,会产生未知的异常,windows服务中是可以产生日志文件的,会生成在安装服务的当前路径下面,比如服务为D:/MySe ...
- JavaScript 种一颗二叉树
/* 实现一颗树 结点类:Tree 包含左子树left,右子树right,根节点root,缺省为null 构造设置value 树类:Trees 构造:默认根节点为null insert: 如果当前根节 ...
- pdf.js的使用 (3)真实项目分享
需求:a.jsp页面要做一个pdf的预览功能,我采用layer.open()弹窗的形式来预览pdf 1.在a.jsp点击文件然后弹出窗口(其实是弹出b.jsp) var lay=layer.open( ...
- docker运行安装mysql postgres
安装mysql [root@host1 ~]# docker images -a REPOSITORY TAG IMAGE ID CREATED SIZE docker.io/mysql 5.7 4d ...
- 【Html 页面布局】
float:left方式布局 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /& ...
