BFC与优雅降级 渐进增强——学习笔记
BFC(块级格式化上下文)
BFC(Block formatting context)
直译为"块级格式化上下文"。
元素的显示模式
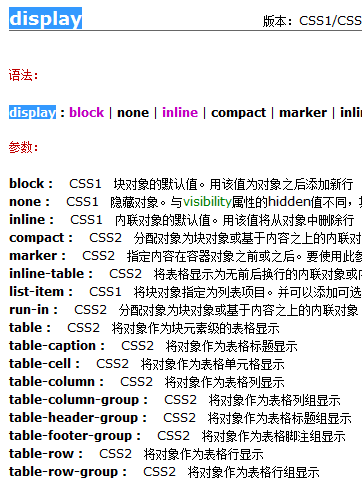
我们前面讲过 元素的显示模式 display。
分为 块级元素 行内元素 行内块元素 ,其实,它还有很多其他显示模式。

那些元素会具有BFC的条件
不是所有的元素模式都能产生BFC,w3c 规范:
display 属性为 block, list-item, table 的元素,会产生BFC.
大家有么有发现这个三个都是用来布局最为合理的元素,因为他们就是用来可视化布局。
注意其他的,display属性,比如 line 等等,他们创建的是 IFC ,我们暂且不研究。
这个BFC 有着具体的布局特性:

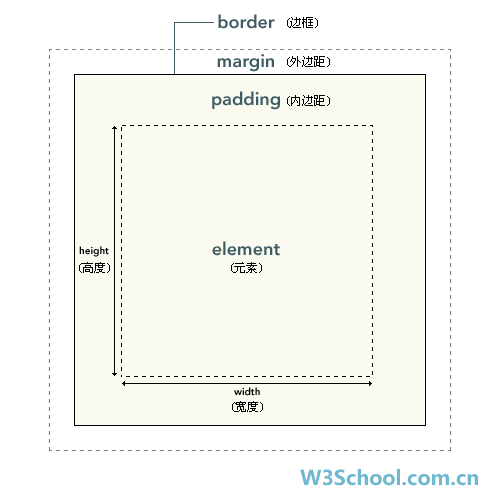
有宽度和高度 , 有 外边距margin 有内边距padding 有边框 border。
什么情况下可以让元素产生BFC
以上盒子具有BFC条件了,就是说有资质了,但是怎样触发才会产生BFC,从而创造这个封闭的环境呢?
在好比,你光有资质还不行,你需要一定额外效果才能出发的武学潜力,要么你掉到悬崖下面,捡到了一本九阴真经,要么你学习葵花宝典,欲练此功必先....
同样,要给这些元素添加如下属性就可以触发BFC。
-float属性不为none
-position为absolute或fixed
-display为inline-block, table-cell, table-caption, flex, inline-flex
-overflow不为visible。
BFC元素所具有的特性
BFC布局规则特性:
1.在BFC中,盒子从顶端开始垂直地一个接一个地排列.
2.盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
3.在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
- BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
- 计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC的主要用途
BFC能用来做什么?
(1) 清除元素内部浮动
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了。
主要用到
计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。

(2) 解决外边距合并问题
外边距合并的问题。
主要用到
盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
属于同一个BFC的两个相邻盒子的margin会发生重叠,那么我们创建不属于同一个BFC,就不会发生margin重叠了。

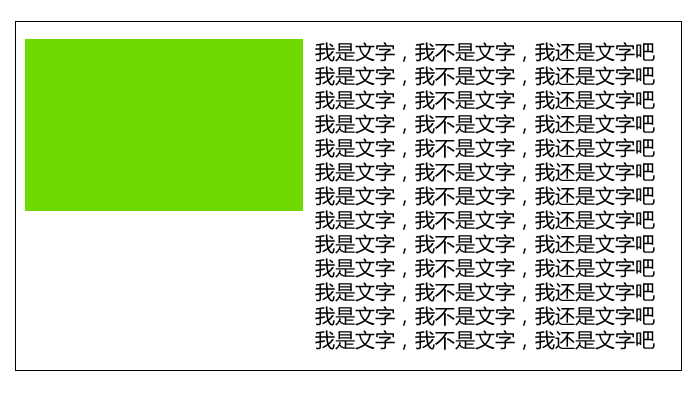
(3) 制作右侧自适应的盒子问题
主要用到
普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文

BFC 总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。
优雅降级和渐进增强
什么是渐进增强(progressive enhancement)、优雅降级(graceful degradation)呢?
渐进增强 progressive enhancement:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
类似 爬山,由低出往高处爬
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
类似蹦极,由高处往低处下落
区别:渐进增强是向上兼容,优雅降级是向下兼容。
个人建议: 现在互联网发展很快, 连微软公司都抛弃了ie浏览器,转而支持 edge这样的高版本浏览器,我们很多情况下没有必要再时刻想着低版本浏览器了,而是一开始就构建完整的效果,根据实际情况,修补低版本浏览器问题。
参考 前端pink老师课程
BFC与优雅降级 渐进增强——学习笔记的更多相关文章
- 优雅降级&渐进增强
优雅降级(Graceful Degradation) 关注点:最新的浏览器上构建体验很好的WEB应用. 降级:旧版本浏览器提供差强人意的体验,不影响功能的使用. 渐进增强(Progressive En ...
- xml增强学习笔记
2 Dom4j修改xml文档 2.1 写出内容到xml文档 XMLWriter writer = new XMLWriter(OutputStream, OutputForamt) wirter.wr ...
- HTML与CSS学习笔记(5)
1.文字阴影?(针对文字) text-shadow: 例如 text-shadow: 10px 10px 10px blue;四个值分别是 x y blur color blur表示模糊值,越大越模糊 ...
- css优雅降级和渐进增强
今天看前端公众号发布的文章,学到了几个新词 1.modernizr 2.@support 3.优雅降级 其中第三个“优雅降级”,如此文艺的名字居然还是第一次听到.度娘了一下,发现[优雅降级],[渐进增 ...
- 浏览器兼容CSS渐进增强 VS 优雅降级如何选择
由于低级浏览器不支持 CSS3,但是 CSS3 特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能.二者的目的都是关注不同浏览器下的不同体验,但是它们侧重点不同,所以 ...
- 渐进增强与优雅降级 && css3中普通属性和前缀属性的书写顺序
什么是渐进增强与优雅降级? 服务器和浏览器是不同的.当服务器有新版本时,开发人员直接使用新版本的服务器提供服务即可:但是浏览器端,不同的用户使用的浏览器版本不同,型号差异大,我们不可能让用户强制更新 ...
- 渐进增强 VS 优雅降级
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果.交互.追加功能达到更好的体验. 优雅降级(Gracefu ...
- 渐进增强(progressive enhancement)、优雅降级(graceful degradation)
渐进增强 progressive enhancement: 针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果.交互等改进和追加功能达到更好的用户体验. 优雅降级 grace ...
- CSS——优雅降级和渐进增强
什么是渐进增强(progressive enhancement).优雅降级(graceful degradation)呢? 渐进增强 progressive enhancement: 针对低版本浏览器 ...
随机推荐
- Jmeter简单压测之服务器监控
此篇为最近工作需要到内容,故现在做一个总结. 最近家里电脑坏了,等待会公司空闲在编写. 文章构思中,敬请期待.......
- idea使用maven在install时跳过测试
在右边1处点开maven面板,然后选中2,会发现test已经×掉了,再进行install时将跳过test
- Linux权限管理、系统进程管理
权限管理 linux系统中分为四种角色 u=user 当前用户 g=group 同组用户 o=other 其他用户 a=all 代表所有用户 三种权限 r=read 可读 w=write ...
- mui指南
转自https://www.cnblogs.com/koleyang/p/5146623.html http://dev.dcloud.net.cn/mui/ui/index.html#mask ht ...
- 1018 Public Bike Management (30分) 思路分析 + 满分代码
题目 There is a public bike service in Hangzhou City which provides great convenience to the tourists ...
- springboot启动报错:Handler dispatch failed; nested exception is java.lang.AbstractMethodError
最近在用springboot构建项目,控制台报错:Handler dispatch failed; nested exception is java.lang.AbstractMethodError, ...
- 解决anaconda与pycharm冲突导致import无法使用
解决annacode与python冲突: 一.File->Setting-> 点击Add-> 然后就完美解决 二.记得重启,检查创建的项目是右键python package-> ...
- PAT数列排序
19考研结束了 .. 还有11天PAT甲 题目链接:http://lx.lanqiao.cn/problem.page?gpid=T52 题目大意:训练排序 解题思路: 方法一: 直接用C++里的so ...
- Spark2.4.5集群安装与本地开发
下载 官网地址:https://www.apache.org/dyn/closer.lua/spark/spark-2.4.5/spark-2.4.5-bin-hadoop2.7.tgz 验证Java ...
- Docker 镜像制作教程:针对不同语言的精简策略
本系列文章将分为三个部分: 第一部分着重介绍多阶段构建(multi-stage builds),因为这是镜像精简之路至关重要的一环.在这部分内容中,我会解释静态链接和动态链接的区别,它们对镜像带来的影 ...
