2. 现代 javascript 新语法 及 对象专题
let , const 和 var
javascript 里面的作用域
一个大括号 是一个作用域 { }
var 会 在局部作用定义 被定义时 会提升作用域 如 if 的 {} 就属于 局部作用域
为了规避 var 关键字的"变量作用域的提升"问题而产生的定义变量语法
let obj = {} # 可变的对象
const obj = {} # 不可变的对象
什么是作用域提升?let定义的变量, 其作用域与用var定义的变量有什么区别?
使用 var 定义在 function 内定义之后
会先定义 var 然后 再 赋值
eg:
function fn(){
if(1){ var a = 12345 }
console.log( a ); #12345
}
等价于
function fn(){
var a ;
if(1){ a = 12345 }
console.log( a ); #12345
}
故会提升变量的作用域 所以 const 或者 let 会报错 指明了作用域的范围
闭包传递时, 与用var定义的变量有什么区别?
闭包 传值时 使用 var 定义 的使用 引用传递
使用 let 定义 的使用 值传递
eg:
//for(var i = 0; i < 10; i++){
for(let i = 0; i < 10; i++){
setTimeout(function(){
console.log( i ); # var : 10 10 10 ... let: 0 1 2 3 ...
});
}
const到底指的是谁不能变?
const obj = {};
obj = 1; # 直接 改变 obj 的指向 会报错
obj.a = 1; # 添加属性不会报错
解构赋值 解决多个变量赋值的问题
eg: const obj = { a:1, b:2 }
const {a:x,b} = obj;
console.log(a,b);
eg: const [a , b] = [1 , 2]
console.log(a , b);
模版字符串
不要再用 "+" 号组合字符串
eg:
const foo = '3';
// const bar = foo + 2 + 1 # 321
const bar = `$(foo)$(2+1)`; # 33
console.log(bar)
正则表达式的s修饰符
正则表达式中的 "." 不能匹配换行符 使用 s 修饰符之后 "." 可以匹配换行符
eg: const str = "Hello \nworld!";
const reg1 = /Hello.+world!/
const reg2 = /Hello.+world!/s
console.log(reg1.test(str));
console.log(reg2.test(str));
isFinite 和 isNaN
isFinite 判断是不是 有限数值
eg: Number.isFinite(1);
isNaN 判断是不是 NaN (not a number)
eg: Number.isNaN(1);
isSafeInteger
JavaScript 能够准确表示的整数范围在 -2^53 到 2^53 之间(不含两个断电), 超过 这个范围, 无法精确表示这个值 isSafeInteger
Number.MIN_SAFE_INTEGER
Number.MAX_SAFE_INTEGER
eg: Number.isSafeInteger(1) // true
Object 专题
属性简介表示
老语法
const foo = 1
const bar = 2
const obj = { foo : foo, bar: bar}
新语法
const foo = 1
const bar = 2
const obj = {foo ,bar}
属性名表达式 (将对象的属性的值 做为 另外一个对象的 属性)
老语法
function fn(foo, bar){
const ret = {}
ret[foo] = 'foo'
ret[bar] = 'bar'
return ret;
}
新语法
function fn(foo, bar){
return {
[foo]: 'foo',
[bar]: 'bar'
}
}
函数的 name 属性
function 对象的 name 属性 , 可以获得函数名
应用于: 调试工具, 日志打印等
eg: 查看函数什么时候调用
function foobar(){
return {}
}
function invoke(fn){
console.log( fn.name );
return fn();
}
invoke(foobar)
Object.is
is 是一种新的相等算法的实现
== 和 === 的缺点
== 会自动转换类型 [1] 和 "1" 相等
=== 不认为 NaN 和 NaN 相等, +0 和 -0 相等
要点: Same-value equality (同值相等)
Object.assign
assgin 可以用来浅复制 或者 浅合并对象
要点: 什么是'浅'?, 什么是'深'?
浅复制:只对对象第一层的属性进行遍历, 然后把值复制上去
深复制:复制的对象内的属性为对象时,直接复制 原对象的指针
面试题: 如何拷贝一个对象?
const foo = { a: 1, b: 2 }
const fee = { c: 3, d: {z:2} }
const check = { c: 3, d: {z:2} }
// 复制
const bar = Object.assign({}, foo) //{ a: 1, b: 2 }
// 合并
const baz = Object.assign({}, foo, fee) // {a: 1, b: 2, c: 3, d: {z:2} }
console.log( fee.d === baz.d ) // true 表示指向同一个指针
console.log( check.d === baz.d ) // false 表示不指向同一个指针
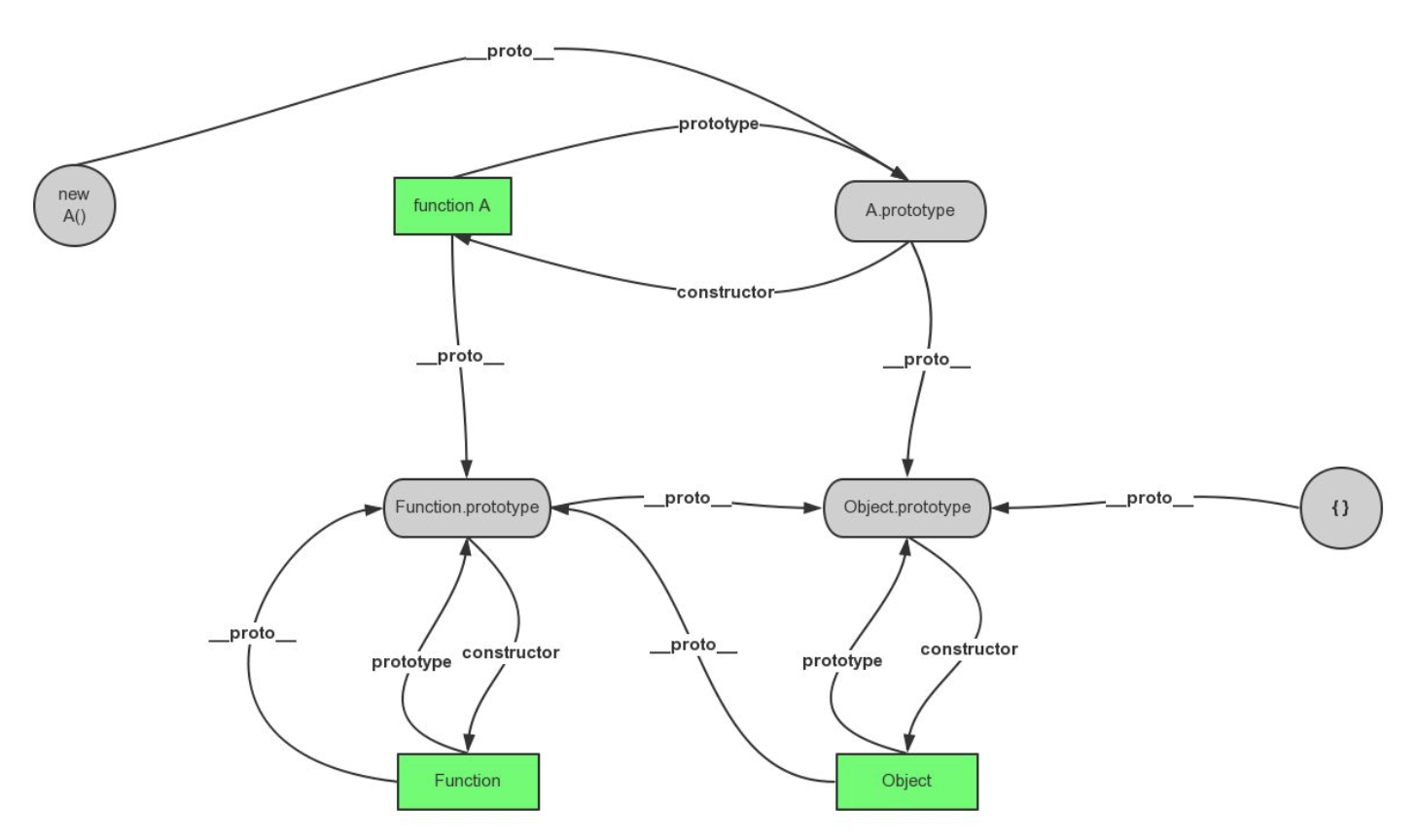
__proto__
__proto__ 是指向对象原型的指针,只有浏览器承诺支持,其他环境不一定,建议不要直接使用
相关知识点:
Object.setPrototypeOf() 和 Object.getPrototype()
拓展
原型链

keys , values, entries
keys 用来找到找到对象自身可枚举的属性名 ( 不包含 用 Object.setPrototypeof(obj, {a:a}) 设置在原型上的属性);
values 用来找到找到对象自身可枚举的属性值
entries 把对象转化为 key-value 的 数组
拓展
各种循环遍历对象的方法
//打印 可枚举属性 自身具有的属性
const obj = { a:1, b:2, c:3 }
Object.setPrototypeOf(obj, {x:'x'})
Object.keys(obj).forEach((ky)=>{ console.log(ky); }) // a b c
Object.values(val).forEach((val)=>{ console.log(val); }) // 1 2 3
Object.entries(obj).forEach((obj)=>{ console.log(obj); }) // [a,1] [b,2]
getOwnPropertyDescriptor
对象的每个属性都有一个描述对象(Descriptor), 用来控制该属性的行为, Object.getOwnPropertyDescriptor方法可以获取该属性的描述对象
拓展 可枚举性
对象字段的enumerable属性, 称为"可枚举性",如果该属性为false,就表示某些操作会忽略当前属性
1 . for...in循环 : 只遍历对象自身和继承的可枚举的属性
2 . Object.kes() : 返回对象自身的所有可枚举的属性的键名
3. JSON.stringify : 只串行化对象自身的可枚举的属性
4. Object.assign() : 忽略不可枚举的属性, 只拷贝对象自身可枚举的属性
eg: 定义为 不可枚举 不遍历出 不限时追加的自定义的属性
const a = [1 ,2 ,3];
// 获取 a 的 enumerable 的 值 Object.getOwnPropertyDescriptor(a, sum);
Object.defineProperty(a, 'sum', {
value: function(){ return 6 },
enumerable: false
})
for(let key in a){
console.log(key);
}
展开运算符
使用 ... 符号, 可以将对象"展开"
eg:
1 . foo = {a: 1, b: 2}
bar = {...foo, c: 3}
console.log(bar) //{a: 1, b: 2, c:3}
// 其中 ...foo 等价于 Object.keys(foo).forEach((key)=>{bar[key] = foo[key]})
2. 现代 javascript 新语法 及 对象专题的更多相关文章
- JavaScript 新语法详解:Class 的私有属性与私有方法
译者按: 为什么偏要用 # 符号? 原文:JavaScript's new #private class fields 译者:Fundebug 本文采用意译,版权归原作者所有 proposal-cla ...
- 一、JavaScript概述 二、JavaScript的语法 三、JavaScript的内置对象
一.JavaScript的概述###<1>JavaScript的概念 又称ECMAScript,和java没有任何关系 嵌入在HTML元素中的 被浏览器解释运行的 一种脚本语言. ###& ...
- 总结常见的ES6新语法特性
前言 ES6是即将到来的新版本JavaScript语言的标准,他给我们带来了更"甜"的语法糖(一种语法,使得语言更容易理解和更具有可读性,也让我们编写代码更加简单快捷),如箭头函数 ...
- JavaScript基本语法(四)
一. JavaScript 函数 1.函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块.我们可以将一些常用的代码封装成函数,待用到的时候就能直接调用使用.利用函数可以使代码的组织结构 ...
- javascript基础语法——表达式
× 目录 [1]原始表达式 [2]复杂表达式 前面的话 一般地,关于javascript基础语法,人们听得比较多的术语是操作符和语句.但是,其实还有一个术语经常使用,却很少被提到,这就是javascr ...
- 简单使用JSON,JavaScript中创建 JSON 对象(一)
JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML 更小.更快,更易解析. ...
- 总结常见的ES6新语法特性。
前言 ES6是即将到来的新版本JavaScript语言的标准,他给我们带来了更"甜"的语法糖(一种语法,使得语言更容易理解和更具有可读性,也让我们编写代码更加简单快捷),如箭头函数 ...
- 前端入门10-JavaScript语法之对象
声明 本系列文章内容全部梳理自以下几个来源: <JavaScript权威指南> MDN web docs Github:smyhvae/web Github:goddyZhao/Trans ...
- ES6新语法
ES6新语法概览 简介 ES6是JavaScript语言的新一代标准,加入了一些新的功能和语法,正式发布于2015年6月,亦称ES2015:该标准由ECMA(欧洲计算机制造联合会)的第39号技术专家委 ...
随机推荐
- C语言备忘录——取余与取模
前几天,一个小姐姐问我取余和取模有什么区别,我当时第一反应就是二者是一样的,但是小姐姐咬死说不一样.我去百度了一下还真的不一样.脑壳疼,我当初误导了多少人.所以为了帮助我记忆也为了帮助预防我误人子弟 ...
- 剑指offer - 顺时针打印矩阵 - JavaScript
题目描述 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字,例如,如果输入如下 4 X 4 矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印 ...
- 018-PHP判断文件是否存在
<?php print("data.txt文件是否存在?" . "<br>"); if (file_exists("data.txt ...
- 132-PHP子类和父类同名函数的调用
<?php class father{ //定义father类 public function cook(){ return '烹饪'; } } class son extends father ...
- 118-PHP调用带参数的成员方法
<?php class ren{ //定义人类 public function info($name,$age=3){ //定义有两个参数的成员方法 echo "我是{$name},年 ...
- js利用递归生成随机数填充到数组
用递归算法实现,数组长度为5且元素的随机数在2-32间不重复的值 var array = new Array(5); function addNumToArray(array,num){ i ...
- 实验吧-密码学-Decode、困在栅栏里的凯撒
Decode 这是一个多重加密. 0x253464253534253435253335253433253661253435253737253464253531253666253738253464253 ...
- 【转载】WebDriver拾级而上·之零 WebDriver理论
Selenium2.0 = Selenium1.0 + WebDriver(也就是说Selenium2.0合并了这两个项目) Selenium1.0可以使用任何编程语言,但是有个先决条件就是必须支 ...
- jQuery实现点击div外的区域,来隐藏指定节点
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script sr ...
- 解决CGrIdCtrl合并单元格后继续拆分后的问题
DWORD dwMergeCellCount = vMergeCells.size(); ; i < dwMergeCellCount; i++){ m_HFlexGrid.SplitCells ...
