两个div在同一行显示
栅格系统需要引用bootstrap插件
<script src="~/Scripts/BootStrap/bootstrap.js">
</script> <link href="~/Content/BootStrap/bootstrap.css" rel="stylesheet" />
栅格系统使页面内容随页面大小改变,将页面一行分为最多十二块
col-lg- 大屏
col-md- 中屏
col-sm- 小屏
后面数字是多少,就是占了多少份
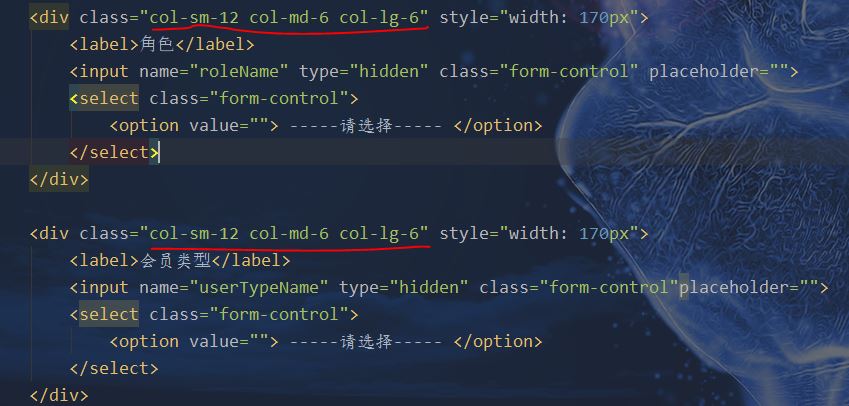
部分代码:

运行结果:

两个div在同一行显示的更多相关文章
- 如何让两个div在同一行显示?一个float搞定
最近在学习div和css,遇到了一些问题也解决了很多以前以为很难搞定的问题.比如:如何让两个div显示在同一行呢?(不是用table表格,table对SE不太友好)其实,<div> 是一个 ...
- html/css 两个div在同一行
在界面设计的时候,经常需要将两个div在同一行显示. 但是每次都会忘记怎么做,特此随笔,备忘. 如以下要将“第一个div”和“第二个div”显示在同一行: <div id="id1&q ...
- css:多个div在同一行显示
使用float:left,也可以使用display : inline-block,可以使多个div在同一行显示. 示例如下: <div class="search_row"& ...
- 两个div在同一行,两个div不换行
方法一: <div style="display:inline"> <div id="div1" style="float:left ...
- 两个div不同高度并排显示
在HTML中让两个div并排显示,通常情况下有三种实现方式,包括: (1)设置为行内样式,display:inline-block (2)设置float浮动 (3)设置position定位属性为abs ...
- 点击按钮对两个div的隐藏与显示进行切换
HTML: <button type="button" id="showHidden">点击切换div的隐藏与显示</button> ...
- 两个控件同一行显示bootstrap
<div class="form-group"> <label for="Name" class="form-inline" ...
- BootStrap让两个控件在一行显示
<div class="row"> <div> <label class="form-inline">参加单位:<in ...
- 前端页面中如何在窗口缩放时让两个div始终在同一行显示
直接贴代码吧 先总结一下吧 有两种方法 一 最外层设置一个大div 给这个大div固定的宽度和高度 给里面两个小div 设置浮动 设置宽高 <!DOCTYPE html> &l ...
随机推荐
- Java 14 发布了,再也不怕 NullPointerException 了!
2020年3月17日发布,Java正式发布了JDK 14 ,目前已经可以开放下载.在JDK 14中,共有16个新特性,本文主要来介绍其中的一个特性:JEP 358: Helpful NullPoint ...
- Python-文件操作-之优化购物车
#此次购物车优化,主要使用了文件操作的相关方法,有买家入口,和商家入口 一.买家入口 1.买家第一次启动程序输入金额,金额会记录到文件里,再登录就读取文件里保存的金额,买家可以购买商品,按 ‘q’ 退 ...
- mpy开发物联网系列:1.mpy与服务器数据库方案
ini配置文件与非关系型数据库 在使用micropython开发esp32过程中,经常涉及到一些数据的配置读取,而esp32本身micropython难以安装很多数据库客户端的库,只能基于本地文件使用 ...
- 记录一次线上bug
记录一次线上bug,总的来说就是弱网和重复点击.特殊值校验的问题. 测试场景一: 在3g网络或者使页面加载速度需要两秒左右的时候,输入学号,提交学生的缴费项目,提交完一个 学生的缴费后, ...
- (数据科学学习手札80)用Python编写小工具下载OSM路网数据
本文对应脚本已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 我们平时在数据可视化或空间数据分析的过程中经常会 ...
- vue项目创建与使用
目录 复习 Vue项目环境搭建 Vue项目创建 pycharm配置并启动vue项目 vue项目目录结构分析 vue组件(.vue文件) 全局脚本文件main.js(项目入口) 改写 vue项目启动生命 ...
- django中间件 csrf auth认证
django中间件 能做全局访问频率限制,身份校验,黑名单,白名单 用法: 新建一个文件夹,文件夹新建一个py文件,文件中写如下代码 注意点:你写的类必须继续MiddlewareMixin from ...
- 李宏毅老师机器学习课程笔记_ML Lecture 0-2: Why we need to learn machine learning?
引言: 最近开始学习"机器学习",早就听说祖国宝岛的李宏毅老师的大名,一直没有时间看他的系列课程.今天听了一课,感觉非常棒,通俗易懂,而又能够抓住重点,中间还能加上一些很有趣的例子 ...
- mysql系列-⼀条SQL查询语句是如何执⾏的?
⼀条SQL查询语句是如何执⾏的? ⼤体来说,MySQL 可以分为 Server 层和存储引擎层两部分 Server 层 Server 层包括连接器.查询缓存.分析器.优化器.执⾏器等,涵盖 MySQL ...
- 我们是怎么实现gRPC CodeFirst-生成proto
前言: gRPC默认是ProtoFirst的,即先写 proto文件,再生成代码,需要人工维护proto,生成的代码也不友好,所以出现了gRPC CodeFirst,下面来说说我们是怎么实现gRPC ...
