JS中的offsetWidth/offsetHeight/offsetTop/offsetLeft、clientWidth/clientHeight/clientTop/clientLeft、scrollWidth/scrollHeight/scrollTop/scrollLeft
这是一组非常容易弄混的参数!都是描述某个盒子元素的宽度、高度以及上或左的距离偏移量。
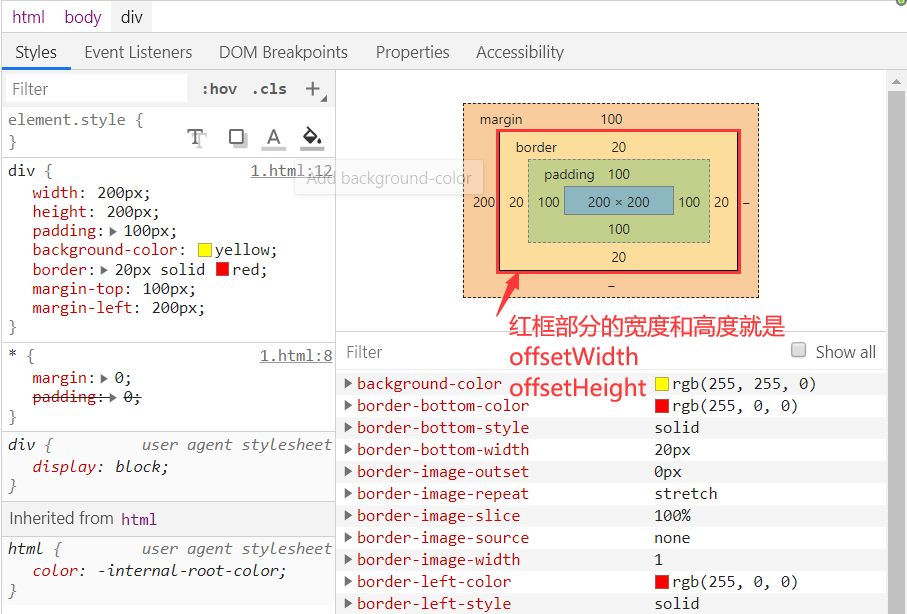
1. offsetWidth / offsetHeight(不包括外边距)
offsetWidth:返回元素的宽度(content+padding+border)
offsetHeight:返回元素的高度(content+padding+border)

2. offsetTop / offsetLeft(相对于父级的偏移量)
类似于子绝父相定位中的top和left,都是相对于有定位父级的偏移距离。
offsetTop:返回元素上边框到有定位父级元素的上边框的距离。(如果找不到有定位的父级,那么距离就是它的上边框到body的距离。)
offsetLeft:返回元素左边框到有定位父级元素的左边框的距离。(如果找不到有定位的父级,那么距离就是它的左边框到body的距离。)
下图演示的的是没有定位父级的情况:(如果外层盒子给一个定位,那么这里的offsetTop/offsetLeft都是0px)

3. clientWidth / clientHeight(不包括边框和外边距)
client客户端大小:当前元素内容和内边距占据空间的大小,不包括边框。
clientWidth:返回元素的宽度(content+padding)
clientHeight:返回元素的高度(content+padding)

// 获取当前页面(客户端)的宽高
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
4. clientTop / clientLeft(就是边框大小)
clientTop:返回元素上边框大小
clientLeft:返回元素左边框大小
5. scrollWidth / scrollHeight(不包括边框和外边距)
scrollWidth:返回元素的总宽度,包含由于溢出而无法在网页上显示的不可见部分。
scrollHeight:返回元素的总高度,包含由于溢出而无法在网页上显示的不可见部分。
(如果没有溢出,那么和clientWidth/clientHeight情况相同。)
6. scrollTop / scrollLeft 可读可写!
scrollTop:元素被卷起的高度。
scrollLeft:元素被卷起的宽度。
- 一个方法
scrollTo() 方法可把窗口内容滚动到指定的坐标。
scrollTo(xpos,ypos)
注意:style.width/style.height返回值是字符串类型的,例如返回的是'20px'。而以上这些均返回数字,例如20。
JS中的offsetWidth/offsetHeight/offsetTop/offsetLeft、clientWidth/clientHeight/clientTop/clientLeft、scrollWidth/scrollHeight/scrollTop/scrollLeft的更多相关文章
- 关于offsetWidth,offsetHeight,offsetTop,offsetLeft和二维数组的声明
offsetWidth,offsetHeight,offsetTop,offsetLeft 为只读状态,返回的值是int形式 只读形式即不能通过修改其值的大小. 想要修改某元素的这些值的大小(widt ...
- 一文看懂js中元素的滚动大小(scrollWidth,scrollHeight,scrollTop,scrollLeft)
滚动大小(scroll dimension) 滚动大小指的是包含滚动内容元素的大小. 以下是与元素滚动内容大小相关的属性: 1. scrollWidth:在没有滚动条的情况下,元素内容的总宽度. 2. ...
- js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop。(转)
js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop. 分类: js.jquery.ext.js技术2011 ...
- JS中的offsetWidth、offsetHeight、clientWidth、clientHeight等等的详细介绍
javascript中offsetWidth.clientWidth.width.scrollWidth.clientX.screenX.offsetX.pageX 原文:https://www.cn ...
- js中的offsetWidth岁的BUG
---恢复内容开始--- 在js使用offsetWidth来操作控件的运动是会遇到: var oDiv = document.getElementById('div1') oDiv.style.wid ...
- js中的offsetWidth用法
offsetWidth //返回盒模型的宽度(包括width+左右padding+左右border) <style> #div1 { width:200px; height:200px; ...
- js中的盒子模型
说到盒子模型,你第一时间会想到css盒子模型,css中的盒子模型包括(内容区+内边距+边框).那在js中怎么去获取这些属性值呢?下面一起来学习js中的盒子模型. css样式 body { margin ...
- js中窗口大小和单个元素大小的计算
1. 窗口的大小即浏览器的大小: window.innerWidth, window.innerHeight, window.outerHeight, window.outerWidth 在IE9+, ...
- js中小数精度问题
js中小数的取值为近似值,可能比实际值大,也可能比实际值小,进行“四舍五入”得到的 例如:alert(0.1+0.2);值为0.300000004 alert(0.2+0.7);值为1.899 ...
随机推荐
- 搭建XSS测试平台
XSS测试平台是测试XSS漏洞获取cookie并接收web页面的平台,XSS可以做js能做的所有事情,包括但不限于窃取cookie,后台增删文章.钓鱼.利用xss漏洞进行传播.修改网页代码.网站重定向 ...
- JAVA和C#中数据库连接池原理与应用
JAVA和C#中数据库连接池原理 在现在的互联网发展中,高并发成为了主流,而最关键的部分就是对数据库操作和访问,在现在的互联网发展中,ORM框架曾出不穷, 比如:.Net-Core的EFCore.Sq ...
- AspNetCore3.1_Secutiry源码解析_5_Authentication_OAuth
title: "AspNetCore3.1_Secutiry源码解析_5_Authentication_OAuth" date: 2020-03-24T23:27:45+08:00 ...
- MySQL:REPLACE函数的使用
原文链接 REPLACE函数功能 REPLACE(columnName, search_str, replace_str) 查找columnName字段中所有search_str,并替换为replac ...
- Integration of Metabolomics and Transcriptomics To Reveal Metabolic Characteristics and Key Targets Associated with Cisplatin Resistance in Nonsmall Cell Lung Cancer(解读人:林山云)
期刊名:J. Proteome Res 发表时间:(2019年8月) IF:3.78 单位: 上海第九人民医院药学系,上海交通大学药学院 上海交通大学药物与生物化学系 物种:人源A549细胞系 技 ...
- VMWARE虚拟机安装系统提示CPU已被客户机操作系统禁用和secureCUT乱码
错误:VMWARE虚拟机安装系统提示CPU已被客户机操作系统禁用 改正:找到虚拟机的位置找到下图灰色的部分:打开 .vmx后缀的操作系统配置文件,加入以下代码: cpuid.1.eax = :: 2. ...
- QQ小程序支付
QQ小程序支付 Java后端 同学折腾QQ小程序的支付折腾了好几天,没有完成统一下单,因为我做过微信和支付宝支付,他就让我帮忙搞 我搞了好两三个小时,也没搞出来,最终我觉得问题在商户key那里,问了几 ...
- SQL数据库-基本操作
SQL教程 整理自:廖雪峰的官方网站-SQL教程 目录 SQL教程 SQL快捷键 1.概述 数据类型 SQL操作数据库的能力 语法特点 2. 安装MySQL 运行MySQL 3. 关系模型 3.1 概 ...
- 关于LSTM实现长短期记忆功能问题
2019-09-07 22:01:45 问题描述:LSTM是如何实现长短期记忆功能的? 问题求解: 与传统的循环神经网络相比,LSTM仍然是基于当前输入和之前的隐状态来计算当前的隐状态,只不过对内部的 ...
- Linux基础篇学习——常见系统命令:ls,pwd,cd,date,hwclock,passwd,su,clear,who,w,uname,uptime,last,dmesg,free,ps,top
ls 显示指定目录中的内容 ls [OPTION]... [FILE]... OPTION -a --all,显示所有文件包括隐藏文件 -l 列出长属性,显示出文件的属性与权限等数据信息 -i 列出 ...
