好记性-烂笔头:controller-接收参数方式及注意事项
长时间未使用的传参方式很容易遗忘 或 记忆混乱,虽然都很简单 但往往都是一些小细节打败了你。
小编决定要把他们记录下来。
1):@RequestBody 接收参数 及 注意事项
注意事项:
@RequestBody:后台接收只能声明一个、且只能接收 json
@RequestBody:不能和 form/data 共存
@RequestBody:必须是:contentType : "application/json;charset=utf-8" 注意:"application/json charset=utf-8" JSON不能正常解析
案例:ajxa 请求
po:
public class RequestBodyPo implements Serializable {
private Integer id;
private String name;
private List<RequestBodyPo> requestBodyPoList;
private List<RequestBodyPo> BodyPos;
... get set 省略...
}
请求:
$("#canshu").click(function () {
var _json = {
id: "123456",
name:"asdasdas"
};
// 注意观察 requestBodyPoList & BodyPos 命名规范 后台接收数据的时候你会看到效果
_json.requestBodyPoList = [];
_json.BodyPos=[];
var _01 = {id: "1", name: "_01"};
var _02 = {id: "2", name: "_02"};
_json.requestBodyPoList.push(_01);
_json.requestBodyPoList.push(_02);
_json.BodyPos.push(_01);
_json.BodyPos.push(_02);
$.ajax({
type: "post",
url: "/requestBody",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(_json),
success: function (data) {
console.log(data);
},
error: function (jqXHR) {
alert("发生错误:" + jqXHR.status);
}
});
});
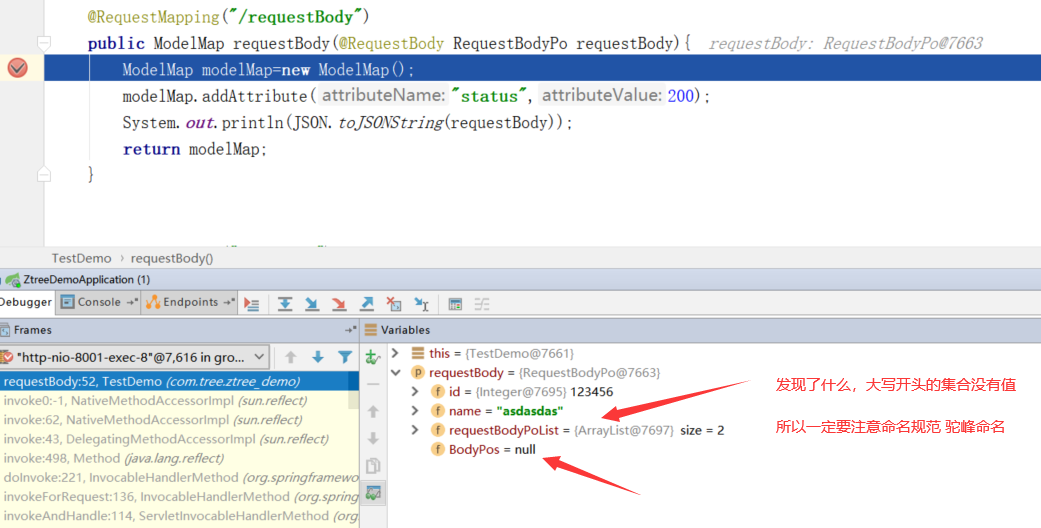
controller 接收:

2):controller String[] 数组、List<String> 集合 接收参数 及 注意事项
注意事项:
@RequestParam:接收单个字段 而非对象实体
@RequestParam:使用数组接收可以使用 此注解标识 || @RequestBody 注解,区别前者可以定义多个、后者只能定义一个,并且两者的请求格式不一样
案例:ajxa 请求
var _json = ["1","2","3"];
$.ajax({
type: "post",
url: "/array",
dataType: "json",
contentType:"application/x-www-form-urlencoded",//默认值
data: {
strings:_json
},
success: function (data) {
console.log(data);
},
error: function (jqXHR) {
alert("发生错误:" + jqXHR.status);
}
});
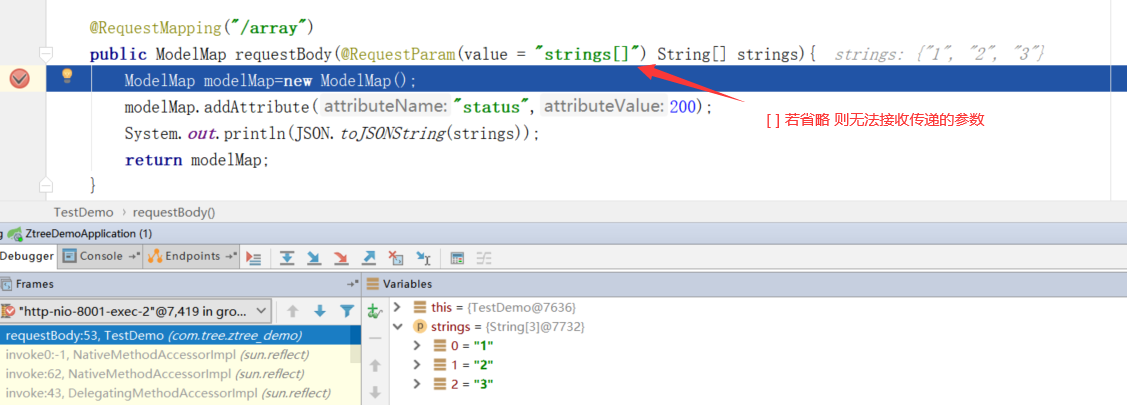
controller 接收:

上述演示的是 @RequestParam 接收数组、要是 list 直接换成 @RequestParam(value = "lists[]") List<String> lists 即可
如果使用:@RequestBody 改成 @RequestBody List<String> lists 再次提醒:使用此注解一定注意请求格式 及 contentType 类型
3):controller 接收 List<Map<String,Object>>集合参数 及 注意事项
注意事项:
使用 @RequestBody 方式接收
案例:ajxa 请求
var _json = [];
var _01 = {
id: 123,
name: "小明",
list: [{
id: 456,
name: "翠花"
}]
};
_json.push(_01);
$.ajax({
type: "post",
url: "/listMap",
dataType: "json",
contentType: "application/json;charset=utf-8",//默认值 application/x-www-form-urlencoded
data: JSON.stringify(_json),
success: function (data) {
console.log(data);
},
error: function (jqXHR) {
alert("发生错误:" + jqXHR.status);
}
});
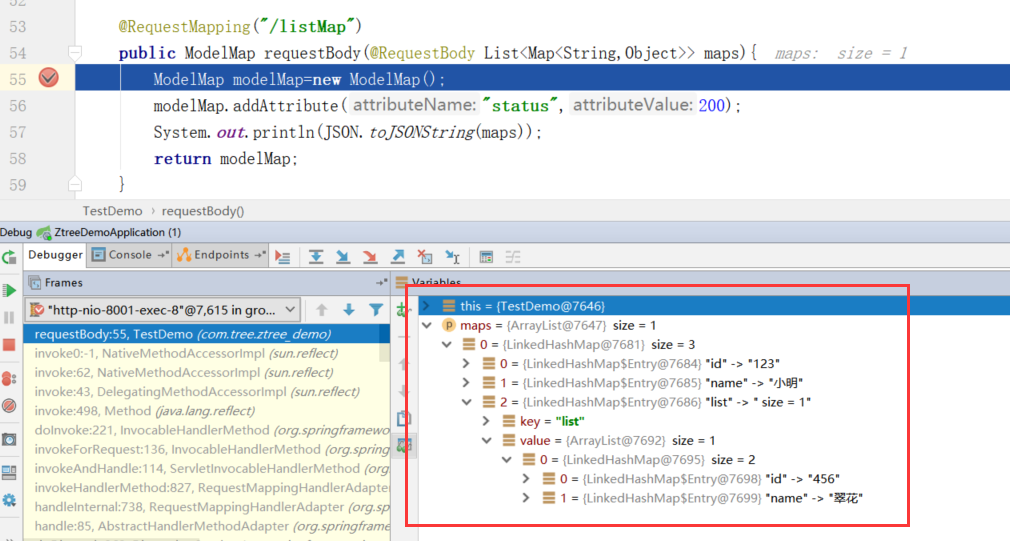
controller 接收:

4):Request 里如何获取 @RequestBody 对应的参数 ?
@RequestBody 用于接收http请求的请求体(request body),在 HttpServletRequest 里是以流的方式传输的。
例如:ajax 发送 POST "Content-Type":"application/json"
在Controller里(只要能拿到HttpServletRequest的地方就可以),我用fastjson去接收并且转换成java bean,代码如下:
@RequestMapping("/param")
@ResponseBody
public Article param(HttpServletRequest request) throws IOException {
ServletInputStream inputStream = request.getInputStream();
Article article = JSONObject.parseObject(inputStream, Charset.forName("UTF-8"), Article.class);
return article;
}
其他补充要点:
@RequestParam:还可以设置 默认参数 和 可选参数 ( @RequestParam(value = "str",defaultValue = "123",required = false) String str )
controller:还可以接收:
对象实体、List<实体> 等 注意请求格式 contentType
好记性-烂笔头:controller-接收参数方式及注意事项的更多相关文章
- SpringBoot Controller接收参数的几种方式盘点
本文不再更新,可能存在内容过时的情况,实时更新请移步我的新博客:SpringBoot Controller接收参数的几种方式盘点: SpringBoot Controller接收参数的几种常用方式盘点 ...
- spring-boot-route(一)Controller接收参数的几种方式
Controller接收参数的常用方式总体可以分为三类.第一类是Get请求通过拼接url进行传递,第二类是Post请求通过请求体进行传递,第三类是通过请求头部进行参数传递. 1 @PathVariab ...
- POST不同提交方式对应的Content-Type,及java服务器接收参数方式
POST不同提交方式对应的Content-Type,及java服务器接收参数方式 注:本博客参考了网上的文章结合自己工作总结后所写,主要用于记录自己工作所得,如有错误请批评指正. 简介: Conten ...
- springboot项目--传入参数校验-----SpringBoot开发详解(五)--Controller接收参数以及参数校验----https://blog.csdn.net/qq_31001665/article/details/71075743
https://blog.csdn.net/qq_31001665/article/details/71075743 springboot项目--传入参数校验-----SpringBoot开发详解(五 ...
- controller接收参数的对象是vo还是dto?
我也没有深入了解过,就我使用情况来说的话,VO和DTO在实际开发过程中其实可以是一样的.从定义上来说他们区别于使用的所在层,VO(view object)视图对象,DTO(Data Transfer ...
- SpringMVC详解一、@RequestMapping注解与Controller接收参数
SpringMVC详解一.@RequestMapping注解与Controller接收参数 https://blog.csdn.net/mxcsdn/article/details/80719258 ...
- SpringMVC Controller接收参数总结
本文中Controller的开发环境如下表格所示,Maven对应POM配置如下代码段所示: 系统/工具 版本号OS Windows 7 Home BasicJava 1.7.0_79Eclipse M ...
- Spring Boot之 Controller 接收参数和返回数据总结(包括上传、下载文件)
一.接收参数(postman发送) 1.form表单 @RequestParam("name") String name 会把传递过来的Form表单中的name对应 ...
- struts接收参数方式
第一种,直接用action的属性接收,是初学者常用的方法. package com.starain.user; public class User{ private String username; ...
随机推荐
- tp5.1 请求时间格式化
当前时间:{$Request.time|date='Y-m-d H:i:s'} 注意database.php的配置!记录一下!
- Description Resource Path Location Type cvc-complex-type.2.4.c: The matching 解决问题
2017-03-02 10:08:03,112 [localhost-startStop-1] ERROR org.springframework.web.servlet.DispatcherServ ...
- React项目实战:react-redux-router基本原理
React相关 React 是一个采用声明式,高效而且灵活的用来构建用户界面的框架. JSX 本质上来讲,JSX 只是为React.createElement(component, props, .. ...
- ES6/JavaScript一些‘巧用’
前言 第一次发表文章,如有不好的地方请见谅/ 在编写JavaScript代码的时候存在的一些方法和技巧,虽然有时候条条大路都通向罗马,但是也许总会有那么一条最短的路径可走.本文将一些都知道却不怎么用的 ...
- 一篇文章彻底说清JS的深拷贝/浅拷贝
一篇文章彻底说清JS的深拷贝and浅拷贝 这篇文章的受众 第一类,业务需要,急需知道如何深拷贝JS对象的开发者. 第二类,希望扎实JS基础,将来好去面试官前秀操作的好学者. 写给第一类读者 你只需要一 ...
- ubuntu16.04安装库、插件报错:
安装一些插件.库,遇到报错 Could not fetch URL https://pypi.org/simple/pytest-pycodestyle/: There was a problem c ...
- java算法--稀疏数组
数据结构必要知识 线性结构 线性结构是最常用的数据结构,数据元素之间存在一对一的线性关系. 线性结构有两种不同的存储结构,即顺序存储结构和链式存储结构.顺序存储的线性表称为顺序表,顺序表中的存储元素是 ...
- 【猫狗数据集】利用tensorboard可视化训练和测试过程
数据集下载地址: 链接:https://pan.baidu.com/s/1l1AnBgkAAEhh0vI5_loWKw提取码:2xq4 创建数据集:https://www.cnblogs.com/xi ...
- 李宏毅深度学习与人类语言处理-introduction
深度学习与人类语言处理(Deep learning for Human Language Processing) 李宏毅老师深度学习与人类语言处理课程笔记,请看正文 这门课会学到什么? 为什么叫人类语 ...
- (转)C++对象的内存布局
原文地址:http://blog.csdn.net/haoel/article/details/3081328 C++ 对象的内存布局 陈皓 http://blog.csdn.net/haoel 前言 ...
