使用Vue+JFinal框架搭建前后端分离系统
前后端分离作为Web开发的一种方式,现在应用越来越广泛。前端一般比较流行Vue.js框架,后端框架比较多,网上有很多Vue+SpringMVC前后端分离的demo,但是Vue+JFinal框架貌似没有搜到,本文基于Vue.js和JFinal框架,给出了搭建了一个前后端分离项目的简单例子。
第一步:maven搭建后端JFinal部分
1、用maven新建web项目,项目名vue-jfinal
2、添加JFinal框架和jetty容器等依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jfinal</artifactId>
<version>3.3</version>
</dependency>
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jetty-server</artifactId>
<version>8.1.8</version>
<scope>provided</scope>
</dependency>
3、修改web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app>
<display-name>Archetype Created Web Application</display-name>
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>common.demoConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
4、在src/main/java中新建controller的Package添加demoController.java
package controller;
import com.jfinal.core.Controller;
public class demoController extends Controller {
public void index() {
//跨域请求设置
getResponse().addHeader("Access-Control-Allow-Origin", "*");
renderJson("{\"age\":25,\"name\":\"huiliuyi\"}");
}
}
5、在src/main/java中新建common的Package添加demoConfig.java
package common; import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
import com.jfinal.core.JFinal;
import com.jfinal.template.Engine; import controller.demoController; public class demoConfig extends JFinalConfig { @Override
public void configConstant(Constants arg0) {
arg0.setDevMode(true);
} @Override
public void configEngine(Engine arg0) {
// TODO Auto-generated method stub } @Override
public void configHandler(Handlers arg0) {
// TODO Auto-generated method stub } @Override
public void configInterceptor(Interceptors arg0) {
// TODO Auto-generated method stub } @Override
public void configPlugin(Plugins arg0) {
// TODO Auto-generated method stub } @Override
public void configRoute(Routes arg0) {
arg0.add("/demo", demoController.class);
} public static void main(String[] args) {
JFinal.start("src/main/webapp", 8081, "/", 5);
}
}
6、运行demoConfig.java文件,run as Java Applicaiton,如下图,则后端搭建完毕

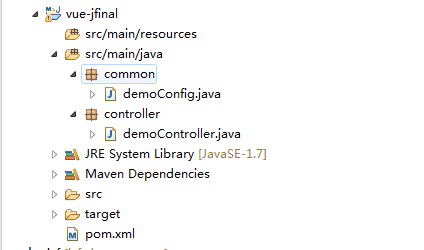
在Eclipse Version: Oxygen.1 Release (4.7.1)中项目目录如下:

第二步:使用vue-cli搭建vue.js前端部分
1、安装vue-cli
npm install --global vue-cli
2、创建一个基于webpack模板的项目
vue init webpack vue-jfinal
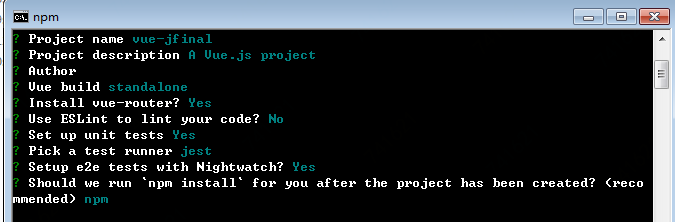
接下来会有一些yes/no的选项,按下图设置

3、进入项目目录,安装vue-resource插件
cd vue-jfinal
npm install vue-resource
4、使用webstorm打开vue-jfinal,项目目录如下图,并设置Run/Debug Configuration


4、在main.js中添加vue-resource的引用
原文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
添加后:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import VueResource from 'vue-resource'
Vue.use(VueResource) Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
5、修改vue-jfinal项目中App.vue文件
原文件
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
修改后:
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>服务端数据为:{{serverData}}</h1>
<button v-on:click="getdata()">获得服务器端数据</button>
<router-view/>
</div>
</template> <script>
export default {
name: 'App',
data(){
return {
serverData:"页面数据"
}
},
methods:{
getdata(){
this.$http.get('http://localhost:8081/demo').then(function(response){
this.serverData=response.data
})
}
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
第三步:测试前后端分离
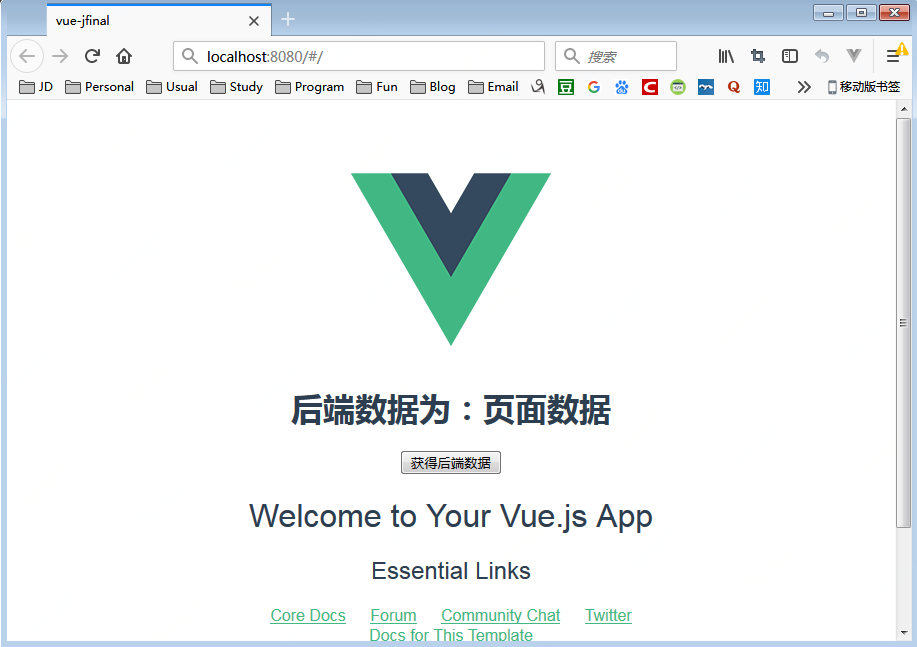
1、在webstorm中点击run按钮,浏览器中输入http://localhost:8080访问,出现下面界面则前端搭建成功

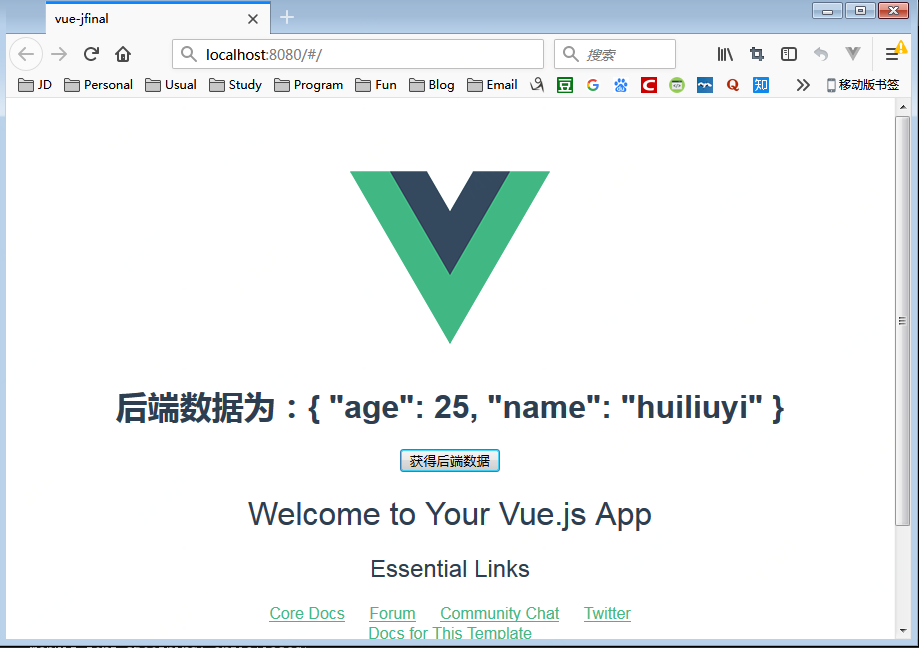
2、点击 获得后端数据按钮,出现下图则表示获得后端数据成功

第四步:将jfinal项目和vue项目放在同一个项目目录下,目录截图

git连接:https://github.com/Feynman61/vue-jfinal.git
总结:
前后端分离的开发模式现在已经非常普遍了,优点也很明了,就是将前后端开发人员的工作分离开,这样前后端开发人员就能专注于自己的工作,提高开发效率。
如果大家在实际操作中有什么问题,欢迎大家留言评论,我会第一时间回复大家。
使用Vue+JFinal框架搭建前后端分离系统的更多相关文章
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 【手摸手,带你搭建前后端分离商城系统】01 搭建基本代码框架、生成一个基本API
[手摸手,带你搭建前后端分离商城系统]01 搭建基本代码框架.生成一个基本API 通过本教程的学习,将带你从零搭建一个商城系统. 当然,这个商城涵盖了很多流行的知识点和技术核心 我可以学习到什么? S ...
- .Net Core+Vue.js+ElementUI 实现前后端分离
.Net Core+Vue.js+ElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js.Element-UI.axios 后端采用:.Net Core Mvc 本项目是 ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- 【手摸手,带你搭建前后端分离商城系统】03 整合Spring Security token 实现方案,完成主业务登录
[手摸手,带你搭建前后端分离商城系统]03 整合Spring Security token 实现方案,完成主业务登录 上节里面,我们已经将基本的前端 VUE + Element UI 整合到了一起.并 ...
- 利用grunt-contrib-connect和grunt-connect-proxy搭建前后端分离的开发环境
前后端分离这个词一点都不新鲜,完全的前后端分离在岗位协作方面,前端不写任何后台,后台不写任何页面,双方通过接口传递数据完成软件的各个功能实现.此种情况下,前后端的项目都独立开发和独立部署,在开发期间有 ...
- 从零开始搭建前后端分离的NetCore(EF Core CodeFirst+Au)+Vue的项目框架之二autofac解耦
在 上一篇 中将项目的基本骨架搭起来能正常跑通,这一篇将讲到,如何通过autofac将DbContext和model进行解耦,只用添加model,而不用在DbContext中添加DbSet. 在这里就 ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- dotnet core webapi +vue 搭建前后端完全分离web架构
架构 服务端采用 dotnet core webapi 前端采用: Vue + router +elementUI+axios 问题 使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问.前后端可 ...
随机推荐
- 《SQL 进阶教程》 查找局部不一致的数据
-- 从下面这张商品表里找出价格相等的商品的组合 select * from products p1LEFT JOIN products p2on p1.price = p2.price and p1 ...
- Vue - 监听页面刷新和关闭
一,在 created中 注册 页面刷新和关闭事件 created() { window.addEventListener('beforeunload', e => this.test(e)) ...
- #P1099 树网的核 题解
题目描述 pdf 题解 这一题,刚开始看题目感觉好像很难,题目又长……一看数据范围,呵呵. 已经给出来这是个DAG,所以不用担心连通性的问题.那么怎么做呢? 朴素的做法是把树的直径的两个端点都统计出来 ...
- 理解JS中的回调(Callback)函数
今天写代码时写了一个函数,想实现Nodejs查询pgSQL的数据查出来并把结果作为返回值,结果发现拿不到这个值,查了下资料才恍然大悟,这是Nodejs的最大特性--非阻塞! 查询数据操作作为比较消耗资 ...
- UniGui学习之部署(06)只 有Loading...,
procedure TUniServerModule.UniGUIServerModuleBeforeInit(Sender: TObject);begin Self.ExtRoot:='ext-6. ...
- Java学习第一周心得体会
一周的学习很快就过去了,说说我个人的总结吧! 下面几个是我觉得需要牢牢记住的 1.Java的执行机制:先编译.再解释 2.变量以及基本数据类型 3.强类型编程语言:要求变量的类型与值的类型要一致 4. ...
- VS2010如何在同一个解决方案下建立多个项目以及切换运行不同项目
前言: 在编一些小程序时,往往我们不需要一个问题就建立一个解决方案,我们完全可以让多个项目放在同一个解决方案下,切换启动项运行即可.接下来介绍具体的步骤 一.建立空白解决方案以及添加新项目 1.先建立 ...
- day07 集合
''' list,查询过程中修改,会报错,类似java的并发修改异常 Traceback (most recent call last): File "C:/1xubenqing/pytho ...
- 自定义autograd
这个操作博主认为应该是判断其requires_grad是否为True,从而判断是否进行梯度的运算但是至于这个为啥这么写,博主也不是很清楚 device = torch.device('cuda' if ...
- Spring--@configuration 和 @Bean
参考:http://wiki.jikexueyuan.com/project/spring/java-based-configuration.html @Configuration 和 @Bean 注 ...
