mpvue + Vant weapp + 微信云服务 打造小程序应用
写在前面的话:
从事小程序开发已经大半年的时间了,但是一直都是再用原生写项目。一直想着用框架自己写一个小程序,但苦于一直没有时间。正好最近项目搁置,有了空闲时间,就研究了下mpvue + Vant weapp + 微信云服务开发。完成了一个简单的小程序开发。开发过程中遇到不少的坑,也有一些心得,通过这篇文章分享给正在踩坑的各位小伙伴,希望能对你们有所帮助。
1. 初始化一个 mpvue 项目
- # 1. 全局安装 vue-cli
- # 一般是要 sudo 权限的
- $ npm install --global vue-cli@2.9
- # . 创建一个基于 mpvue-quickstart 模板的新项目
- # 新手一路回车选择默认就可以了
- $ vue init mpvue/mpvue-quickstart my-project
- # . 安装依赖,走你
- $ cd my-project
- $ npm install
- $ npm run dev
注: 项目运行后,将该项目目录直接在小程序工具中打开, 可参考mpvue文档:http://mpvue.com/mpvue/quickstart.html
2. 引入 vant weapp (文档地址: https://youzan.github.io/vant-weapp/#/intro)
到 github 中找到 vant weapp 并下载或者 clone 下来
- clone https://github.com/youzan/vant-weapp.git
// 下载后将dist(个人习惯将这个目录名改为 views 便于区分)目录整个复制到, 项目目录下的 static 目录下
// 接着就可以直接在 页面的 main.json 中引入相应需要使用的组件并在页面中使用了
- 例:
"usingComponents": {
"van-button": "../../../static/views/button/index"
}
3、如何使用云服务开发
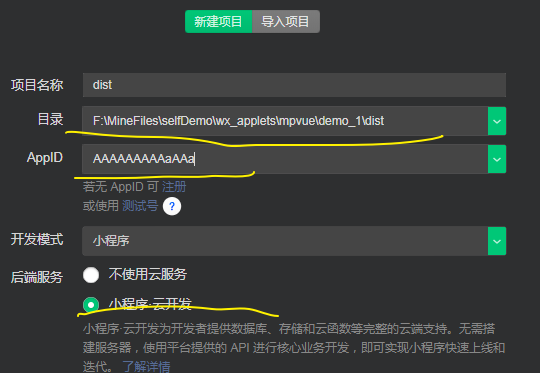
打开微信开发者工具
--> 新建项目
--> 并选择云开发
--> 项目目录选择 mpvue 项目运行时生成的 dist 目录(新建时需要将 dist 目录清空)
--> 新建完成后,在入口文件 main.js 或者是 App.vue 文件中初始化云开发服务
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'xxxxxxxxxx',
traceUser: true,
})
}
--> 接着运行 mpvue 项目即可 npm run build npm run dev 就可以了

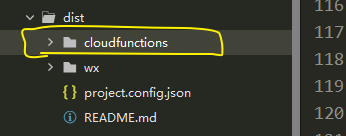
注: 新建的云开发项目目录只需要保留 cloudfunctions 目录即可

4、结语
第一次进行小程序云开发,如果文中有什么问题,希望大家不吝赐教,感谢大家的阅读,希望本文对你有所帮助!

mpvue + Vant weapp + 微信云服务 打造小程序应用的更多相关文章
- 最强CP!阿里云联手支付宝小程序如何助力双11?
作为首次“全面上云”的双11,阿里云征服了每秒订单峰值54.4万笔的世界新记录.正是在阿里云的保驾护航下,即使访问量是平时的5到6倍,小程序也鲜少出现卡顿或者宕机的现象,“依靠阿里云,我们整个天猫双1 ...
- 如何用Baas快速在腾讯云上开发小程序-系列4:实现客户侧商品列表、商品详情页程序
版权声明:本文由贺嘉 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/431172001487671163 来源:腾云阁 h ...
- 微信正式开放内测“小程序”,不开发APP的日子真的来了?
关注,QQ群,微信应用号社区 511389428 微信正式开放内测“小程序”,不开发APP的日子真的来了? 明星公司 缪定纯 • 2016-09-22 09:05 讨论了很久的微信应用号终于来了,不过 ...
- mpvue从一无所有开始仿大众点评小程序
最近尝试了下用mpvue框架开发小程序,它是基于vue开发的. 官方介绍: mpvue 是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,mpvue 修改了 Vue.js ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业基于微信公众号、小程序实现会员管理、数据分析,精准营销的电子商务管理系统。可满足企业新零售、批发、分销、等各种业务需求。
**可以快速二次开发的开源小程序商城系统源码**源码开源地址:https://github.crmeb.net/u/LXT 项目介绍: CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业 ...
- 微信开发SDK支持小程序 ,Jeewx-Api 1.3.1 版本发布
JEEWX-API 是一款JAVA版的微信开发SDK,支持微信公众号.小程序.微信企业号.支付宝生活号SDK和微博SDK.你可以基于她 快速的傻瓜化的进行微信开发.支付窗开发和微博开发. 基于jeew ...
- 使用Fiddler抓取微信饿了么小程序数据
使用Fiddler抓取微信饿了么小程序数据 准备 一部装载Android 7.0以下的手机:此处使用华为荣耀5x 微信小程序7.0以下版本:此处为6.6.7.此处可通过豌豆荚应用下载. 安装好的Fid ...
- 微信公众号和小程序可以共用access_token值吗?
微信公众号和小程序可以共用access_token值吗? 答案:是不能的 因为两者都可通过统一接口(https://api.weixin.qq.com/cgi-bin/message/subscrib ...
随机推荐
- Java--对象与类(二)
final 实例域 可以将实例域定义为final.构建对象时必须初始化这样的域.也就是说在一个构造器执行之后,这个域被设置,并且之后无法对其修改 final 修饰符大多应用于基本(primitive) ...
- 1016 部分A+B (15 分)
正整数 A 的“DA(为 1 位整数)部分”定义为由 A 中所有 DA 组成的新整数 PA.例如:给定 8,DA=6,则 A 的“6 部分”PA 是 66,因为 A 中有 ...
- 获取SDWebImage的缓存大小并清除
// 获取SDWebImage的缓存大小 - (NSString *)cacheSizeFormat { NSString *sizeUnitString; float size = [SDWebIm ...
- 虚拟机centos7 识别不出网卡的解决方案
问题提出 之前在VMware安装centos 7(网络连接采取Nat方式),进入Centos 7后成功开启了sshd服务,然后在主机(我的windows系统)用puTTY软件可以ssh到虚拟机上.后来 ...
- python之对象基础
目录 面向对象 1. 面向过程编程的优缺点 2. 面向对象编程的优缺点 3. 类 类和函数的区别 什么是类 现实世界中先有对象,后有类 python中先有类,再有对象 对象 如何实例化一个对象 对象属 ...
- 九 SpringMvc与json交互
将json输出到页面: 1 加入jar包 2 配置Controller层,开启注解ResponseBody,将json发送到页面: 3 访问url 4 响应json,在形参列表里面加上注解
- Victor and String[Bestcoder #52 1004](回文树)
题目描述 Victor喜欢玩字符串.他认为一个字符串是迷人的,当且仅当字符串是回文的.Victor想玩n次.每次他都会做以下四种操作中的一种.操作1:在字符串的开头添加一个字符 c.操作2:在字符串的 ...
- mysql数据库的索引类型
MySQL索引类型: 1.普通索引 最基本的索引,它没有任何限制,用于加速查询. 创建方法: a. 建表的时候一起创建 CREATE TABLE mytable ( name VARCHAR(32 ...
- AJAX的兼容处理方式
AJAX在网站服务中使用到频率很高,也需要考虑各个浏览器版本的兼容性,本示例中详细介绍简单快捷的处理兼容性问题. <!DOCTYPE HTML> <html> <head ...
- 实时监听input输入的变化(兼容主流浏览器)
遇到如此需求,首先想到的是change事件,但用过change的都知道只有在input失去焦点时才会触发,并不能满足实时监测的需求,比如监测用户输入字符数. 在经过查阅一番资料后,欣慰的发现firef ...
