CSS理论:margin-left在float中的运用

源码如下: margin-left 指的是左边的外边距,为正数时,左边间距增大,div向右偏移,为负数时,左边间距减少,相反往左偏移
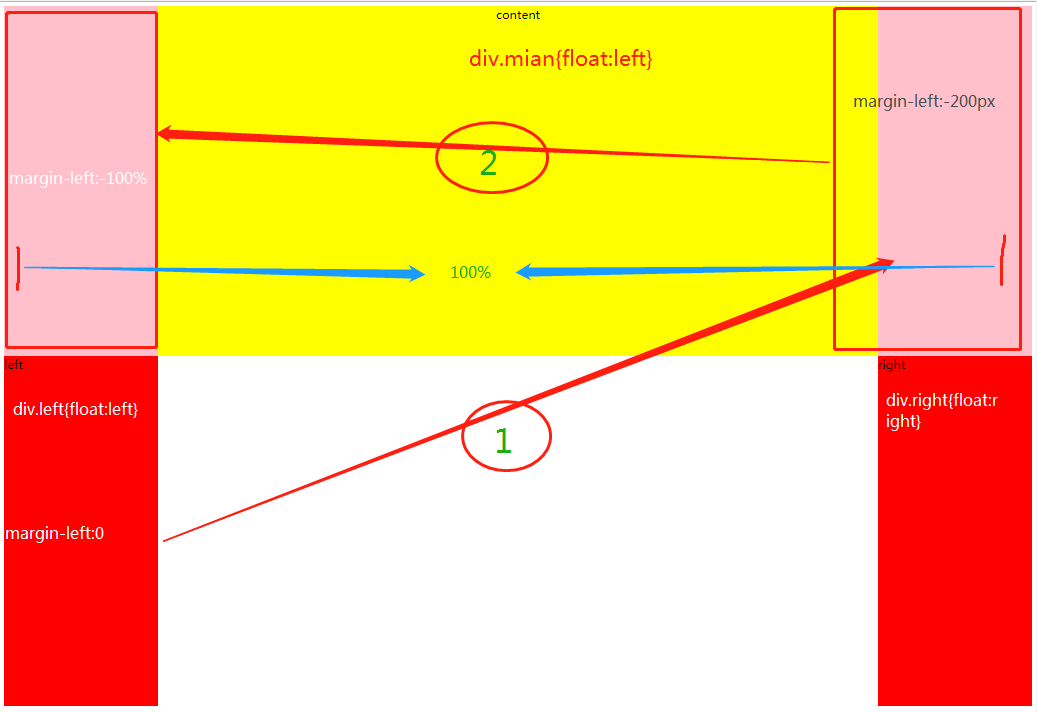
双飞翼
.wrap {
width: 100%;
margin: 0 auto;
}
.left {width: 15%;height: 700px;background: red;float: left;bottom: 0px;/*margin-left: -100%;*/}.right {width: 15%;height: 700px;background: red;float: right;/*margin-left: -15%;*/}.main {width: 100%;float: left;background: pink;text-align: center;}.content {height: 700px;width: 70%;background: yellow;margin: 0 auto;}</style>
CSS理论:margin-left在float中的运用的更多相关文章
- DIV+CSS:Margin和Padding属性[转载]
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边. margin: 包括margin-top.margin-right.margin-bottom. ...
- 好程序员web前端分享值得参考的css理论:OOCSS、SMACSS与BEM
好程序员web前端分享值得参考的css理论:OOCSS.SMACSS与BEM 最近在The Sass Way里看到了Modular CSS typography一文,发现文章在开头部分就提到了OOCS ...
- CSS布局总结及实际应用中产生的问题
布局初步 所谓布局,其实是指的将网页内容以一定的方式放到合适的位置上去. 布局的基本步骤: 1, 将“当前版面”以视觉上界限明显的方式进行划分若干个区块,划分只用两种方式: a) 上下结构:此时,只要 ...
- 精简高效CSS系列之二——浮动float
一.浮动基础知识 假如一个页面上有3个div块,如下排列: 图1:不使用浮动 图2:向右浮动 图2说明了框1脱离了文档流向右移动,直到它的右边缘碰到包含框的右边缘为止. 图3:向左浮动 图3说明了框1 ...
- CSS的margin属性:详解margin属性
在网上看到的一篇文章,说的比较全面.原文地址:http://www.poluoluo.com/jzxy/201206/167007.html 你真的了解margin吗? 你知道margin有什么特性吗 ...
- CSS清除浮动_清除float浮——详解overflow:hidden 与clear:both属性
最近刚好碰到这个问题,看完这个就明白了.写的很好,所以转载了! CSS清除浮动_清除float浮动 CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里 ...
- CSS盒子模型(boeder)+浮动(float)+定位(position)
盒子的上下层:margin--background-color--background-image--padding--content--border(最外层) 计算一个盒子宽 = 内容的宽(wid ...
- CSS 在IE6, IE7 和IE8中的差别////////////////z
CSS 在IE6, IE7 和IE8中的差别 关于浏览器的最离奇的统计结果之一就是Internet Explorer 版本6,7和8共存.截至本文,Internet Explorer各个版本总共占据了 ...
- CSS(6)---通俗讲解浮动(float)
CSS(6)---通俗讲解浮动(float) CSS有三模块:盒子模型.浮动 .定位.上篇博客有讲到 盒子模型地址:CSS(5)---通俗讲解盒子模型 一.理解浮动 1.概念 概念 浮动可以理解为让某 ...
随机推荐
- 实例讲解Springboot以Repository方式整合Redis
1 简介 Redis是高性能的NoSQL数据库,经常作为缓存流行于各大互联网架构中.本文将介绍如何在Springboot中整合Spring Data Redis,使用Repository的方式操作. ...
- JACTF Web部分
掘安团队的题目 平台已不运营 Web签到 发现请求URL为flag.php,但是会跳转到404.php页面,抓包发现有302重定向,查看响应包,flag经过base64编码,解码即可 Tips: 重定 ...
- HTML+CSS教程(一)简介及其基本标签的使用方法
一.前端 HTML(结构):HyPer TEXT Markup LanguageCSS(样式): 样式就是对于结构的一种美化JavaScript(js: 行为/ 提供了用户和界面的交互方式)jQuer ...
- 开发者福利!百问I.MX6ULL裸机文档发布
终于等到你,百问科技近600页的100ask_imx6ull裸机文档发布,已经合并到“嵌入式Linux应用开发完全手册第2版_韦东山全系列视频文档全集.pdf(1222页)”,所有人免费下载学习. 本 ...
- tensorflow1.0 数据队列FIFOQueue的使用
import tensorflow as tf #模拟一下同步先处理数据,然后才能取数据训练 #tensorflow当中,运行操作有依赖性 #1.首先定义队列 Q = tf.FIFOQueue(3,t ...
- ubuntu安装Python3并与Python2自由切换
一.配置ssh链接安装openssh-server sudo apt-get install openssh-server 二.安装Python3及pip sudo apt-get install p ...
- thinkphp5--model数据操作的坑
最近用thinkphp5开发,经常用到model了来操作数据,但是操作多了,就发现他的坑了. 就好像如果你只是初始化一个model对象,但是你却用这个对象进行多次的数据操作,这时候他的数据就会发生混乱 ...
- session开启慢的原因及解决办法
做微信开发的时候发现微信回复特别慢,发个消息要好几秒才回复,发现不正常后就赶紧找答案,到最后发现是session_start()开启很慢,这是因为session缓存文件过多,默认缓存文件在:win:w ...
- discuz修改禁止性别保密选项
第一步找到source/function/function_profile.php 第二步 注释下面的代码 else { $html .= '<option value="0&quo ...
- HTML中使用CSS样式(下)
上节内容回顾加补充: 补充:默认img标签,有一个1px的边框 如果点击图片跳转到连接,a标签下套img标签,在IE有的版本中,会有蓝色边框. <a href="http://blog ...
