[前端] VUE基础 (9) (element-ui、axios、Vuex)
一、element-ui的使用
官方网页:https://element.eleme.cn/#/zh-CN
1.安装element-ui
(venv) D:\pycharm_workspace\vue_learn\leeoo>cnpm i element-ui -S
√ Installed packages
√ Linked latest versions
√ Run scripts
√ All packages installed ( packages installed from npm registry, used 3s(network 3s), speed .46kB/s, json (.15kB), tarball 0B)
2.导入element-ui
在main.js中导入element-ui的js和css:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入element-ui的js
import ElementUI from 'element-ui'
// 引入element-ui的全局css
import 'element-ui/lib/theme-chalk/index.css' // 使用ElementUI插件(很重要)
Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.调整全局样式(习惯)
习惯用法:这是一个习惯用法,去除body的8px的margin,修改a标签和ul的样式。
在static目录下创建global目录,然后在其中创建index.css作为全局样式:
/* /static/global/index.css */
* {
margin:;
padding:;
} a {
text-decoration: none;
} ul {
list-style: none;
}
然后在main.js全局导入:
import '../static/global/index.css'
4.使用element-ui的组件
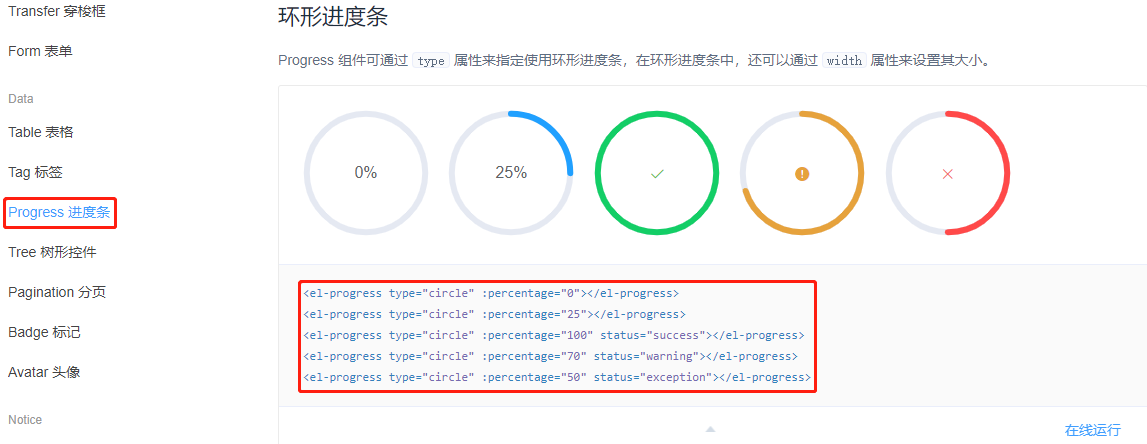
element-ui的组件使用很简单,找到一个我们想要使用的组件,例如环形进度条:

我们将代码直接拷贝到我们自己的组件中,例如Home组件:
<template>
<div class="home">
<el-progress type="circle" :percentage="0"></el-progress>
<el-progress type="circle" :percentage="25"></el-progress>
<el-progress type="circle" :percentage="100" status="success"></el-progress>
<el-progress type="circle" :percentage="70" status="warning"></el-progress>
<el-progress type="circle" :percentage="50" status="exception"></el-progress>
</div>
</template> <script>
export default {
name: "Home"
}
</script> <style scoped>
.home {
width: 1000px;
height: 400px;
margin: 0 auto;
text-align: center;
}
</style>
页面效果:

其他组件的使用方法也是一样的。使用组件时一定要注意看组件的属性和方法,对数据的操作等。
二、axios
类似于jQuery的Ajax操作
axios官方:http://www.axios-js.com/
参考:https://www.kancloud.cn/yunye/axios/234845
1.安装axios
(venv) D:\pycharm_workspace\vue_learn\leeoo>cnpm i axios -S
√ Installed packages
√ Linked latest versions
√ Run scripts
√ All packages installed ( packages installed from npm registry, used 902ms(network 901ms), speed .68kB/s, json (.62kB), tarball .44kB)
2.导入axios
import Axios from 'axios'
// 将其挂载到Vue的原型上,这样所有的组件都可以使用axios
// Vue.prototype.$axios = Axios
// 一般命名为$https
Vue.prototype.$https = Axios
将axios挂载到Vue原型的$https变量下(Vue.prototype.$https),方便所有组件使用。在组件中使用this.$http调用axios。
注意:axios不是使用Vue.use来使用的,因为axios不是基于Vue的http库,而是独立的基于ES6的http库。所以只需要import后就可以使用了。
3.在组件中使用axios(get请求数据)
methods: {
getCategoryList() {
this.$https.get('https://www.luffycity.com/api/v1/course_sub/category/list/?belong=1')
.then((res) => {
console.log(res);
var data = res.data;
if (data.error_no === 0) {
this.categoryList = data.data;
}
// 将 "全部" 加入categoryList列表
let obj = {
id: 0,
name: '全部',
belong: 1,
category: 0
}
this.categoryList.unshift(obj);
}).catch((err) => {
// 处理错误
console.log('获取数据失败', err)
})
},
getAllCourseList() {
this.$https.get('https://www.luffycity.com/api/v1/free/category/')
.then((res) => {
console.log(res);
var data = res.data;
if (data.error_no === 0) {
console.log(res);
this.courseList = data.data;
this.showCourseList = data.data;
}
}).catch((err) => {
console.log('获取课程全部列表失败', err);
})
}
},
created() {
this.getCategoryList();
this.getAllCourseList();
}
我们在created函数中调用getCategoryList和getAllCourseList函数,这两个函数都是从后台API接口获取数据列表。而且都是使用的get请求。
4.设置全局axios baseurl
在3.中我们可以看到,两个函数请求API数据的url前面部分是一样的。我们可以通过设置axios的全局baseurl来设置这部分数据。
在main.js中设置全局属性:
// main.js import Axios from 'axios'
Axios.defaults.baseURL = 'https://www.luffycity.com/api/v1/';
Vue.prototype.$https = Axios
设置以后,我们再在组件中使用url获取数据的时候:
this.$https.get('course_sub/category/list/?belong=1')
直接使用baseURL之后的部分即可。
5.拦截器
参考官方文档:https://www.kancloud.cn/yunye/axios/234845
1)请求拦截器
如果我们在使用axios发送ajax请求之前,需要在请求头中添加token等认证信息的话,需要使用请求拦截器。
请求拦截器:就是运行在发送请求或接受响应后的一些钩子函数。
import VueCookies from 'vue-cookies'
import Axios from 'axios' Axios.interceptors.request.use(function (config) {
// 在发送请求之前做些事情
if (VueCookies.isKey('access_token')) {
Axios.defaults.headers.common['Authorization'] = VueCookies.get('access_token');
}
return config;
}, function (error) {
// 请求错误的时候做些事情
return Promise.reject(error);
});
2)响应拦截器
// 添加响应拦截器
Axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
三、Vuex
Vuex适用于中小型项目,可以方便的进行数据分发和传递,类似一个公共仓库。
官方文档:https://vuex.vuejs.org/zh/
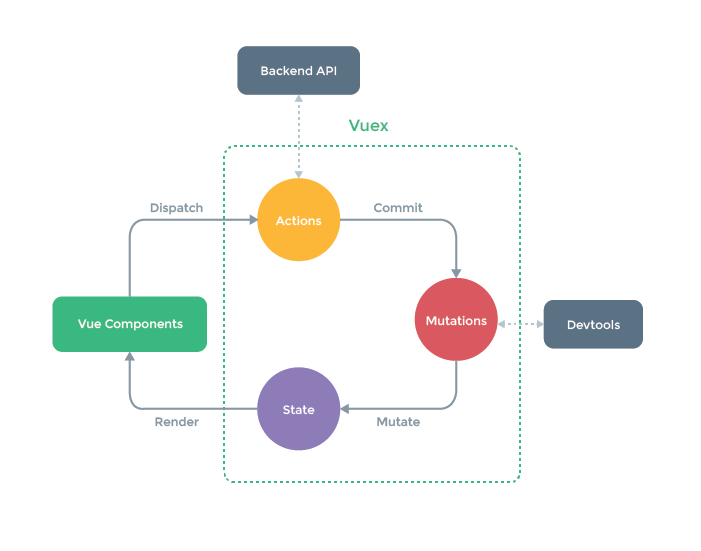
Vuex架构图:

工作流程:
1)vue组件获取State中的数据,并渲染到页面
2)vue组件使用dispatch调用actions中的方法
3)actions中方法调用后端API获取数据(异步)
4)actions中方法获取到数据后,使用commit调用mutations中的方法
5)mutations中方法修改state中的数据
1.安装Vuex
cnpm i vuex -S
2.导入Vuex
在main.js导入:
import Vue from 'vue'
import App from './App'
import router from './router'
import Vuex from 'vuex' Vue.use(Vuex) Vue.config.productionTip = false const store = new Vuex.Store({
state: {
num: 0
},
mutations: {},
actions: {}
}) /* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
记得将store挂载到Vue对象中。
3.获取state中的变量值
vuex中的state用于存放数据。
我们可以在任何Vue对象的子组件中获取其中的值。
// Home.vue <template>
<div>
My num : {{myNum}}
</div>
</template> <script>
export default {
name: "Home",
computed:{
myNum(){
return this.$store.state.num;
}
}
}
</script>
使用computed属性,来获取$store.state中num的值。并渲染到页面上。
我们可以同时在多个组件中通过这种方式获取num的值,做到仓库里的数据可以随意分发。
建议:如果一份数据只有一个组件会使用,则没必要放到仓库中去。
4.使用mutations修改仓库中的数据(同步)
我们在某个组件中如果想要修改仓库中的数据,不能直接对$store.state.num进行修改。
在vuex中修改仓库数据只能通过commit mutation来进行修改。
1)在mutations中定义修改函数
const store = new Vuex.Store({
state: {
num: 0
},
mutations: {
setNum(state,val){
state.num = val;
}
},
actions: {}
})
在mutations中定义一个setNum函数,用于修改state中的num的值。这个函数供组件使用commit调用。
注意setNum的第一个参数是默认参数,指的就是state对象,第二个参数val是组件调用时传的值。
2)在组件中使用commit调用setNum
<template>
<div>
My num : {{myNum}}
<br>
<button @click="changeNum">修改仓库中的num</button>
</div>
</template> <script>
export default {
name: "Home",
computed:{
myNum(){
return this.$store.state.num;
}
},
methods:{
changeNum(){
this.$store.commit('setNum',10);
}
}
}
</script>
我们点击"修改仓库中num"按钮,触发changeNum事件函数,然后在其中使用this.$store.commit('setNum',10)调用mutations中的setNum函数,并传递参数。
实现效果:当我们点击按钮时,页面上显示的数字也会变化为新值10。

5.使用actions+mutations修改数据(异步)
如果我们直接在组件中使用this.$store.commit()调用mutations中的方法修改数据。这种方式只支持同步修改。而如果其中存在异步操作(例如ajax获取数据),则会出错(页面的值被修改了,但是state中的值实际没有修改)。
mutations不支持异步操作,但是actions中支持异步操作,所以我们将异步操作在actions中执行,然后由actions中的函数来调用mutations中的方法。流程区别如下:
组件直接使用mutations中方法(同步)的流程: 组件 ----> commit ----> setNum 组件使用actions+mutations(异步)的流程: 组件 ----> dispatch ---->setNumAction ---->commit ----> setNum
1)实现actions中的方法
const store = new Vuex.Store({
state: {
num: 0
},
mutations: {
// 只做最后的修改操作(同步操作)
setNum(state,val){
state.num = val;
}
},
actions: {
// 可以支持异步操作,例如ajax,然后将获取的数据调用setNum修改
setNumAction(context,val){
// 在这里使用异步操作
// Send Ajax request to get data from server.
context.commit('setNum',val)
}
}
})
2)组件中使用dispatch调用setNumAction
<template>
<div>
My num : {{myNum}}
<br>
<button @click="changeNum">修改仓库中的num</button>
</div>
</template> <script>
export default {
name: "Home",
computed:{
myNum(){
return this.$store.state.num;
}
},
methods:{
changeNum(){
this.$store.dispatch('setNumAction',10);
}
}
}
</script>
四、vue-cookies
1.安装、导入vue-cookies
使用npm或cnpm安装vue-cookies:
cnpm i vue-cookies -S
在main.js中导入vue-cookies:
import VueCookies from 'vue-cookies'
Vue.use(VueCookies)
2.使用vue-cookies
vue-cookies的使用可以参考:https://www.npmjs.com/package/vue-cookies
总体来说,vue-cookie和在django中操作cookie很类似。
1)全局配置
// API
$cookies.config(expireTimes[,path[, domain[, secure]]]) // default: expireTimes = 1d, path = '/', domain = '', secure = '' // eg.
// 30天过期
Vue.$cookies.config('30d') // 7天过期,https才生效
Vue.$cookies.config('7d','','',true) // 2019-3-13过期
this.$cookies.config(new Date(2019,03,13).toUTCString())
2)设置cookie
// API
$cookies.set(keyName, value[, expireTimes[, path[, domain[, secure]]]]) //return this // eg.
// 支持json数据类型
var user = { id:1, name:'Journal',session:'25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX' };
this.$cookies.set('user',user); // 支持链式set,即每次set返回的是this.$cookies本身
this.$cookies.set("user_session","25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX")
// 数字+d,d不区分大小写,表示一天
.set("user_session","25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX","1d")
.set("user_session","25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX","1D")
// 秒为单位
.set("user_session","25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX",60 * 60 * 24)
// 输入一个Date对象
.set("user_session","25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX", new Date(2017, 03, 12))
// 输入一个字符串日期
.set("user_session","25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX", "Sat, 13 Mar 2017 12:25:57 GMT") // 结束cookie,使用0,或者"0"
this.$cookies.set("default_unit_second","input_value",0);
3)其他操作
// 检查一个cookie键是否存在
this.$cookies.isKey("token")
// 获取一个cookie的值(通过key)
this.$cookies.get("token");
// 删除一个cookie
this.$cookies.remove("token");
// 获取所有cookie的键
this.$cookies.keys().join("\n");
// 删除所有的cookie
this.$cookies.keys().forEach(cookie => this.$cookies.remove(cookie))
≧◔◡◔≦
[前端] VUE基础 (9) (element-ui、axios、Vuex)的更多相关文章
- [前端] VUE基础 (6) (v-router插件、获取原生DOM)
一.v-router插件 1.v-router插件介绍 v-router是vue的一个核心插件,vue+vue-router主要用来做SPA(单页面应用)的. 什么是SPA:就是在一个页面中,有多个页 ...
- vue+element UI + axios封装文件上传及进度条组件
1.前言 之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人. 项目用的是Vue框架,UI库使用的是element UI,前 ...
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- vue基础知识之vue-resource/axios
Vue基础知识之vue-resource和axios(三) vue-resource Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没 ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- 前端Vue基础学习
Vue基础 对与vue的简洁明了的干货分享,适合小白学习观看,如果有笔误或者想了解更多的,请给笔者留言,后续会继续分享,从零开始的vue相关经验 1.创建vue实例 <div id=" ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
随机推荐
- 《Netlogo多主体建模入门》笔记8
8 -GINI系数计算与 如何使用行为空间做实验 首先,我们加入保底机制. 对于每一个agent,都有一个随机的保底比例 s(每个agent的 s 不都一样,且s初始化之后不会改变) 进行交易 ...
- 013-PHP输出表格
<?php // 数据表格化 print("<TABLE bgcolor='ffccoo' BORDER=\"1\">\n"); // 表格开 ...
- 如何让你的学术Essay写作看起来更高级?
学术风格不仅是使用某些特定的词汇或者特定的表达方式.学术风格还会涉及到你的思考方式.推理方式以及你如何利用某个领域内已知的发现.学术风格是英国大学学习的核心.所以在平时的学习中,英国环球论文小编建议大 ...
- linux安装postgresql数据库
本文提供数据库安装脚本,有部分需要优化,就是脚本中的方法执行存在前后依赖,但是代码里面没有对上一个执行结果进行判断,如果提供的路径和安装包没有问题,脚本能够正常执行 #!/bin/bash # ins ...
- Golang函数-函数的基本概念
Golang函数-函数的基本概念 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.函数的概述 1>.函数定义语法格式 Go语言函数定义格式如下: func 函数名( 函数参 ...
- 小米百元NFC智能神器来了:必成爆款!
6月14日,小米手环4全渠道首卖,其中电商平台今日10:00开卖,线下小米之家需要顾客持本人身份证限购一台. 首销结束后,米家官微宣布,小米手环4下一轮开售时间在6月18日上午10:00,届时小米手环 ...
- PyPI提供双因素身份验证(2FA),已提高下载安全性
前天,Python的核心开发团队宣布PyPI现在提供双因素身份验证(2FA),以提高Python包下载的安全性,从而降低未经授权的帐户访问的风险.该团队宣布将在Python Package Index ...
- Jenkins实现自动打包,MAVEN打包,Shell脚本启动
1.点击New任务 2.创建任务,输入项目名 3.输入描述等 4.选择Git或SVN 5.自动,定时打包 6.在Build下配置
- Python基础笔记:字符串和编码
1. 当处理文本时,需要现将文本转换为文字,一个字节为8位儿,一个字节最高表示整数255(1111 1111),对应255个状态: 最为人熟知的是ASCii码,ASCii码含128个状态,满足了英文编 ...
- TensorFlow2 Part1:基础
TensorFlow™是一个基于数据流编程(dataflow programming)的符号数学系统,被广泛应用于各类机器学习(machine learning)算法的编程实现,其前身是谷歌的神经网络 ...
