CSS中的 position与Grid Layout
【1】CSS之Position(定位布局):
现css常用的属性有5种:
1、static
2、absolute
3、fixed
4、relative
5、sticky.
1、static
表示元素的默认值,没有具体定位,出现在文档流的正常位置,
也不会受top, bottom, left, right的影响。
2、absolute
表示元素的绝对定位,但也有相对位置,相对于最近的父元素,
可以通过top, bottom, left, right属性进行定位。
3、fixed
表示相对于浏览器的窗口是固定位置的,浏览器滑动时,元素不会移动。
4、relative
表示元素的相对位置,是相对其正常位置,可以通过top, bottom, left, righ
t属性进行相对位置的规定,且元素位移的参照处是元素边界的左上角。
5、sticky
表示元素的粘性定位,当元素相对于窗口的位置处于窗口中时,
粘性定位表现得同relative或absolute,当该元素因页面滚动而相对于
窗口的位置离开了窗口时,粘性定位将表现得同fixed一致,固定在某一位置。
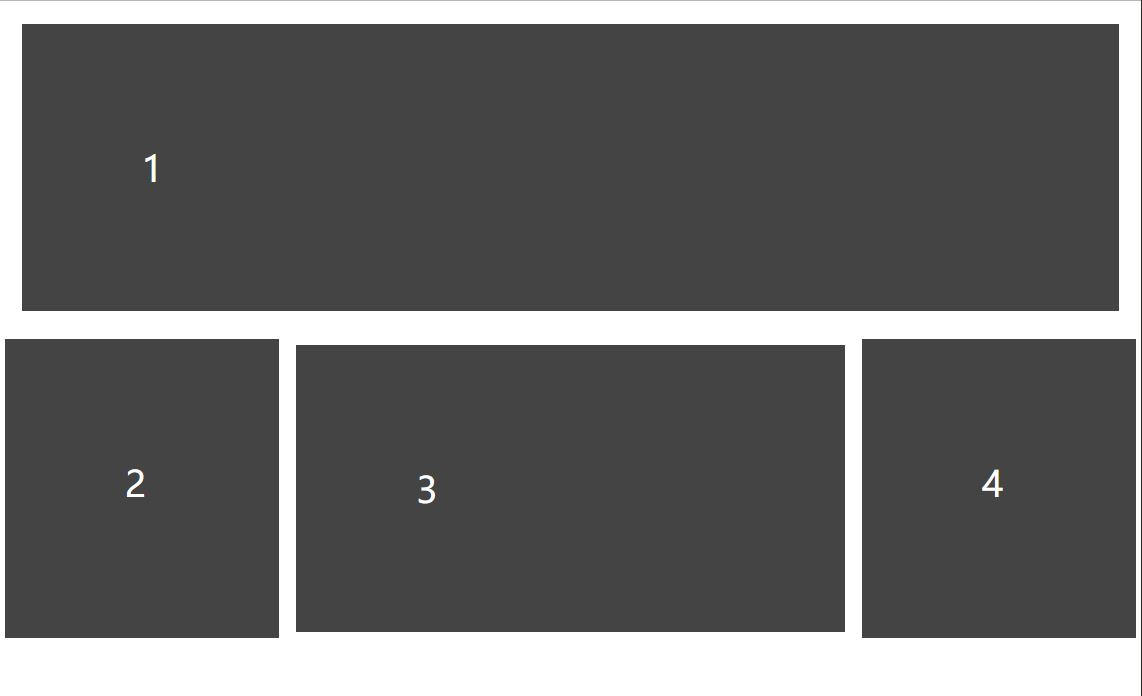
【2】CSS之Grid Layout(网格布局)
grid布局的核心思想是,用横线和竖线将目标元素分成大小各异的格子,
再指明子元素在横向和纵向上的起始点,将子元素的内容填充到某个单元格或几个单元格中。
类似于Excel表格,网络布局可以将窗口界面分割成不同的空间,
定义他们的大小、位置以及层级。
下面是代码及效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<style>
* {margin: 0;padding: 0;}
html,body {width: 100%;height: 100%;}
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 25% 25% 25% 25%;
}
.item {
background-color: #444;
color: #fff;
font-size:150%;
padding: 80px;
margin: 2%;
}
.item-1 {
grid-column:1 / 5;
grid-row: 1 / 2;
}
.item-2 {
grid-column:1 / 2;
grid-row: 2 / 5;
}
.item-3 {
grid-column: 2 / 4;
grid-row: 2 / 5;
}
.item-4 {
grid-column: 4 / 5;
grid-row: 2 / 5;
</style>
</head>
<body> <div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div> </div> </body>
</html>

CSS中的 position与Grid Layout的更多相关文章
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- 装载:对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个 ...
- 关于css中的position定位
希望这波position可以有帮助^_^! css中的position属性主要分为:static.relative.absolute.fixed.center.page.sticky(红色是css3中 ...
- css中对position的几种定位方式的最佳诠释
关于元素的position定位的理解,牛客网的hardy给出了一个比较好的理解: 在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如上图所示 CSS中Positio ...
- 理解css中的position属性
理解css中的position 两种类型的定位 static类型:只有一个值position: static.position默认值 relative类型:包括三个值,这三个值会相互影响,允许你以特定 ...
- 详解css中的position属性
这一次直接进入主题. css中最常用的布局类属性,一个是float,另一个就是定位属性position. 对于position来讲,有以下属性值: static : 无特殊定位,对象处于正常文档流.其 ...
- 对CSS中的Position属性的一些深入探讨
转:http://www.cnblogs.com/coffeedeveloper/p/3145790.html Position属性 Position的属性值共有四个static.relative.a ...
- 细说css中的position属性
有过css开发经验的同学,对于position这个属性一定不会陌生,然而这个熟悉的属性确是面试题中的常客,也就说明了该属性在css的世界是有一定的江湖地位的,那么我们就来详细的说说position这个 ...
随机推荐
- oracle和mysql的一些区别
1.分页查询语句的区别 2.字符串拼接的区别,oracle不支持三个字符串的拼接,mysql支持三个字符串的拼接,在mybatis中,连接的是oracle数据库,字符串的拼接需要如下语句: <s ...
- XV6操作系统代码阅读心得(五):文件系统
Unix文件系统 当今的Unix文件系统(Unix File System, UFS)起源于Berkeley Fast File System.和所有的文件系统一样,Unix文件系统是以块(Block ...
- java高并发核心类 AQS(Abstract Queued Synchronizer)抽象队列同步器
什么是AQS? 全称: Abstract Queued Synchronizer: 抽象队列同步器 是 java.util.concurrent.locks包下的一个抽象类 其编写者: Doug Le ...
- Java中的static关键字和new关键字作用介绍
一.static关键字的作用 1.可以用于修改类的成员变量.代码块和类 通过static可以将类的成员声明为静态成员,静态的成员归属于整个类,而不是属于某个对象.无论通过类还是对象访问静态成员,操作的 ...
- NumPy 数组创建
章节 Numpy 介绍 Numpy 安装 NumPy ndarray NumPy 数据类型 NumPy 数组创建 NumPy 基于已有数据创建数组 NumPy 基于数值区间创建数组 NumPy 数组切 ...
- 编程入门-Eclipse的断点调试
编程入门-Eclipse的断点调试 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 1>.双击选中你要调试的代码行数 2>.允许方法透视图 3>.进行代码调试 4& ...
- HDU - 1114 Piggy-Bank(完全背包讲解)
题意:背包重量为F-E,有N种硬币,价值为Pi,重量为Wi,硬币个数enough(无穷多个),问若要将背包完全塞满,最少需要多少钱,若塞不满输出“This is impossible.”. 分析:完全 ...
- 2016蓝桥杯省赛C/C++A组第八题 四平方和
题意: 四平方和定理,又称为拉格朗日定理: 每个正整数都可以表示为至多4个正整数的平方和. 如果把0包括进去,就正好可以表示为4个数的平方和. 比如: 5 = 0^2 + 0^2 + 1^2 + 2^ ...
- mui下拉刷新 上拉加载
a页面是父页面 b页面是子页面 在b页 html+ js+ 下拉和上拉执行的函数就不贴了 .在这个过程中还遇到了个问题就是刷新的图标偏上 需要改变其高度,需要在a页面里面去改变刷新图标的样式 本文 ...
- Ajax校验用户名是否可用
准备 导包:DBUtil,JDBC,C3P0 在src下导入c3p0-config.xml 导入JDBCUtil 创建数据库 第2.3.条查看https://blog.csdn.net/weixin_ ...
