css sprites(精灵图)如何使用?
CSS Sprites是一种性能优化技术,一种网页图片应用处理方式:将多个图像组合成单个图像文件以在网站上使用的方法,以提高性能;也被称为css 精灵图。
网页通常包含多个图像。这些包括图标,按钮,徽标,相关图片和其他图形。当页面中加载图像时,浏览器向服务器发出HTTP请求。分别加载每个图像需要多次调用HTTP服务器,这可能导致下载时间变慢以及带宽使用率过高。
CSS Sprites会将多个图像组合成一个称为精灵表或拼贴图的单个图像,用户不下载多个文件,而是下载单个文件并通过偏移文件显示必要的图像(或精灵图)。
这样可以减少对服务器的调用、减少呈现网页所需的下载次数,节省带宽并缩短用户端的下载时间,减少网络拥塞。
如何使用CSS Sprites(精灵图)?
因为CSS Sprites是一张多个图像组合成单个图像,在精灵表中多个图像会被放置在网格状图案里,呈现网状分布。
当需要特定图像(精灵图)时,可以通过CSS background背景定位技术技巧布局网页背景。在需要用到图片的时候,现阶段是通过CSS属性background-image组合background-repeat, background-position等来实现图片的显示。
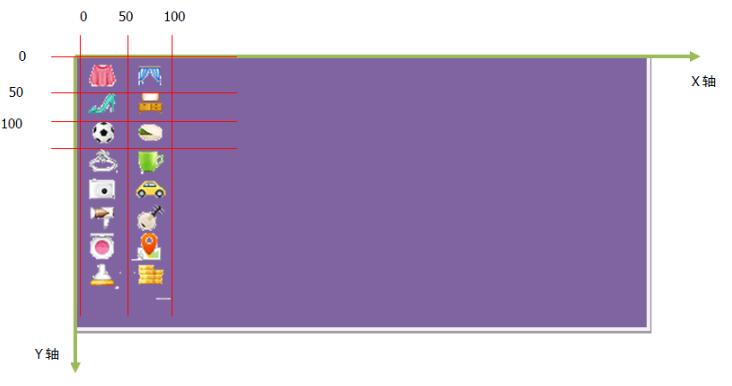
了解了background-position属性的用法,使用精灵图之前,我们需要知道精灵图中各个图标的位置。

从上面的图片不难看出Sprites(精灵图)中各个小图标(icon)在整张Sprites(精灵图)的起始位置,例如第一个图标(裙子)在精灵图的起始位置为 x:0,y:0,第二个图标(鞋子)在精灵图的起始位置为 x:0,y:50px,第三个图标(足球)在精灵图的起始位置为x:0,y:100px,依次类推可以得出各个图片相对于精灵图的起始位置。
以上面的Sprites(精灵图)为例(实际精灵图中各个小图片的起始位置和上面的展示图不同)用一个Demo来阐述它的使用方法。
HTML
<div>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
CSS
<style>
.box {
width: 600px;
height:300px;
border: 3px solid #ccc;
background-color: #8064A2;
}
span {
display: inline-block;
width: 25px;
height: 25px;
border: 3px solid #ccc;
background-image: url(css/img/sidebar.png);
background-repeat: no-repeat;
margin: 5px;
}
.icon1 {
background-position: ;
}
.icon2 {
background-position: -40px ;
}
.icon3 {
background-position: -25px;
}
.icon4 {
background-position: -40px -25px;
}
</style>
效果图:

css sprites(精灵图)如何使用?的更多相关文章
- CSS Sprites精灵图(雪碧图)
简介 CSS精灵图,是一种网页图片应用处理方式.允许将一个页面涉及到的所有零星图片都包含到一张大图中 利用CSS的"background-image","backgrou ...
- CSS之精灵图(雪碧图)与字体图标
本文内容: 精灵图 字体图标 首发日期:2018-05-01 精灵图: 在以前,每个图片资源都是独立的一张张图片,浏览器访问网站中的不同网页时是重复获取这一张张图片的,这代表需要访问很多次资源. 为了 ...
- CSS基础 精灵图的使用
使用步骤1.创建盒子 <div class="one"></div> 2.使用PxCook量取图标大小,将图标的宽高设置成为盒子的宽高 ...
- 雪碧图——CSS Sprites(精灵)
在日常开发打开文件包,打开static文件夹,有一张图片,里面融合了这个应用都会用到的小图标,其实,主要是减少应用渲染出现繁多的请求,加速页面渲染. 解决方案:使用css背景定位 icon {widt ...
- css sprites精灵技术:Html将所有图片放在一张图片上
使用最近做的某项目常见页面作为联系素材: 分析:1.切图:步骤条可以切成四种图,即黄灰.红黄.红.灰. 2.html:需要五个li标签,每个包含一个图片及文字. 将要取得图片放到同一张图片上,从左到右 ...
- CSS Sprite精灵图如何缩放大小
transform:scale( x ): 语法为:transform: scale(x,y). 同时有scaleX, scaleY专门的x, y方向的控制. 例如:transform: scale( ...
- css精灵图&字体图标
精灵图 为什么需要精灵图 为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度.出现了CSS精灵技术 精灵图(sprites)的使用 精灵技术主要针对背景图片.就是把多个小背景图片整合到一张大 ...
- 课时102.CSS精灵图(掌握)
我们这节课来介绍一个和背景图片相关的东西,精灵图 1.设么是css精灵图? css精灵图是一种图像合成技术 2.css精灵图作用 可以减少请求的次数,以及可以降低服务器处理压力 3.如何使用css精灵 ...
- CSS3与页面布局学习笔记(五)——Web Font与CSS Sprites(又称CSS精灵、雪碧图)技术
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
随机推荐
- java实现第七届蓝桥杯取球博弈
题目9.取球博弈 取球博弈 两个人玩取球的游戏. 一共有N个球,每人轮流取球,每次可取集合{n1,n2,n3}中的任何一个数目. 如果无法继续取球,则游戏结束. 此时,持有奇数个球的一方获胜. 如果两 ...
- Java学习之斐波那契数列实现
描述 一个斐波那契序列,F(0) = 0, F(1) = 1, F(n) = F(n-1) + F(n-2) (n>=2),根据n的值,计算斐波那契数F(n),其中0≤n≤1000. 输入 输入 ...
- MD760按键说明书
- Html/css 水平布局居中
如何设置水平居中显示? 一般的方法是设置宽高,然后以margin去控制,比如:DIV居中的经典方法 本章介绍需要宽度自适应时如何水平居中,以及居中失效的几个点 水平自适应居中 比如设置一个列表水平居中 ...
- Docker+Selenium+TestNG+Maven+Jenkins环境搭建
一.Selenium环境准备 standalone-chrome Docker容器启动: docker pull selenium/standalone-chrome version: '3' ser ...
- Firefox中input元素,不能重新获取焦点函数focus()
js校验输入框的函数: function is_number(feild) { var strRegExp = /^\d+(\.\d{1,2})?$/; if (!strRegExp.test(fei ...
- JFinal 源码解析-MVC部分
首先从请求入口看起,应用初始化时加载web.xml的JFinalFilter,和configClass 从这段配置可以看出jfinal和spring mvc入口类似,通过一个实现Servlet Fil ...
- (五)POI-设置单元格的对齐方式
原文链接:https://blog.csdn.net/class157/article/details/92817149 package com.java.poi; import org.apache ...
- 命令中"|"的意义
管道命令,是指 | 的左边运行结果是|右边的输入条件或者范围.如:history | grep date指从history这条命令运行的结果中显示包含有 “date” 的命令 下面举一个例子: 这是运 ...
- 如何用 Python 和 API 收集与分析网络数据?
摘自 https://www.jianshu.com/p/d52020f0c247 本文以一款阿里云市场历史天气查询产品为例,为你逐步介绍如何用 Python 调用 API 收集.分析与可视化数据.希 ...
