F-NAScan:一款网络资产扫描工具
此脚本的大概流程为:
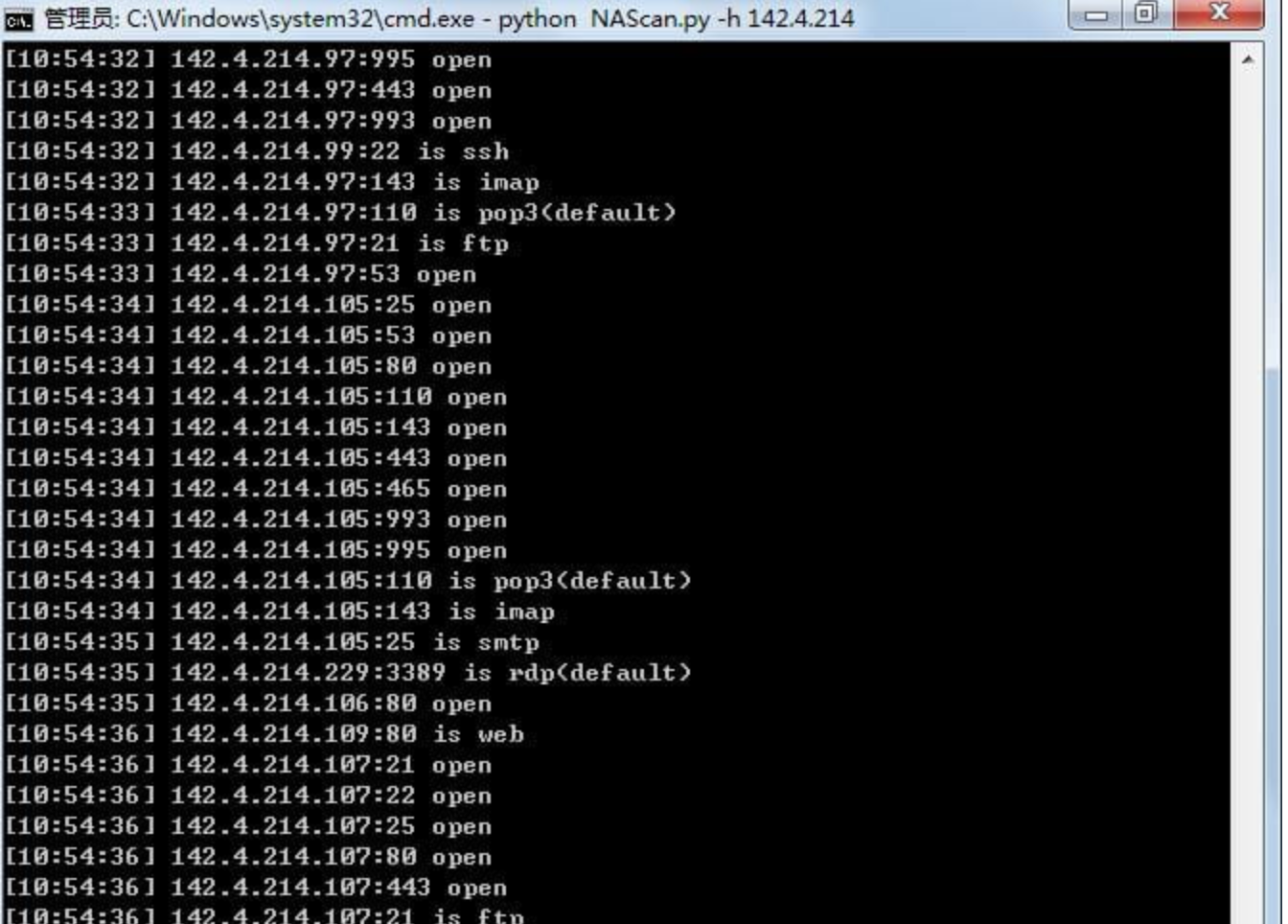
ICMP存活探测-->端口开放探测-->端口指纹服务识别-->提取快照(若为WEB)-->生成结果报表

用法
python NAScan.py -h 10.111.1
python NAScan.py -h 192.168.1.1-192.168.2.111
python NAScan.py -h 10.111.1.22 -p 80,7001,8080 -m 200 -t 6
python NAScan.py -h ip.ini -p port.ini -n
下载地址:https://github.com/ywolf/F-NAScan
F-NAScan:一款网络资产扫描工具的更多相关文章
- Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说。。。
Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说... root@xi4ojin:~# cd ...
- 十九款web漏洞扫描工具
1. Arachni Arachni是一款基于Ruby框架搭建的高性能安全扫描程序,适用于现代Web应用程序.可用于Mac.Windows及Linux系统的可移植二进制文件. Arachni不仅能对基 ...
- Goby资产扫描工具安装及报错处理
官网: https://cn.gobies.org/index.html 产品介绍: 帮企业梳理资产暴露攻击面,新一代网络安全技术,通过为目标建立完整的资产数据库,实现快速的安全应急. 已有功能: 扫 ...
- Awvs–网络漏洞扫描工具
Awvs漏洞扫描自动化 在WEB安全方面,安全侧使用Acunetix_Web_Vulnerability_Scanner_11.xWEB漏洞扫描工具定期手工对m站和www站进行全站漏洞扫描. 为了防止 ...
- web漏洞扫描工具AWVS使用
AWVS AWVS简介:Acunetix Web Vulnerability Scanner(简称AWVS)是一款知名的网络漏洞扫描工具,它通过网络爬虫测试你的网站安全,检测流行安全漏洞,如交叉站点脚 ...
- Web漏洞扫描工具(批量脱壳、反序列化、CMS)
一.什么是Web漏洞扫描工具 即是指“扫描Web应用以查找安全漏洞(如跨站脚本,SQL注入,命令执行,目录遍历和不安全服务器配置)的自动化工具”,其中许多可能是由不安全或不正确的编码和设计.另一方面, ...
- AWVS扫描工具使用教程
上文AppScan扫描工具-工作原理&操作教程有写到Web安全漏洞扫描工具之一的APPScan,除此,还有另外一款国内使用比较主流的Web安全漏洞扫描工具——AWVS.相较于大容量的AppSc ...
- web漏洞扫描工具集合
最好用的开源Web漏洞扫描工具梳理 链接:www.freebuf.com/articles/web/155209.html 赛门铁克2017年互联网安全威胁报告中提出在他们今年扫描的网站中,有76%都 ...
- 漏洞扫描工具AWVS介绍及安装教程
PS:webug靶场全都通关了,你也就是个合格的新手了. 上次我们在通关webug靶场第三关的时候,提到一个漏洞扫描工具叫做AWVS.这次我们介绍一下它. 1 AWVS漏洞扫描工具 Acunetix ...
随机推荐
- django中间件和auth模块
Django中间件 由django的生命周期图我们可以看出,django的中间件就类似于django的保安,请求一个相应时要先通过中间件才能到达django后端(url.views.template. ...
- 4-CSS规范
4.1 命名规范:4.1.1 css文件命名 reset.css 重置样式,重置元素默认样式,使得页面在所有浏览器中有统一的外观 global.css 全局样式,全站公用,定义页面基础样式(常见的公共 ...
- 月薪20k+的测试工程师都会这项技能!
一说到测试,很多人认为就是在一直"点点点"找bug的重复性工作,这是早期手工测试给人的刻板印象,随着测试行业的发展,"会代码"越来越成为测试工程师的一个标签. ...
- selenium之浏览器、元素、鼠标等操作总结
1 控制浏览器 Selenium 主要提供的是操作页面上各种元素的方法,但它也提供了操作浏览器本身的方法,比如浏览器的大小以及浏览器后退.前进按钮等. 1.1 控制浏览器窗口大小 在不同的浏览 ...
- first-child和first-of-type
我想实现的效果:将第一个article字体颜色设置为红色 123456 <div? <h1>logo</h1> <article>article1</a ...
- 【简单版】hexo博客搭建流程梳理
前言 本文章会为你梳理一个搭建hexo博客的流程 相关网址: Docs: https://hexo.io/docs/ Themes: https://hexo.io/themes/ 安装hexo 准备 ...
- js中的函数应用
js中的函数应用 什么是函数,函数的概念 函数就像一个黑匣子,里面的东西你都不知道,但是你提供一些材料放进去,他可以制造出你需要的东西; 可以让多个一样的功能封装组合起来,然后想执行几次就执行几次 函 ...
- python画一颗拳头大的💗
用上turtle库后,各种画,今天画个拳头大的爱心@.@. 下面贴下代码: # -*- coding: utf-8 -*- # Nola import pygame import time impor ...
- JavaScript sort() 对json进行排序(数组)
function up(x,y){//升序 return x[val.prop] - y[val.prop] } function down(x,y){//降序 return y[val.prop] ...
- Layabox UI 笔记
1.UI List 官方文档是 https://ldc2.layabox.com/doc/?language=zh&nav=zh-js-3-3-7 通常用List的时候会出现滚动条按钮比例拉 ...
