SringBoot整合velocity及常用语法
项目地址:https://github.com/chywx/springboot-velocity
背景
由于公司业务面向的是非洲市场
那边有些国家智能机并未普及,像乌干达地区还是以功能机为主
为了支持功能机,需要新创一个wap网站用于支持功能机(天哪!)
技术选型
由于功能机试不支持js的,前端使用vue不现实,只能通过模板的形式
可以使用jsp,freemarker,Thymeleaf等引擎,但最终选型velocity模板(老大用过罢了)
后端使用springboot
项目简单架构

springboot整合velocity
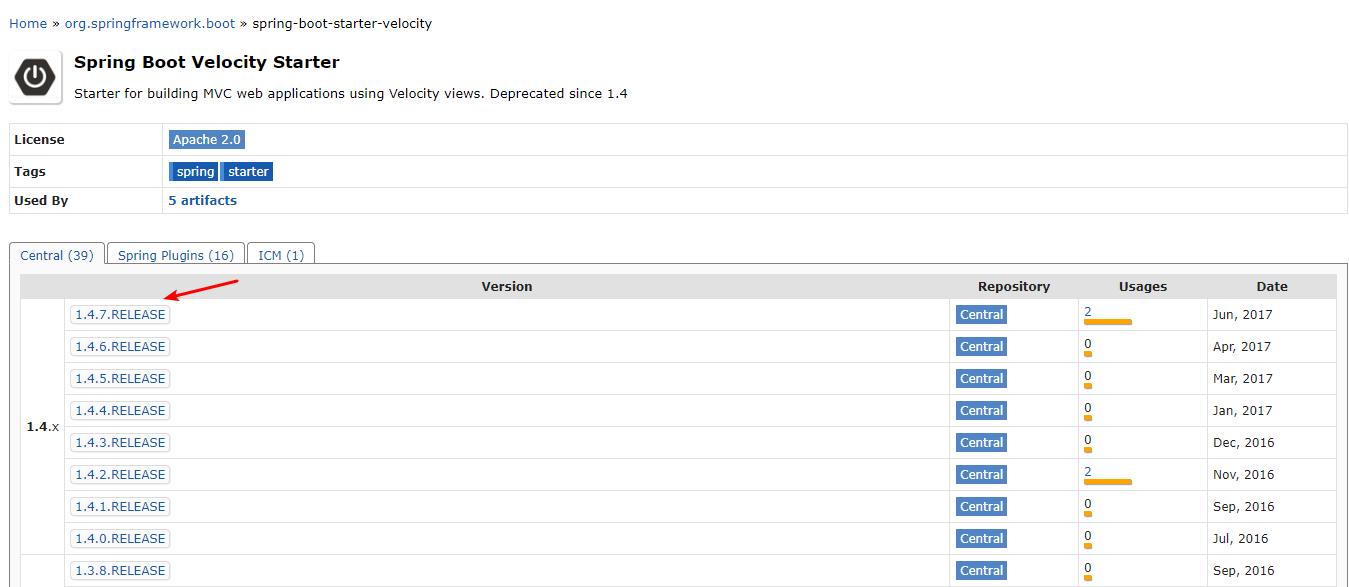
版本选择
选择spring-boot-starter-velocity,高版本的springboot不支持,只能选用低版本的1.4.7

pom.xml添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-velocity</artifactId>
</dependency>
application.properties添加配置
server.port=2828
spring.velocity.cache=false
spring.velocity.charset=UTF-8
spring.velocity.check-template-location=true
spring.velocity.content-type=text/html
spring.velocity.enabled=true
spring.velocity.prefix=/templates/
spring.velocity.suffix=.vm
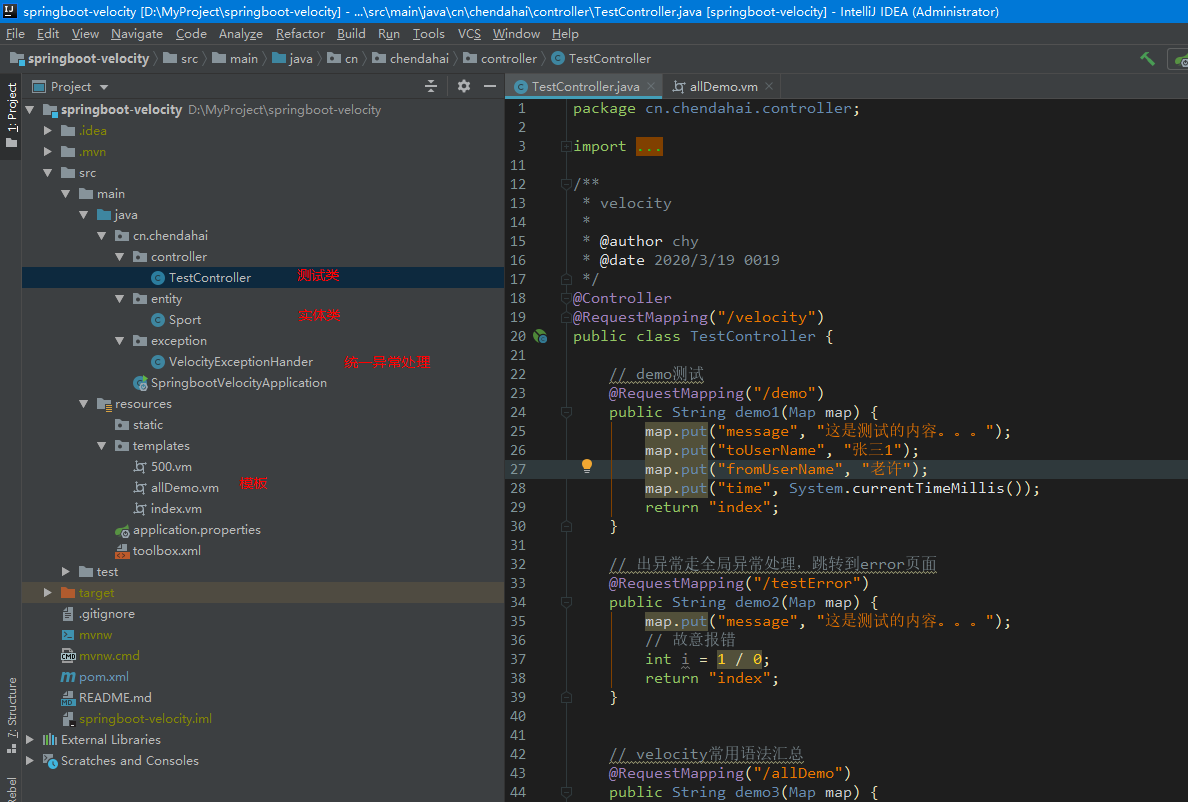
controller器层添加demo测试
@Controller
@RequestMapping("/velocity")
public class TestController {
// demo测试
@RequestMapping("/demo")
public String demo1(Map map) {
map.put("message", "这是测试的内容。。。");
map.put("time", System.currentTimeMillis());
return "index";
}
}
templates文件夹下新家index.vm
<html>
<body>
$!{message}
$!{time}
</body>
</html>
访问index页面
http://localhost:2828/velocity/demo
ok,最简单的springboot整合velocity完毕
日期时间处理
如何将时间戳自定义时间格式呢
1. 添加toolbox.xml
内容如下
<?xml version="1.0" encoding="UTF-8"?>
<toolbox>
<tool>
<key>DateTool</key>
<scope>application</scope>
<class>org.apache.velocity.tools.generic.DateTool</class>
</tool>
</toolbox>
当然,如果需要处理数字啥的,也可以引入一个tool即可
2. 指定toolbox.xml的位置
application.properties添加spring.velocity.toolbox-config-location=/toolbox.xml
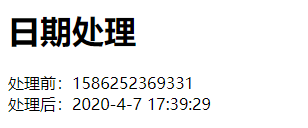
3. 在vm页面中使用
<h1>日期处理</h1>
处理前:$time
<br>
处理后:$!DateTool.format($!time)

统一异常页面处理
新建VelocityExceptionHander
@ControllerAdvice
public class VelocityExceptionHander {
@ExceptionHandler(value = Exception.class)
@ResponseStatus(HttpStatus.INTERNAL_SERVER_ERROR)
public String exceptionHandler(Exception e, HttpServletRequest request) {
System.out.println("未知异常!原因是:" + e);
request.setAttribute("msg", e);
return "500";
}
}
新建500.vm模板页面
<html>
<body>
error
<br>
$!msg
</body>
</html>
之后如果出现异常,会跳转到500页面。
最后总结下常用的基础语法标签
// velocity常用语法汇总
@RequestMapping("/allDemo")
public String demo3(Map map) {
map.put("amount", 100);
map.put("msg", "dahai");
map.put("sex", "man");
putString(map);
putSportList(map);
map.put("time", System.currentTimeMillis());
return "allDemo";
}
private void putSportList(Map map) {
List<Sport> sportList = new ArrayList<Sport>() {{
add(new Sport(1, "Football"));
add(new Sport(2, "Basketball"));
add(new Sport(3, "tennis"));
add(new Sport(4, "rugby"));
add(new Sport(5, "cricket"));
}};
map.put("sportList", sportList);
Map<Integer, Sport> sportMap = sportList.stream().collect(Collectors.toMap(Sport::getId, s -> s));
map.put("sportMap", sportMap);
}
private void putString(Map map) {
List<String> strings = new ArrayList<>();
strings.add("a");
strings.add("b");
strings.add("c");
map.put("strings", strings);
}
vm模板页面
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>velocity test</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<h1>字符串类型</h1>
$!msg
<h1>if标签</h1>
#if($!sex == 'man')
男
#else
女
#end
<h1>set操作(定义变量)</h1>
#set($hw = 'ok')
$hw
<h1>普通for循环</h1>
#foreach($!s in $!strings)
$s
#end
<h1>对象for循环</h1>
#foreach($!sport in $!sportList)
$!sport.name
#end
<h1>map for循环</h1>
#foreach($!sp in $!sportMap.keySet())
$sp $!sportMap.get($sp).name <br>
#end
<h1>日期处理</h1>
处理前:$time
<br>
处理后:$!DateTool.format($!time)
<h1>计算加减乘除</h1>
#set($jia = $amount + 10)
+10= $jia <br>
#set($jian = $amount - 10)
-10= $jian <br>
#set($cheng = $amount * 10)
×10= $cheng <br>
#set($chu = $amount / 10)
÷10= $chu <br>
</body>
</html>

ok,完毕!重新温馨下熟悉而又陌生的前后端不分离(服务端渲染)的工程,؏؏☝ᖗ乛◡乛ᖘ☝؏؏
SringBoot整合velocity及常用语法的更多相关文章
- Velocity(2)——常用语法
Velocity是一个基于java的模板引擎(template engine),它允许任何人仅仅简单的使用模板语言(template language)来引用由java代码定义的对象.作为一个比较完善 ...
- Velocity基本常用语法
Velocity是一个基于java的模板引擎(template engine),它允许任何人仅仅简单的使用模板语言(template language)来引用由java代码定义的对象.作为一个比较完善 ...
- Markdown通用的常用语法说明
前言 Markdown 是一种轻量级的 标记语言,语法简洁明了.学习容易,还具有其他很多优点,目前被越来越多的人用来写作使用. Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表 ...
- Markdown简介以及常用语法
Markdown简介以及常用语法 最近发现用markdown记录东西很方便,感觉和emacs的org mode很类似,但是windows下使用emacs不是很方便.特此记录一下markdown常用的语 ...
- Sql常用语法以及名词解释
Sql常用语法以及名词解释 SQL分类: DDL—数据定义语言(CREATE,ALTER,DROP,DECLARE) DML—数据操纵语言(SELECT,DELETE,UPDATE,INSERT) D ...
- Markdown常用语法
什么是Markdown Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文档. 通过Markdown简单的语法,就可以使普通文本内容具有 ...
- 2 hive的使用 + hive的常用语法
本博文的主要内容有: .hive的常用语法 .内部表 .外部表 .内部表,被drop掉,会发生什么? .外部表,被drop掉,会发生什么? .内部表和外部表的,保存的路径在哪? .用于创建一些临时表存 ...
- sql 常用语法汇总
Sql常用语法 SQL分类: DDL—数据定义语言(CREATE,ALTER,DROP,DECLARE) DML—数据操纵语言(SELECT,DELETE,UPDATE,INSERT) DCL—数据控 ...
- ES6常用语法
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015. 也就是说,ES6就是ES2015. ...
随机推荐
- springcloud eureka注册中心搭建
环境描述 ① jdk1.8 ② idea ③ springcloud版本 Finchley.SR2 ④ maven3.0+ 导入jar包 <properties> <project. ...
- js中 __proto__ 和 prototype
js中的对象都有__proto__属性存在[隐式原型],注意是两个_, 1,javascript对象的__proto__指向的是该对象的构造函数的原型对象,即constructor.prototype ...
- oracle的wm_concat函数实现行转列
有以下数据 deptname phone username isboss 部门A 电话1 员工A 0 部门A 电话1 领导A 1 部门B 电话2 员工B 0 部门B 电话2 员工C 0 部门B 电话2 ...
- SpringBoot入门系列(五)Thymeleaf的常用标签和用法
前面介绍了Spring Boot 中的整合Thymeleaf .不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/category/16577 ...
- 使用express+shell在服务器上搭建一套简单的前端部署系统
前言 个人项目越来越多,部署需要频繁操作服务器,所以手动搭建一套简单的部署系统. 效果如图 其中包含 原生html+css+js项目,单页面react, vue, angular项目,实现了一键打包发 ...
- 050.集群管理-Prometheus+Grafana监控方案
一 Prometheus概述 1.1 Prometheus简介 Prometheus是由SoundCloud公司开发的开源监控系统,是继Kubernetes之后CNCF第2个毕业的项目,在容器和微服务 ...
- 更新Linux服务器时间
1.修改系统时区(不修改的话,你同步时间会发现总是不对) ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime --这里我修改为了上海 2.安 ...
- nmap加载nse脚本在内网渗透中的使用-下
smb-ls.nse 列举共享目录内的文件,配合smb-enum-share使用nmap -p 445 <ip> --script smb-ls --script-args 'share= ...
- 直方图均衡算法(Histogram Equalized)
Lab1: Histogram Equalization 1. 实验环境(C++) 操作系统版本 MacOS Catalina 10.15 OpenCV4.0 (imgcodecs | core | ...
- [转载] 全局键盘钩子(WH_KEYBOARD)
为了显示效果,在钩子的DLL中我们会获取挂钩函数的窗体句柄,这里的主程序窗体名为"TestMain",通过FindWindow查找. KeyBoardHook.dll代码 libr ...
