移动端rem布局实现(vw)
什么是rem?
在W3C官网上是这样描述的:“font size of the root element (根元素的字体大小)”。
就是说rem是相当于html的,因为网页的默认字体大小是 16px,所以 1rem=16px ,10rem=160px 。rem的布局原理:
1.通过JS (JavaScript)
2.通过vw
这里我们通过vw进行实现
vw指的是view width 它是相对单位表示把屏幕自动分成了100vw宽,假设屏幕是375px对应 100vw那么1vw就等于3.75px。以iphone6为例:一个vw等于3.75px 那么100px经计算等于26.66667vw。
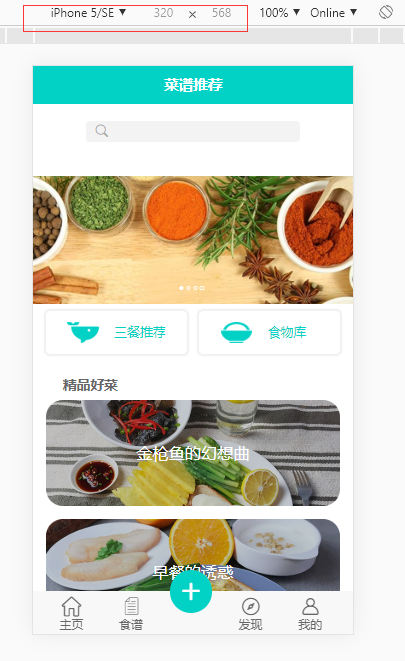
特点:不同设备可以等比缩放显示。实战rem布局
注:使用rem进行布局的时候,一定要在body中重置默认的font-size大小。
选择iphone6的html的font-size为100是为了好算。也可以用工具辅助开发。
vsCode中去下载一个插件 -> px to rem -> 在设置把对应的font-size设置下。
-> alt + z进行px转rem的操作。
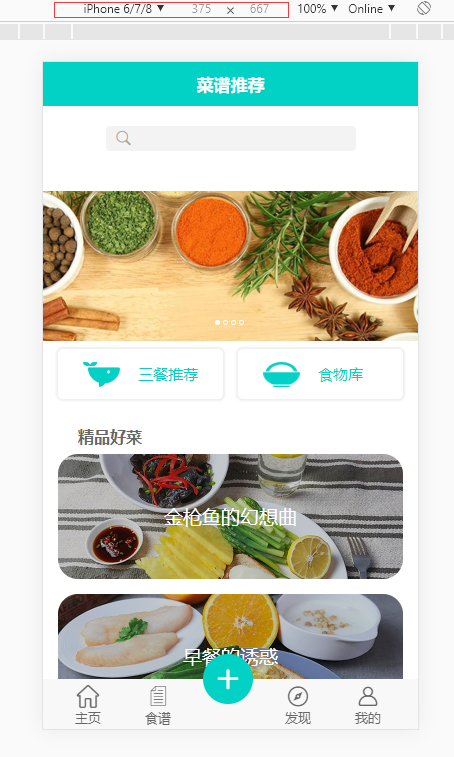
我们按照iphone6设备进行
开始前设置font-size值:
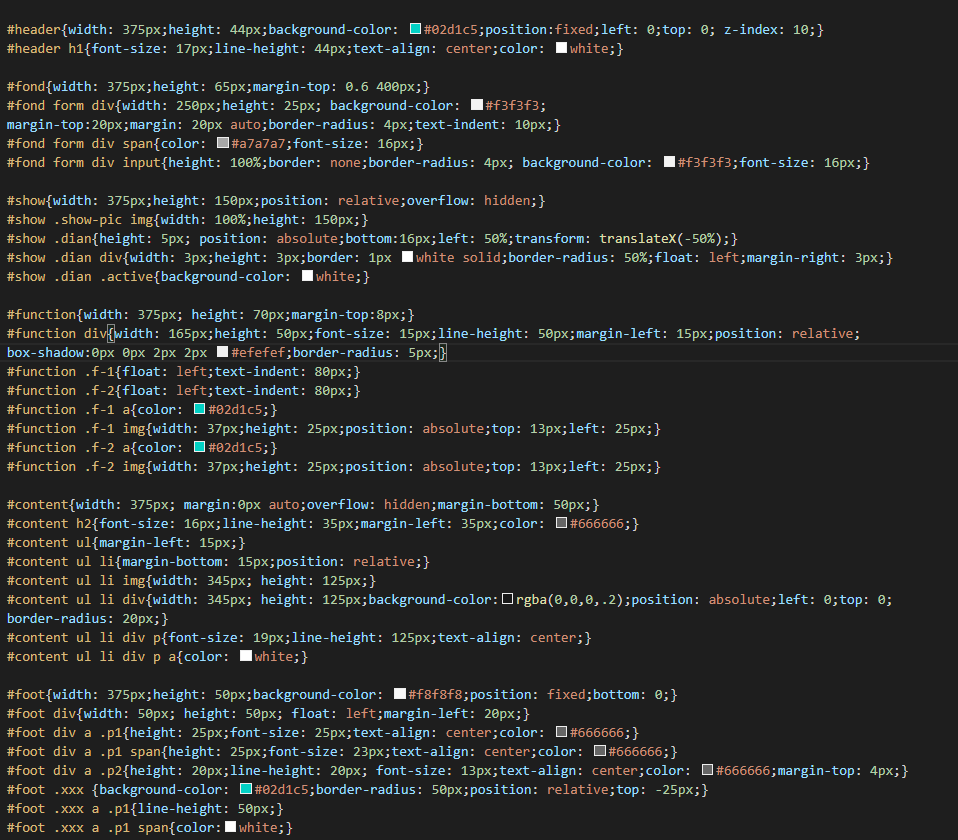
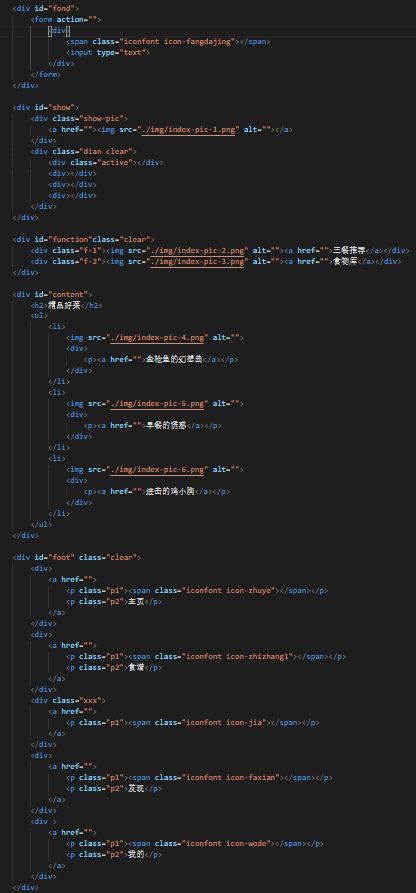
项目编写时整篇代码以px单位进行,最终转换为rem单位即可
px:
rem:




实现心得
对于我这个只学习了四个星期的小白来说实现rem布局并不复杂/>.<//! 也希望在逆战班能继续不断的努力学习!加油吧
移动端rem布局实现(vw)的更多相关文章
- 第130天:移动端-rem布局
一.关于布局方案 当拿到设计师给的UI设计图,前端的首要任务就是布局和样式,相信这对于大部分前端工程师来说已经不是什么难题了.移动端的布局相对PC较为简单,关键在于对不同设备的适配.之前介绍了一篇关于 ...
- 移动端REM布局模板(阿里高清方案)
移动端REM布局模板(阿里高清方案),蛮好的,转自: http://www.jianshu.com/p/985d26b40199 . <!DOCTYPE html> <html la ...
- 移动端Rem布局注意事项
1.布局的总体结构框架: 2.注意事项: (a):如果是左右两栏的布局方式,须在article的同级加一个aside: 因为是同级,所以必须设置同样的样式:而且他俩的父级,也就是sectio ...
- 一看就懂得移动端rem布局、rem如何换算
这里使用了js控制根元素的font-size大小,然后进行rem换算,在js代码后面会说明以下问题. 1.如何进行rem运算? 2.如果纯js控制根元素用rem布局会出现的小问题,如何解决? 3.如有 ...
- 移动端rem布局和百分比栅格化布局
移动端的rem: 使用方法: 设置html的font-size,根据浏览器分辨率缩放 设置根元素font-size为100px这样好用的值,不要设为10px这样的: 然后获取浏览器的分辨率,也就是视口 ...
- 关于移动端 rem 布局的一些总结
[资源一]基础知识恕不回顾 基础知识参考以下两篇博客: http://isux.tencent.com/web-app-rem.html http://www.w3cplus.com/css3/def ...
- 移动端rem布局雪碧图解决方案 以及分享腾讯团队的在线雪碧图工具
先分享一下地址:http://alloyteam.github.io/gopng/ 使用的方法也很简单,将需要的小图标拖进去,全部拖进去后再调位置(每拖一个进去都会帮你排列好,但是没有间隔,所以全部拖 ...
- 第132天:移动web端-rem布局(进阶)
rem布局(进阶版) 该方案使用相当简单,把下面这段已压缩过的 原生JS(仅1kb,源码已在文章底部更新,2017/5/3) 放到 HTML 的 head 标签中即可(注:不要手动设置viewport ...
- 关于移动端rem 布局的一些总结
1.rem是什么? rem(font size of the root element)是指相对于根元素的字体大小的单位 2.为什么web app要使用rem? 实现强大的屏幕适配布局(淘宝,腾讯,网 ...
随机推荐
- 整合Kafka+Flink 实例(第二部分 设计思路)
前 言 拖了蛮久了,一直说要接着上一部分写设计思路以及代码,因为自己技术底子薄弱,加上人又懒,所以一直没能继续,今天补上设计思路及部分代码,后面有时间我会再补充一些应用性的功能,的确有些忙,希 ...
- sass片段
变量: $color: #333; body { color: $color;} -----> body { color: #333; } 嵌套: nav { ul { margin: 0; } ...
- vue项目打包后打开空白解决办法
1.记得改一下config下面的index.js中bulid模块导出的路径.因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的.先看一下默认的路径. a ...
- swoole websocket_server 聊天室--群聊
centos7 php7.2 swoole4.3 nginx1.8 websocket_server 代码 <?php $server = new Swoole\WebSocket\Serve ...
- PHP中elseif与else if的区别
在PHP中,正常情况下elseif和else if的用法及效果是一样的,但在使用带冒号的if语句时(也就是php替代)情况会有点不一样,比如: <?php /*正确的写法*/ $a = 1; ...
- openwrt 编译常用 luci 插件到固件中
先更新安装 packages luci ./scripts/feeds update packages ./scripts/feeds install -a -p packages ./scripts ...
- 浏览器的重绘与回流(Reflow & Repaint)介绍
重绘 当页面元素样式改变不影响元素在文档流中的位置时(如background-color,border-color,visibility),浏览器只会将新样式赋予元素并进行重新绘制操作. 回流 当改变 ...
- Django中ORM中的get与filter区别
本文出自 “orangleliu笔记本” 博客,出处http://blog.csdn.net/orangleliu/article/details/38597593 Django的orm中get和fi ...
- 纯django开发博客系统
企业级教程:纯django开发博客系统 1.视频教程 https://www.duanshuilu.com/ 2.教程文档 https://www.duanshuilu.com/ 0.课程简介1.简价 ...
- inspect的使用安卓动态分析工具
一.安装步骤 1.安装xposed 2.安装inspect 二.inspect 一个基于Xposed 开发的应用动态分析工具 github已开源 内置web页面 体验度很不错 ‘ 核心功能 监控Sha ...
