深入理解JS:var、let、const的异同
目录
- 序言
- var 与 let 的区别
- 作用域
- 重复声明
- 绑定全局对象
- 变量提升与暂存死区
- let 与 const 异同
- 参考
1.序言
var、let 和 const 都是 JavaScript 中用来声明变量的关键字,并且 let 和 const 关键字是在 ES6 中才新增的。既然都是用来声明变量的,那它们之间有什么区别呢?让我们来一探究竟。
2.var 与 let 的区别
(1)作用域
用 var 声明的变量的作用域是它当前的执行上下文,即如果是在任何函数外面,则是全局执行上下文,如果在函数里面,则是当前函数执行上下文。换句话说,var 声明的变量的作用域只能是全局或者整个函数块的。
而 let 声明的变量的作用域则是它当前所处代码块,即它的作用域既可以是全局或者整个函数块,也可以是 if、while、switch等用{}限定的代码块。
另外,var 和 let 的作用域规则都是一样的,其声明的变量只在其声明的块或子块中可用。
示例代码:
function varTest() {
var a = 1;
{
var a = 2; // 函数块中,同一个变量
console.log(a); // 2
}
console.log(a); // 2
}
function letTest() {
let a = 1;
{
let a = 2; // 代码块中,新的变量
console.log(a); // 2
}
console.log(a); // 1
}
varTest();
letTest();
从上述示例中可以看出,let 声明的变量的作用域可以比 var 声明的变量的作用域有更小的限定范围,更具灵活。
(2)重复声明
var 允许在同一作用域中重复声明,而 let 不允许在同一作用域中重复声明,否则将抛出异常。
var 相关示例代码:
var a = 1;
var a = 2;
console.log(a) // 2
function test() {
var a = 3;
var a = 4;
console.log(a) // 4
}
test()
let 相关示例代码:
if(false) {
let a = 1;
let a = 2; // SyntaxError: Identifier 'a' has already been declared
}
switch(index) {
case 0:
let a = 1;
break;
default:
let a = 2; // SyntaxError: Identifier 'a' has already been declared
break;
}
从上述示例中可以看出,let 声明的重复性检查是发生在词法分析阶段,也就是在代码正式开始执行之前就会进行检查。
(3)绑定全局对象
var 在全局环境声明变量,会在全局对象里新建一个属性,而 let 在全局环境声明变量,则不会在全局对象里新建一个属性。
示例代码:
var foo = 'global'
let bar = 'global'
console.log(this.foo) // global
console.log(this.bar) // undefined
那这里就一个疑问, let 在全局环境声明变量不在全局对象的属性中,那它是保存在哪的呢?
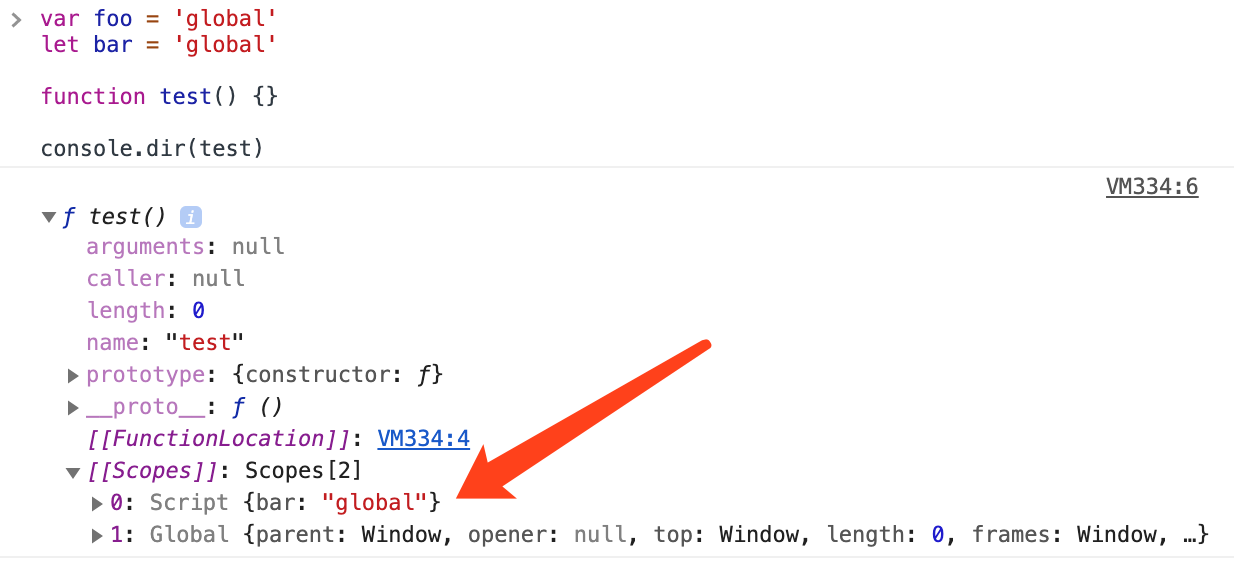
var foo = 'global'
let bar = 'global'
function test() {}
console.dir(test)
在Chrome浏览器的控制台中,通过执行上述代码,查看 test 函数的作用域链,其结果如图:

由上图可知,let 在全局环境声明变量 bar 保存在[[Scopes]][0]: Script这个变量对象的属性中,而[[Scopes]][1]: Global就是我们常说的全局对象。
(4)变量提升与暂存死区
var 声明变量存在变量提升,如何理解变量提升呢?
在 JavaScript 代码运行时,解释执行全局代码、调用函数或使用 eval 函数执行一个字符串表达式都会创建并进入一个新的执行环境,而这个执行环境被称之为执行上下文。因此执行上下文有三类:全局执行上下文、函数执行上下文、eval 函数执行上下文。
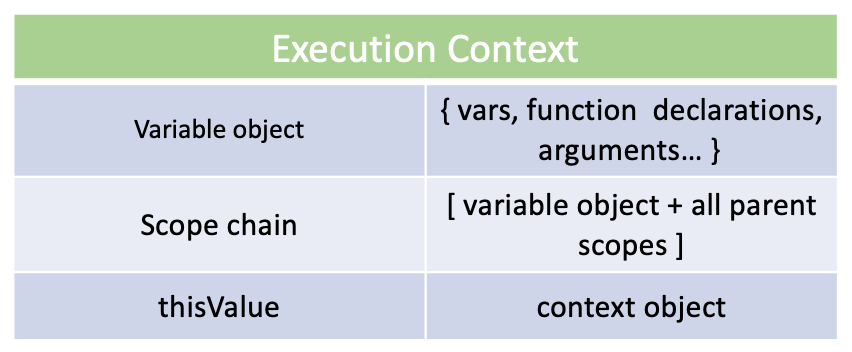
执行上下文可以理解为一个抽象的对象,如下图:

Variable object:变量对象,用于存储被定义在执行上下文中的变量 (variables) 和函数声明 (function declarations) 。
Scope chain:作用域链,是一个对象列表 (list of objects) ,用以检索上下文代码中出现的标识符 (identifiers) 。
thisValue:this 指针,是一个与执行上下文相关的特殊对象,也被称之为上下文对象。
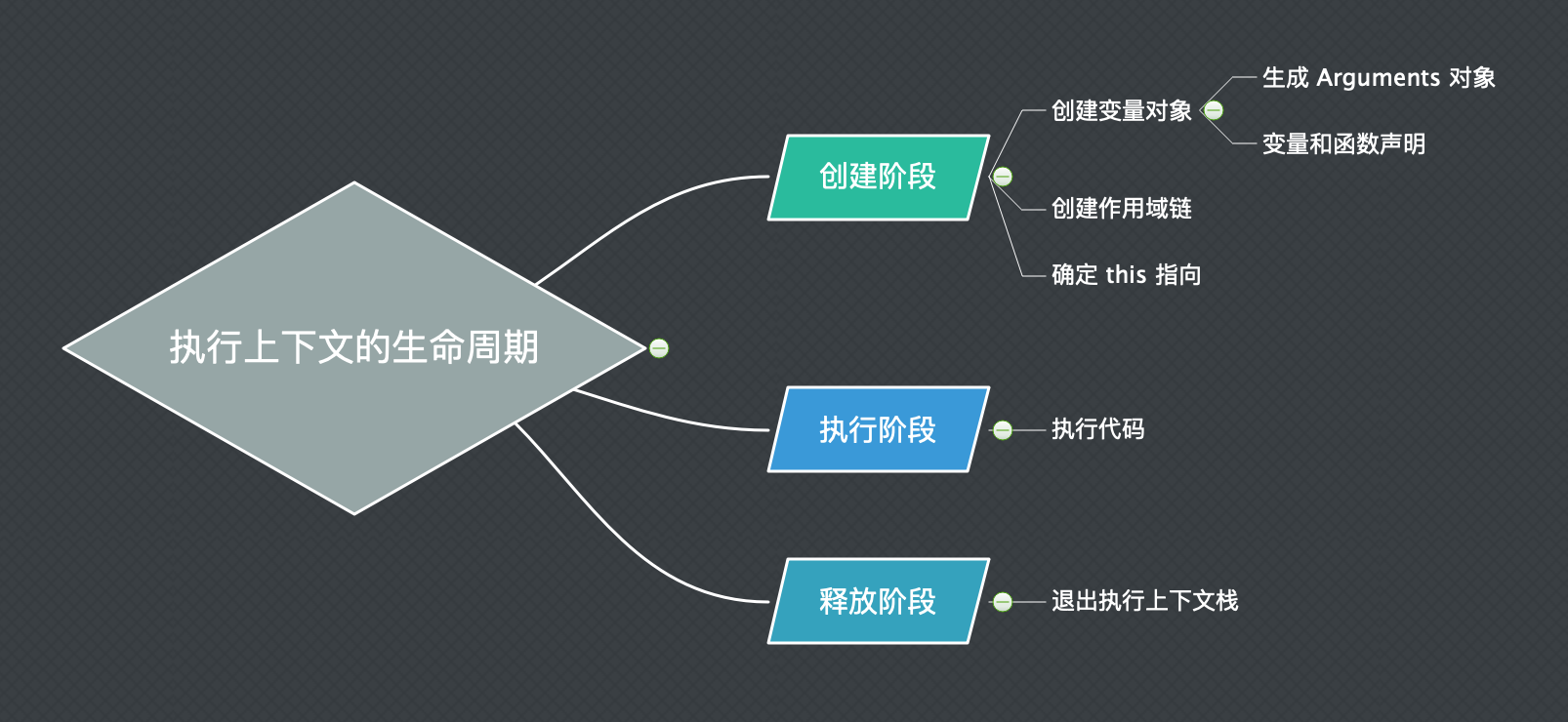
一个执行上下文的生命周期可以分为三个阶段:创建、执行、释放。如下图:

而所有使用 var 声明的变量都会在执行上下文的创建阶段时作为变量对象的属性被创建并初始化,这样才能保证在执行阶段能通过标识符在变量对象里找到对应变量进行赋值操作等。
而用 var 声明的变量构建变量对象时进行的操作如下:
- 由名称和对应值(undefined)组成一个变量对象的属性被创建(创建并初始化)
- 如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
上述过程就是我们所谓的“变量提升”,这也就能解释为什么变量可以在声明之前使用,因为使用是在执行阶段,而在此之前的创建阶段就已经将声明的变量添加到了变量对象中,所以执行阶段通过标识符可以在变量对象中查找到,也就不会报错。
示例代码:
console.log(a) // undefined
var a = 1;
console.log(a) // 1
let 声明变量存在暂存死区,如何理解暂存死区呢?
其实 let 也存在与 var 类似的“变量提升”过程,但与 var 不同的是其在执行上下文的创建阶段,只会创建变量而不会被初始化(undefined),并且 ES6 规定了其初始化过程是在执行上下文的执行阶段(即直到它们的定义被执行时才初始化),使用未被初始化的变量将会报错。
letandconstdeclarations define variables that are scoped to the running execution context’s LexicalEnvironment. The variables are created when their containing Lexical Environment is instantiated but may not be accessed in any way until the variable’s LexicalBinding is evaluated. A variable defined by a LexicalBinding with an Initializer is assigned the value of its Initializer’s AssignmentExpression when the LexicalBinding is evaluated, not when the variable is created. If a LexicalBinding in aletdeclaration does not have an Initializer the variable is assigned the value undefined when the LexicalBinding is evaluated.
在变量初始化前访问该变量会导致 ReferenceError,因此从进入作用域创建变量,到变量开始可被访问的一段时间(过程),就称为暂存死区(Temporal Dead Zone)。
示例代码 1:
console.log(bar); // undefined
console.log(foo); // ReferenceError: foo is not defined
var bar = 1;
let foo = 2;
示例代码 2:
var foo = 33;
{
let foo = (foo + 55); // ReferenceError: foo is not defined
}
注:首先,需要分清变量的创建、初始化、赋值是三个不同的过程。另外,从 ES5 开始用词法环境(Lexical Environment)替代了 ES3 中的变量对象(Variable object)来管理静态作用域,但作用是相同的。为了方便理解,上述讲解中仍保留使用变量对象来进行描述。
小结
var 声明的变量在执行上下文创建阶段就会被「创建」和「初始化」,因此对于执行阶段来说,可以在声明之前使用。
let 声明的变量在执行上下文创建阶段只会被「创建」而不会被「初始化」,因此对于执行阶段来说,如果在其定义执行前使用,相当于使用了未被初始化的变量,会报错。
3.let 与 const 异同
const 与 let 很类似,都具有上面提到的 let 的特性,唯一区别就在于 const 声明的是一个只读变量,声明之后不允许改变其值。因此,const 一旦声明必须初始化,否则会报错。
示例代码:
let a;
const b = "constant"
a = "variable"
b = 'change' // TypeError: Assignment to constant variable
如何理解声明之后不允许改变其值?
其实 const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许改动(即栈内存在的值和地址)。
JavaScript 的数据类型分为两类:原始值类型和对象(Object类型)。
对于原始值类型(undefined、null、true/false、number、string),值就保存在变量指向的那个内存地址(在栈中),因此 const 声明的原始值类型变量等同于常量。
对于对象类型(object,array,function等),变量指向的内存地址其实是保存了一个指向实际数据的指针,所以 const 只能保证指针是不可修改的,至于指针指向的数据结构是无法保证其不能被修改的(在堆中)。
示例代码:
const obj = {
value: 1
}
obj.value = 2
console.log(obj) // { value: 2 }
obj = {} // TypeError: Assignment to constant variable
4.参考
let - JavaScript - MDN - Mozilla
const - JavaScript - MDN - Mozilla
深入理解JavaScript系列(12):变量对象(Variable Object)
深入理解JS:var、let、const的异同的更多相关文章
- js var & let & const All In One
js var & let & const All In One js var & let & const 区别对比 var let const 区别 是否存在 hois ...
- JavaScript var, let, const difference All In One
JavaScript var, let, const difference All In One js var, let, const 区别 All In One 是否存在 hoisting var ...
- 深度理解js中var let const 区别
首先要理解js中作用域的概念 作用域:指的是一个变量的作用范围 1.全局作用域 直接写在script中的js代码,在js中,万物皆对象,都在全局作用域,全局作用域在页面打开时创建,在全局作用域中有一个 ...
- 【JS学习】var let const声明变量的异同点
[JS学习]var let const声明变量的异同点 前言: 本博客系列为学习后盾人js教程过程中的记录与产出,如果对你有帮助,欢迎关注,点赞,分享.不足之处也欢迎指正,作者会积极思考与改正. 总述 ...
- 浅谈JS中 var let const 变量声明
浅谈JS中 var let const 变量声明 用var来声明变量会出现的问题: 1. 允许重复的变量声明:导致数据被覆盖 2. 变量提升:怪异的数据访问.闭包问题 3. 全局变量挂载到全局对象:全 ...
- JS中let、var、const的区别
先看let和var: 1. console.log(a); // undefined var a = 3; console.log(a); // Uncaught ReferenceError: Ca ...
- ES6之let(理解闭包)和const命令
ES6之let(理解闭包)和const命令 最近做项目的过程中,使用到了ES6,因为之前很少接触,所以使用起来还不够熟悉.因此购买了阮一峰老师的ES6标准入门,在此感谢阮一峰老师的著作. 我们知道,E ...
- js对象详解(JavaScript对象深度剖析,深度理解js对象)
js对象详解(JavaScript对象深度剖析,深度理解js对象) 这算是酝酿很久的一篇文章了. JavaScript作为一个基于对象(没有类的概念)的语言,从入门到精通到放弃一直会被对象这个问题围绕 ...
- javascript精雕细琢(一):var let const function声明的区别
目录 引言 一.var 二.let 三.const 四.function 五.总结 引言 在学习javascript的过程中,变量是无时无刻不在使用的.那么相对应的,变量声明方法也如是. ...
- 深入理解Js数组
深入理解Js数组 在Js中数组存在两种形式,一种是与C/C++等相同的在连续内存中存放数据的快数组,另一种是HashTable结构的慢数组,是一种典型的字典形式. 描述 在本文中所有的测试都是基于V8 ...
随机推荐
- 【T-SQL】基础——表别名
Som有时候我们需要为表设置别名,这样就可以方便的修改表. 如果在SSMS中,可以点击 Query-> SQL CMD mode --Set Alisa for the table:setvar ...
- Coursera课程笔记----P4E.Capstone----Week 4&5
Spidering and Modeling Email Data(week4&5) Mailing List - Gmane Crawl the archive of a mailing l ...
- 软路由OpenWrt(LEDE)2020.4.4编译 UnPnP+NAS+多拨+网盘+DNS优化
近期更新:2020.04.24编译-基于OpenWrt R2020.3.19版本. 2020.04.04更新记录: 修正国内域名加速脚本部分缺陷 内置打印机共享,ZeroTier 新增多套主题 S ...
- 关于proteus仿真的串口问题
以下四幅图都是关于串口中断的问题,串口中断需要一个接收或者发送数据的触发. 图一:因为由串口小助手发送的数据达到了单片机串口,所以引起了串口的中断. 图二:图一的大图. 图三:因为由串口小助手发送的数 ...
- [BC冠军赛(online)]小结
A Movie 题意:给你n个区间,判断能否选出3个不相交的区间. 思路:令f(i)表示能否选出两个不相交区间并且以区间i为右区间的值,g(i)表示能否选出两个不相交区间并且以区间i为左区间的值,如果 ...
- struts2 进阶--异常捕获机制
在SpringMvc中有自己的异常处理机制,struts2当然会有此功能,主要是在struts.xml中配置: <bean type="com.opensymphony.xwork2. ...
- scikit-learn 梯度提升树(GBDT)调参笔记
在梯度提升树(GBDT)原理小结中,我们对GBDT的原理做了总结,本文我们就从scikit-learn里GBDT的类库使用方法作一个总结,主要会关注调参中的一些要点. 1. scikit-learn ...
- git推送代码问题之:ERROR: [abcdefg] missing Change-Id in commit message footer
一.问题: 在日常的工作中,使用git推送代码时会出现以下报错,“missing Change-Id in commit message” : qinjiaxi:$ git push origin H ...
- js实现图片幻灯片效果
其效果是点击图片切换到下一张图片 首先准备五张图片 <ul class="imge"> <li><img src="images/1.jpg ...
- Enjoy the pain about Moloch
这echo出来的啥子嘛?意思是小姐姐有自虐倾向?可若是moloch有汉化包或翻译文件,小姐姐至于这么“享受”install的过程吗? 过程都走过了,那就记录一下吧:1.找个Ubuntu镜像,阿里云镜像 ...
