支付宝小程序serverless---获取用户信息(头像)并保存到云数据库
支付宝小程序serverless---获取用户信息(头像)并保存到云数据库
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
我又回来了,这是我第三次修改啦。
使用serverless
首先我们需要在app.js里面引入serverless

然后再在我们的逻辑代码里面调用登录的接口
获取用户授权
先获取用户授权的接口
这个是支付宝文档的地址:https://opendocs.alipay.com/mini/api/openapi-authorize
// 先获取用户授权(如用户未授权会弹窗唤起授权窗口)
const res = await app.serverless.user.authorize({
authProvider: 'alipay_openapi'
}).catch(console.error);
if (res && res.success) {
console.log('授权成功');
const userInfo = await app.serverless.user.getInfo({
authProvider: 'alipay_openapi',
}).catch(console.error);
if (userInfo.success) {
console.log('getUserInfo res', userInfo);
app.user = userInfo.result.user;
this.setData({ user: userInfo.result.user });
}
调用获取头像接口
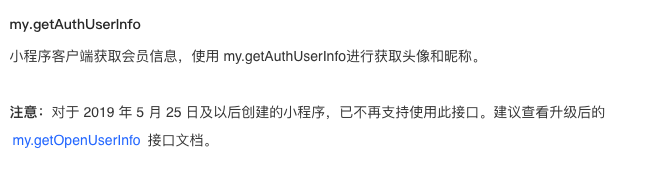
获取用户头像的接口
地址:https://opendocs.alipay.com/mini/api/ch8chh

my.getAuthUserInfo已经不能使用了,那么我们就用my.getOpenUserInfo,但是my.getOpenUserInfo是有要求的,它需要用户主动触发,而不是直接调用api来询问。
按钮
<button a:if="{{canIUseAuthButton}}" open-type="getAuthorize" onGetAuthorize="onGetAuthorize" onError="onAuthError" scope='userInfo'> 会员基础信息授权 </button>
js代码
这个是真的很多坑,特别是两层response,要使用的话,下面是解决了坑之后的
/**
* 授权成功事件
*/
onGetAuthorize() {
var that = this;
my.getOpenUserInfo({
fail: (res) => {
this.setData({ result: JSON.parse(res.response).response});
},
success: (res) => {
this.setData({ result: JSON.parse(res.response).response});
console.log(that.data.result);
}
});
},
保存我们的用户信息(云函数)
module.exports = async (ctx) => {
const User = await ctx.mpserverless.db.collection('user').insertOne({
userinfo:ctx.args.data
})
.then(res => {
return res;
})
.catch(console.error);
return { User };
};
测试结果
开发者工具控制台

云数据库

这样的话我们的数据就插入成功啦!
感谢
支付宝
以及勤劳的自己
支付宝小程序serverless---获取用户信息(头像)并保存到云数据库的更多相关文章
- [重要更新]微信小程序登录、用户信息相关接口调整:使用 wx.getUserProfile 取代 wx.getUserInfo
2021年2月24日,微信官方团队发布了一个调整通知:<小程序登录.用户信息相关接口调整说明>,公告明确从4月13日起,所有发布的小程序将无法使用 wx.getUserInfo 接口(JS ...
- 【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址
摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等.. 场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息 ste ...
- nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId 前言: 我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理 ...
- 微信小程序授权获取用户详细信息openid
小程序获取用户的头像昵称openid之类 第一种使用wx.getUserInfo直接获取微信头像,昵称 wx.getUserInfo({ success: function (res) { that. ...
- 微信 公众号 小程序 授权 unionid 用户信息 实验总结
-*-*-*-*-*-*-*-*-*--*-*-*-1.小程序通过code获取用户openid的接口,如果用户曾经授权并未过期,或者用户关注过同主体的公众号,会带回unionID,但没有用户头像等信息 ...
- 微信小程序-最新获取用户基本信息方案
如果只是单纯的展示用户信息,那么最简单的方案就是 文档中组件: <open-data type="groupName" open-gid="xxxxxx" ...
- 微信小程序之获取用户位置权限(拒绝后提醒)
微信小程序获取用户当前位置有三个方式: 1. wx.getLocation(多与wx.openLocation一起用) 获取当前的精度.纬度.速度.不需要授权.当type设置为gcj02 返回可用于w ...
- 微信小程序开发——小程序API获取用户位置及异常流处理完整示例
前言: 小程序需要添加一个定位功能,主要的就是获取用户位置的经纬度,然后根据用户经纬度进行一些判断操作. 在小程序提供的Api中,获取用户定位信息的主要Api是 wx.getLocation(obj) ...
- 微信小程序后台获取用户的opeid
1.微信小程序后台获取登录用户的openid,首先微信小程序将code传给后台服务器 wx.login({ success: function (res) { var code = res.code ...
随机推荐
- 09-soap接口类型进行测试webservice协议
webxml.com.cn/zh_cn/weather_icon.aspx webxml.com.cn/webservices/weatherWS.asmx? 以上2个url可用来免费使用(经典场景) ...
- MAC 上brew 更新 出错
在MAC上brew update的时候出现报错:Error: /usr/local must be writable! 错误,在该文章中也给出解决办法(sudo chown -R $(whoami) ...
- ClassLoader类加载器浅见
类加载器 类加载器,它拿到.class文件,它会把他拆成两部分,将static数据转换成方法区的数据结构,然后把他放在了方法区之中. 然后在堆里面建一个类对象(Class,它可以用来实例化对象),然后 ...
- ModuleNotFoundError: No module named 'sklearn.cross_validation'
本文为CSDN博主「不服输的南瓜」的原创文章,遵循 CC 4.0 BY-SA 版权协议 原文链接 ModuleNotFoundError: No module named 'sklearn.cross ...
- 绝地求生模拟登陆!高难度JS解密教程,Python高级爬虫开发,
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取htt ...
- 【08NOIP提高组】笨小猴
笨 小 猴 来自08年NOIP提高组的第一题 1.题目描述 [题目描述] 笨小猴的词汇量很小,所以每次做英语选择题的时候都很头痛.经实验证明,用这种方法去选择选项的时候选对的几率非常大!这种方法的具体 ...
- [转载]深度理解Session
什么是session session的官方定义是:Session:在计算机中,尤其是在网络应用中,称为“会话控制”.Session 对象存储特定用户会话所需的属性及配置信息. 说白了session就是 ...
- C# WCF的通信模式
wcf 通信模式一般分为三种; 1,请求/响应模式 2,单工模式 3,双工模式 一,请求/响应模式 请求/响应通信是指客户端向服务端发送消息后,服务端会向客户端发送响应.这也意味着在接收到服务的响应以 ...
- 使用vue.js封装一个包含图片的跑马灯组件
初衷: 学习完Vuejs后,来准备练习仿写一下老东家的门户页面,主要是为了熟悉一下常用插件的使用,比如video.js,wow.js,swiper等等:而其中涉及到一个包含图片跑马灯组件,大概长这样( ...
- 关于Sysinternals Suite
sysinternals 的网站创立于1996年由Mark russinovich和布赖科格斯韦尔主办其先进的系统工具和技术资料·微软于2006年7月收购sysinternals公司 . 不管你是一个 ...
