Vue Zero · 啟
其实,一开始我应聘的是Spark,Hadoop这样的,然后后面呢,发现只有Java的业务给我写了,再后面我发现,公司招不到前端,所以前端要由后端来写,刺激!!!
数据驱动
首先要明白一个概念,那就是DOM其实是数据的一种映射,在之前jQuery的时代,当数据发生改变时,我们需要手动改变DOM,而Vue的目的就是省去手动操作修改DOM。在Vue中,需要改变的仅仅是数据。当数据改变时,Vue通过directives指令对DOM进行修改。Vue还会对视图进行监听,当视图改变的时候,数据也会跟着一起变化。
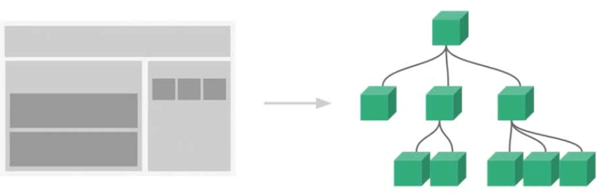
组件化
组件化是指把前端的页面拆分为一个一个的组件,这样易于代码的复用与维护。

Vue-cli
Vue-cli是Vue的脚手架工具,它帮助我们写好Vue的基础代码。Vue-cli是一个node包,所以需要使用npm来安装它。
1 |
npm config set registry https://registry.npm.taobao.org |
注意:webpack 4.X 开始,需要安装 webp 大专栏 Vue Zero · 啟ack-cli 依赖
1 |
npm install -g webpack webpack-cli |
1 |
npm install -g vue-cli |
1 |
vue init webpack sell |
1 |
cd sell |
1 |
npm run dev |
这样就成功运行了一个Vue的项目。

1 |
npm install stylus stylus-loader --save |
Vue Zero · 啟的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
随机推荐
- xib下如何修改frame
1.取消xib下Use Auto Layout 2.xcode->product->clean
- Opencv笔记(一):图像的基本操作
1.图像的读.显示和保存操作 import cv2 img = cv2.imread('filename',0); cv2.imshow('name',img); k=cv2.waitKey(0); ...
- Flink(六) —— 配置文件详解
基础配置 #============================================================================== # Common #===== ...
- 线性反馈移位寄存器(LFSR)-非线性反馈移位寄存器的verilog实现(产生伪随机数)
一.线性反馈移位寄存器(LFSR) 通过对事先选定的种子做运算使得人工生成的伪随机序列的过程,在实际中,随机种子的选择决定了输出的伪随机序列的不同,也就是说随机种子的选择至关重要. 产生伪随机数的方法 ...
- VisitsService
package me.zhengjie.monitor.domain; import lombok.Data; import org.hibernate.annotations.CreationTim ...
- 吴裕雄--天生自然C语言开发:存储类
{ int mount; auto int month; } { register int miles; } #include <stdio.h> /* 函数声明 */ void func ...
- ready vs onload
1 ready事件:当DOM载入就绪,可以查询,操纵时绑定一个要执行的函数.它可以极大地提高web应用程序的响应速度. 2 onload事件:js中的方法,网页的所有元素.图片全部加载完毕才执行这个 ...
- CF-552E-Two Teams
pro:给出n, k和长度为n的数组a, 两个人轮流取数1先取,设a[i]是当前数组中最大值,则取走a[i - k]到a[i + k]这段数,然后把a[i + k + 1]和后面的补到 a[i - k ...
- Qt QByteArray 与 char* 的转换
QByteArray 转换为 char * char *ch;//不要定义成ch[n]; QByteArray byte; ch = byte.data(); char * 转换为 QByteArra ...
- 使用jQuery的".css()"和".attr()"方法设置元素"left"属性的注意点
今天在使用jQuery方法".css()"设置"ajax-loader.gif"的位置时出了点小状况,关键代码如下(为了简化,这里假定要给"ajax- ...
