css引入方式
1、<style>
body{}
</style>

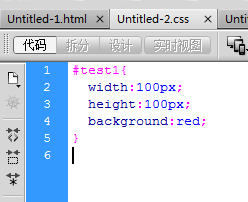
2、写在一个单独的文件里面保存即新建一个文件:xx.css;

注明该文件的位置<link rel="stylesheet" href="./Untitled-2.css"/>

3、直接在html标签里面写入对这个标签的css控制如:<div style="color:green;">css引入方式 </div>

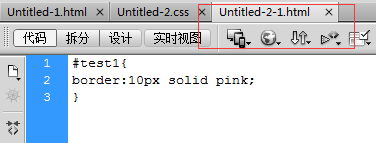
4、新建一个文件Untitled-2-1.css,

然后在之前的Untitled-2。css里面的开头写入@import url(Untitled-2-1.css);这是当前目录,如果是上一级则@import url(../Untitled-2-1.css);


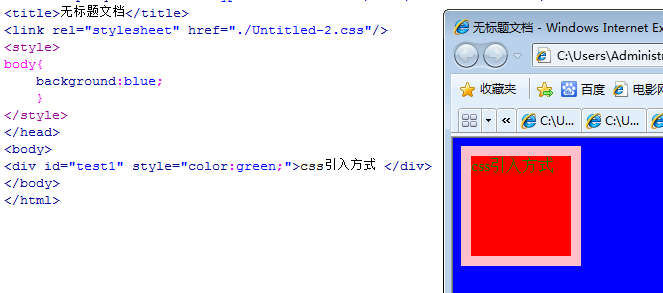
<link rel="stylesheet" href="./Untitled-2.css"/>
<style>
body{
background:blue;
}
</style>
</head>
<body>
<div id="test1" style="color:green;">css引入方式 </div>
</body>
css引入方式的更多相关文章
- CSS引入方式的区别详解
在web前端开发中,CSS是一种用来表现HTML或XML等文件样式的语言.很多处于web前端初学阶段的朋友,很多人都不知道CSS引入方式存在三种方法,css引入方式分别为标签内联书写.页面头部书写.外 ...
- link标签和css引入方式
link常见用途 <link> 标签最常见的用途是链接样式表,在 HTML 中,<link> 标签没有结束标签,此元素只能存在于 head 部分,不过它可出现任何次数. < ...
- 认识CSS中css引入方式、选择器、文本样式设置以及显示模式
前端之HTML.CSS(三) CSS CSS-Cascading Styles Sheets,层叠样式表.用于网页的表现,主要用于布局和修饰网页. CSS引入方式 CSS的三种引入方式:行内样式,内部 ...
- 项目复习期总结3:CSS引入方式,凝视,命名规范,背景,行高,文本属性
文件夹: 1.CSS凝视的书写 怎么写?优点? 2.CSS引入方式 各种的优缺点 3.选择器的写法与选择器的优先级 4.CSS命名规范 5.背景,行高 6.文本(text与font开头)等全部属性 ...
- 【使用DIV+CSS重写网站首页案例】CSS引入方式
CSS引入方式(3种) *就近原则:行内引入可以覆盖内部引入的效果 内部引入: * type="text/css" 为默认可以不写 例子: <!DOCTYPE h ...
- css引入方式和基本样式
css的三种引入方式: 1.内嵌:直接在标签中添加style属性 格式:<标签名 style="样式1:样式值1:样式2=样式值2:"></标签名> 2.内 ...
- css 基础 css引入方式
color:red; //改变颜色 font-size:18px : //改变文字大小 background-color : blue; //设置背景颜色 width:100px ://设置宽度 he ...
- 关于CSS引入方式的详细见解
关于CSS的发展史这里不做介绍.写博客的原因之一是想帮助那些与我一样喜欢纠结的初入前端的伙伴,希望自己写的帖子能对伙伴有些许帮助:原因之二这些帖子也算自己的一个知识的整理.现在还没有一定的顺序可循,但 ...
- python全栈开发 * 表格标签 表单标签 css 引入方式 * 180807
html部分 一.表格标签<table> 1.一个表格<table>由每行<tr>组成的,每行是由<td>组成的. 注意: 一个表格是由行组成的(行是由 ...
随机推荐
- Javascript数据类型检测
Javascript有5种简单数据类型和一种复杂数据类型 基本数据类型:String,Boolean,Number,Undefined, Null 引用数据类型:Object(Array,Date,R ...
- Hadoop学习笔记(2) 关于MapReduce
1. 查找历年最高的温度. MapReduce任务过程被分为两个处理阶段:map阶段和reduce阶段.每个阶段都以键/值对作为输入和输出,并由程序员选择它们的类型.程序员还需具体定义两个函数:map ...
- 【SSM】Eclipse使用Maven创建Web项目+整合SSM框架
自己接触ssm框架有一段时间了,从最早的接触新版ITOO项目的(SSM/H+Dobbu zk),再到自己近期来学习到的<淘淘商城>一个ssm框架的电商项目.用过,但是还真的没有自己搭建过, ...
- Bestcoder Round #84
A题 Aaronson http://bestcoder.hdu.edu.cn/contests/contest_chineseproblem.php?cid=718&pid=1001 感觉一 ...
- 缓存依赖中cachedependency对象
缓存依赖主要提供以下功能:1.SQL 缓存依赖项可用于应用程序缓存和页输出缓存.2.可在 SQL Server 7.0 及更高版本中使用 SQL 缓存依赖项.3.可以在网络园(一台服务器上存在多个处理 ...
- bzoj 2753: [SCOI2012] 滑雪与时间胶囊 Label:MST
题目描述 a180285非常喜欢滑雪.他来到一座雪山,这里分布着M条供滑行的轨道和N个轨道之间的交点(同时也是景点),而且每个景点都有一编号i(1<=i<=N)和一高度Hi.a180285 ...
- NOI 题库 7084
7084 迷宫问题 描述 定义一个二维数组: int maze[5][5] = { 0, 1, 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, ...
- CSS笔记2
1. CSS基础选择器 html负责结构 ,css负责样式,js负责行为 css写在head标签里面,容器style标签 <style type="text/css" ...
- 实战java虚拟机的学习计划图(看懂java虚拟机)
啥也不说了,实战java虚拟机,好好学习,天天向上!针对自己的软肋制定学习计划. 一部分内容看完,自己做的学习笔记和感想. 学java很简单,但懂java会有难度,如果你的工资还没超过1W,那是时候深 ...
- springMVC、https、GET调用别人提供的接口!!!
import org.apache.http.HttpEntity; import org.apache.http.HttpHost; import org.apache.http.HttpStatu ...
