babel 配置探究及错误解析
前面的文章说到了react 15的一些特性,众所周知react搭配es6或者叫es2015的开发模式更加的方便快捷。不过提到es2015这个毕竟没有被浏览器广泛支持的规范,要想能够快快乐乐的应用起来,就少不了将未来将要被浏览器支持但现在支持还不全面的规范转换成现有规范的工具了。这个好像选择不多,是的好像就是babel了,关于babel,本文不会去涉及它内部的实现原理。因为最近在兼容新的react的时候,不可避免的涉及到babel的更新,开始被那一串配置搞的头大,所以就认真的学习了一下,来跟大家分享一下。这里的主要目的是babel的一些列配置文件的处理,所以关于babel的安装之类的请猛戳babel官网。
关于babel的配置,主要是体现在项目根目录下的.babelrc文件中。在babel6之前的版本还支持其他的一些配置选项,更新之后babel配置文件只支持presets,plugins两个参数。不向后兼容,所以其他的参数是会报类似下面的错误:
ReferenceError: [BABEL] XXXX.jsx: Unknown option: stage(或loose)。
所以我们所有的配置都是基于上面两个参数上来配置的。两者差别可以认为presets指定的部分是babel集成好的插件集,可以用来应对某一类问题例如es2015就是用来解析es2015用到的插件集。当然可能会有某些情况是比较个例的,可能用到但大部分情况下不会出现的插件,你就可以在plugins中配置
一、presets:babel已经集成好的插件集。包括以下六种:
1)es2015: 处理es2015基本的语法,安装对应语句:
npm install npm install --save-dev babel-preset-es2015
2)react:主要用来处理react所用到的jsx语法等。安装:
npm install npm install --save-dev babel-preset-react
3)stage-0:主要处理do语句和bind方法。还包括stage-1,stage-2,stage-3的全部插件。
/**
*文档上这么说,
*但是实际中在stage-0的node_modules中可以发现只安装了前两个插件,
*而stage-1的node_modules中不仅包含自己的插件还包含stage-2的插件
*所以stage-1还是要安装的.
**/
安装:npm install npm install --save-dev babel-preset-stage-0
4)stage-1:包含以下插件:
- ransform-class-constructor-call: 处理es6中的构造函数
- transform-class-properties: 处理es6中的static属性
- transform-decorators: 处理es7的装饰着模式即@符号引入的方法
- transform-export-extensions: export方法的扩展
下面这两种了解不深。。请大神指教。
还包括stage-2中的插件:
以及stage-3中的插件,用来处理generator函数和operator:
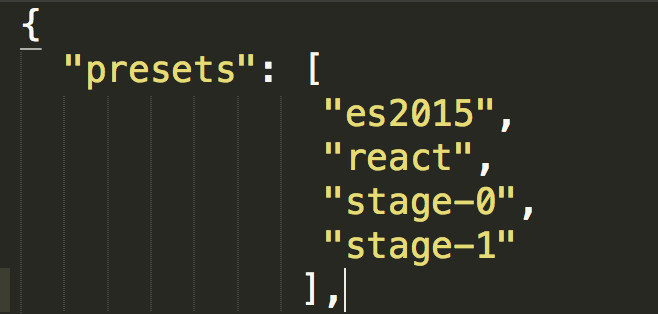
在babel的配置文件.babelrc中的配置写法如下:

如果只配置前两项,你回发现你声明的static 属性,@装饰器模式都会报错。所以要依赖后两项,按文档的说法看来stage-0就可以了,不过实际中处理装饰器模式的插件还是没有的,依旧会报错。所以两者都要依赖。不过看最新babel的文档,已经拆分的比较细了,不再是前面的包括后面的,命名就是根据不同时期的语法规范来命名了不再是1,2,3了。而是统一es201X的方式了。此处线略过。
二、plugins:前面也提到了,presets是预设的插件集,当然都是有个例的存在,如果你需要单独的某些插件的话,可以在这里配置。可能你会有疑问,前面presets看起来已经可以包含基本情况了吧,plugins还有用到的时候吗?肯定的说是有的,举个可能都会碰到的情况,
当你升级的react 15时,react-hot-loader必须要升级到3.X版本的,这个时候的react-hot-loader就必须要作为插件的形式配置在.babelrc中了,而不是像原来那样写在webpack的loaders中。
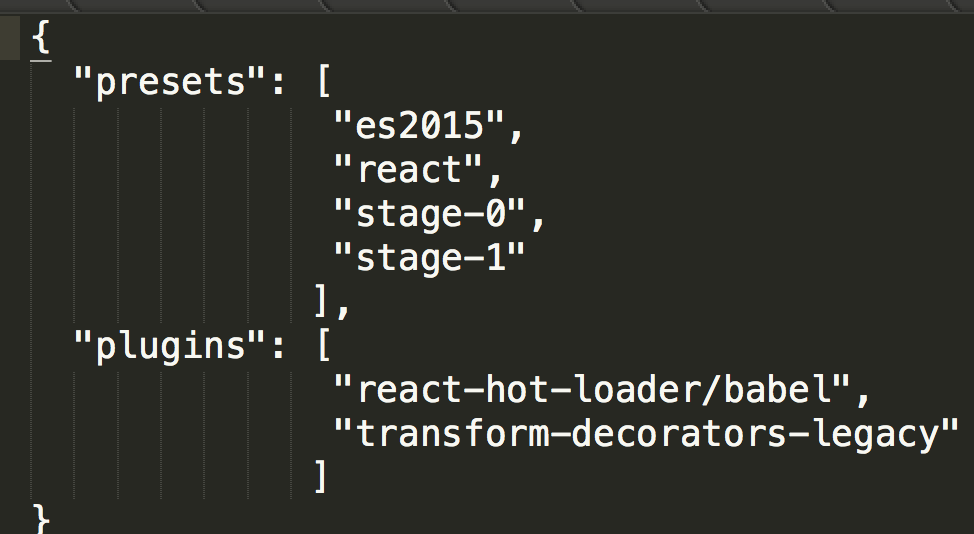
还有一种情况就是用到装饰者模式的同学,你还是要单独引入transform-decorators-legacy插件的。所以完整的适用于react 15的.babelrc的配置如下:

以上就是我对babel配置的一点了解了,抛砖引玉,共同进步。参考文章:http://babeljs.io/docs/plugins/
babel 配置探究及错误解析的更多相关文章
- Babel 配置用法解析
Babel 配置用法解析 刚复工的时候我司业务太多了,我已不记得我们连续作战了多少天,最近算是有时间可以学习学习我的babel大宝贝了,上周末看了下babel的一些核心模块以及babel的一些配置,今 ...
- Android开发之JNI(一)--HelloWorld及遇到的错误解析
Android开发之JNI(一)--HelloWorld及遇到的错误解析 1.NDK环境搭建 參考http://blog.csdn.net/xiaoliouc/article/details/8 ...
- webpack4.0 babel配置遇到的问题
babel配置 babel版本升级到8.x之后发现出现了很多问题.首先需要安装 "@babel/core": "^7.1.2", "@babel/pl ...
- 再提供一种解决Nginx文件类型错误解析漏洞的方法
[文章作者:张宴 本文版本:v1.2 最后修改:2010.05.24 转载请注明原文链接:http://blog.zyan.cc/nginx_0day/] 注:2010年5月23日14:00前阅读本文 ...
- 配置MAVEN出现错误:java_home not found in your enviroment
配置好maven后检测是否配置成功出现错误:java_home not found in your enviroment 找问题: 1.cmd--> path 看路径是否正确 2.cmd--& ...
- [Python Web]配置 nginx 遇到错误排查(初级)
配置 nginx 遇到错误排查(初级) 系统版本:ubuntu 14.04,nginx 版本:nginx/1.4.6 (Ubuntu) 本文不是一步步搭建 nginx 的过程,而是我在使用 nginx ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- 框架源码系列七:Spring源码学习之BeanDefinition源码学习(BeanDefinition、Annotation 方式配置的BeanDefinition的解析)
一.BeanDefinition 1. bean定义都定义了什么? 2.BeanDefinition的继承体系 父类: AttributeAccessor: 可以在xml的bean定义里面加上DTD ...
- samba配置中常见错误收集.txt
在命令行输入命令: ~$ smbclient -L \\127.0.0.1按要求输入密码后,提示出错:session setup failed: NT_STATUS_LOGON_FAILURE 这是因 ...
随机推荐
- I2C总线和S5PV210的I2C总线控制器
一.什么是I2C通信协议? 1.物理接口:SCL + SDA (1)SCL(serial clock):时钟线,传输CLK信号,一般是I2C主设备向从设备提供时钟的通道. (2)SDA(serial ...
- 协同开发中SVN的使用建议
协同开发中SVN的使用建议 1. 注意个人账户密码安全 各员工需牢记各自的账户和密码,不得向他人透漏,严禁使用他人账户进行SVN各项操作(主要考虑每个SVN账号的使用者的权限范围问题).如有忘记,请 ...
- 一般处理程序中使用session
首先引用:using System.Web.SessionState; 再在 IHttpHandler 后面加逗号加IReadOnlySessionState:IHttpHandler,IReadO ...
- js 什么是变量的提升?
- 运行WPS遇到的问题及解决办法
http://www2.mmm.ucar.edu/wrf/OnLineTutorial/Class/cases/find_the_bugs.php# For this case we are goin ...
- C#实现JSON序列化与反序列化
1.使用 JavaScriptSerializer类实现序列化 namespace: System.Web.Script.Serialization eg: // 序列化 private string ...
- ios 正则表达式之验证手机号、邮箱、身份证、银行卡
1.手机号 + (BOOL) IsPhoneNumber:(NSString *)number { NSString *phoneRegex1=@"1[34578]([0-9]){9}&qu ...
- 一个div,包含三个小的div,平均分布的样式
从11月份开始,自学前端开发,写静态页面中,经常用到一个大的div下包含三个小的div,平均分布div大小样式,写过多次,也多次忘记,每次都要现找资料,不想之后,在这么麻烦,索性今天自己记录一下,方便 ...
- NGUI 多场景情况下 管理多个界面
简单的说就是在一个AllUI场景中,所有场景所需要的界面都挂在一个Empty GameObject下,然后这个Empty GameObject在代码中DontDestroyOnLoad,但是回到这个A ...
- js 事件绑定
事件绑定的方式 1. DOM 元素行内绑定 <div onclick="alert(1)"></div> 2. js on+eventType do ...
