LigerUi框架+jquery+ajax无刷新留言板系统的实现
前些天发布了LigerUi框架的增、删、改代码,一堆代码真的也没一张图片。有的网友推荐上图,所有今天把涉及到这个框架的开源的留言板共享给大家。在修改的过程中可能有些不足的地方希望大家拍砖。
因为留言板前台展示页基本采用ajax进行操作的,所以前台页面只有一个index.html页可查看。在运行的时候请打开这个页面,压缩文件里面包括编译版本和源码,大家可以用vs调试或者IIS运行查看 只要支持.net2.0就行,数据采用了access和mssql数据两个都可以,切换的时候请在配置文件中修改。废话就不多说了。先看看前台javascript主要代码:
var pageIndex = 1; //页索引
var where = " where 1=1";
// 页脚属性设置
function bindPager() {
//填充分布控件信息
var pageCount = parseInt($("#lblPageCount").text()); //总页数
if (pageCount == 0) {
document.getElementById("lblCurent").innerHTML = "0";
}
else {
if (pageIndex > pageCount) {
$("#lblCurent").text(1);
}
else {
$("#lblCurent").text(pageIndex); //当前页
}
}
document.getElementById("first").disabled = (pageIndex == 1 || $("#lblCurent").text() == "0") ? true : false;
document.getElementById("previous").disabled = (pageIndex <= 1 || $("#lblCurent").text() == "0") ? true : false;
document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false;
document.getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;
} //AJAX方法取得总页数
function GetPageCount() {
$.ajax({
type: "post",
dataType: "html",
url: "pagecount.aspx",
data: { "wherePageCount": where }, //"wherePageCount" + where,个人建议不用这种方式
async: false,
success: function (msg) {
document.getElementById("lblPageCount").innerHTML = msg;
}
});
}
//AJAX方法取得记录总数
function GetTotalCount() {
$.ajax({
type: "post",
dataType: "text/html",
url: "getCount.aspx",
async: false,
cache:false,
success: function (msg) {
document.getElementById("lblToatl").innerHTML = msg;
}
});
} function content(pages) {
$(function () {
$.ajax({
url: 'values.aspx',
type: 'post',
cache:false,
data: {page: pages},
error: function (e) { alert('出现未知错误' + e); },
success: function (data) {
$("#content").html(data);
}
}); $("#lblCurent").text(pageIndex);
GetTotalCount();
GetPageCount();
bindPager();
});
} function add() {
$.ajax({
url: 'add.aspx?action=add',
type: 'post',
data: { title: $("#title").val(), contents: escape($(document.getElementsByTagName("iframe")[0].contentWindow.document.body).html()), muser: $("#muser").val() },
dataType: 'html',
error: function () { alert('出现未知错误'); },
success: function (data) {
if (data == "ok") {
alert('添加成功!');
content(1);
$("#title").val("");
$(document.getElementsByTagName("iframe")[0].contentWindow.document.body).html("");
$("#muser").val("");
}
if (data == "erro") { alert('添加失败'); content(1); }
}
}); } $(document).ready(function () {
//第一页按钮click事件
$("#first").click(function () {
pageIndex = 1;
$("#lblCurent").text(1);
content(pageIndex);
});
//上一页按钮click事件
$("#previous").click(function () {
if (pageIndex != 1) {
pageIndex--;
$("#lblCurent").text(pageIndex);
}
content(pageIndex);
}); //下一页按钮click事件
$("#next").click(function () {
var pageCount = parseInt($("#lblPageCount").text());
if (pageIndex != pageCount) {
pageIndex++;
$("#lblCurent").text(pageIndex);
}
content(pageIndex);
});
//最后一页按钮click事件
$("#last").click(function () {
var pageCount = parseInt($("#lblPageCount").text());
pageIndex = pageCount;
content(pageIndex);
});
//获取幻灯
$.ajax({
type: "post",
dataType: "text/html",
url: "Magiclante/Magiclantelist.ashx",
async: false,
cache: false,
success: function (msg) {
document.getElementById("focus").innerHTML = msg;
}
});
var sWidth = $("#focus").width(); //获取焦点图的宽度(显示面积)
var len = $("#focus ul li").length; //获取焦点图个数
var index = 0;
var picTimer; //以下代码添加数字按钮和按钮后的半透明条,还有上一页、下一页两个按钮
var btn = "<div class='btnBg'></div><div class='btn'>";
for (var i = 0; i < len; i++) {
btn += "<span></span>";
}
btn += "</div><div class='preNext pre'></div><div class='preNext next'></div>";
$("#focus").append(btn);
$("#focus .btnBg").css("opacity", 0.5); //为小按钮添加鼠标滑入事件,以显示相应的内容
$("#focus .btn span").css("opacity", 0.4).mouseenter(function () {
index = $("#focus .btn span").index(this);
showPics(index);
}).eq(0).trigger("mouseenter"); //上一页、下一页按钮透明度处理
$("#focus .preNext").css("opacity", 0.2).hover(function () {
$(this).stop(true, false).animate({ "opacity": "0.5" }, 300);
}, function () {
$(this).stop(true, false).animate({ "opacity": "0.2" }, 300);
}); //上一页按钮
$("#focus .pre").click(function () {
index -= 1;
if (index == -1) { index = len - 1; }
showPics(index);
}); //下一页按钮
$("#focus .next").click(function () {
index += 1;
if (index == len) { index = 0; }
showPics(index);
}); //本例为左右滚动,即所有li元素都是在同一排向左浮动,所以这里需要计算出外围ul元素的宽度
$("#focus ul").css("width", sWidth * (len)); //鼠标滑上焦点图时停止自动播放,滑出时开始自动播放
$("#focus").hover(function () {
clearInterval(picTimer);
}, function () {
picTimer = setInterval(function () {
showPics(index);
index++;
if (index == len) { index = 0; }
}, 4000); //此4000代表自动播放的间隔,单位:毫秒
}).trigger("mouseleave"); //显示图片函数,根据接收的index值显示相应的内容
function showPics(index) { //普通切换
var nowLeft = -index * sWidth; //根据index值计算ul元素的left值
$("#focus ul").stop(true, false).animate({ "left": nowLeft }, 300); //通过animate()调整ul元素滚动到计算出的position
//$("#focus .btn span").removeClass("on").eq(index).addClass("on"); //为当前的按钮切换到选中的效果
$("#focus .btn span").stop(true, false).animate({ "opacity": "0.4" }, 300).eq(index).stop(true, false).animate({ "opacity": "1" }, 300); //为当前的按钮切换到选中的效果
} });
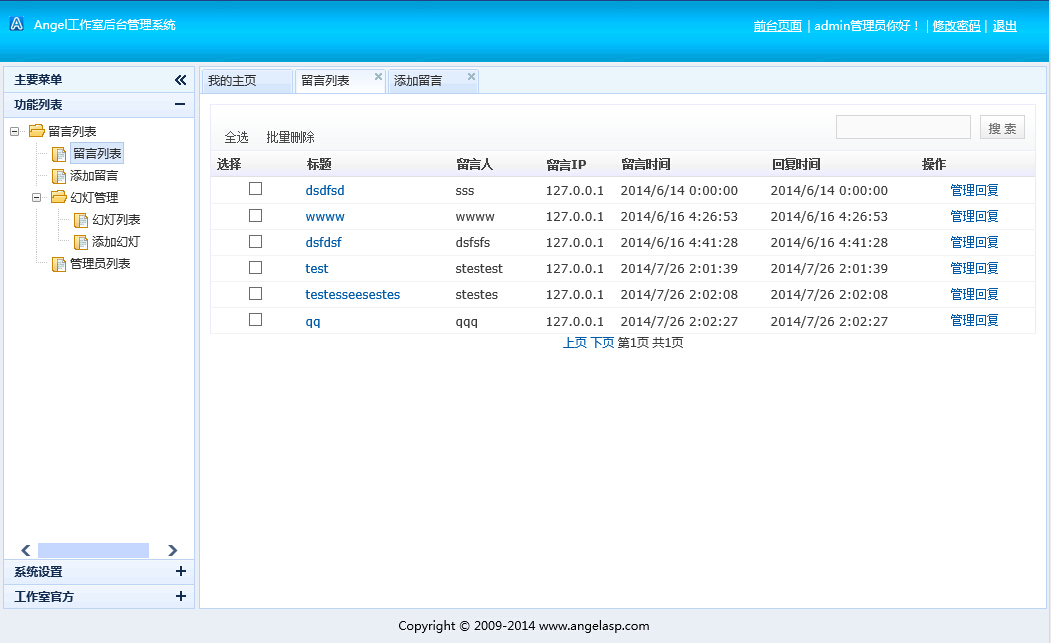
代码还有很多我也就不切了,先看看图片,效果还是不错。
后台图片:

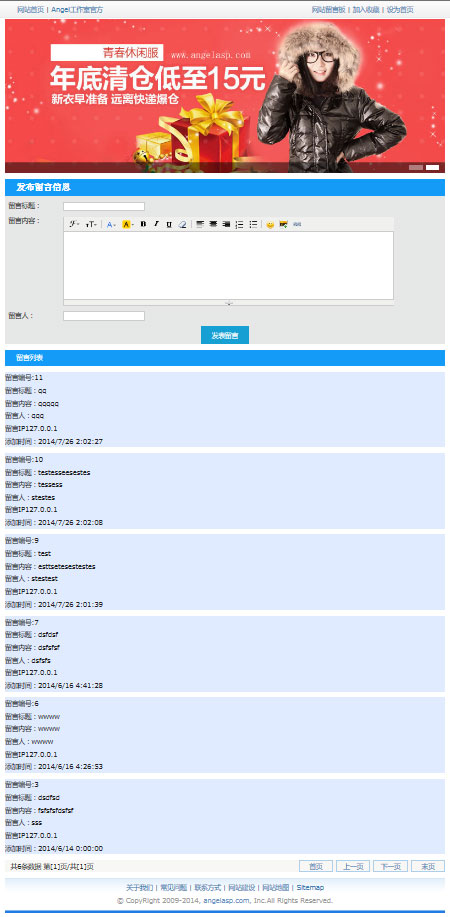
留言版前台图:

还有很多代码我就不放上来了,留个地址供大家下载吧!点击我下载。
LigerUi框架+jquery+ajax无刷新留言板系统的实现的更多相关文章
- JQUERY AJAX无刷新异步上传文件
AJAX无刷新上传文件并显示 http://blog.csdn.net/gao3705512/article/details/9330637?utm_source=tuicool jQuery For ...
- jQuery Ajax无刷新操作
下面是“无刷新登录”的例子,采用Ashx+jQuery Ajax实现. //后台实例代码 ashx文件(可替换为从数据库中读取) public void ProcessRequest(HttpCont ...
- 不用jquery等框架实现ajax无刷新登录
<script type="text/javascript"> window.onload = function () { document.getElementByI ...
- jQuery Ajax无刷新操作一般处理程序 ashx
//前台实例代码 aspx文件 <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="ser ...
- JQuery+AJax - 无刷新使用验证码
最终效果: 项目目录: Default.aspx前端代码: <%@ Page Language="C#" AutoEventWireup="true" C ...
- jquery+ajax无刷新加载数据,新闻浏览更多
<script type="text/javascript"> $(document).ready(function (){ $(window).scroll(fu ...
- jquery ajax 无刷新上传
var form = new FormData(); form.append('file', $("#submitmaterials").find("input" ...
- Thinkphp框架 -- ajax无刷新上传图片
用Thinkphp框架做无刷新上传图片 视图层 View <!doctype html> <html lang="en"> <head> < ...
- DWZ框架Ajax无刷新表单提交处理流程
DWZ框架Ajax无刷新表单提交处理流程是: 1. ajax表单提交给服务器 2. 服务器返回一个固定格式json结构 3. js会调函数根据这个json数据做相应 ...
随机推荐
- 深入理解CSS定位中的偏移
× 目录 [1]定位 [2]包含块 [3]偏移属性[4]绝对定位[5]格式化 [6]auto 前面的话 CSS有三种基本的定位机制:普通流.浮动和绝对定位.利用定位,可以准确地定义元素框相对于其正常位 ...
- codeforces Gargari and Permutations(DAG+BFS)
/* 题意:求出多个全排列的lcs! 思路:因为是全排列,所以每一行的每一个数字都不会重复,所以如果有每一个全排列的数字 i 都在数字 j的前面,那么i, j建立一条有向边! 最后用bfs遍历整个图, ...
- 【目录】Newlife XCode组件相关文章目录
本博客所有文章分类的总目录链接:本博客博文总目录-实时更新 1.Newlife XCode组件相关文章目录 1.Newlife XCode组件资源目录汇总[2013年版] 2.Newlife ...
- nodejs支持ssi实现include shtml页面
express 对于include的代码默认不处理,直接输出,没办法执行include的内容,但可以通过Nginx实现. 1. 配置nginx设置开启ssi模式. server { … ssi on; ...
- CSS选择器的一些记录
选择器 例子 例子描述 CSS .class .intro 选择 class="intro" 的所有元素. 1 #id #firstname 选择 id="firstna ...
- Android WebView加载本地html并实现Java与JS交互
最近做的一个项目中,用到自定义地图,将自定义地图转换成html页面,现在需要做的是如何将本地的html加载到android中,并可以实现交互. 相关讲解: 其实webview加载资源的速度并不慢,但是 ...
- 利用Dapper ORM搭建三层架构
利用Dapper关系对象映射器写的简单的三层架构.Dapper:StackOverFlow在使用的一个微型的ORM,框架整体效率较高,轻量级的ORM框架.网上有较多的扩展.此处只是简单的调用Dappe ...
- 使用国内镜像加速下载Android SDK
本文转自:http://blog.kuoruan.com/24.html.感谢原作者. 什么是Android SDK SDK:(software development kit)软件开发工具包.被软件 ...
- 检查点(Checkpoint)过程如何处理未提交的事务
每次我讲解SQL Server之前,我都会先简单谈下当我们执行查询时,在SQL Server内部发生了什么.执行一个SELECT语句非常简单,但是执行DML语句更加复杂,因为SQL Server要修改 ...
- Redis使用总结(3):实现简单的消息队列
参考Redis实现简单消息队列 Redis提供了两种方式来作消息队列.一个是使用生产者消费模式模式,另外一个方法就是发布订阅者模式.前者会让一个或者多个客户端监听消息队列,一旦消息到达,消费者马上消费 ...
