angular源码分析:图解angular的启动流程
今天做了一些图来说明angular,由于angular实在太复杂了,不知道用什么图表示比较好,所以就胡乱画了一些,希望有人能看得懂。
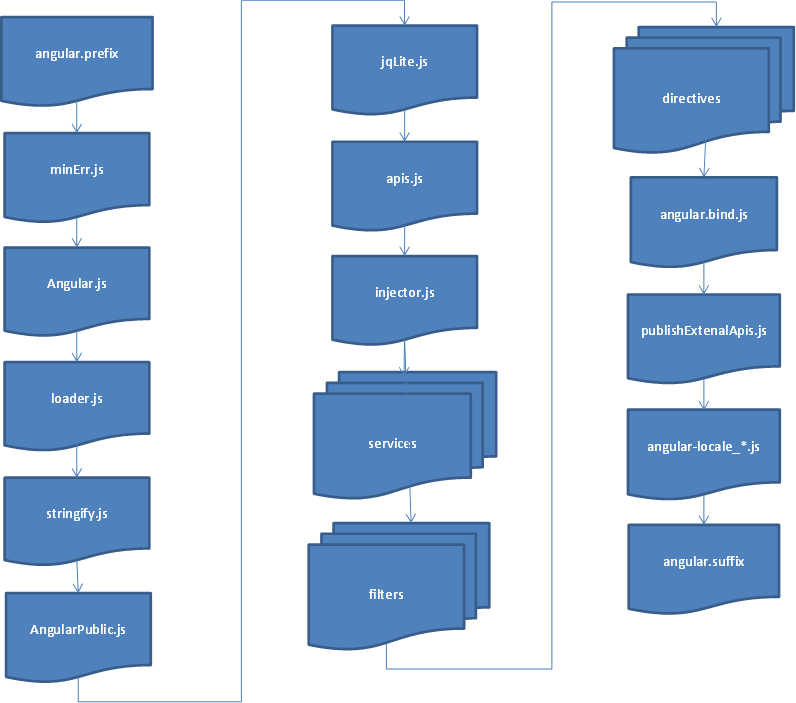
一、源码文件编译合并顺序图

二、angular.module函数功能图

三、publishExternalAPI函数功能图

四、注入器工厂函数createInjector内部的providerCache和instanceCache

上一期:angular源码分析:angular的整个加载流程
下期预告:angular源码分析:angular中$rootscope的实现——scope的一生
angular源码分析:图解angular的启动流程的更多相关文章
- angular源码分析:angular中各种常用函数,比较省代码的各种小技巧
angular的工具函数 在angular的API文档中,在最前面就是讲的就是angular的工具函数,下面列出来 angular.bind //用户将函数和对象绑定在一起,返回一个新的函数 angu ...
- angular源码分析:angular中脏活累活的承担者之$interpolate
一.首先抛出两个问题 问题一:在angular中我们绑定数据最基本的方式是用两个大括号将$scope的变量包裹起来,那么如果想将大括号换成其他什么符号,比如换成[{与}],可不可以呢,如果可以在哪里配 ...
- angular源码分析:angular中入境检察官$sce
一.ng-bing-html指令问题 需求:我需要将一个变量$scope.x = '<a href="http://www.cnblogs.com/web2-developer/&qu ...
- angular源码分析:angular中jqLite的实现——你可以丢掉jQuery了
一.从function JQLite(element)函数开始. function JQLite(element) { if (element instanceof JQLite) { //情况1 r ...
- angular源码分析:angular的源代码目录结构说明
一.读源码,是选择"编译合并后"的呢还是"编译前的"呢? 有朋友说,读angular源码,直接看编译后的,多好,不用管模块间的关系,从上往下读就好了.但是在我看 ...
- angular源码分析:angular中的依赖注入式如何实现的
一.准备 angular的源码一份,我这里使用的是v1.4.7.源码的获取,请参考我另一篇博文:angular源码分析:angular源代码的获取与编译环境安装 二.什么是依赖注入 据我所知,依赖注入 ...
- angular源码分析:angular源代码的获取与编译环境安装
一.安装git客户端 1.windows环境推荐使用TortoiseGit. 官网地址:http://tortoisegit.org 下载地址:http://tortoisegit.org/downl ...
- angular源码分析:angular中$rootscope的实现——scope的一生
在angular中,$scope是一个关键的服务,可以被注入到controller中,注入其他服务却只能是$rootscope.scope是一个概念,是一个类,而$rootscope和被注入到cont ...
- angular源码分析:angular的整个加载流程
在前面,我们讲了angular的目录结构.JQLite以及依赖注入的实现,在这一期中我们将重点分析angular的整个框架的加载流程. 一.从源代码的编译顺序开始 下面是我们在目录结构哪一期理出的an ...
随机推荐
- codeforces——Little Pony and Sort by Shift
/* 题目大意:给你一个序列,不断地将最后边的数值移动到最前边,问最少经过多少次可以变成一个单调递增的序列! 如果不能则输出-1. 如果该序列按照不断从后向前移动排序成功,那么该序列要么只有一个单调递 ...
- 【目录】C#搭建足球赛事资料库与预测平台与彩票数据分析目录
本博客所有文章分类的总目录链接:本博客博文总目录-实时更新 1.彩票数据分析与预测 6.智彩足球技术研究团队成员介绍 5.关于组建“智彩足球技术研究团队”的说明 4.为什么选择玩足球彩票以及玩彩票的心 ...
- C++和java多态的区别
C++和java多态的区别 分类: Java2015-06-04 21:38 2人阅读 评论(0) 收藏 举报 转载自:http://www.cnblogs.com/plmnko/archive ...
- java设计模式学习(-)
在我目前看来博客的作用就是笔记了,所谓的原创也仅仅是复制了别人的东西实践了一下,但为了学习记忆确实要记录下来.在这里感谢网络各处的资源,原谅我对资源的索取. 接下来每天开始学以则设计模式或者几天学一则 ...
- C# Socket系列二 简单的创建 socket 通信
看了系列一 我们开启了对socket tcp的监听状态,那么这一章我们来讲解怎么创建socket的通信代码 我新建一个类 TSocketBase public abstract class TSock ...
- Insert Plain Text and Images into RichTextBox at Runtime
Insert Plain Text and Images into RichTextBox at Runtime' https://www.codeproject.com/Articles/4544/ ...
- log4net的配置详解
log4net是一款优秀的第三方日志框架,可以很容易的加载到开发项目中(引用log4net的dll,再配置些基本参数即可),帮助程序员把日志信息输出到各种不同的目标,常见的有文本.数据库.window ...
- DES加密解密
加密后生成Base64字符串,并去除'='字符. 加密后替换掉'+',这样加密后的字符串可以作为url参数传递. using System; using System.IO; using System ...
- WCF快速上手
需求:在同一台机子上,有一个B/S程序,和一个C/S程序(不要问为什么,事实就是这样),B/S程序需要主动和C/S程序通信(C/S程序主动与B/S程序通信的情况这里暂不讨论). 下面以最快的速度写一个 ...
- iOS阶段学习第一天笔记(Mac终端的操作)
前言部分 原本从事的是.NET开发,一直在要不要转iOS 中犹豫徘徊,经过复杂的内心挣扎终于鼓起勇气辞职脱产学习iOS;希望通过四个月的 学习后能够拿到理想的薪资.以下是学习过程中的学习笔记,为了方便 ...
