推荐15款最佳的响应式 Web 设计测试工具
响应式网页设计是根据设备的屏幕尺寸,平台和方向来开发的网页,是一种对最终用户的行为和环境作出反应的方法。响应式设计使用灵活的网格和布局,图像和智能使用 CSS 媒体查询的组合。当从它们在不同设备使用的时候,网站能够自动切换到容纳该特定分辨率,图像尺寸和脚本的能力。
在这篇文章中,我们想向大家介绍几个这样的工具,通过它来检测网站的响应式设计。尽情享受吧!
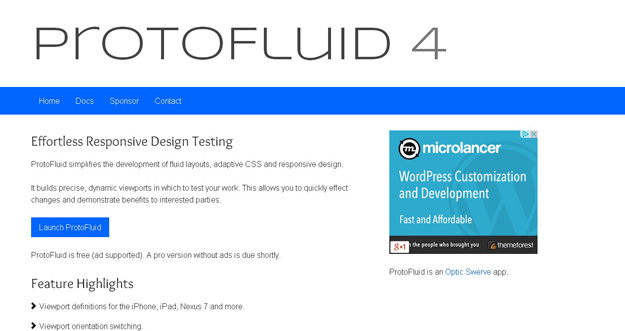
1. ProtoFluid 4

ProtoFluid simplifies the development of fluid layouts, adaptive CSS and responsive design. It builds precise, dynamic viewports in which to test your work. This allows you to quickly effect changes and demonstrate benefits to interested parties. It is free and lets you use other extensions like FireBug.
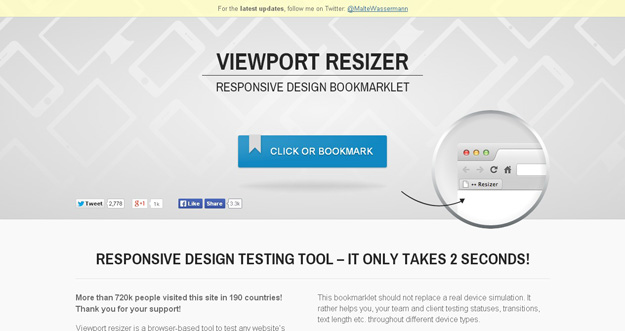
2. Viewport Resizer

Viewport resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page. The smartest way to share your defined environment of devices and breakpoints directly with your team and client. However, this bookmarklet should not replace a real device simulation. It rather helps you, your team and client testing statuses, transitions, text length etc. throughout different device types.
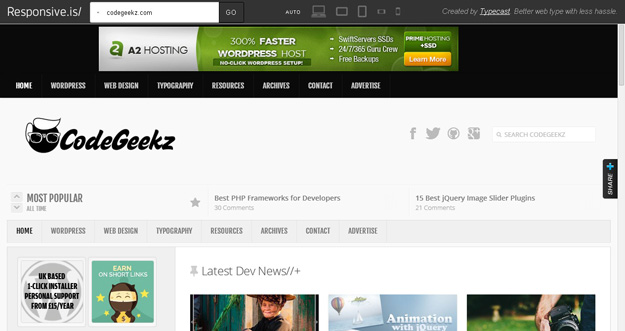
3. Responsive.IS

Responsive.Is is developed by TypeCast another impressive responsive design testing tool, which you can use to test your responsive design. Just type in a URL, and it will automatically change its size depending on the device you choose.
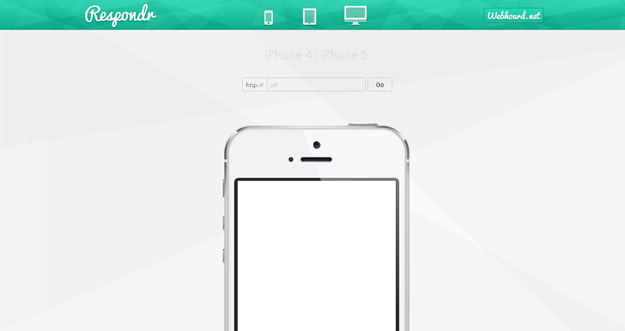
4. Respondr

Respondr is a lightweight, pretty useful and handy tool that lets you test your websites on different devices. You need to enter the URL of the site/page that you want to test, and then select the device of your choice. You can select an iPhone, iPad, or desktop.
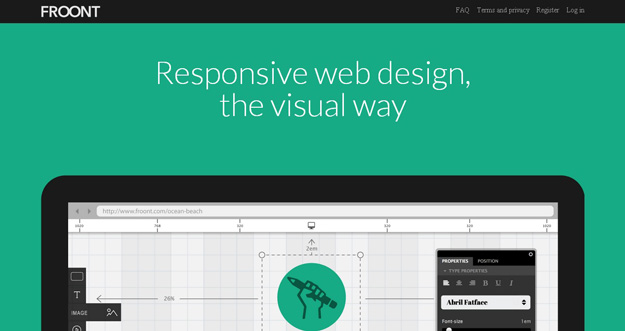
5. Froont

FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills.
FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL,that makes it easy to test the designs on real devices right away.
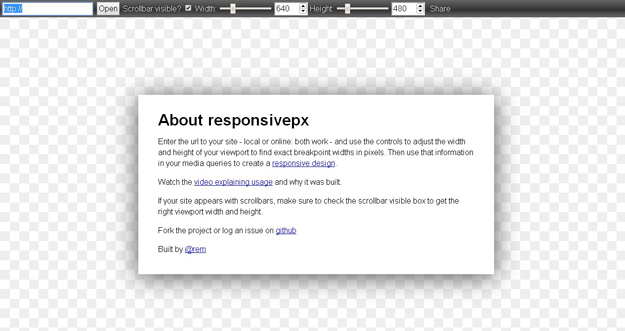
6. Responsivepx

With responsivepx you need to Enter the url to your site – local or online: both work – and use the controls to adjust the width and height of your viewport to find exact breakpoint widths in pixels. Then use that information in your media queries to create a responsive design.
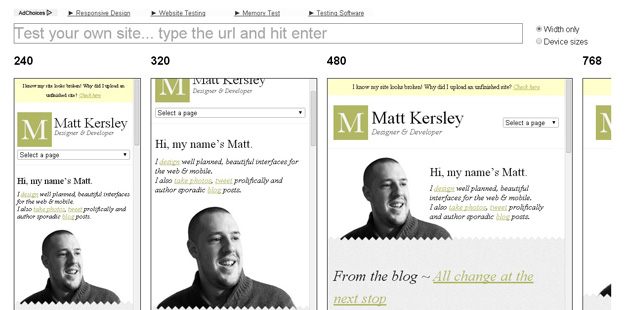
7. Responsive Web Design Testing Tool

Responsive Web Design Testing tool has been built to help with testing your responsive websites while you design and build them.
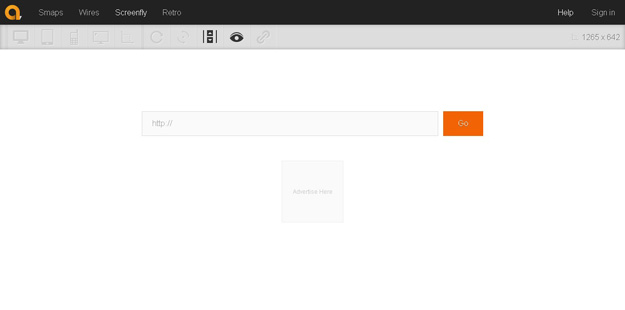
8. Screenfly

Screenfly lets you enter a URL to test, and then you choose phone, tablet, desktop, or TV. You can also enter a custom screensize, rotate the screen, and generate a URL to share with others for testing.
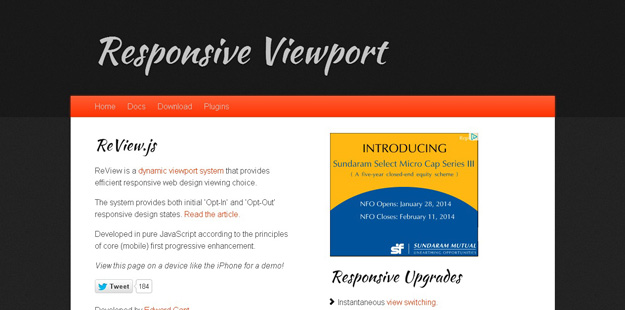
9. Review.js

ReView is a dynamic viewport system that provides efficient responsive web design viewing choice. Developed in pure JavaScript according to the principles of core (mobile) first progressive enhancement. The system provides both initial ‘Opt-In’ and ‘Opt-Out’ responsive design states.
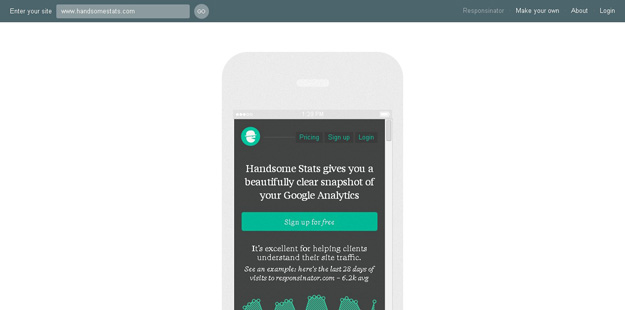
10. Responsinator

Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices Responsivator lets you test your web applications iphone and ipad, kindle and Android platform. It also shows your site both in portrait and landscape mode.
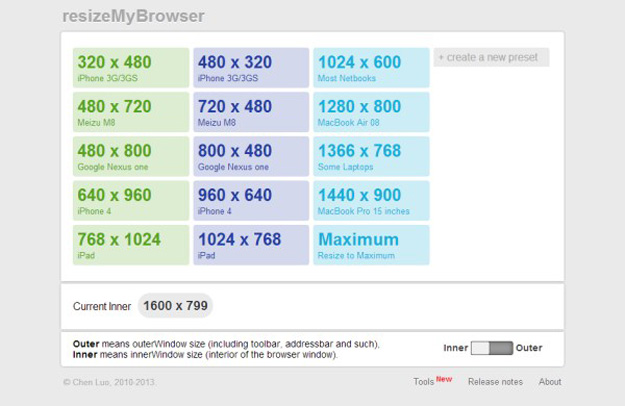
11. Resizemybrowser

resizeMyBrowser allows you to choose the dimensions of your browser for testing. You can choose between 15 different presets, or you can enter your own custom screen sizes.
12. Responsive Design Bookmarklet

It’s a simple responsive design testing tool, you need to drag the bookmarklet above your bookmarks bar and it will be applied in your browser. You can then choose to preview the current page on screen widths the size of tablets and smartphones.
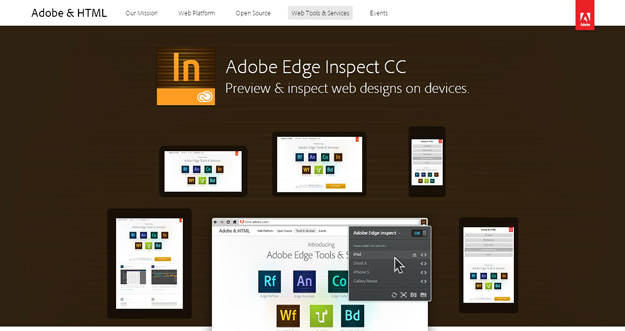
13. Adobe Edge Inspect CC

Adobe Edge lets you preview and inspect web designs on devices.
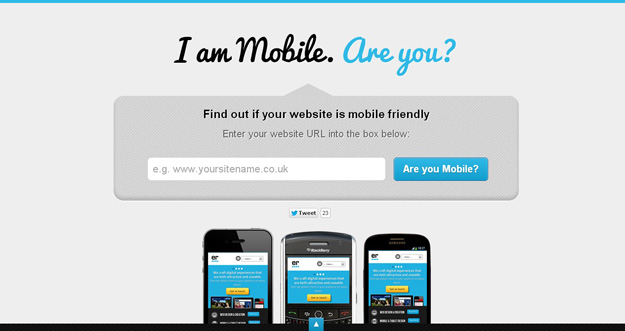
14. I am mobile

I am mobile is another good responsive design testing tool that test your web sites on various viewports and also gives you some tips to make your websites more mobile friendly.
15. Retina Images

Retina Images serves different images based on the device being used by the viewer.
Once setup on your website (very simple!) all you have to do is create a high-res version of each image you would like optimized for retina screens and all the work is done for you. You don’t even need to change any img tags (providing they have a height or width).
本文链接:Best Responsive Web Design Testing Tools
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
推荐15款最佳的响应式 Web 设计测试工具的更多相关文章
- 最佳的 14 个免费的响应式 Web 设计测试工具
一旦你决定要搭建一个网站就应该已经制定了设计标准.你认为下一步该做什么呢?测试!我使用“测试”这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况.测试在响应式网页设计的过程中是很重要的一步.如果你明白 ...
- 响应式web设计视图工具及插件总结----20150113
响应式web设计可以说火不火是迟早的,下面就对于最开始的视口调试的方法汇总,希望有好的方法大家一起交流. 1.火狐:从Firefox升级到29.0之后就不直接支持Firesizer了. 先安装Add- ...
- 十大响应式Web设计框架
http://www.csdn.net/article/2014-05-13/2819739-responsive-frameworks-for-web-design 对于设计师而言,网站设计中的任意 ...
- 推荐15款最佳的 jQuery 分步引导插件
当用户浏览到一个网站,它可能从不知道如何浏览,如何操作网站或 Web 应用程序的内容和流程.在这篇文章中,我们编制了一些最好的 jQuery 引导插件列表.你会发现这些插件对于提高你的网站的整体用户体 ...
- 15款免费的响应式 WordPress 主题下载
响应式设计主题最适合杂志网站,博客网站,想要在自己网站上展示自己作品的用户.支持视网膜显示使其在 iPad,iPhone,Mackbook,iMac 等设备上有更高的分辨率. 响应式和现代设计风格的多 ...
- 推荐35个新鲜出炉的响应式 Web 设计实例
响应式设计的准则在于根据用户使用的屏幕的分辨率来改变网站的的布局.因此,视频或图像的大小和文本的数量,可以被视为是一个明显的变化.让你即使从智能手机浏览一个网站的时候能轻松地看到网站上的重要内容.今天 ...
- 分享29个超赞的响应式Web设计
原文自:http://www.csdn.net/article/2013-01-16/2813678-responsive-design-websites 最近几年,响应式Web设计不断印入人们眼帘, ...
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
- 初探响应式Web设计
公司书柜有本<响应式Web设计:HTML5和CSS3实战>,大概就认真看了前面几章,后面大部分介绍css3(随便找本手册都可以了要你可用!) <响应式Web设计:HTML5和CSS3 ...
随机推荐
- 使用bokeh-scala进行数据可视化
目录 前言 bokeh简介及胡扯 bokeh-scala基本代码 我的封装 总结 一.前言 最近在使用spark集群以及geotrellis框架(相关文章见http://www.cnbl ...
- mybatis generator配置生成代码的问题
接触第二种orm两天下来,一脸懵逼.mybatis是大多数公司所推崇的,相比于hibernate性能较为好的,操作更为方便的轻量级工具,所以小富就搞起这个orm.好吧,都说mybatis有个配置可以自 ...
- 推荐25个帮助你提高技能的 CSS3 实战教程
使用 CSS,你能够以极高的效率和易用性创造出美丽的设计.而目前流行的 CSS3 技术更加强大,能够创造更多丰富的效果和功能,而不需要任何外部插件.今天,我为大家收集了25个很有用的 CSS 教程,技 ...
- SQL Server 2014新特性——基数评估(白皮书阅读笔记)
基数评估 目录 基数评估 说明 基数评估准确的重要性 模型假设 启用新的基数评估 验证基数评估的版本 在迁移到新的基数评估前要测试 校验基数评估 偏差问题 需要手动处理的变化 避免因为新的CE造成性能 ...
- CentOS7 Nexus安装
CentOS7 Nexus安装 CentOS7 Nexus安装 Download 从Nexus下载nexus-2.11.2-03-bundle.tar.gz Install 安装 上传RPM文件到/t ...
- html/css基础篇——关于浏览器window、document、html、body高度的探究
首先说明本人所理解的这几个元素的计算 window高度应当是文档所在窗口的可视高度(没有包括浏览器的滚动条),计算方法document.documentElement.clientHeight doc ...
- div模拟textarea实现高度自增长
今天突然有位前端的朋友问我textarea怎么实现高度随内容自增长,我一下子懵了,首先想到的是用js改变textarea的高度,但是百度了很多参考代码效果都不是很理想. 因为之前实际项目中用的text ...
- ES6模块的import和export用法总结
ES6之前以前出现了js模块加载的方案,最主要的是CommonJS和AMD规范.commonjs前者主要应用于服务器,实现同步加载,如nodejs.AMD规范应用于浏览器,如requirejs,为异步 ...
- 【转载】ASP.NET MVC的过滤器
APS.NET MVC中(以下简称“MVC”)的每一个请求,都会分配给相应的控制器和对应的行为方法去处理,而在这些处理的前前后后如果想再加一些额外的逻辑处理.这时候就用到了过滤器. MVC支持的过滤器 ...
- C#协变和逆变
我们知道在C#中,是可以将派生类的实例赋值给基类对象的.
