transform:rotate()将元素进行不同角度的旋转
通过设置transform:rotate()可以将元素进行不同角度的旋转:
下面是一些测试代码:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-moz-transform:rotate(30deg); /* Firefox */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
-o-transform:rotate(30deg); /* Opera */
}
</style>
</head>
<body> <div>你好。这是一个 div 元素。</div> <div id="div2">你好。这是一个 div 元素。</div>
<img src="//www.baidu.com/img/bd_logo1.png" alt="Flowers" >
下面是旋转后的图片
<br/>
<img src="//www.baidu.com/img/bd_logo1.png" alt="Flowers" style='transform:rotate(90deg)'>
</body>
</html>
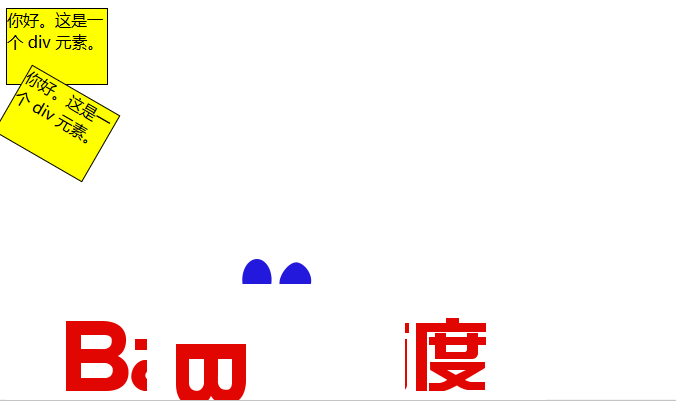
测试结果如下:

更多详细介绍:http://www.w3school.com.cn/css3/index.asp
在线测试地址:http://www.w3school.com.cn/tiy/t.asp?f=css3_transform_rotate
transform:rotate()将元素进行不同角度的旋转的更多相关文章
- 使用 SVG transform rotate 解决画框中的数字跟随旋转的问题
问题描述 在图片上画框标注数字,旋转画布后,数字随之旋转,可读性不强,要求修改成无论画布怎么旋转,数字都是正向显示~ 原交互图示: 解决方案 先看下 dom 的结构 然后看下下面简单的代码 // 获取 ...
- 通过js获取元素css3的transform rotate旋转角度方法
我们再试用jquery获取样式的时候是通过$('domName').css('transform'):的方式来获取元素的css样式,但是通过它获取到的css3的transform属性是以矩阵的方式呈现 ...
- 元素transform: rotate()之后,元素宽高该怎么计算?
通常,利用transform: rotate()元素之后,我们并不会去在意元素大小的变化,因为看上去并没有什么变化.虽然看上去没有变化,其实是有变化的.下面用一个例子来说明一下. html: < ...
- 使用input range滑块,控制元素transform rotate旋转样式
<!DOCTYPE html> <html> <head> </head> <body> <!-- 第一步:设置div旋转对象和inp ...
- 解决 border-radius 元素在应用了 transform 的子元素 时overflow:hidden 失效的问题
受大家启迪,于是最近深入研究了一下Css3中的一些属性.之中也是碰到了个不为我知的问题,在这里特此总结并与大家分享. 问题重现:在父元素上应用了 border-radius 的圆角属性.加上 ove ...
- transform使用导致元素内字体出现模糊的坑~~~
项目中遇到的,关于居中弹出层的字体模糊问题. 先来个对比图: 清晰版: 模糊版: 这个是一个不定宽高的弹出框,居中的方式如下代码: .layerdiv { position: fixed; top: ...
- Unity使用transform.Rotate进行三维旋转角度出现偏差
Unity使用transform.Rotate进行三维旋转角度出现偏差 情形 最开始遇到该问题的情况比较复杂,另写了一个例子.情形如下: 一个立方体上挂载脚本: transform.Rotate(25 ...
- transform:rotate在手机上显示有锯齿的解决方案大全
先来个兼容性说明,洗洗脑: div{transform:rotate(7deg);-ms-transform:rotate(7deg); /* IE 9 */-moz-transform:rotate ...
- 拒绝IE8-,CSS3 transform rotate旋转动画效果(支持IE9+/chrome/firefox)
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta nam ...
随机推荐
- viewpage 循环滑动播放图片
一般来说,viewpage 只支持图片的顺序滑动播放,在滑到边界时就再也滑不动了,如果要想继续滑动,只能向两边额外增加一张相片,即把第一张相片的位置放在最后一张图片的后面,给用户的感觉我继续滑就滑到了 ...
- lvs DR模式下vip的端口无法telnet
错误介绍: 在lvs配置文件中新添加一个vip ,并添加一个virtual_server,添加两个realserver,配置文件都是复制,结果证明没问题,当时的效果是vip的端口telnet不了 过 ...
- 在 Mac OS X 上创建的 .NET 命令行程序访问数据库 (使用Entity Framework 7 )
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- 天气预报API(二):全球城市、景点代码列表(“旧编码”)
说明 2016-12-10 补充 (后来)偶然发现中国天气网已经有城市ID列表的网页...还发现城市编码有两种,暂且称中国天气网这些编码为旧标准"旧编码"的特征是 9个字符长度; ...
- [UCSD白板题] Sorting: 3-Way Partition
Problem Introduction The goal in this problem is to redesign a given implementation of the randomize ...
- storm trident 示例
Storm Trident的核心数据模型是一批一批被处理的“流”,“流”在集群的分区在集群的节点上,对“流”的操作也是并行的在每个分区上进行. Trident有五种对“流”的操作: 1. 不 ...
- SAS零散知识总结
1,变量名命名规范:以字母或者下划线开始,可包含字母.下划线.数字,且不超过32个字符: 2,INFILE用于读取外部数据文件,一般于FILENAME(和LIBNAME用户一致,但路径要精确到文件名( ...
- link2001错误无法解析外部符号metaObject
http://blog.sina.com.cn/s/blog_791f544a0100r01b.html 1>MainWindowBottomWidget.obj : error LNK ...
- mysql 基本操作语句
mysql 基本操作笔记: 创建表demo:CREATE TABLE `role` ( `role_id` int(10) unsigned NOT NULL AUTO_INCREMENT COMME ...
- centos 安装和配置 rabbitmq
centos 安装 rabbitmq 1.rabbitmq是erlang语言开发的,安装前首先需要安装erlang# yum install erlang -y // 直接安装可能报错,# yum i ...
