from表单iframe原网页嵌入
今天是巩固的from表单跟嵌入其他页面,同样的,学习到了新的知识。
温故而知新:
iframe——在原页面嵌入其他页面,以窗口的样式
其中scrolling——滚动条
noresize——可调整大小
frame——边框线
瞅下练习的代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <iframeset rows="200,*">
- <iframe src="http://www.baidu.com" scrolling="no" noresize"" ></iframe>
- <iframe src="http://www.hao360.com"></iframe>
- </frameset>
- </body>
- </html>
效果图:

————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
今天的作业:
代码部分:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <body bgcolor="#660000" >
- <form>
- <font color="#FFFFFF">
- <table width="500" height="1200" cellpadding="0" cellspacing="0" border="1px" align="center">
- <tr>
- <th colspan="2" rowspan="2"><font size="+5">注册表单作业</font></th>
- </tr>
- <tr>
- </tr>
- <tr align="center">
- <td width="80">邮箱地址</td>
- <td>
- <input type="text" required="required" style=" width:200px; height:30px" placeholder="请输入:" />
- </td>
- </tr>
- <tr height="20px">
- <td colspan="2"><font color="#666666" size="-3"> 需要通过邮箱激活账户哦!</font></td>
- </tr>
- <tr align="center">
- <td>用户名</td>
- <td><input type="text" required="required" style=" width:200px; height:30px" placeholder="请输入:" /></td>
- </tr>
- <tr height="20px">
- <td colspan="2"><font color="#666666" size="-3"> 用于登入,最少8个字符哦!</font></td>
- </tr>
- <tr align="center">
- <td>昵称</td>
- <td><input type="text" required="required" style=" width:200px; height:30px" placeholder="请输入:" /></td>
- </tr>
- <tr height="20">
- <td colspan="2"><font color="#666666" size="-3"> 不可输入非法字符哦!</font></td>
- </tr>
- <tr align="center">
- <td>密码</td>
- <td><input type="password" required="required" style=" width:200px; height:30px" placeholder="请输入:" /></td>
- </tr>
- <tr align="center">
- <td>确认密码</td>
- <td><input type="password" required="required" style=" width:200px; height:30px" placeholder="请输入:" /></td>
- </tr>
- <tr height="20">
- <td colspan="2"><font color="#666666" size="-3"> 最少八位,必须包含数字字母哦!</font></td>
- </tr>
- <tr height="50" align="center">
- <td>性别</td>
- <td>
- <input type="radio" name="123" id="a1" /><label for="a1">帅哥</label>
- <input type="radio" name="123" id="a2" /><label for="a2">美女</label>
- </td>
- </tr>
- <tr align="center" height="90" >
- <td>爱好</td>
- <td><input type="checkbox" id="a3" /><label for="a3">睡觉</label>
- <input type="checkbox" id="a4" /><label for="a4">吃饭</label>
- <input type="checkbox" id="a5" /><label for="a5">玩</label></td>
- </tr>
- <tr align="center">
- <td>输入验证码</td>
- <td><input type="text" required="required" style=" left:20px; top:0px; width:150px; height:50px" placeholder="请输入:" /> <img src="QQ截图20161222103415.png""; width="96" height="22" style=" top:20px;height:"70px /></td>
- </tr>
- <tr align="center">
- <td><input type="submit" value="提交" /></td>
- <td><input type="reset" value="重置" /></td>
- </tr>
- </table>
- </font>
- </form>
- </body>
- </html>
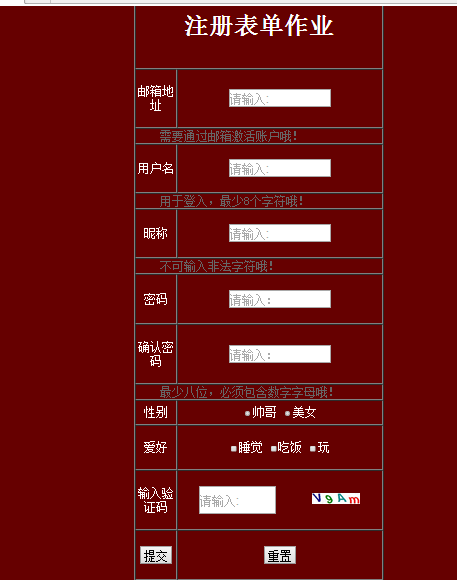
效果图:

from表单iframe原网页嵌入的更多相关文章
- 使用django表单,使网页添加上传文件,并分析文件。
开发环境是: apache + python + django+ eclipse(开发环境) 欲达到目的: 在网页上,添加上传文件控件.然后读取csv文件,并分析csv文件. 操作步骤: django ...
- 表单/iframe与video标签
<form action="所有表单值提交的地址" method="传值的方式默认是GET方式,还有另一种POST方式"> 表单元素</for ...
- ISO端form表单获取焦点时网页自动放大问题
iOS端网页form表单输入信息时,网页自动放大,这是因为meta标签 刚开始的时候meta标签是 <meta name="viewport" content="w ...
- 『心善渊』Selenium3.0基础 — 16、Selenium对iframe表单的操作
目录 1.什么是iframe表单 2.iframe表单操作流程 3.iframe表单操作常用方法 (1)进入表单 (2)多表单切换 4.表单操作示例 1.什么是iframe表单 实际上就是HTML页面 ...
- 【原】如何改变表单元素的外观(for Webkit and IE10)
表单元素在网页设计中使用的非常频繁,如文本输入框.单选框.复选框.选择列表.上传文件,它们在浏览器中的展现有自带的外观,为了在视觉上取得更好的产品体验,保持客户端的统一,通常产品经理会提出需要改变它的 ...
- html_02之表单、其它
1.表单属性action:处理表单数据服务器端处理程序地址,默认提交本页: 2.表单属性method:①get:明文,数据显示地址栏,长度<2KB,向服务器请求数据时使用:②post:密文,提交 ...
- XHTML表单
1.HTML表单标记提供一套元素和属性,用来创建表单,收集网页参观者信息. 2.创建表单结构标记为<form>和</form>. 3.在<form>标记中,我们必须 ...
- HTML5表单元素的学习
本文内容 认识表单 基本元素的使用 表单高级元素的使用 现学现卖--创建用户反馈表单 ★ 认识 ...
- activiti自定义流程之自定义表单(二):创建表单
注:环境配置:activiti自定义流程之自定义表单(一):环境配置 在上一节自定义表单环境搭建好以后,我就正式开始尝试自己创建表单,在后台的处理就比较常规,主要是针对ueditor插件的功能在前端进 ...
随机推荐
- 浅入了解GCD 并发 并行 同步 异步 多线程
什么是 GCD?! GCD就是一个函数库(废话) 用来压榨系统的资源,解决多线程处理中一些问题的库(知道这个就够了,很多电影角色都是因为知道太多死得很惨!!!!!) 1.并发与并行 Concurre ...
- 【洛谷·P2320】鬼谷子的钱袋
这道题很神奇 我们举一个例子,m=12 那么我们可以把它分成两部分,L和R: (1,2,,6)(7,8,,12) 我们可以发现R中的数都可以由12/2和左边的数组合得到 那么我们对L再分------ ...
- javascript code snippet -- Forwarding Mouse Events Through Layers
Anyone who has worked with web apps has likely created a masking element at some point, and the grea ...
- Mysql示例数据库employees.sql导入问题
Mysql版本:Server version: 5.7.9-log MySQL Community Server (GPL) 问题一.Unknown system variable 'storage_ ...
- Java/Android 二进制数据与String互转
将经过加密的二进制数据保存到本地的方法 byte[] src = new byte[] { 122,-69, -17, 92, -76, 52, -21, -87, -10, 105, 76, -75 ...
- ProgressBar 详解
发现一个关于ProgressBar的网站,写得特别详细. 分享予大家: http://www.apkbus.com/android-735-1-1.html
- uva 11401 Triangle Counting
// uva 11401 Triangle Counting // // 题目大意: // // 求n范围内,任意选三个不同的数,能组成三角形的个数 // // 解题方法: // // 我们设三角巷的 ...
- 安卓模拟器的报错This AVD's configuration is missing a kernel file!!
安卓模拟器的报错: 可能的原因是target设置问题:
- 6.用CXF编写基于Spring的WebService
首先是服务器端: //实体类 public class Weather { private String region;//区域编码 private String regionName;//区域名称 ...
- mysql where 1=1和 1=0 的作用
本文来自网络 where 1=1; 这个条件始终为True,在不定数量查询条件情况下,1=1可以很方便的规范语句. 一.不用where 1=1 在多条件查询中的困扰 举个例子,如果您做查询页面,并 ...
