G2 DT时代的图形语法 正式发布
G2有一个高大上的名字叫做:The Grammar Of Graphics——图形语法。它是一个强大的语义化图表生成工具,它提供了一整套图形语法,可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由定制图表,是为大数据时代而准备的强大可视化工具。

官方地址:(https://g2.alipay.com/)
试用G2
G2和传统的图表系统(HighCharts,ACharts等)不同,G2是一个基于统计分析的语义化数据可视化系统。它真正做到了让数据驱动图形,让你在使用它时候不用关心绘图细节,只需要知道你想通过它怎么展示你关心的数据。是蚂蚁金服推出的可视分析解决方案。
你手上可能有数据,但是不知道如何展示,不知道如何使用可视化的方法来分析数据。现在有了G2一切都可以解决了!
下面让我们看看它的威力,它的便捷程度简直是丧心病狂:
为了能演示它的威力,我们特别做了这个试用页面,请大家打开这个页面http://antvis.github.io/exec.html,按照下面的gif演示过程试用下G2,任何一个人都可以使用它完成利用图形的力量分析处理数据的过程。
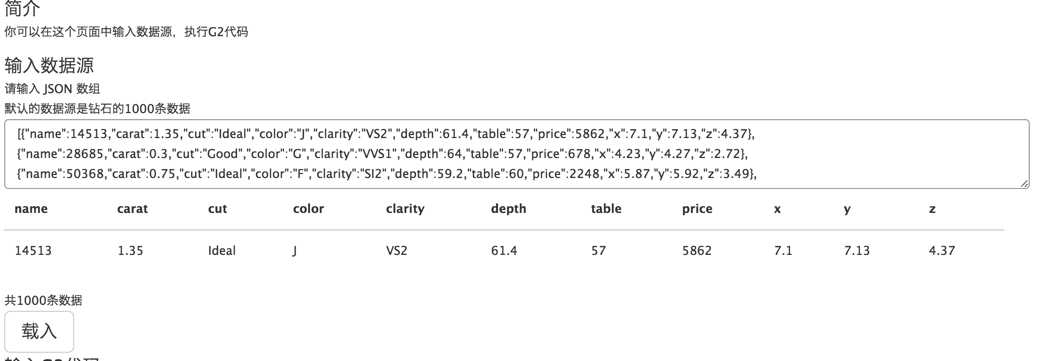
介绍数据
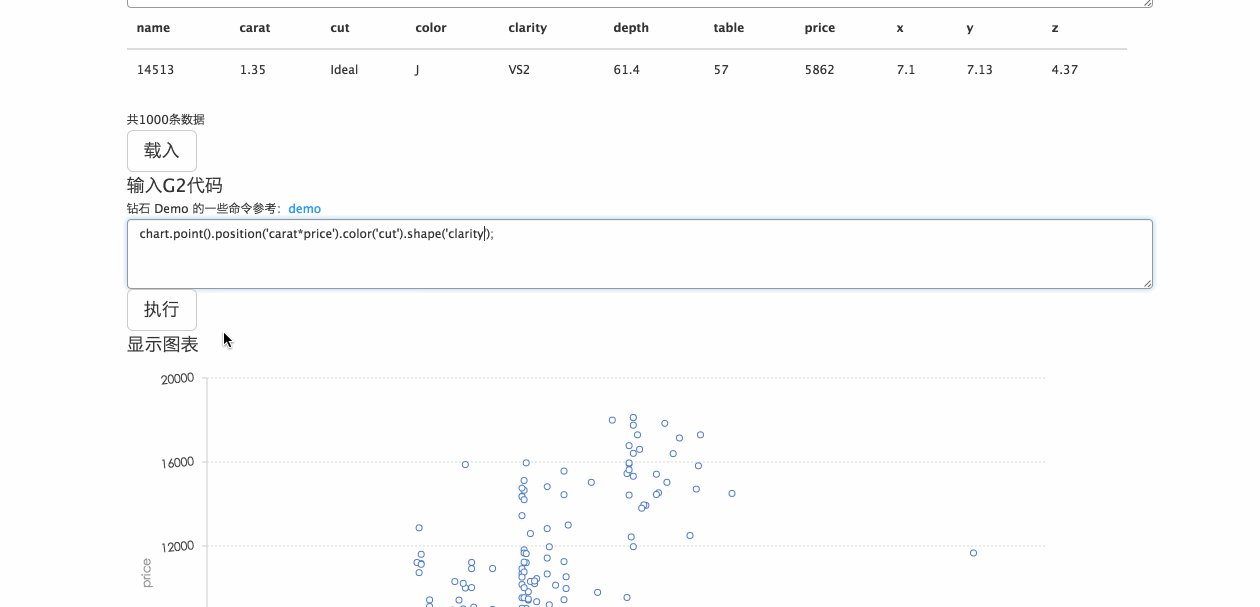
首先我们已经给你们准备好了一份测试数据(R语言中常用的钻石数据),当然你也可以使用你自己的测试数据(载入方法和数据格式后面说)。这份数据是一份钻石数据,大约有1000颗钻石,每颗钻石都是一行数据,每行数据都有关于这颗钻石的参数比如4C参数(carat, cut, color, clarity), 外形参数(depth, width, x, y, z), 价格参数(price)。如图:

最初的需求
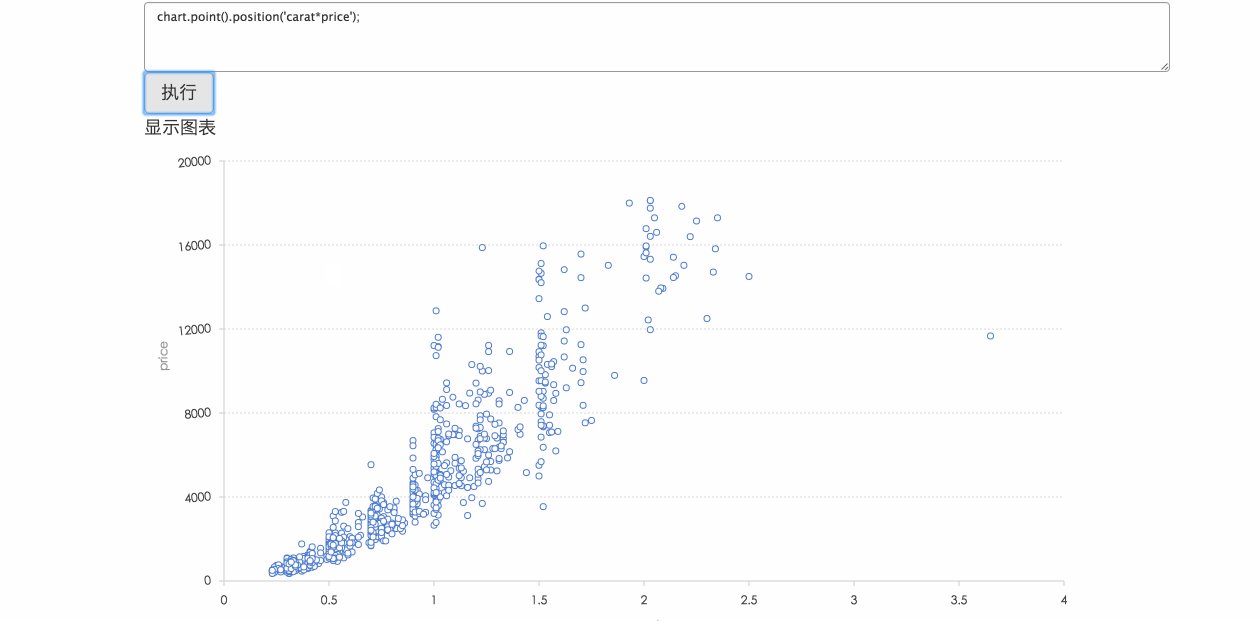
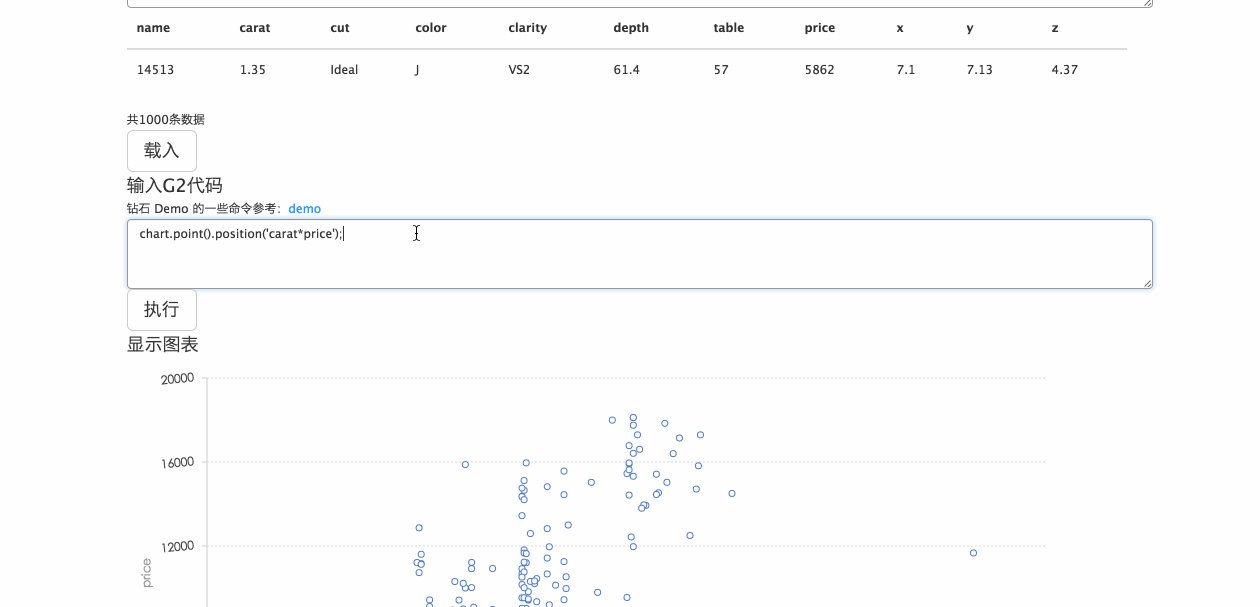
让我们先来一个最简单的需求,对于钻石大家肯定最关心的就是钻石的大小和其价格之间的关系。请跟着我们边打下面这行代码边默念接着的这句话:显示一个图表,使用点来表示每行数据,其中把carat(克拉)映射到位置信息(position)中的x轴,把price(价格)映射到位置信息(position)中的y轴。点击执行。哈! 我们称这个概念叫做映射,它可以帮助你把数据中你关心的字段映射到图形空间。
chart.point().position('carat*price');
更多的映射
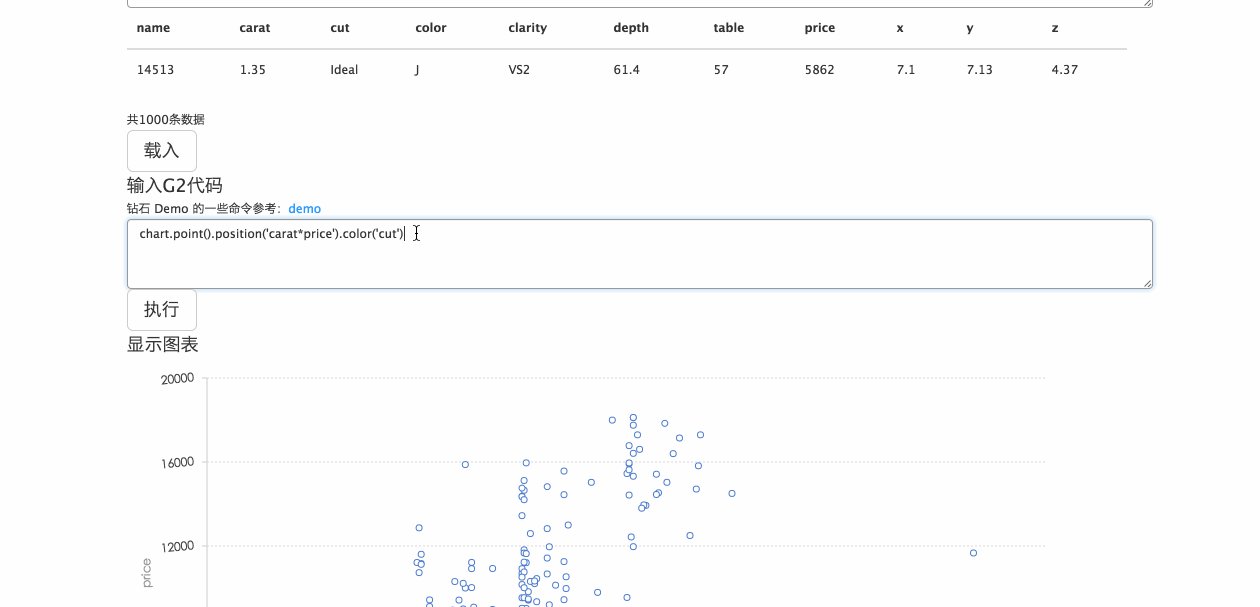
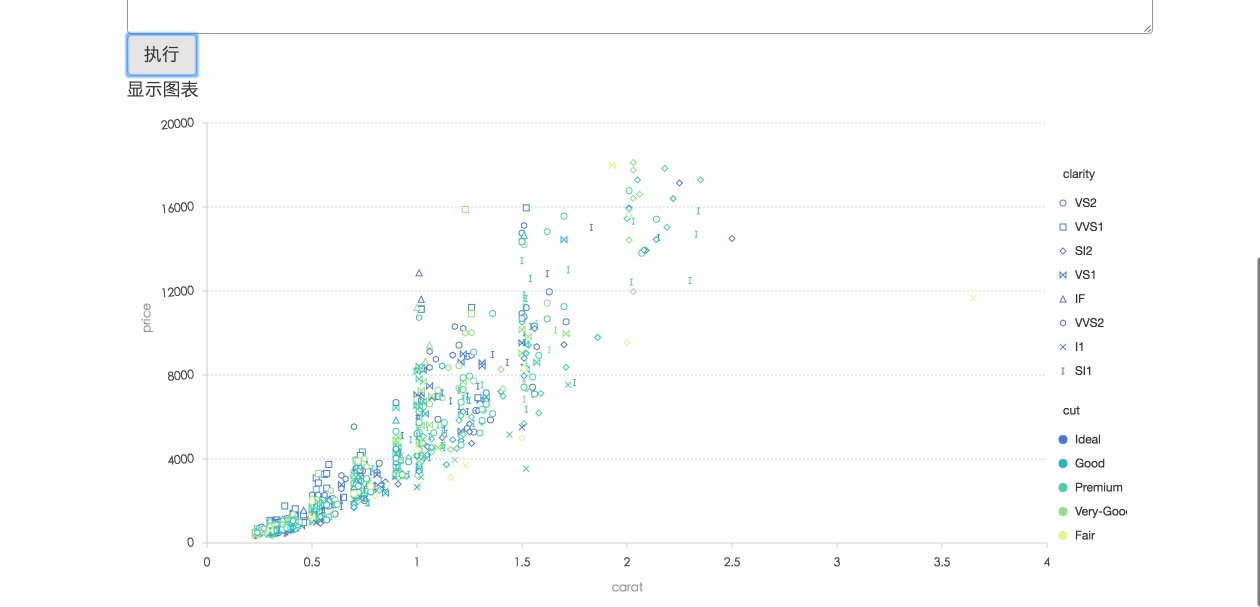
让我们再加入更多的映射试试,我们把cut(切割工艺)映射为图形的颜色, 把clarity(纯净度)映射为图形的形状。
chart.point().position('carat*price').color('cut').shape('clarity');
我们数据的更多维度展示在了图形上。可以被映射的属性叫做视觉通道。
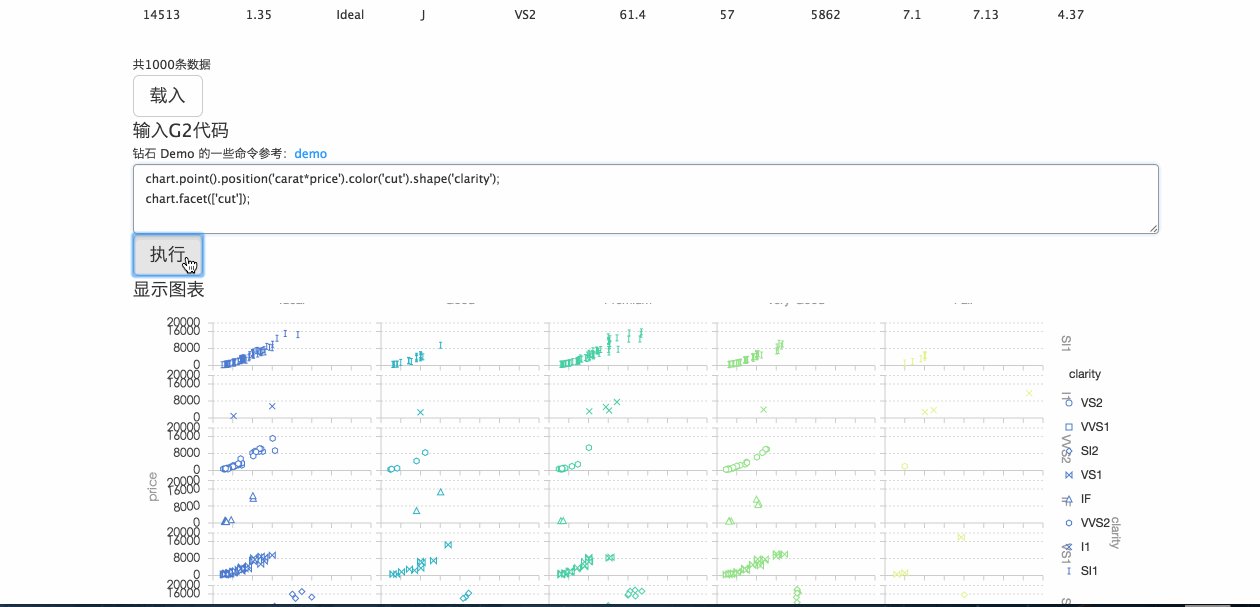
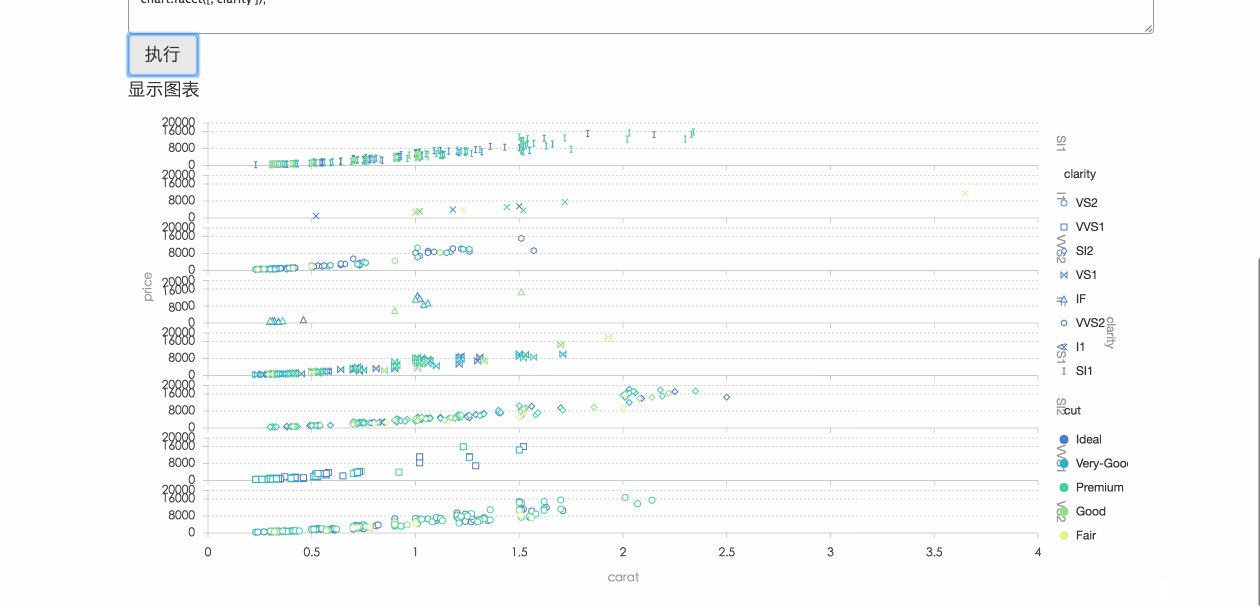
分面
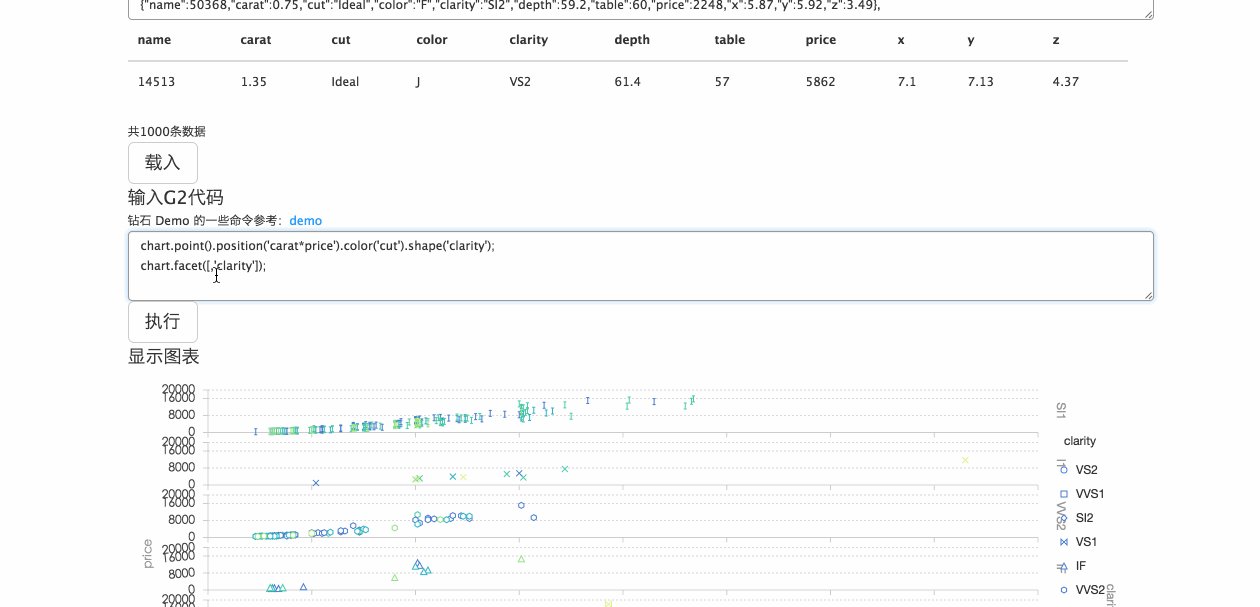
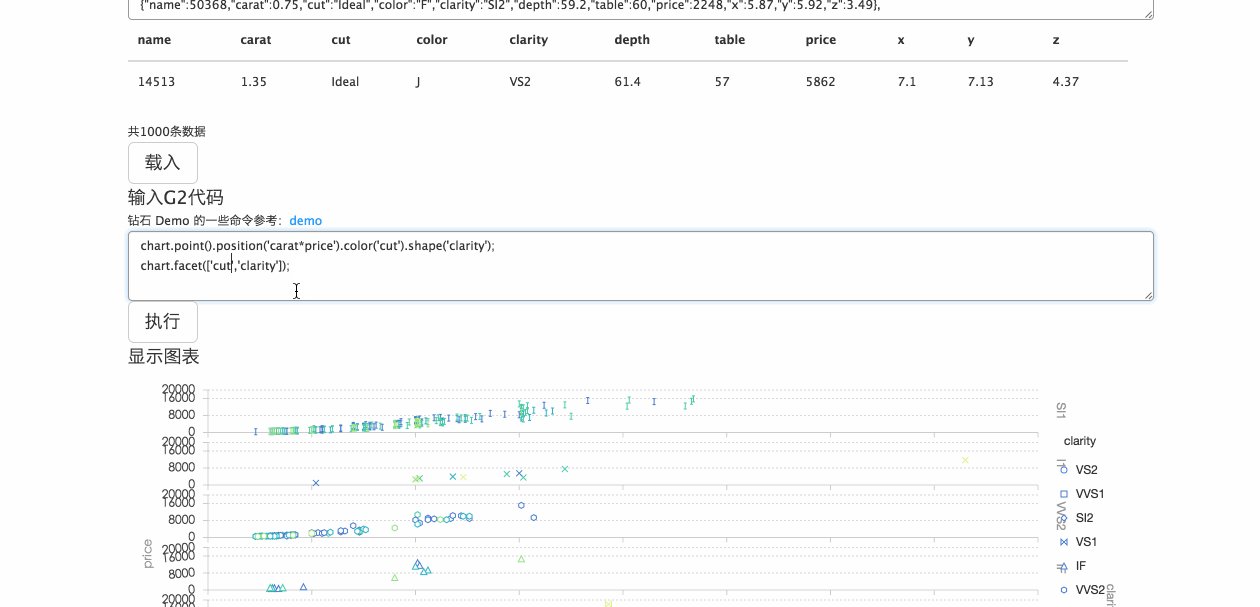
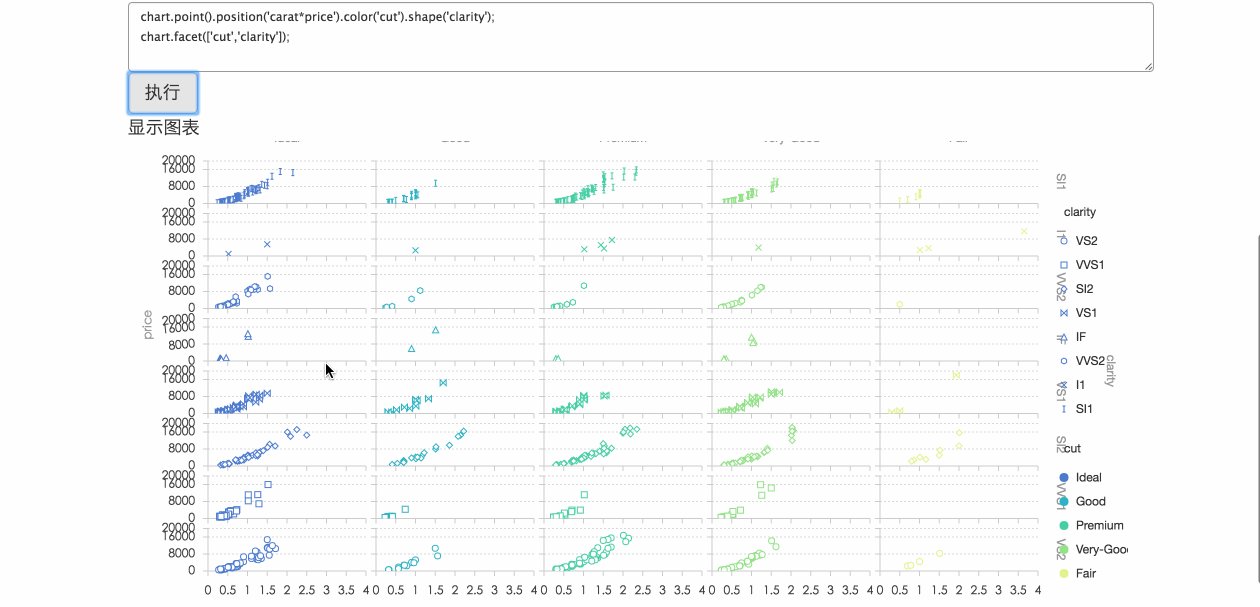
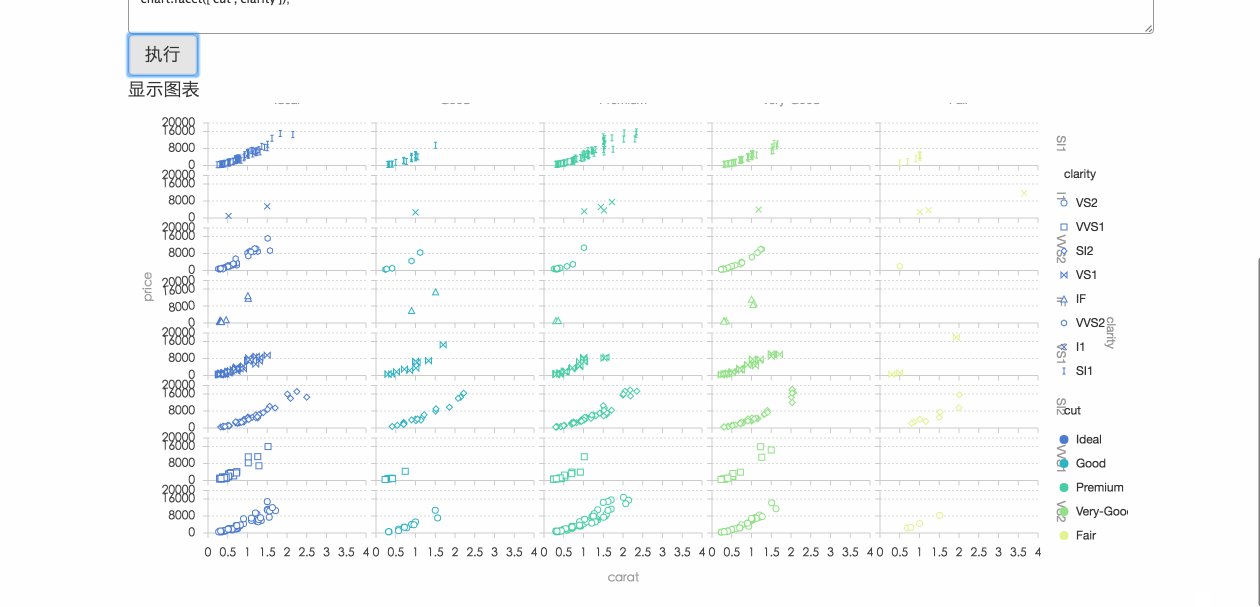
但是刚才那个图中虽然展示了四维的信息,但是各个维度都叠加在一起,不利于观察,这个时候我们就可以使用一些特别的技巧了,其中一个技巧叫分面。它可以将原来的一个图形按照某种分类规则阵列成一个矩阵,或者一个圆环等。这样可以单独观察某种条件下的图形并形成对比。水平方向按照cut阵列,垂直方向按照clarity阵列。
chart.point().position('carat*price').color('cut').shape('clarity');
chart.facet(['cut', 'clarity']);
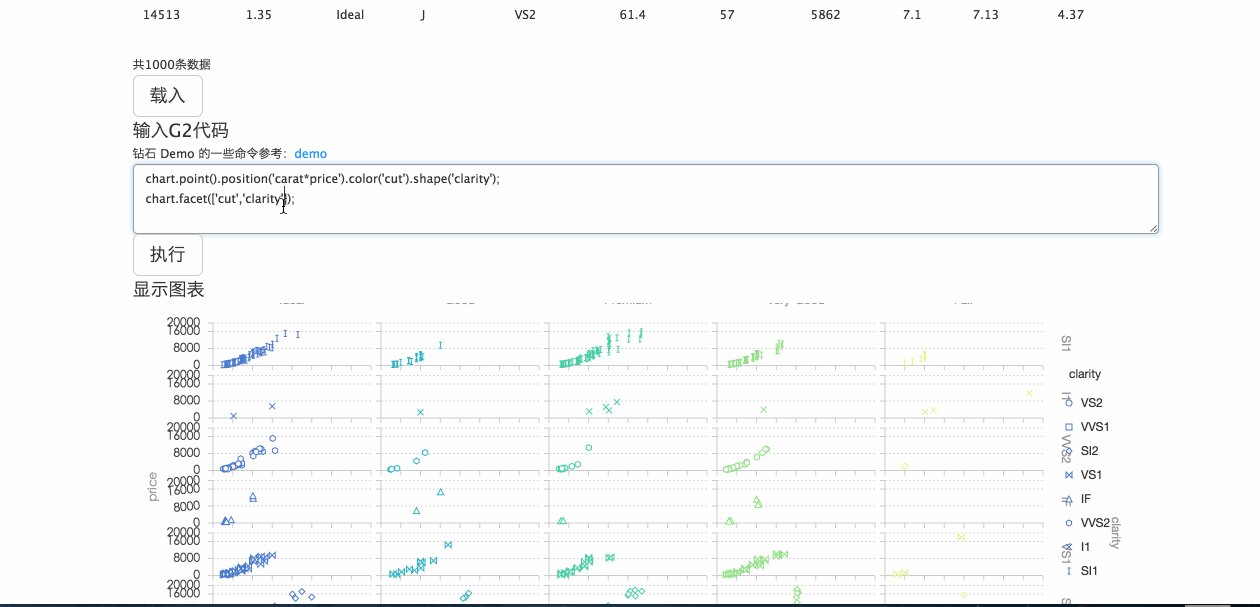
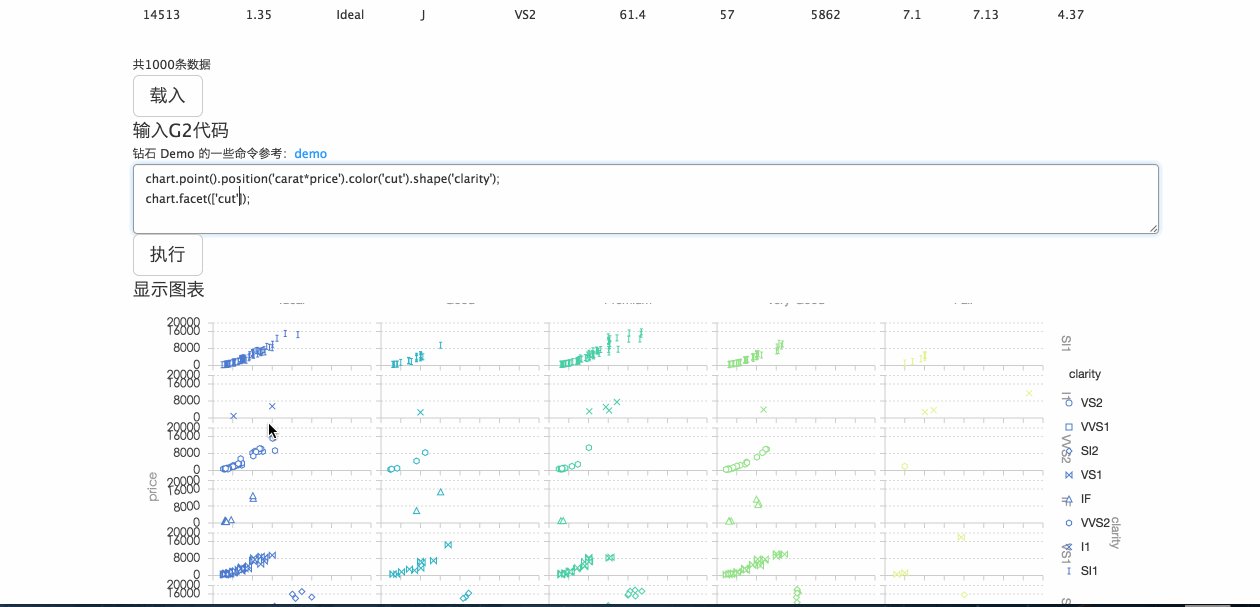
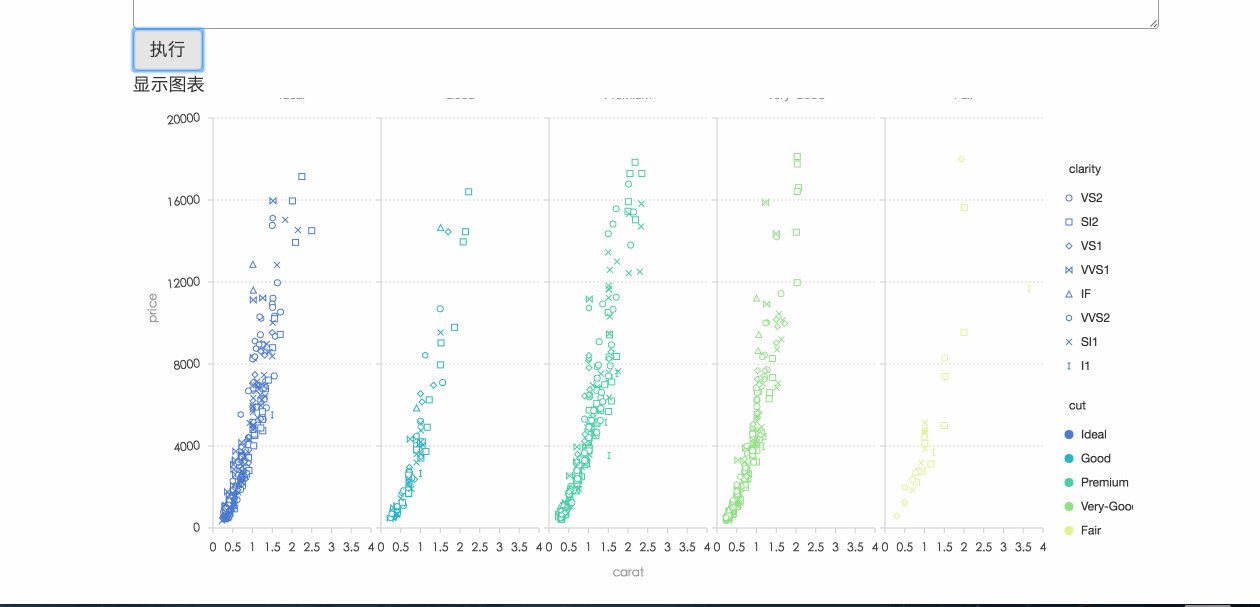
下面这两个分别是仅仅水平阵列,仅仅垂直阵列。
chart.point().position('carat*price').color('cut').shape('clarity');
chart.facet(['cut']);
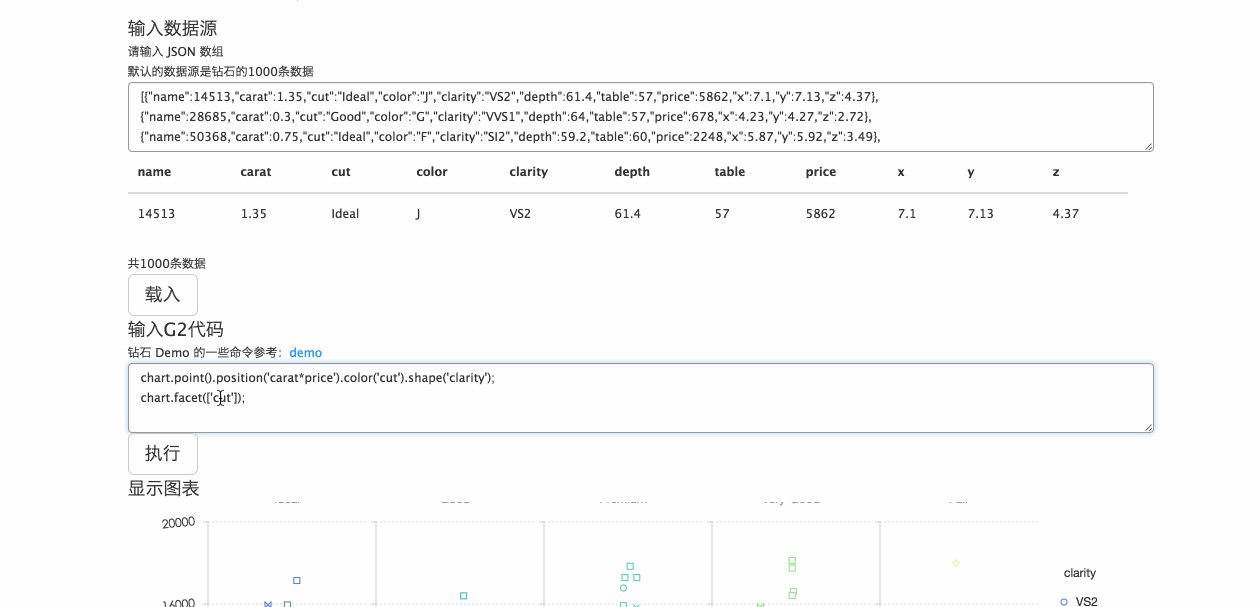
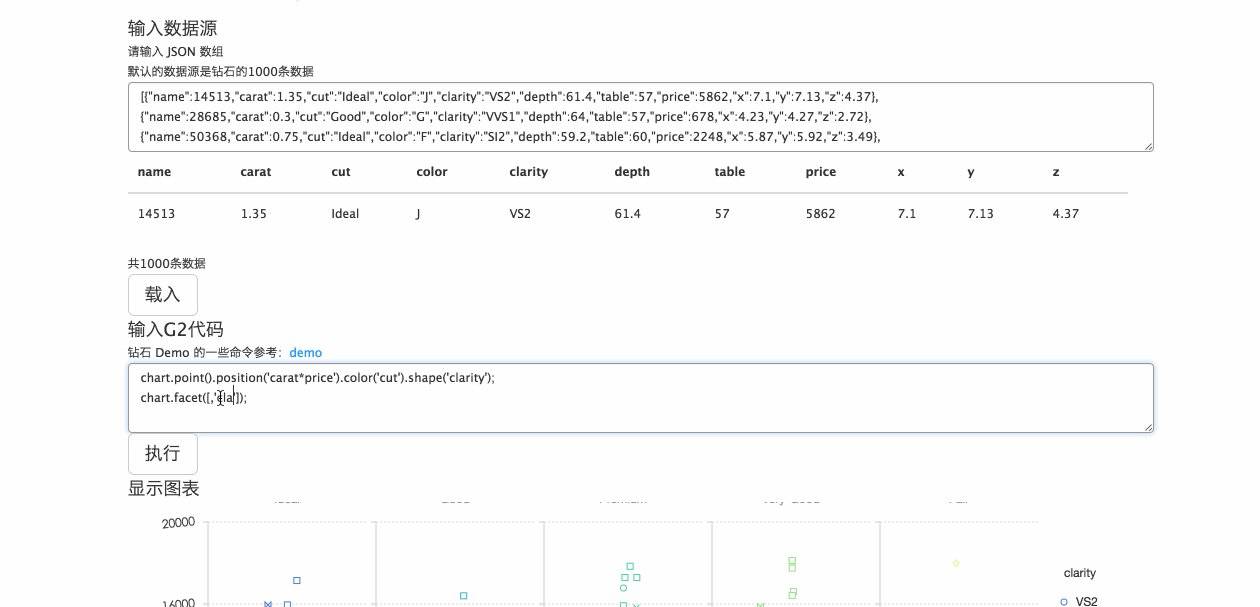
chart.point().position('carat*price').color('cut').shape('clarity');
chart.facet([, 'clarity']);
更换demo的数据
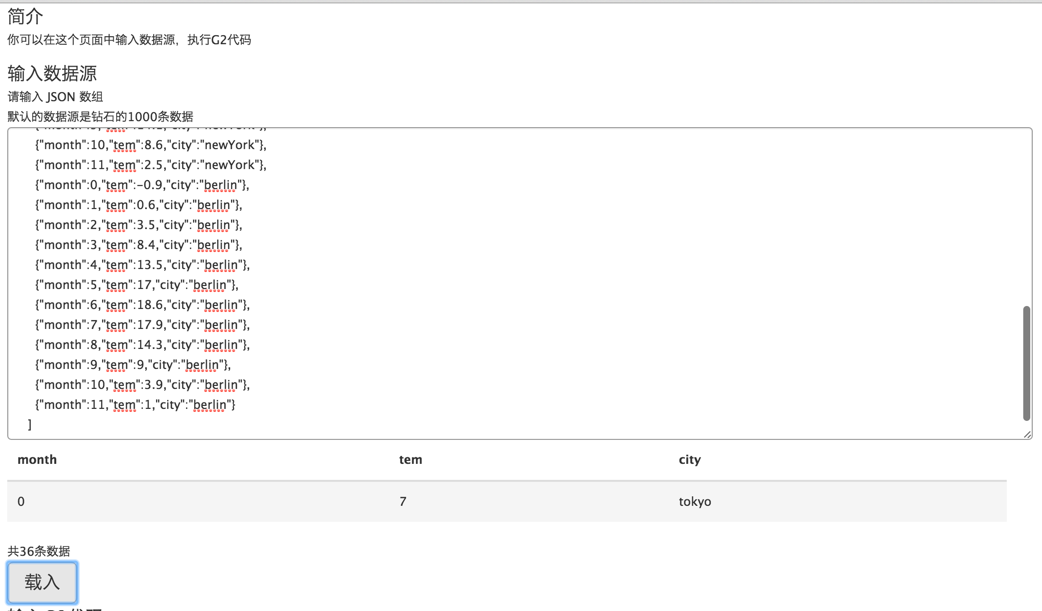
这个章节的内容不属于G2,仅仅是教大家怎么更换训练页中的测试数据。这个页面可以训练你使用G2。拿自己关心的数据进行测试才是开心的哈!
数据格式: G2假定的数据格式只有一种,就是一个数组,其中每个对象(简单对象)是一行数据,对象中的字段名就是列名,值就是当前行中对应列的值。下面是一份tokyo,newYork,berlin各个城市间不同月份气温的数据。
[
{"month":0,"tem":7,"city":"tokyo"},
{"month":1,"tem":6.9,"city":"tokyo"},
{"month":2,"tem":9.5,"city":"tokyo"},
{"month":3,"tem":14.5,"city":"tokyo"},
{"month":4,"tem":18.2,"city":"tokyo"},
{"month":5,"tem":21.5,"city":"tokyo"},
{"month":6,"tem":25.2,"city":"tokyo"},
{"month":7,"tem":26.5,"city":"tokyo"},
{"month":8,"tem":23.3,"city":"tokyo"},
{"month":9,"tem":18.3,"city":"tokyo"},
{"month":10,"tem":13.9,"city":"tokyo"},
{"month":11,"tem":9.6,"city":"tokyo"},
{"month":0,"tem":-0.2,"city":"newYork"},
{"month":1,"tem":0.8,"city":"newYork"},
{"month":2,"tem":5.7,"city":"newYork"},
{"month":3,"tem":11.3,"city":"newYork"},
{"month":4,"tem":17,"city":"newYork"},
{"month":5,"tem":22,"city":"newYork"},
{"month":6,"tem":24.8,"city":"newYork"},
{"month":7,"tem":24.1,"city":"newYork"},
{"month":8,"tem":20.1,"city":"newYork"},
{"month":9,"tem":14.1,"city":"newYork"},
{"month":10,"tem":8.6,"city":"newYork"},
{"month":11,"tem":2.5,"city":"newYork"},
{"month":0,"tem":-0.9,"city":"berlin"},
{"month":1,"tem":0.6,"city":"berlin"},
{"month":2,"tem":3.5,"city":"berlin"},
{"month":3,"tem":8.4,"city":"berlin"},
{"month":4,"tem":13.5,"city":"berlin"},
{"month":5,"tem":17,"city":"berlin"},
{"month":6,"tem":18.6,"city":"berlin"},
{"month":7,"tem":17.9,"city":"berlin"},
{"month":8,"tem":14.3,"city":"berlin"},
{"month":9,"tem":9,"city":"berlin"},
{"month":10,"tem":3.9,"city":"berlin"},
{"month":11,"tem":1,"city":"berlin"}
]只要是这种类型的数据,G2都是可以接受的。
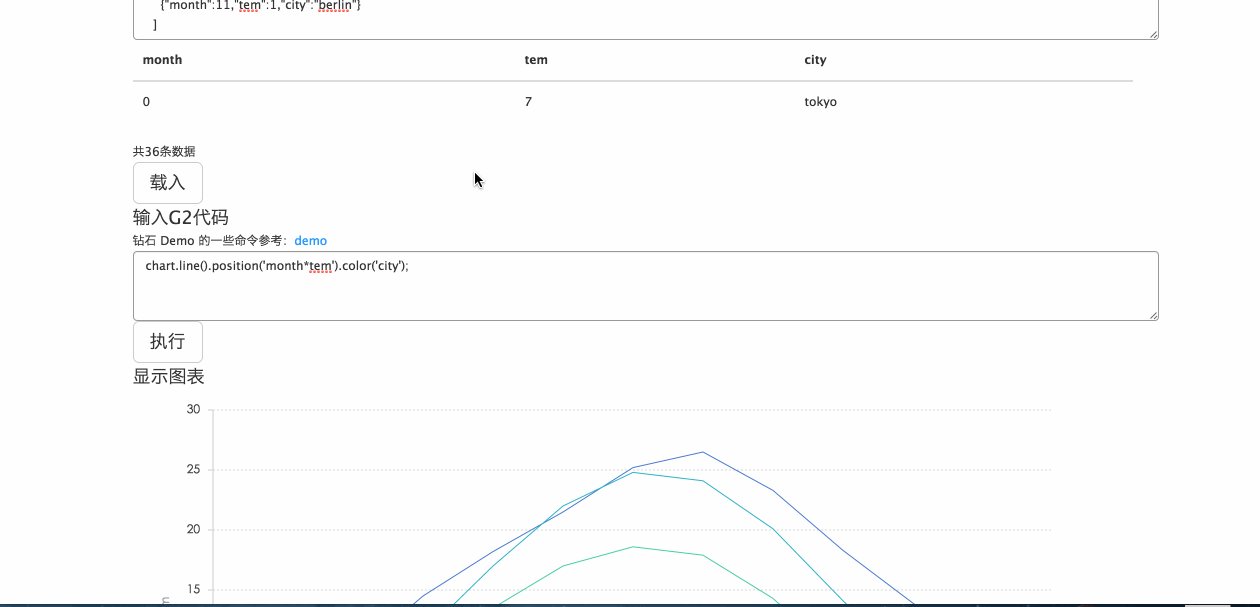
你只需要将这份数据拷入,训练页面中的数据框中,点载入按钮即可。如下图操作

超越点图
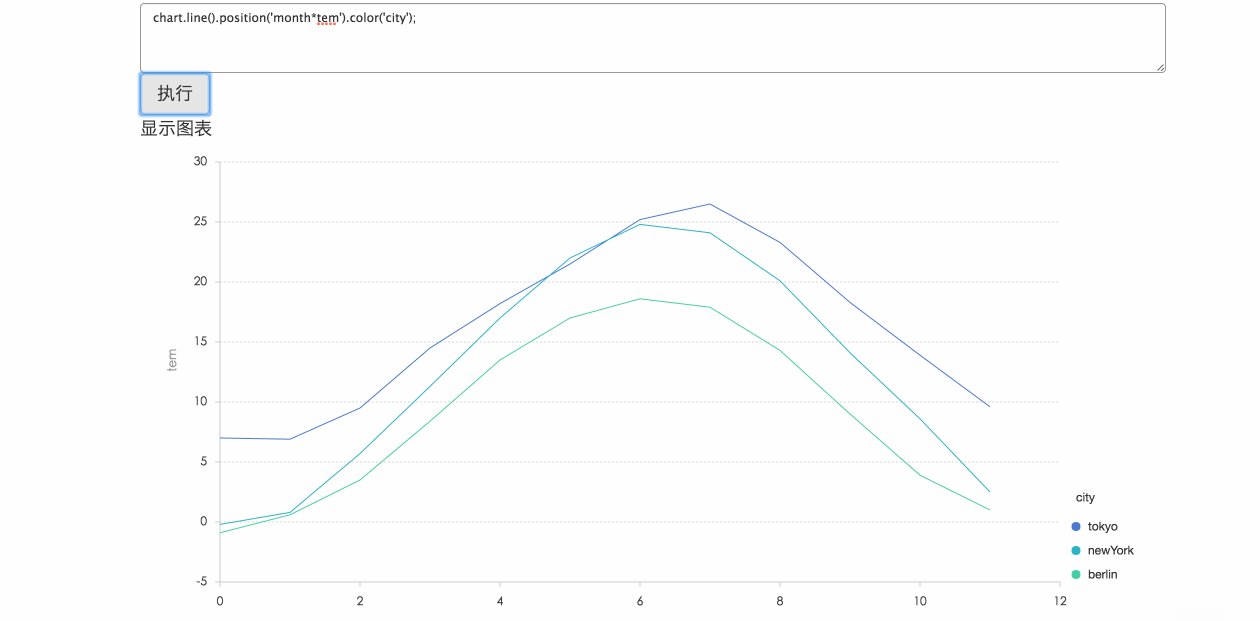
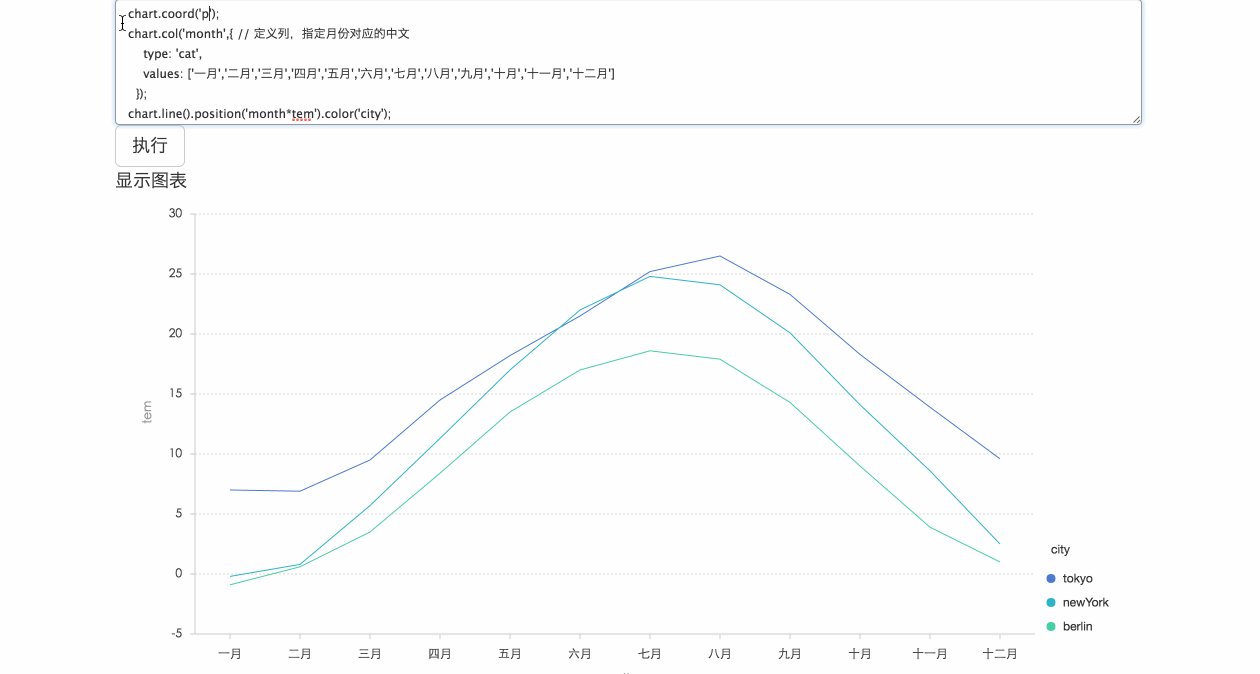
细心的读者可能发现,我们一直演示的都是点图。那我们能不能画其他图形呢?答案是肯定的。下面就使用刚刚载入的温度数据画线图。这句话是将月份映射为x,温度映射为y,不同city城市用不同的颜色,使用线来表示根据颜色分组出的数据。 见下图:
chart.line().position('month*tem').color('city');
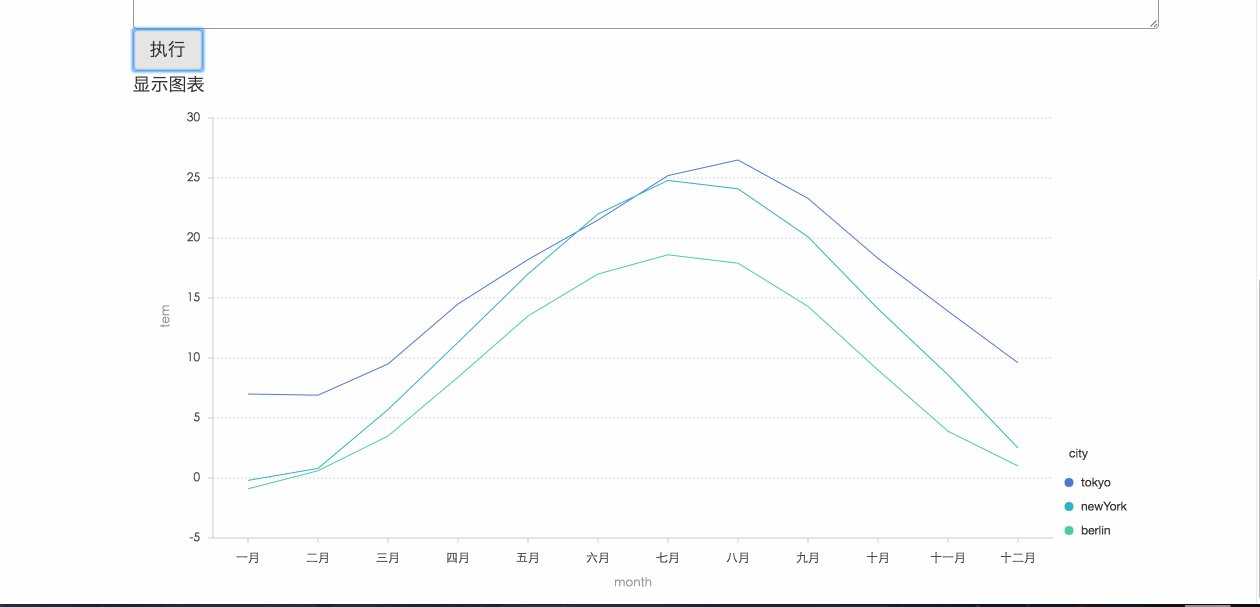
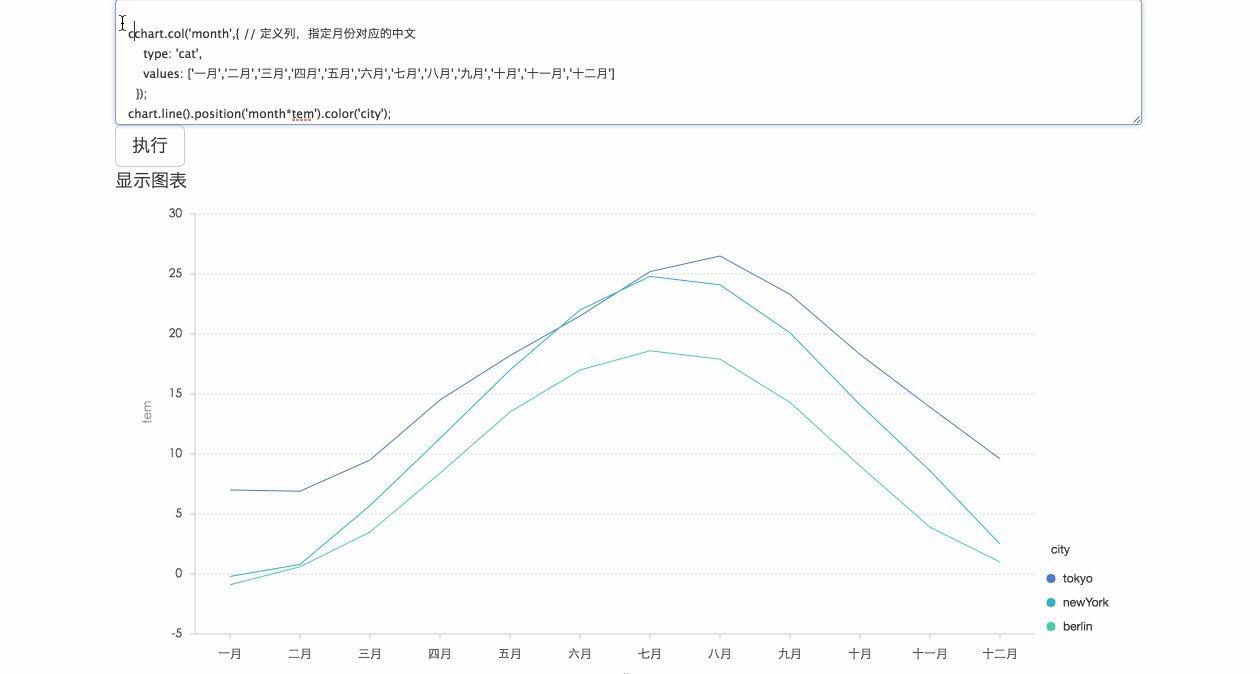
这个时候你可能觉得下面显示的数字而不是一,二,三等中文数字,不符合视觉阅读习惯。你可以更改数据列的定义方式。
chart.col('month',{ // 定义列,指定月份对应的中文
type: 'cat',
values: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月']
});
chart.line().position('month*tem').color('city');这样x显示的就是中文了。如图:

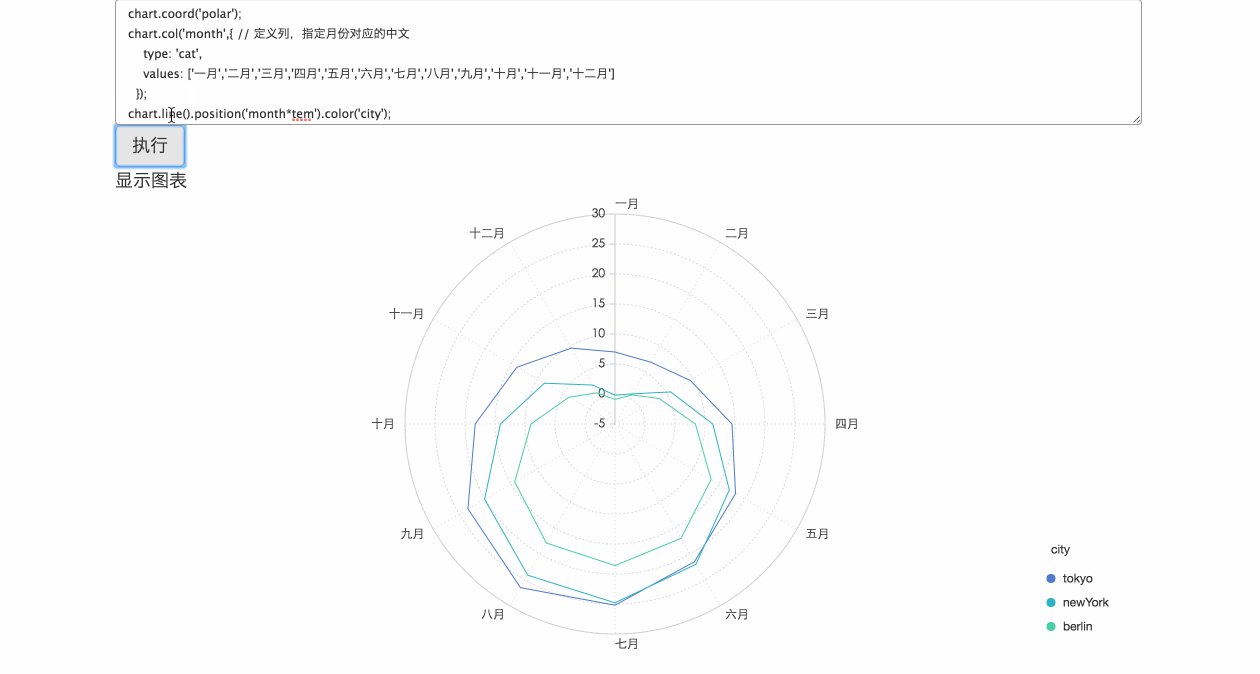
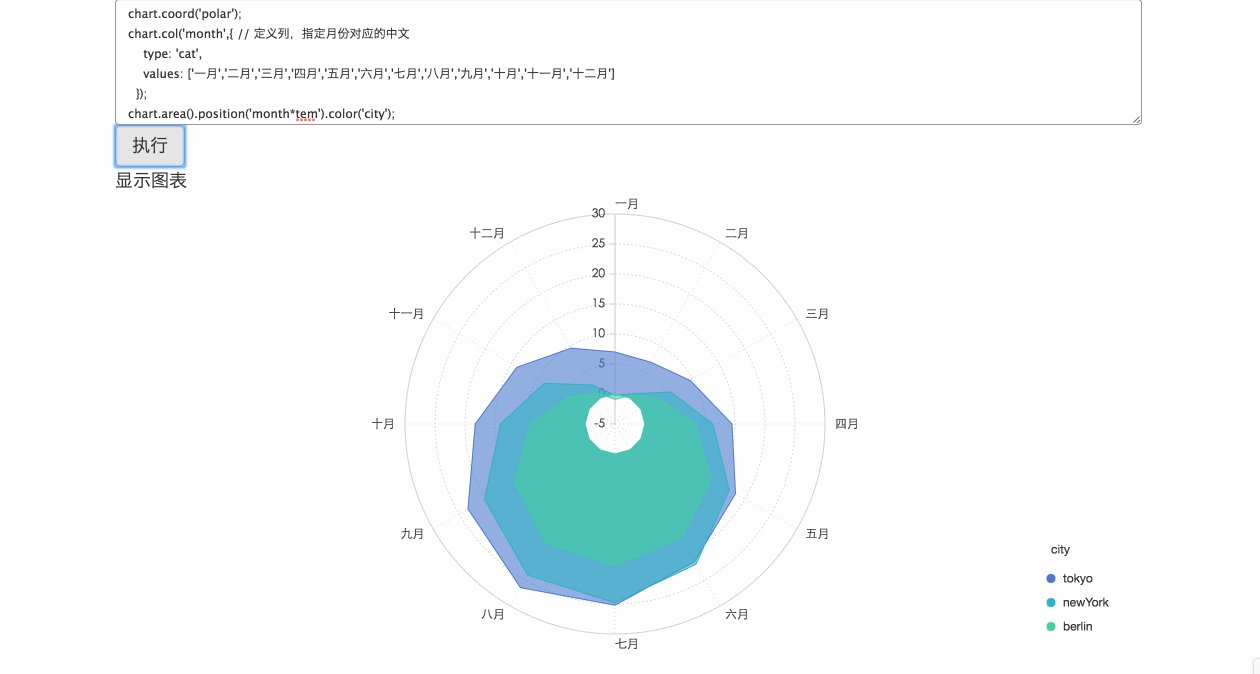
坐标系变换
除了上面的特性,还有一个很有意思的特性就是修改图形所在的坐标系。我们可以轻易的将一个图从二维直角空间转换为极坐标空间。见下图
chart.coord('polar');
chart.col('month',{ // 定义列,指定月份对应的中文
type: 'cat',
values: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月']
});
chart.area().position('month*tem').color('city');
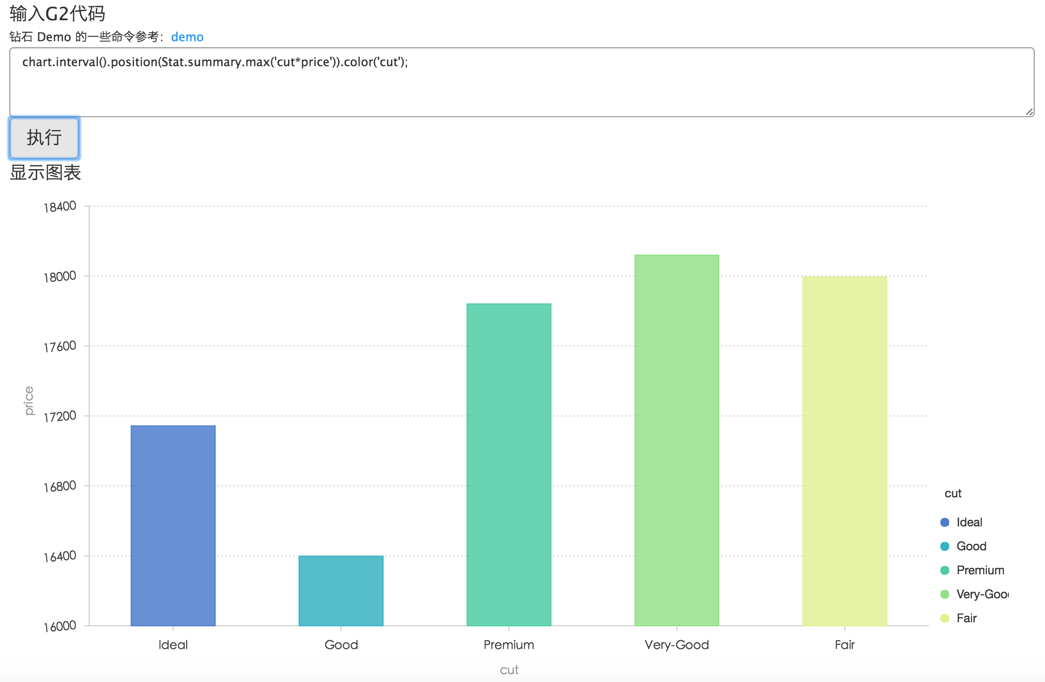
统计
G2还可以帮你做统计。可视化就是利用图形的力量对数据做处理进而分析。可视化和统计密不可分的。下面就是一个做统计的例子,更多例子欢迎这里观看文档。这个图意思是将cut映射为x,price映射为y,真对每种cut计算它对应的price最大值,使用区间(interval,你可以暂时理解为柱状图)来表示每个cut的最大值,为不同的cut使用不同的颜色。见下图:
chart.interval().position(Stat.summary.max('cut*price')).color('cut');
无穷多的图表
今天介绍了很多概念,例如映射,图形种类,视觉通道,分面,统计等。我们注意到每种概念都是一个范畴,它是可以扩展的。如果我们能在理解自己的数据的基础上,善用G2的概念,你就可以组合出无穷多种图表,总有一种适合你。
如有建议,请联系我们
欢迎各位使用 : https://g2.alipay.com/
如果有好的建议,请及时联系我们(蚂蚁金服——体验技术部——数据图形组)。反馈地址https://github.com/antvis/feedback/issues/new
同时我们也发布了一套专业的数据可视化规范,欢迎查看http://antv.alipay.com/。
G2 DT时代的图形语法 正式发布的更多相关文章
- 蚂蚁金服开源 | 可视化图形语法G2 3.3 琢磨
G2 是蚂蚁金服数据可视化解决方案 AntV 的一个子产品,是一套数据驱动的.高交互的可视化图形语法. 经过两个多月密锣紧鼓的开发,400+次提交,G2 3.3版本今天终于和大家见面了.自上次3.2版 ...
- DT时代,优秀的BI工具应该具备哪些功能
马云曾在一次演讲中说:"人类正从IT时代走向DT时代."那DT究竟是什么,和IT有什么不同呢?我们对IT非常熟悉,它是信息技术(InformationTechnology)的英文缩 ...
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 <dl> 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一. ...
- web2.0、互联网+、IT时代与DT时代、工业4.0 引发的思考
最近忙着找实习,来学校一个星期还没到,就感觉已经经历了几个春秋. 第一个实习面试是个杭州互联网小公司,面WEB前端开发实习,怪我一个暑假两个月一点书都没碰,偏偏赶上G20到9/9才开学,没啥准备就一头 ...
- html dl dt dd标签元素语法结构与使用
dl dt dd认识及dl dt dd使用方法 标签用于定义列表类型标签. dl dt dd目录 dl dt dd介绍 结构语法 dl dt dd案例 dl dt dd总结 一.dl dt dd认识 ...
- DT时代,企业更需构建精准数据分析体系
DT时代,企业更需构建精准数据分析体系 随着互联网的飞速发展,信息的传输日益方便快捷,需求也日益突出,纵观整个互联网领域,大数据已被认为是继云计算.物联网之后的又一大颠覆性的技术性革命,毋庸置疑,大数 ...
- DT时代,如何成为十字复合型数据分析师
DT时代,如何成为十字复合型数据分析师 当前社会正从IT到DT智能时代,传统行业嫁接互联网,产生的是加法效应:大数据创新驱动,产生的是乘法效应,价值呈指数递增.DT时代拼的是人才和创新价值的能力,拼的 ...
- DT时代即将到来
今日,Sort Benchmark 在官方网站公布了 2015 年排序竞赛的最终成绩.其中,阿里云用不到 7 分钟(377 秒)就完成了 100TB 的数据排序,打破了 Apache Spark 的纪 ...
- 释放DT时代释放金融数据价值,驱动金融商业裂变
摘要:客户微细分模型上线华为云ModelArts,看如何以AI科技挖掘金融数据价值. 当前信息化浪潮席卷全球,新一轮的科技革命和产业革命推动金融行业发展到全新阶段.人工智能2.0时代,智慧金融方兴未艾 ...
随机推荐
- GIS 网站参考
www.TimeGIS.com 开源GISOpen Source Geospatial Foundation http://osgeo.org/index.htmlMapServer — UMN Ma ...
- install mysql using binary and configure manu
(1)下载,解压 (2)初始化数据库 ./scripts/mysql_install_db --defaults-file=../my.cnf --user=guofeng (3)启动命令 ./bin ...
- 微信分享接口SDK简介使用
很久没做移动端活动了,想不少人都参与过微信里面的活动,既然活动就少不了分享.那我就行一个前端的角度说说如何实现微信分享的吧. 对应微信分享,现在已有公共接口,微信的开发者文档SDK:https://m ...
- mysql存储图片问题
1. 借鉴http://blog.chinaunix.net/uid-7374279-id-4255927.html 字段名为blob,有四种类型 TinyBlob(255B).Blob(65k).M ...
- 洛谷P1330 封锁阳光大学
题目描述 曹是一只爱刷街的老曹,暑假期间,他每天都欢快地在阳光大学的校园里刷街.河蟹看到欢快的曹,感到不爽.河蟹决定封锁阳光大学,不让曹刷街. 阳光大学的校园是一张由N个点构成的无向图,N个点之间由M ...
- WebBench源码分析与心得
源码:https://github.com/EZLippi/WebBench 关键全局变量: speed 成功次数 failed 失败次数 bytes 接收字节数 benchtime 执行时长(秒 ...
- mavan 常用命令
Maven库: http://repo2.maven.org/maven2/ Maven依赖查询: http://mvnrepository.com/ Maven常用命令: 1. 创建Maven的普通 ...
- HDOJ 4749 Parade Show
说实在的在比赛时看错了题意,一直对最后一段的描述不是很清楚.闲话少说: 题意:给一个主串,再一个副串,问主串中有多少个子串和副串的的规律相同,即相邻的相等大于小于,用过的就不能再用了. #includ ...
- delphi 中如何查看网页POSTDATA
procedure TForm1.WebBrowser1NewWindow2(Sender: TObject; var ppDisp: IDispatch; var Cancel: WordBool ...
- 使用Roboguice依赖注入规划Android项目
前言 好久没写博客了,罪过啊-记事本里累积了不少东西,整理整理放上来. 关于依赖注入 Dependency Injection( 依赖注入)可以很好的帮助我们分离模块,降低耦合.提高可测试性.(PS: ...
