【译】怎样编写移动优先的CSS
原文:How To Write Mobile-first CSS
作者:
译者:huansky
构建响应式网站是今天前端开发人员必备的技能。 当我们谈论响应式网站时,移动优先这个词立刻就会浮现。
我们知道从移动优先的角度设计的重要性。 不幸的是,关于移动优先的配置方法很少提及。
今天,我想和大家分享一下移动优先的样式方法,为什么它会更好,以及如何运用它的魔力。
注意:如果您正在学习使用Susy构建响应式布局,本文将非常有用。
什么是移动优先和桌面优先方法?
让我们了解移动优先和桌面优先之间的差异,然后再深入探讨为什么移动优先方法更好。
移动优先的样式方法意味着样式首先应用于移动设备。 高级样式和其他覆盖更大的屏幕然后通过媒体查询添加到样式表。
这种方法使用 min-width 媒体查询。
这里有一个简单的例子:
// This applies from 0px to 600px
body {
background: red;
} // This applies from 600px onwards
@media (min-width: 600px) {
body {
background: green;
}
}
在上面的例子中, <body> 在 600px 以下是红色背景。 在 600px 及以上它的背景就会变成绿色。
另一方面,桌面首先的样式方法意味着样式首先应用于桌面设备。 然后通过媒体查询将较小屏幕的高级样式和覆盖添加到样式表中。
这种方法使用 max-width 媒体查询。
这里有一个简单的例子:
// This applies from 600px onwards
body {
background: green;
} // This applies from 0px to 600px
@media (max-width: 600px) {
body {
background: red;
}
}
<body> 是绿色背景颜色。 如果屏幕低于600像素,背景颜色将变为红色。
为什么代码移动优先?
较大屏幕的代码通常比较小屏幕的代码更复杂。 这就是为什么编写移动优先有助于简化您的代码。
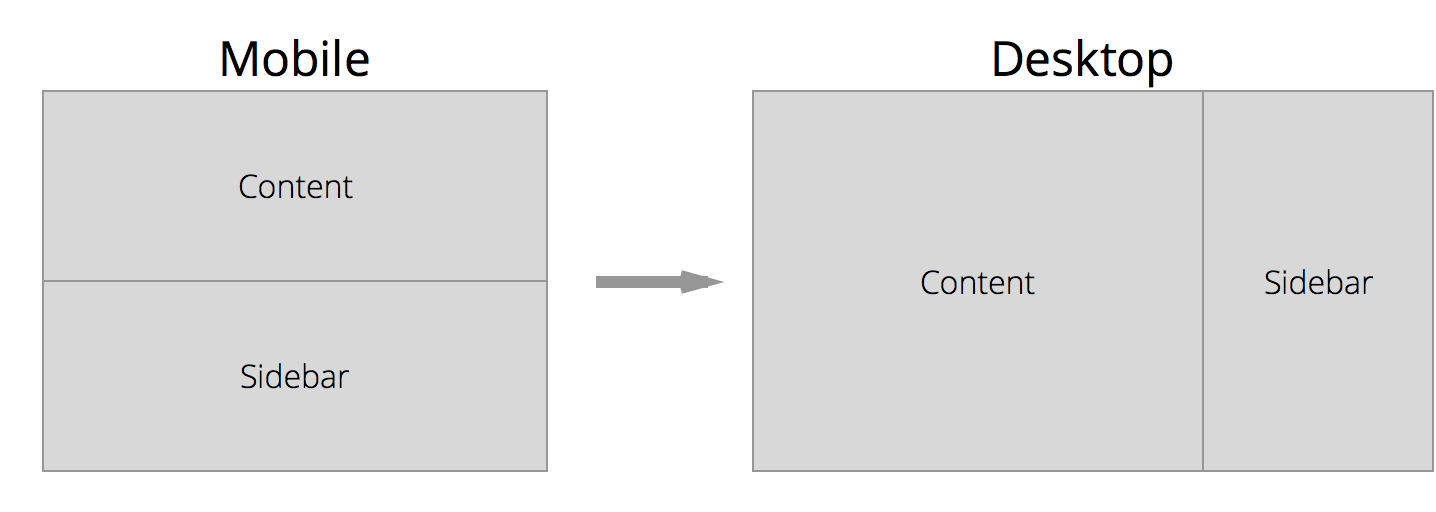
考虑一种情况,你有一个网站的内容侧栏布局。 .content 占据了100%的宽度在移动端,桌面上占 66%。

大多数时候,我们可以依靠默认属性来为较小屏幕设置内容样式。 在这种情况下,一个 <div> 默认情况下具有100%的宽度。
如果我们使用移动优先方法,Sass 代码将是:
.content {
// Properties for smaller screens.
// Nothing is required here because we can use the default styles
// Properties for larger screens
@media (min-width: 800px) {
float: left;
width: 60%;
}
}
如果我们改用桌面优先,大多数时间,我们将不得不修复较小视口的默认属性。 Sass代码的相同结果是:
.content {
// Properties for larger screens.
float: left;
width: 60%;
// Properties for smaller screens.
// Note that we have to write two default properties to make the layout work
@media (max-width: 800px) {
float: none;
width: 100%;
}
}
通过这个例子,我们节省了两行代码和几秒钟来思考令人费解的CSS。 想象一下,如果你在一个更大的网站上工作,这将节省你多少时间和精力。
大多数时候的 min-width 的查询就足以帮助你编写一个网站。 然而也存在这样的实例,组合使用 min-width 和 max-width 查询有助于减少复杂度,而这通过单一的 min-width 查询是不可能达到的。
让我们来探讨一些这样实例。
在移动优先方法使用 max-width 查询
Max-width 查询开始发挥作用,当你想要样式在一定的视区大小以下受到限制。 min-width 和 max-width 两者的结合 ,将有助于约束两个不同的视口尺寸之间的样式。
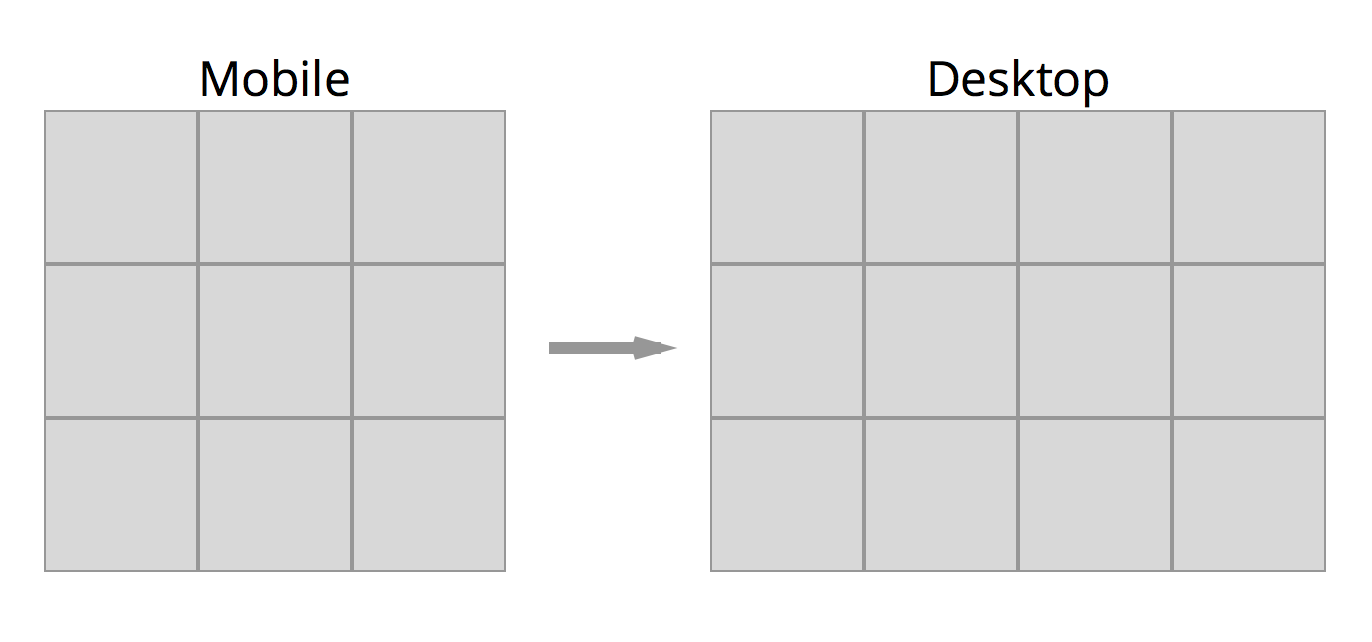
考虑一个相册缩略图的情况。 此图库在较小视口上连续显示3个缩略图,在较大视口上连续显示4个项目。

因为每个项目之间没有空格,所以它很简单:
.gallery__item {
float: left;
width: 33.33%;
@media (min-width: 800px) {
width: 25%;
}
}
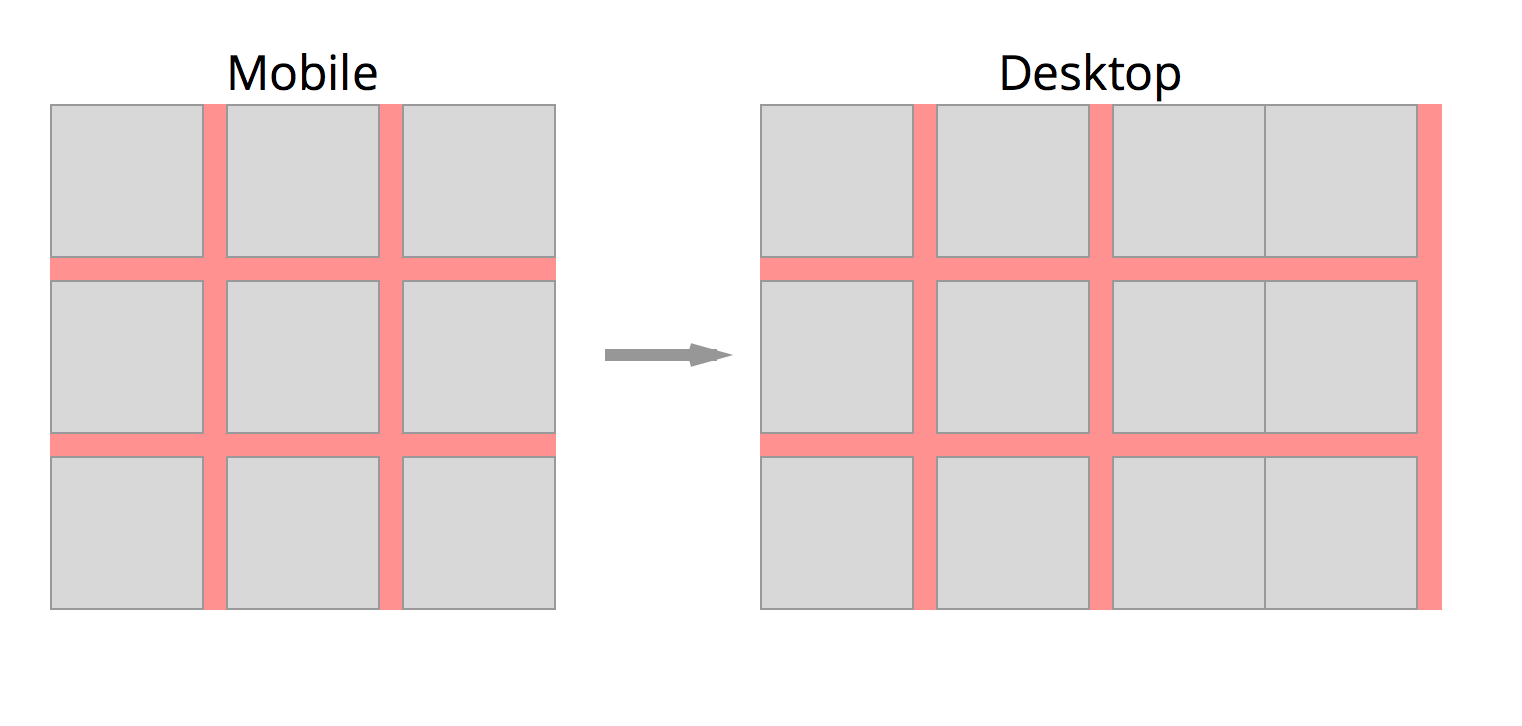
如果每个项目中有空格,它就会变得很复杂。

假设这些空格占据了宽度的5%:
.gallery__item {
float: left;
width: 30%;
margin-right 5%;
margin-bottom: 5%;
}
我们也将不得不设计最后的(第3项)的 margin-right 为0,以确保它不会被推下到下一列。
.gallery__item {
float: left;
width: 30%;
margin-right 5%;
margin-bottom: 5%;
&:nth-child(3n) {
margin-right: 0;
}
}
此代码还必须适用于行中有四个项目的情况。 如果我们根据最小宽度查询我们上面...
.gallery__item {
float: left;
width: 30%;
margin-right 5%;
margin-bottom: 5%;
&:nth-child(3n) {
margin-right: 0;
}
@media (min-width: 800px) {
width: 21.25%; // (100% - 15%) / 4
&:nth-child (4n) {
margin-right: 0;
}
}
}

不能正常工作的原因是因为我们指定了每个第3项的 margin-right 为 0。 此属性将级联到更大的视口,并打破我们想要的模式。
我们可以修复每个3的倍数的项目的 margin-right 属性为 5%:
.gallery__item {
// ...
@media (min-width: 800px) {
// ...
&:nth-child (3n) {
margin-right: 5%;
}
&:nth-child(4n) {
margin-right: 0%;
}
}
}
这并不是一个非常好的办法,因为我们要重复使用 margin-right:5% ,如果我们使用更大的显示屏幕就不得不做改变。
我们应该保持代码尽可能DRY(不知道怎么翻译)。
更好的方法来约束 nth-child(3n) 是在应有的视口中使用 max-width 查询。
.gallery__item {
float: left;
margin-right: 5%;
margin-bottom: 5%;
@media (max-width: 800px) {
width: 30%;
&:nth-child(3n) {
margin-right: 0;
}
}
@media (min-width: 800px) {
width: 21.25%; // (100% - 15%) / 4
&:nth-child (4n) {
margin-right: 0;
}
}
}

这是可行的,因为 max-width 将其限制在800像素内,这样其他饰扣下就不会受影响。
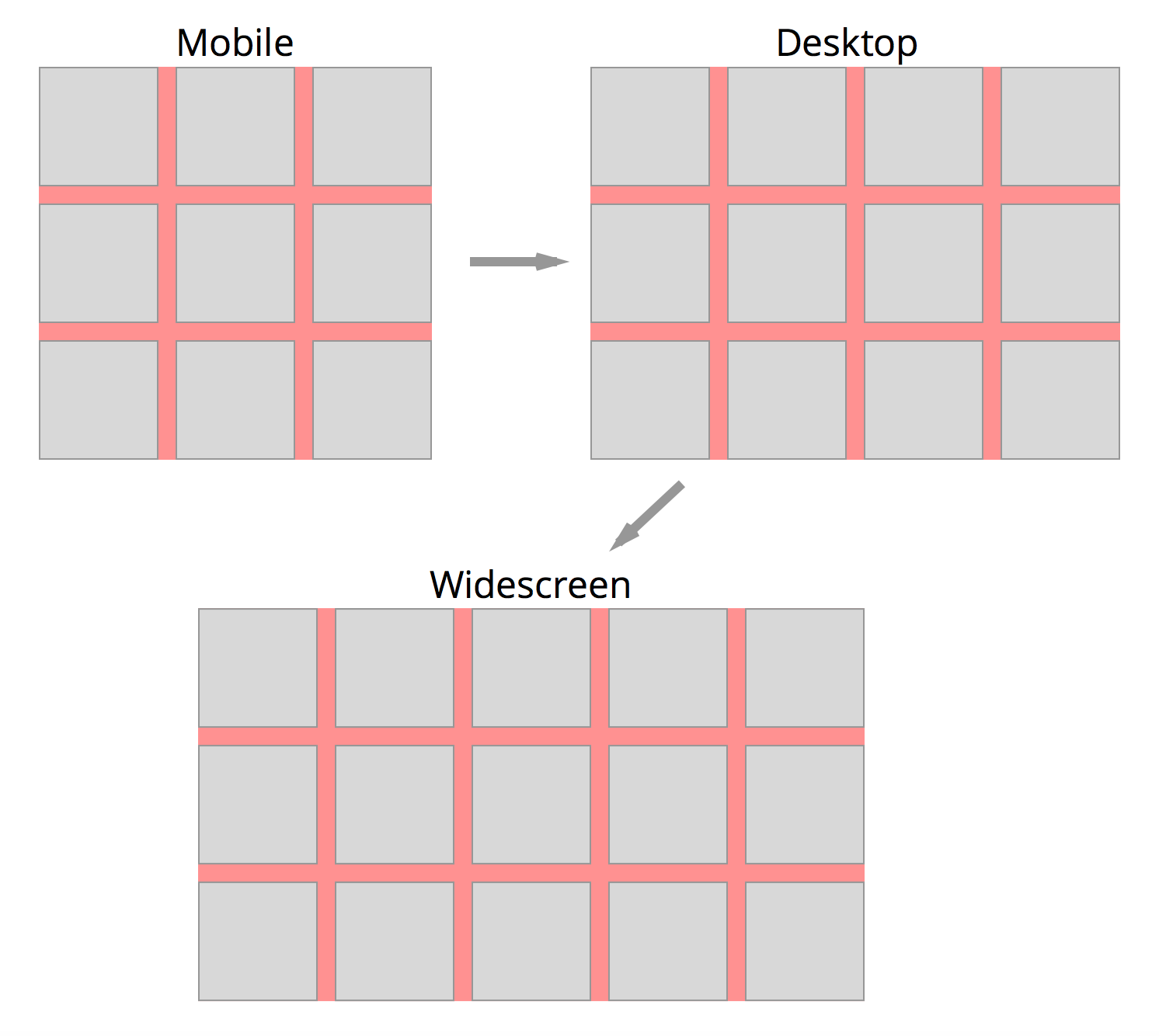
现在想象一下,如果你有一个更大的视口,你想在画廊中每行显示5项。 这时可以同时使用 min 和 max-width 。
.gallery__item {
float: left;
margin-right: 5%;
margin-bottom: 5%;
@media (max-width: 800px) {
width: 30%;
&:nth-child(3n) {
margin-right: 0;
}
}
// combining both min-width and max-width queries
@media (min-width: 800px) and (max-width: 1200px) {
width: 21.25%; // (100% - 15%) / 4
&:nth-child (4n) {
margin-right: 0;
}
}
@media (min-width: 1200px){
width: 16%; // (100% - 20%) / 5
&:nth-child (5n) {
margin-right: 0;
}
}
}

一段录像!
那些在 Webucator 的家伙都非常善良,自愿搞一个视频来总结这个博客帖子。 所以如果视频是你的事,请检查这一点(这里原文不知道如何翻译)。
总结
Min-width 媒体查询是非常有用的,当涉及到设计响应式网站的时候,因为它降低了代码的复杂性。通过上面的例子,你可以看到 Min-width 查询不可能解决每一个问题。 有时添加 max-width 查询到您的样式表来会使事情变得更加方便。
【译】怎样编写移动优先的CSS的更多相关文章
- 开始编写寄几的 CSS 基础库
前言 在现在的互联网业务中,前端开发人员往往需要支持比较多的项目数量.很多公司只有 1-2 名前端开发人员,这其中还不乏规模比较大的公司.这时前端同学就需要独挡一面支持整个公司上下的前端业务,项目如流 ...
- 编写可维护的CSS
在参与规模庞大.历时漫长且参与人数众多的项目时,所有开发者遵守如下规则极为重要: 保持 CSS 便于维护 保持代码清晰易懂 保持代码的可拓展性 为了实现这一目标,我们要采用诸多方法. 本文档第一部分将 ...
- 【转】编写更好的CSS代码
原文转自:http://blog.jobbole.com/55067/ 编写好的CSS代码,有助提升页面的渲染速度.本质上,引擎需要解析的CSS规则越少,性能越好.MDN上将CSS选择符归类成四个主要 ...
- 编写更好的CSS
编写好的CSS代码能提升页面的渲染速度.本质上,一条规则都没有引擎解析的最快.MDN上将CSS选择符归拆分成四个主要类别,如下所示,性能依次降低. ID 规则 Class 规则 标签规则 通用规则 对 ...
- 【JavaScript】【译】编写高性能JavaScript
英文链接:Writing Fast, Memory-Efficient JavaScript 很多JavaScript引擎,如Google的V8引擎(被Chrome和Node所用),是专门为需要快速执 ...
- [译]Python编写虚拟解释器
使用Python编写虚拟机解释器 一.实验说明 1. 环境登录 无需密码自动登录,系统用户名shiyanlou,密码shiyanlou 2. 环境介绍 本实验环境采用带桌面的Ubuntu Linux环 ...
- [译]SSRS 编写带参数的MDX报表
编写MDX报表长久以来对于报表人员来说都比较痛苦. 当然如果你用查询设计器(Query Designer) 直接拖拉数据集那就很方便,但是你们有没有想过查询设计器是怎么创建MDX的.或者创建的参数是如 ...
- 【译】编写支持SSR的通用组件指南
原文来自:https://blog.lichter.io/posts/the-guide-to-write-universal-ssr-ready-vue-compon?utm_campaign=Vu ...
- Writing Reentrant and Thread-Safe Code(译:编写可重入和线程安全的代码)
Writing Reentrant and Thread-Safe Code 编写可重入和线程安全的代码 (http://www.ualberta.ca/dept/chemeng/AIX-43/sha ...
随机推荐
- lib/sqlalchemy/cextension/processors.c:10:20: 致命错误: Python.h:没有那个文件或目录
本文地址:http://www.cnblogs.com/yhLinux/p/4063444.html $ sudo easy_install sqlalchemy [sudo] password fo ...
- 如何删除选中的checkbox
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 彻底弄懂js循环中的闭包问题
来源:http://www.108js.com/article/article1/10177.html?id=899 第一次接触这个问题还是在我刚开始学js的时候,当时就是一头雾水,时隔一年多了,突然 ...
- ssh端口转发
http://blog.sina.com.cn/s/blog_47094def0101fvge.html
- Linux下安装tomcat
安装tomcat之前首先安装jdk,这个看前面的帖子. 下面说centeros6.5安装tomcat7的方法: 1.将apache-tomcat-7.0.29.tar.gz文件上传到/home/zha ...
- Oracle Created (Default) Database Users
http://www.idevelopment.info/data/Oracle/DBA_tips/Database_Administration/DBA_26.shtml DBA Tips Arch ...
- unity如何显示血条(不使用NGUI)
用unity本身自带的功能,如何显示血条? 显示血条,从资源最小化的角度,只要把一个像素的色点放大成一个矩形就足够,三个不同颜色的矩形,分别显示前景色,背景色,填充色,这样会消耗最少的显存资源. un ...
- xtrabackup_binlog_pos_innodb 和 xtrabackup_binlog_info
用过 xtrabackup 工具的 innobackupex 脚本备份数据的人可能会注意到,–apply-log 处理过的备份数据里有两个文件说明该备份数据对应的 binlog 的文件名和位置.但有时 ...
- 【腾讯Bugly干货分享】Android ListView与RecyclerView对比浅析--缓存机制
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/5811d3e3ab10c62013697408 作者:黄宁源 一,背景 Recy ...
- 关于"是否需要有代码规范"的个人看法
这些规范都是官僚制度下产生的浪费大家的编程时间.影响人们开发效率, 浪费时间的东西. 我是个艺术家,手艺人,我有自己的规范和原则. 规范不能强求一律,应该允许很多例外. 我擅长制定编码规范,你们听我的 ...
