彻底弄懂响应式设计中的em和rem
前一阵子在响应式开发中遇到了em和rem的问题,也上网搜过一些文章,篇幅很长,也没有仔细看,今天来总结一下。
rem是指:根元素(root element,html)的字体大小,
em是指:父元素的字体大小。
下面看一个例子:
- div{
- font-size: 30px;
- }
- div span{
- font-size: 2em;
- }
- <div>
- div下的元素
- <span>span里的元素</span>
- </div>
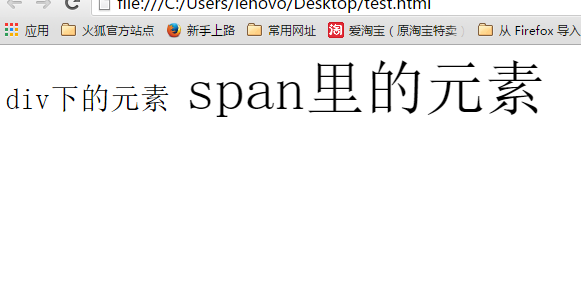
在chrome中显示:

也就是说,span里的文字大小是根据父元素div的font-size大小设置的。
测试rem的代码和运行结果就不贴上来了
body{
font-size:16px;
}
p{
font-size:2rem;/*此时p元素中的文字size为32px;
}
可以设置body的font-size为62.5%,也就是10px(比如浏览器默认字体大小16px),1.3rem=13 px,计算方便点;
注:可以引入 CSS 预处理工具(Sass、LESS 、Stylus等)自动计算 rem 值。
文章为原创,转载请注明出处,谢谢
彻底弄懂响应式设计中的em和rem的更多相关文章
- 前端响应式设计中@media等的相关运用
现在做前端响应式网站特别,响应式成为现在前端设计一个热点,它成为热点的最主要的原因就是,移动端设备屏幕的种类多样,那么如何设置响应式屏幕. /*打印样式*/ @mediaprint{color:red ...
- css新单位vw,vh在响应式设计中的应用
考虑到未来响应式设计的开发,如果你需要,浏览器的高度也可以基于百分比值调整.但使用基于百分比值并不总是相对于浏览器窗口的大小定义的最佳方式,比如字体大小不会随着你窗口改变而改变,如今css3引入的新单 ...
- 响应式设计中几个class区别
table-responsive:在小屏幕时不对内容做任何额外排版,只是允许左右滑动 scrollable-area:先尝试挤压起来,实在不行再左右滑动
- HTML5、CSS3响应式设计——笔记
1.1.响应式网页设计 响应式网页设计(RWD,Responsive Web Design)这个术语,由伊桑·马科特(EthanMarcotte)提出.他在A List Apart 发表了一篇开创性的 ...
- 企业级的响应式设计(Responsive design at enterprise level)译
导言 响应式设计是现在人们谈论的热点,但如何部署,特别是在有多种设备的大型项目中如何组织响应式设计,响应式设计和可伸缩性(Scalable)有什么区别?这都是需要解决的难题. 优化用户经验——Opti ...
- 响应式设计的5个CSS实用技巧
正如我在教程响应式Web设计三步走当中所讲的,响应式的Web设计其实并不难,但是要让元素在布局切换时能够平滑过渡就比较考验技巧了.现在我分享在编码时常用的五个CSS技巧并举例说明.这些技巧都是使用简单 ...
- 响应式设计:理解设备像素,CSS像素和屏幕分辨率
概述 屏幕分辨率.设备像素和CSS像素这些术语,在非常多语境下,是可互换的,但也因此easy在有差异的地方引起混淆,实际上它们是不同的概念. 屏幕分辨率和设备像素是物理概念,而CSS像素是WEB编程的 ...
- CSS3知识点整理(五)----响应式设计及其他属性
介绍Media Queries与Responsive设计以及外轮廓属性.resize属性.CSS3生成内容等 学会如何使用CSS3中的Media Queries模块来让一个页面适应不同的终端(或屏幕尺 ...
- 响应式布局中为什么要使用em设置字体大小而不用px
px像素(Pixel).相对长度单位.像素px是相对于不同设备显示器屏幕分辨率(pad/phone/pc)而言的.(引自CSS2.0手册) 1em指的是一个字体的大小,它会继承父级元素的字体大小,因此 ...
随机推荐
- nginx 之 grok 过滤
简介 前面我们的nginx日志编码使用的json,logstash直接输入预定义好的 JSON 数据,这样就可以省略掉 filter/grok 配置,但是在我们的生产环境中,日志格式往往使用的是普 ...
- IOS 关于开发的APP跳转第三方应用的心得
昨天晚上自己做了个APP,想做个功能可以去跳转到手机上的微博,微信.找了好些资料,下面总结下自己的心得. 跳转的核心代码如下: if ([[UIApplication sharedApplicatio ...
- block中如何避免循环引用
使用 weak–strong dance 技术 block 可以直接引用 self,但是要非常小心地在 block 中引用 self.因为在 block 引用 self,可能会导致循环引用.如下例所示 ...
- SOJ 1717 Computer (单机任务调度)
一.题目描述 Constraints :Time Limit: 2 secs, Memory Limit: 32 MB Description: We often hear that computer ...
- svm损失函数
作者:杜客链接:https://zhuanlan.zhihu.com/p/20945670来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. SVM的损失函数定义如下: 举 ...
- php 斐波那契数列
function fib($n) { $cur = 1; $prev = 0; for ($i = 0; $i < $n; $i++) { yield $cur; $temp = $cur; $ ...
- Swift处理堆栈问题——给定两组序列,其中一个序列表示栈的push 顺序,判断另一个序列有没有可能是对应的pop 顺序
题目:输入两个整数序列.其中一个序列表示栈的push 顺序,判断另一个序列有没有可能是对应的pop 顺序.为了简单起见,我们假设push 序列的任意两个整数都是不相等的.比如输入的push 序列是1. ...
- 个人项目(JUnit单元测试)
---恢复内容开始--- 一. 题目简介 这次的单元测试我选择作了一个基本运算的程序,该程序实现了加,减,乘,除,平方,倒数的运算,该程序进行测试比较的简单,对于初步接触JUn ...
- PHP MVC
学习一个框架之前,基本上我们都需要知道什么是mvc,即model-view-control,说白了就是数据控制以及页面的分离实现,mvc就 是这样应运而生的,mvc分为了三个层次,而且三个层次各司其职 ...
- linux命令之三
0102 文档查阅指令 cat tac nl 简单查阅,-n 可显示行 more, less less is more 查询大文件,可分页. head tail 从头尾看.-n 限制行数. taif ...
