兼容IE、Firefox的背景半透明内容不透明设置
首先要说明的是背景是内容的祖先元素。如果是兄弟节点那就没有必要记录这篇文章了。
记录一下,知其然也知其所以然。
IE8-特点:
1.不支持"opcity:0.5;"这种写法,只支持"filter:alpha(opacity=50)"。
2.如果背景元素拥有css属性设置了z-index的值(除默认值auto外),则内容会随着背景元素一起半透明
3.如果背景元素的内容元素本身或其祖先节点(这些祖先节点是背景元素的后代节点)没有设置css定位属性position:relative/absolute/fixed。则内容也会随着背景元素一起半透明。
4.支持"background:rgb(0,0,0)"设置背景颜色,但是不支持“background:rgba(0,0,0,0.5)”这种设置背景颜色的同事设置半透明的方式。
IE9+、chrome、Firefox特点:
1.支持"opacity:0.5",但是内容会随背景一起半透明
1.支持“background:rgba(0,0,0,0.5)”这种设置背景颜色的同事设置背景半透明但内容不透明的方式。
2.如果同事使用opacity=0.5和rgba不透明度为0.5,那么效果是在元素为opacity所设置的不透明度的情况下背景再次按rgba的方式半透明。最终背景的半透明度为opacity*rgba=0.5*0.5=0.25。
IE9+还有一个特点就是同时支持opcity:0.5和"filter:alpha(opacity=50)"这种方式。所以rgba和filter一起用会出现第三项的情况。
所以综合上述的浏览器特点,兼容所有浏览器的方案是背景元素设置样式为
/*不能设置z-index,根据情况设置需要的background的颜色,chrome/firefox中第一句起作用;IE中后两句起作用*/
.background{
background: rgba(0,0,0,0.5);/*firefox、chrome*/
background: #000\9;/*IE*/
filter: alpha(opacity=50);/*IE*/
}
代码解读为在Firefox、chrome下后两句不会被识别,所以使用rgba做背景半透明内容不透明;IE下第二句的background会覆盖第一句话,所以最终结果是后两句起到作用。
内容元素的样式为
/*可以设置元素或其祖先节点为定位样式relative/absolute/fixed*/
.content{
position:relative;
}
完整实例
<!DOCTYPE html>
<html lang="ch-cn">
<head>
<meta charset="utf-8">
<style type="text/css">
html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{
margin: 0;
padding:0;
}
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/*不能设置z-index,根据情况设置需要的background的颜色,chrome/firefox中第一句起作用;IE中后两句起作用*/
.background{
background: rgba(0,0,0,0.5);/*firefox、chrome*/
background: #000\9;/*IE*/
filter: alpha(opacity=50);/*IE*/
}
/*可以设置元素或其祖先节点为定位样式relative/absolute/fixed*/
.content{
position:relative;
}
</style>
</head>
<body>
<div style="width:50px;height:50px;border:1px solid;background: red;"></div>
<div class="background" style="width: 200px;height: 200px;">
<div class="content" style="width: 50px;height:50px;background: red;"></div>
</div>
</html>
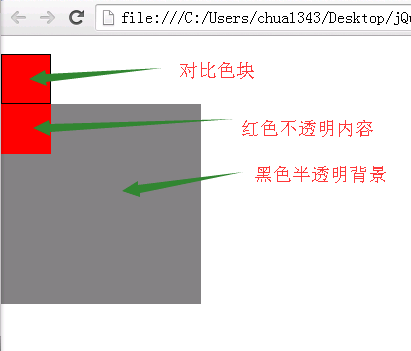
效果图如下

如果觉得本文不错,请点击右下方【推荐】!
兼容IE、Firefox的背景半透明内容不透明设置的更多相关文章
- [小技巧]兼容IE6的纯CSS背景半透明文字不透明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css实现背景半透明文字不透明的效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- div背景透明内容不透明与0.5PX边框兼容设置
1.问题:设置 border-width:0.5px; 并兼容安卓和苹果移动端. 兼容:苹果IOS的 safari 支持浮点数边框,安卓浏览器不支持,会四舍五入到1px.不同浏览器效果额不同 解 ...
- 【27前端】背景半透明rgba LESS实践
今天有看到司徒正美<背景半透明rgba最佳实践>的文章和里面推荐的一个在线工具CSS背景颜色属性值转换 . 于是联系到自己的less库,新技能Get. 内容如下: /*在你的less库中 ...
- css 背景透明文字(内容)不透明三种实现方法
好久没写博客了.以前还想着最少一个月抽空写几篇.结果没做到O(∩_∩)O~~.好吧.现在努力,继续坚持. 看着以前写的东西,感觉自己在逐渐成长. 先上图: 本文主要记录如上图一样的.文字或内容不透明, ...
- css设置div等标签背景半透明
三种方式: 1. background-color: transparent; 直接设置背景为透明 2.这种是子元素也会跟着变成半透明 /* 背景半透明,1为不透明 */ opacity: 0.5; ...
- Css:背景色透明,内容不透明之终极方法!兼容所有浏览器
转载 http://www.cnblogs.com/jikey/archive/2012/08/31/2665880.html <!DOCTYPE html PUBLIC "-//W3 ...
- Android PopupWindow 弹窗背景半透明,设置最大高度
首先讲一个网上的方法: popupwindow弹出后,屏幕背景变成半透明这个效果很普通.实现的方法也很多.我使用的可能是最简单的一种,就是设置一下getWindows的透明度. /** * 设置添加屏 ...
- DIV背景半透明文字不半透明的样式
DIV背景半透明,DIV中的字不半透明 代码如下:<body bgcolor="#336699"> <div style="filter:alpha(o ...
随机推荐
- display:block 不起作用
jquery中$("#Main").css("display","none"); $("#Day").css('disp ...
- windows下在文件夹中快速启动cmd
在windows下,有时候由于特定需要,我们经常需要将cmd cd到某文件下进行命令行操作,其实,这里有一个小技巧: 在一个文件下,按住shift键,然后点击鼠标右键,你就会发现菜单栏中多出一个“在 ...
- Ubuntu全新安装firefox最新版本
Ubuntu默认安装firefox,但是自带的软件仓库是不会随firefox更新的,我在使用中老是提示flash插件需要激活,提示中可选的解决方式有三种 1.更新flash插件,但是跳转到adobe的 ...
- Redhat Linux /etc/profile 与 /etc/bashrc 的区别
最近学习RHCE,在umask这里,书里说要修改/etc/profile和/etc/bashrc两个文件,却没有说明这两个区别.于是在上网查看之后倒是明白了各是怎么用的./etc/profile是对应 ...
- 在Linux上以服务的方式运行ASP.NET Core站点
更新:用supervisor是更好的解决方法,详见 Linux下为 dotnet 创建守护进程 要在生成环境下在Linux服务器上跑ASP.NET Core站点,首先要解决的问题是以服务的方式运行AS ...
- python _、__和__xx__的区别
python _.__和__xx__的区别 本文为译文,版权属于原作者,在此翻译为中文分享给大家.英文原文地址:Difference between _, __ and __xx__ in Pytho ...
- Xamarin 技术全解析
Xamarin 是一套基于C#语言的跨平台移动应用开发工具,今年2月份微软宣布收购Xamarin,而后在4月份进行的Build大会上微软宣布将会在各个版本的Visual Studio中免费提供Xama ...
- ios 下创建,删除文件夹的方法
NSString *imageDir = [NSString stringWithFormat:@"%@/Caches/%@", NSHomeDirectory(), dirNam ...
- 浅谈敏捷组织中PMO的人物
所谓的"敏捷组织"其实并没有标准的形式,而且PMO(项目办理单位)并没有一个标准的人物界说.有一个十分遍及的误解,公司在挑选"灵敏"或许"瀑布&quo ...
- Atitit 面向对象 封装的实现原理
Atitit 面向对象 封装的实现原理 1.1. 动态对象的模拟使用map+函数接口可以实现1 1.2. 在用结构体 + 函数指针 模拟 对象 1 1.3. This指针..1 1.4. " ...
