1、HTML学习 - IT软件人员学习系列文章
本文做为《IT软件人员学习系列文章》的第一篇,将从最基本的开始进行描述,了解的人完全可以跳过本文(后面会介绍一些工具)。
今天讲讲Web开发中最基础的内容:HTML(超文本标记语言)。HTML的内容是文本,就象我们在文本文档中记录内容一样。
一、最基本例子。
下面是一个最基本的HTML页面文本内容(代码一):
<html>
<head>
<title>这个HTML页面</title>
</head>
<body>
这是HTML页面内容
</body>
</html>
我们能够使用任何的文本编辑工具对HTML页面进行编辑开发。本文以UltraEdit这个工具进行演示。(下载地址http://download.csdn.net/detail/lzhdim/8308465),下图为安装界面。

从上面的基本的HTML页面内容可以看出,一个标准的HTML文件由HTML元素,元素的属性和相关属性值3个基本部分组成。
HTML元素的出现形式有3类:
首尾标记必须成对出现的元素,例如:<h1>,<button>等元素
起始标记必须出现,而结尾标记是可选的,例如<p>,<option>等元素
只有起始标记,而禁止结尾标记的元素,例如<input>,<img>等元素
在开始对HTML进行编程之前,建议大家使用纯文本(UltraEdit编辑工具)和编辑工具(Dreamwave、Visual Studio等)两种方式都尝试一下。但是建议在刚开始的时候还是使用纯文本的方式进行编程,这样也能够记住一些最基本的语法和标签元素等内容。
二、属性。
HTML文本标记是不区分大小写的,这个与Javascript语言不同。也就是说HTML语言对大小写不敏感。
下面说说关于HTML语言的引号的使用:
<input type="button" value="点击查看效果" onclick='javascript:alert("Hello World!");'>
上面描述了一个页面按钮标记的写法。我们可以看到type=”button”这里是双引号,而在后面的onclick事件也能够使用单引号来进行处理。为什么这里要强调一下呢,因为在后面当我们使用jQuery进行编程的时候,有时候会通过从后台获取HTML文本到前台来进行输出,而在后台代码里,比如C#,对于字符串是需要用双引号进行括起来的,所以在里面的HTML文本需要对引号进行处理。
下面对input的type类型做个简要的介绍:
语法:
<input type="value">
属性值
|
值 |
描述 |
|
button |
定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
|
checkbox |
定义复选框。 |
|
file |
定义输入字段和 "浏览"按钮,供文件上传。 |
|
hidden |
定义隐藏的输入字段。 |
|
image |
定义图像形式的提交按钮。 |
|
password |
定义密码字段。该字段中的字符被掩码。 |
|
radio |
定义单选按钮。 |
|
reset |
定义重置按钮。重置按钮会清除表单中的所有数据。 |
|
submit |
定义提交按钮。提交按钮会把表单数据发送到服务器。 |
|
text |
定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
三、示例。
下面看看由HTML编辑工具生成的HTML代码结构,我们在此基础上添加了一些代码。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>这个是网页标题</title>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
<script type="text/javascript" src="scripts/jquery.date.js"></script>
<style type="text/css">
.div {
color:red;
}
</style>
<script type="text/javascript">
function test() {
}
</script>
</head>
<body>
<p>
<h1>欢迎访问百度网站</h1>
<a href="http://www.baidu.com" target="_blank">这是一个超链接</a>
<input type="button" value="点击查看效果" onclick='javascript:alert("Hello World!");'>
</p>
</body>
</html>
首行<!DOCTYPE html>表示当前的文档为HTML文档。
<html xmlns="http://www.w3.org/1999/xhtml">表示文档参考该标准。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>定义了HTML页的编码方式。建议使用UTF-8带签名方式。

<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />表示引用外部的一个CSS样式文件(后面的文中将介绍CSS相关内容)。
<script type="text/javascript" src="scripts/jquery.date.js"></script>表示引用外部的一个Javascript脚本文件。
我们从“代码一”中已经知道最基本最简单的HTML文本代码。而上面给出的是一个比较简单的HTML代码。
任何的网页,我们可以通过查看源代码查看HTML代码。见下图:

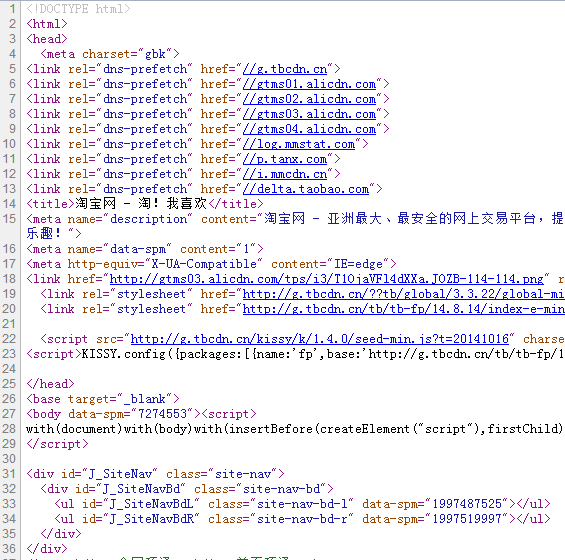
我们再看看淘宝电商网站的源码:

<link rel="dns-prefetch" href="//g.tbcdn.cn">是一个DNS预取功能,因为淘宝网站有时候访问量很大,所以这里设置了DNS预取(CDN技术)。
从源码可以看出淘宝试用的是DIV+CSS的页面布局形式,试用了很多的DIV标签。
四、下面说说常用到的HTML标签:
1、 超链接A。<a href="//www.taobao.com" target="_self">淘宝网</a>。这个超链接是指向淘宝网的,而且是在当前页面打开。
2、 段落标签P。<p>这个是一个段落</p>。一般段落用得相对少一些,只是在一些长篇的文本时使用到。
3、 分层标签DIV。表示一个层标签,可以用来配合CSS对页面进行布局。
4、 表格标签table。表格标签在早期被用来进行页面布局,后来被DIV取代。表格标签一般用来显示数据表。
5、 无序列表UL标签。用来表示无序列表,配合li使用。在页面上显示为原点。
6、 有序列表OL标签。在页面上显示为1、2、3等列表标签。
7、按钮标签。<input type="button" value="点击查看效果" onclick='javascript:alert("Hello World!");'>按钮一般用得不是很多,一般是超链接标签用得比较多。
可以说,HTML标签元素就是网页的骨架;而表格Table或者DIV层是基本的毛呸房;而CSS就是对毛呸房的装修,就是瓷砖、壁纸、涂料;Javascript就是房内的设施,比如音响,厨具等。后续会介绍相关的CSS,JS等内容。
这里有本HTML的书:http://download.csdn.net/detail/lzhdim/8313521
下面提供一些HTML工具:
1、The HTML packer专门用于压缩预备上传到网站上的HTML文件的小工具。功能比较单一(只是单纯的压缩),支持单个文件压缩和批量压缩。
http://download.csdn.net/detail/lzhdim/8308625
2、无需懂得DHTML或JavaScript 即可为网页制作出动态的弹出式和下拉式菜单。
http://download.csdn.net/detail/lzhdim/8308667
3、DHTMLMenu 能生成与现今几乎所有的浏览器兼容的菜单代码。
http://download.csdn.net/detail/lzhdim/8308701
4、HTML-Optimizer 是一套专门替 HTML 减肥的工具,借着去除各种浏览器会直接跳过的注解、空白、换行符号等字符,让你的网页功能不变,大小减半。
http://download.csdn.net/detail/lzhdim/8308733
1、HTML学习 - IT软件人员学习系列文章的更多相关文章
- 后记:IT软件人员学习的书籍 - IT软件人员书籍系列文章
1年了,软件人员学习书籍系列总算是写完了.虽然文字篇幅不多,主要对各个角色的一些基本内容做了介绍,但是更重要的是能够提供相关的人员学习书籍进行下载,让更多的人能够从中学习到更多的知识. 这个系列,从项 ...
- 开篇:IT软件人员学习的书籍 - IT软件人员书籍系列文章
读书是一件快乐的事情. 读书能够增长知识,了解社会,了解人类的思想,继而转换成智慧.无论是什么人,都需要读书,多读书,读好书,同时也要把书中的精髓记录下来,一个是当做读后感,一个是为以后如果忘记了回头 ...
- 1、软件工程师要阅读的书籍 - IT软件人员书籍系列文章
软件工程师要阅读的书籍估计是项目组内最多的.软件工程师处于项目组中最基础的人员储备阶层,与项目的关系最密切.当然,现在是大数据时代,我们无法全部看完所有相关的书籍,只能够先学习工作需要的知识,然后在项 ...
- 5、软件架构师要阅读的书籍 - IT软件人员书籍系列文章
软件架构师在项目中的地位是不言而喻的,其对于项目的需求要相对比较了解,然后对项目代码的结构需要做到覆盖全面.本文就说说作为一个软件架构师需要阅读的一些书籍. 当然,这些书籍都来源于网络,是笔者收集整理 ...
- 2、CSS学习 - IT软件人员学习系列文章
上文我们讲了HTML,本文讲讲CSS. 上次我们讲了CSS是HTML页面的装修部分,就是各种瓷砖.粉墙.说明了CSS在HTML页面中的重要地位.没有CSS,那么HTML页面将很粗糙,就象我们的毛坯房一 ...
- 3、Javascript学习 - IT软件人员学习系列文章
接下来,我们开始进入Javascript语言的学习. Javascript语言是一种解释性的语言,不同于ASP.NET.C#语言的这种编译性的语言.它随着HTML网页的发布而发布,就是说嵌入到HTML ...
- 11、项目经理要阅读的书籍 - IT软件人员书籍系列文章
项目经理是负责软件项目的总体把控的角色.项目经理在项目中是一个管理者的角色,他需要对项目的9大领域进行学习,同时针对项目的范围.进度.沟通和风险进行处理,让项目能够按时保质保量的完成. 项目经理需要学 ...
- 9、数据库工程师要阅读的书籍 - IT软件人员书籍系列文章
数据库设计是软件项目底层的工作,它关系到软件项目的基础内容设计问题.数据库工程师的工作,就是设计数据库,维护数据库,优化数据库,这个跟DBA数据库助手的工作类似.现在的数据库有好几种了,比如MS SQ ...
- 12、产品经理要阅读的书籍 - IT软件人员书籍系列文章
产品经理是软件产品的主要领导者.不同于项目经理,产品经理是对产品负责,更多的是负责产品的设计定型:而项目经理则对项目负责,更多的是负责项目软件的实现.产品经理的一些工作,和项目经理是一致的,比如需求分 ...
随机推荐
- C#中的枚举类型enum用法
定义一个简单的枚举类型: enum Days {Sat, Sun, Mon, Tue, Wed, Thu, Fri}; //这时候 Days.Sat = 0 ,后面依 ...
- iOS阶段学习第四天笔记(循环)
iOS学习(C语言)知识点整理笔记 一.分支结构 1.分支结构分为单分支 即:if( ){ } ;多分支 即:if( ){ }else{ } 两种 2.单分支 if表达式成立则执行{ }里的语句:双 ...
- xamarin.ios 实现圆形进度条
using System; using UIKit; using System.Drawing; using CoreAnimation; namespace PMM { public class P ...
- 【C#进阶系列】21 托管堆和垃圾回收
托管堆基础 一般创建一个对象就是通过调用IL指令newobj分配内存,然后初始化内存,也就是实例构造器时做这个事. 然后在使用完对象后,摧毁资源的状态以进行清理,然后由垃圾回收器来释放内存. 托管堆除 ...
- Android短信Notification的几个ID
private static final int NOTIFICATION_ID = 123; public static final int MESSAGE_FAILED_NOTIFICATION_ ...
- Web应用网络模型
Web应用网络模型 前言 这篇文章要介绍的是一个常见Web应用基本的过程跟网络模型,当然,对于多数的Client/Server应用也是适用的.延续这个系列文章的风格,只管通俗不管严谨. 概览 总体模型 ...
- java 小程序--杨辉三角
1. 代码 public static void main(String[] args) { ][]; ; i<; i++){ triangle[i] = ]; ; j<=i; j++){ ...
- java-spring-mvc_上傳下載文件配置及controller方法
下载: 1.在spring-mvc中配置(用于100M以下的文件下载) <bean class="org.springframework.web.servlet.mvc.annotat ...
- python-ldap实现登录案例
ldap_config = { 'ldap_path': 'ldap://xx.xx.xx.xx:389', 'base_dn': 'ou=users,dc=ledo,dc=com', 'ldap_u ...
- java1.8的默认方法的坑
默认方法: 接口的方法一直都是抽象方法,自从1.8出来了之后,新增了一个默认方法.可以在接口中实现方法 1.默认方法需要用default修饰 2.默认方法不能是静态的 3.子接口继承了2个相同签名的默 ...
