css中clip-path属性的运用
今天看到一位同学的需求,要在一个div中加一个小尖尖,对话时发的图片,旁边这个三角是怎么实现与图片的颜色一致,效果如下:

当然,解决这个问题有各种奇淫巧技,现在我们来看一个css属性clip-path,很炫酷。
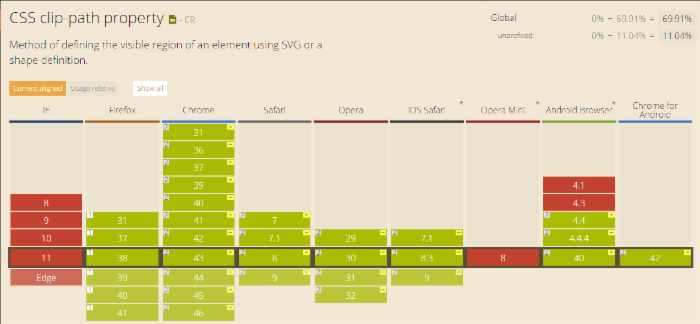
看属性,肯定要说兼容性问题,clip-path之所以没有很普及,也是因为其浏览器兼容问题。很多IE浏览器对齐属性不是很支持。我们看下他的浏览器兼容:

我们看到IE是完全不支持,尽量使用webkit内核,需要加上内核前缀-webkit-(转自haorooms博客)。
clip-path,包括了一条闭合的矢量路径,它可以是CSS中定义的基础形状,也可以是包含了clipPath标签的SVG元素。在闭合路径内的内容会显示,而路径外边的都会被剪掉。
CSS Shapes Module中的基础形状提供了一个非常方便的使用clip-path的方法。它有多种不同的可以使用的形状如polygon,circle, ellipse 和 inset;其中,inset是矩形。
基本语法:
.element {
clip-path: polygon(x1 y1, x2 y2, x3 y3, ...);
}
跨浏览器的代码写法:
.element {
-webkit-clip-path: polygon(0 100%, 0 0, 100% 0, 80% 100%);
clip-path: polygon(0 100%, 0 0, 100% 0, 80% 100%);
-webkit-clip-path: url("#clip-shape"); /* 在Webkit或Blink浏览器中需要添加,如果你只使用内联SVGclipping path,而不是CSS clip-path的话 */ clip-path: url("#clip-shape");
}
.clip {
/* 引用一个内联的 SVG <clipPath> 路径*/ clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/ clip-path: url(path.svg#c1);
/* 多边形 */ clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */ clip-path: circle(30px at 35px 35px); /* 椭圆 */ clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */ clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}
看完是不是想吐槽了,这参数设置好头疼啊。。。哈哈,推荐一个maker工具,你画好图形,代码就再下面。。。
链接接着,走好不送——http://bennettfeely.com/clippy/
css中clip-path属性的运用的更多相关文章
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- CSS中的display属性
CSS中的display属性 display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的,几个span元素是在同一行内的,如果给sp ...
- 举例详解CSS中的cursor属性
这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下 一.开篇之言 CSS3的领域范围已经渗透到了 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- css中的列表属性
list-style-type设定引导列表的符号类型,可以设置多种符号类型,值为disc.circle.square等 list-style-image使用图像作为定制列表的符号 list-style ...
- CSS中的!important属性用法
关于CSS的运用技巧有很多, 今天主要探讨一下CSS中 !important 这个属性的用法.在CSS的使用中,遇到最多的问题就是不同浏览器之间的兼容问题. 由于IE并不严格执行W3C标准, 而又几乎 ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
随机推荐
- CRLF和LF
协作项目,开发环境不同(mac,window)构建过程中,命令行报错(expecting LF but only find CRLF) 打开git bash,输入 $ git config --glo ...
- win7双系统安装ubuntu并配置常用软件
首先在win7下磁盘清理出来空间具体方法找度娘就行了. 下面开始准备安装: 1.下载easyBCD 2.打开:添加新条目--NeoGub--安装 3.点击配置 修改menu.lst title In ...
- instanceof关键字
instanceof是Java.php的一个二元操作符(运算符),和==.>.<是同一类东西.由于它是由字母组成的,所以也是Java的保留关键字.它的作用是判断其左边对象是否为其右边类的实 ...
- STL之容器适配器priority_queue
priority_queue(优先队列)是一个拥有权值观念的queue,它允许加入新元素,删除旧元素,审视元素值等功能.由于这是一个queue,所以只允许在底端加入元素,并从顶端取出元素, 除此之外别 ...
- ReactNative win10初体验
根据RN中文网上的文档搭建环境,有的地方说的不是很清楚,所以小白的我搞了很久,终于搭建成功,这里分享一下 1. java: jdk和jre,我下载的是1.8(因为官方文档上说AndroidStudio ...
- tcp协议头窗口,滑动窗口,流控制,拥塞控制关系
参考文章 TCP 的那些事儿(下) http://coolshell.cn/articles/11609.html tcp/ip详解--拥塞控制 & 慢启动 快恢复 拥塞避免 http://b ...
- oracle number型日期转date型日期
在搞数据库时,发现有这样的一个字段,类型是NUMBER(38),查看了一下里面的数据,都是这样的, 13239576781141321326994295132212930680413221297162 ...
- Ninject之旅之三:Ninject对象生命周期
摘要 DI容器的一个责任是管理他创建的对象的生命周期.他应该决定什么时候创建一个给定类型的对象,什么时候使用已经存在的对象.他还需要在对象不需要的时候处理对象.Ninject在不同的情况下管理对象的生 ...
- 1045 access denied for user 'root'@'localhost' using password yes的解决方法
今天把一个项目和项目的数据库都下载到了本地,安装好项目和在本地配置好数据库后,在浏览器登陆项目的后台却出现了以下错误: 后来上百度搜索了好几个答案,都是讲述修改数据库密码的步骤,但是就是没有说明为 ...
- Java日志——2016年5月31日
1. 三元运算符(A?B:C)属于运算符,表达式必须具有返回值,则A必须是boolean类型值,B和C必须是一个具有返回值的表达式. 2. switch...case本质上只支持int类型的选择判断, ...
